-過去ログは古い順に並んでいます-
2023年 1月 6日(金)9℃(午前10時14分)
アクセル ベタ踏みっす(2)……。
年が明けました。本年もよろしくお願いいたします。
年末は字幕の文字起こし作業を快適にするために Adobe Premiere(以降プレミア)のキーボードショートカットをカスタマイズしたという話でした。何しろ日本語変換モードにすると再生・停止やタイムラインの移動がとてもやりにくくなるため、効率がガタ落ちでしたが、ファンクションキーにそれらのコマンドを割り当てると、日本語モード中であってもコントロールが利き、さらに誤変換の修正もそのまま続けられます。
次に足を引っ張ったのが漢字の処理です。大人向けの映像ではなく小学生に見せる映像ですので、習っていない漢字はすべてひらがなに変換しなければいけないのです。しかも学年によっては、使用できる、できないに違いがあるため、この問題はさらに複雑になります。
あたりまえですが、プレミアにそんなことを期待するのは無理というもので、プレミアが吐き出す日本語はふつうに漢字が使用されています。誤変換は仕方がないとしても、学年別の漢字を識別するのは人間がやるしかないのか、と半ばあきらめていました。
やがて気づきました。大量の文字列データを校正するには、プレミアの検索・置換だけでは追っつかないことに。
そこでプレミアが吐き出したテキストをいったん『.txt』ファイルに出して、それを専用のテキストエディタで読み込んで校正したほうが、一度に見渡せる範囲が広がりますので、効率が上がることに気づきました。
さてここからが本題です。
幸い、長年使用しているテキストエディタはふつうのテキストエディタより高機能でして、プログラマ御用達の逸品です。もう 三十年以上 使用しているメガソフトさんの MIFESです。Ver3.0からのお付き合いですので、ワタシの片腕といってもいいかもです。現在は MIFES10です。まもなく MIFES11が出るみたいですね。
涙がちょちょ切れるほどありがたいのは、グローバル検索と置換。
フォルダ内に詰め込まれた何百とあるファイルから指定の文字列を探し出して新しい文字と置換して保存、ここまでを自動的に次々とやってくれます。
さらにありがたいのは、複数置換機能。
文字列の置換はどのテキストエディタでもある機能ですが、一回でできるのは一つの文字列だけです。プレミアに付属する置換機能も同じで、文字別にそのつど呼び出して実行するのみです。
複数置換は文字のとおり、いくつもの単語を登録しておいて順番に置換していきます。検索文字列数はたぶん 2000語ぐらいはいけるのではないでしょうか。この辺りはヘルプに書かれているかもしれませんが、実際は人間の管理が追っつきませんで、いっぱいになることはないと思います。というのも、置換作業は人間が管理監視していないと、文章が支離滅裂になってえらいことになりますからね。
ま、それでもこれらをあらかじめ正しくセットしておけば、キーボードからショートカットキーをチョチョンと叩くだけで、いくつもの異なった文字列が自動的に置換終了。
あ~。ありがたや、ありがたや。
同じ誤変換があっても、MIFESには【文字列の登録・挿入】というのもありますので、正しい文字列を登録してから、キーボードショートカットを作っておけば、キーを二つほど叩くだけで、正しい文字列がカーソル位置に挿入されます。
文字列の登録は 36個まで可能で、それぞれに割り当てキーが異なりますから、この誤変換文字はこのキーを叩く、と覚えておけばサクサク作業が進みます。
あ~。ありがたや、ありがたや。
とやっていたのですが、どうしても我慢ならんのが、学年別の使用漢字の検索です。
学年別に使用できる漢字の判断は、簡易的な資料と本物の教科書、あとはネットにある教育漢字検索ツール。そこから探し出して、使えるか使えないの判断をしなければいけないのです。
ほとんどが手作業です。漢字は山ほどあるのにそのつどこんなことをしていたのでは、とても 1000なんて数をこなすことはできません。
それでも黙々と作業をしているうち、ふと思ったのです。この作業を少しでも自動化できないかと、しばし黙考……。
ポクポク……ち~ん。
使える漢字を一覧にしたファイルを作り、作業中のファイルと漢字だけの比較をすれば、使える漢字がヒットする。そうすれば作業中のファイル内にあるヒットした文字だけをハイライトさせることが可能。そうなれば教育漢字検索ツールより便利になるゾ、と。
教育漢字検索ツールはネット上にあるので、使用不可の漢字を赤色で示してくれるだけです。作業中のファイルにそれが反映されませんので、こっちのツールのほうがはるかに便利です。
できたら……の話ですがね。
使える漢字の一覧ファイルは、資料や作業中にそのつどコピペすれば、作業しながらでも徐々に増えて充実していくはずです。
あとはそれだけの工程をどうやってキーボードショートカットに叩き込むかですね。
再び黙考……。
ポクポク……ち~ん。
あー。作業しながらです。手を止めて考える時間はありません。なにしろケツかっちんです。仕事が後ろに並んでますから。
MIFESの次なる秘密兵器はマクロコマンドです。
なぜ MIFESがプログラマ御用達と言われるのか、それは新たな機能をプログラムできるテキストエディタだからです。
これはすごいですよ。使っている人のオリジナルツールができるのですから。この漢字システムにもってこいの機能です。
マクロ命令……。
知っている人しか知らないものです。
これはアセンブル時代に使用されていた疑似命令が基礎になっています。
C言語の『#define』もこの一種ですね。
アセンブル時代のマクロ命令というのは、よく使うプログラムの命令が並んだひと塊を、任意の文字列に置き換えるものです。サブルーチンとよく似ていますが、プログラムがコンパイルされるときに、その文字列の部分が命令語に展開されます。とうぜんメモリを食いますが、CPUの速度は落ちません。サブルーチンはメモリの使用率は減りますが、コールとリターンで速度が落ちます。
話が少し逸れました。もとに戻します。
MIFESのマクロ命令を使用する前に、キーボードマクロと呼ばれる機能を知っておかないと使えません。
キーボードマクロと呼ばれるものは、作業中の一連の動作を記録して、同じことを繰り返してくれる機能のことで、Adobe Illustratorにあるアクション機能と同じです。
例えば、プレミアで文字起こしをしたファイルには行頭に『、』がついた行がいくつも出てきます。これをそのつど目視して削除していたら、日が暮れます。
そこで、キーボードマクロの登場です。
新たな展開になったところで、今回はここで中断させていただきます。なにしろ仕事がケツかっちんですので。
次回はさらに突っ込んだ話になります。
起承転結の『承』なのだ! ( ̄ω ̄;) アホヤ~
2023年 1月 7日(土)9.5℃(午前 9時44分)
アクセル ベタ踏みっす(3)……。
MIFES(テキストエディタ)をカスタマイズして、ケツかっちんになった仕事をこなそう。と奮起した第三弾です。
第三弾はキーボードマクロです。
MIFESはプログラマーが好んで使用するテキストエディタですので、エディタ自身をプログラム言語でコントロールすることができるという、一風変わったソフトウェアなのです。プログラムで変身できるといっても、中身は文字編集に特化していますので、ゲーム機にすることはできません。いや、やり方によってはできるかもしれませんが、今はそんなことに時間を割いている場合ではありません。何しろケツかっちん状態ですから、カスタマイズするのも仕事を進めながら、その合い間にやるしかありません。まるで線路を敷き詰めつつその上を走っていく列車のようです。
マクロに関しては、ヘルプにマクロ言語のリファレンスがついていますので、とても心強いです。さらに面白いのはキーボードマクロで基本的な動きを記録、それをマクロ言語に変換する機能までついているのですから至れり尽くせりで、とても簡単にマクロ化が可能になっています。
そのためには、まずキーボードマクロです。
前回簡単に触れましたが、これは作業中の動きを記録して同じことを再現してくれる機能です。
例えば、htmlのソースに長文を流し込むとき、この場合、今がまさにそれです。この記事を書いている(打ち込んでいる)ときは htmlのタグは気にせず文章を綴っています。その作業が終わった後にhtmlのソースとして、改行位置に『<br>』というタグをに書き込めば、ブラウザはそこで改行してくれますが、長文になると改行位置を目視で見つけて『<br>』をキーボードから打ち込むのが苦痛になります。
こんなときは、【ワイルドカード検索】、あるいは【正規表現検索】を利用します。
ふつうの検索では探せるのは文字のみですが、【ワイルドカード検索】や【正規表現検索】では『改行』の位置を探すことができます。特殊です。なので MIFESなのです。
MIFESでは『改行』や『行頭』位置だけでなく、他にも特殊な検索をするために利用する特殊文字(メタ文字)がたくさん用意されています。その中で『改行』を表すのが『\n』です。当然ですが半角で書かないと意味がありません。
改行位置に『<br>』というタグをに書き込みたければ、【ワイルドカード検索】、あるいは【正規表現検索】モードに切り替えて、まず検索文字に『\n』を入れます。そして置換文字に『<br>』『\n』として置換を実行すれば『改行』にヒットするたびに、改行コードの前に『<br>』が挿入されることになり、
ありがたや、ありがたや。
となります。
この一連の置換作業の動きをキーボードマクロとして記録すれば、あとはそれをキー操作に登録するだけ。ワタシの場合は『ESC、Bキー』です。文章が何行あろうとも『ESC』を押した後に『B』と押せば、楽々と行末に『<br>』が書き込まれていきます。作業は自動的に進むので、やっぱり、
あ~。ありがたや、ありがたや。
となります。
他のテキストエディタを使用されている方で、キーボードマクロとワイルドカード検索、あるいは正規表現検索モードが可能な置換モードがあるのでしたら、同じことができるはずですので、お試しください。
この一連の動きをキーボードマクロに記録してみます。
まず最初に、キーボードマクロの記録を開始します。MIFESならウインドウメニューの下の段にある『記録』と書かれた録音ボタンふうの赤丸アイコンを押すだけです。
次に置換処理のダイアログを開きます。ワタシの場合は『Ctrl+W』というキーボードショートカットにしていますので、Ctlrキーと Wキーを押すだけです。
ウィンドウメニューから置換処理を起動させてもちゃんと記録されていますので、ものすごく便利になります。ただし、記録中は余計なことをしないほうがいいです。してしまうとその動きも記録されます。
置換ダイアログが出たら、先ほどと同じで、検索方法を【正規表現検索】あるいは【ワイルドカード検索】にして、検索する文字列と置換文字列を【新文字列】の欄に打ち込んで置換を実行。
置換が終わったら、ここで記録を停止。
【キーボードマクロのライブラリ登録】が出たら、好きな ESCキーと英文字キーの組み合わせを選んで登録。次回からは『ESC』キーに続けて『英文字』キーを押せば、改行位置に『<br>』が自動的に書き込まれていきます。
【キーボードマクロのライブラリ登録】が出ないときは、【マクロ】→【ライブラリー登録】で出たダイアログの一番上にある【記録終了時にこのダイアログを表示する】にチェックを入れます。
とまあ、これがキーボードマクロです。お分りいただけたでしょうか。使い方によってはとても便利な機能なのです。
この正規表現検索を利用して、学年別漢字検索システムを作ろうというのが、今回のもくろみです。
仕組みは超簡単。
各学年で使用する漢字一覧をずらっと並べておいて、それを正規表現でorを作って検索するキーボードマクロを作ると、プレミアが吐き出したテキストファイルの中に点在するすべての漢字のうち、学年で使用できる漢字だけがハイライトされるという理屈です。あまりにも簡単であっけにとられるかもしれませんが、資料と作業ファイルと見比べていたことを思うとウソのようでした。
ところが使っているうちに、欠点も見えてきます。習っていない漢字をカナにしたカナ混じりの漢字や、あえてひらがなで表現する語句であっても漢字オーケーとなることがあります。
例えば小学校2年生では『学習』は『学しゅう』となります。さらにややこしいのは『入れ物』はダメで『いれもの』にしなければいけません。かと思うと『入れる』は漢字で書き『いれる』はダメです。この違いを資料や教科書から目視で探し出していたら、とても時間が掛かって効率的ではありません。
また振出しに戻ってしまいました……。
再び黙考です。
ポクポク……ち~ん。
この欠点を補う方法として登場するのがマクロ言語です。
キーボードマクロでは記録されない処理やコマンドがありますので、カナ混じりの文字のチェックを確実に素早く可能にするには、マクロ言語を利用するしかないと 悟りました 。
ということで、次回はやっとマクロ言語です。
まだ続きます……。 ( ̄ω ̄;)...仕事せーよ
2023年 1月 9日(月)14.5℃(午後 5時 4分)
アクセル ベタ踏みっす(最終話)……。
キーボードマクロだけの検索ツールでは、カナ混じりの漢字や、あえてひらがな表記のときも、すべて漢字でオーケーと出てしまい、どうしても特殊な漢字検索機能が欲しくなりました。
もちろん時間はありません。でも少しでも効率を上げるためにはやむを得ないのです。仕事をこなしつつマクロ言語を使ったツールを急きょ拵えることにしました。
エディタで行う作業工程をあらかじめ作ったプログラムで自動化するためには、その動きをプログラム化する必要があります。通常ならリファレンスを見て必要な命令を探し出し、それを組み立てていくのですが、MIFESにはキーボードマクロの記録をマクロ言語に変換する機能があります。これって昔風の言い方だと逆アセンブラとでもいうのでしょうか。例えば行頭へカーソルを移動するときは、通常なら『HOME』キーを押します。この動きをキーボードマクロで記録させて、それをマクロ言語に変換できるのです。
ふつうの文字入力のできるソフトにはこんな機能はありませんが、プログラマが好んで利用するテキストエディタにはだいたいこのような機能がついています。
それにしても時間が無いときに、手っ取り早く作るにはこれはありがたい機能です。思わず手を合わせました。
ありがたや、ありがたや。
とね。
方法はとても簡単。
まず、キーボードマクロの記録を開始して『HOME』キーを押して、キーボードマクロの記録を停止します。
【キーボードマクロのライブラリ登録】が出ますが、何もせずに閉じます。
続いて、白紙のファイルを出してから【マクロ】→【マクロソースに変換】を押します。
すると以下のようなテキストが出ます。
*マクロコマンド名 マクロコマンドの内容のコメント
move("(")
*
これが行頭へカーソルを移動させる動きをマクロ言語に変換したプログラムです。これをコンパイルしてマクロコマンドに登録すると、同じ仕事を別のキーで動かすことができるようになります。もちろんこんな単純な仕事をマクロ化する意味はありませんけど、このような命令語を組み合わせて新しいツールを作るのが今回の目的です。
ちなみにコンパイルという言葉になじみがない方に説明します。
【マクロソースに変換】で出力されたプログラムをソースファイルと呼び、人間には理解できますが、このままではコンピュータは理解してくれません。そこでコンピュータが理解できる言葉に変換する作業が必要で、それをコンパイルといいます。
ソースファイルを修正したら、再コンパイルする必要があります。
またソースファイルは今後のメンテナンスのため、あるいはデバグのために保存することを推奨します。
このあたりは MIFESのヘルプに詳しく載っていますので一読されるといいと思います。
もう少しソースファイルについて説明しましょう。さきほどのカーソルを行頭へ移動させるプログラムを見てください。コメントも加えてわかりやすくしてあります。
*マクロコマンド名 マクロコマンドの内容のコメント
move("(") ;行の先頭にカーソルを移動
*
まず『*』から『*』が一つのマクロコマンドとして記載する部分です。先頭の『*』の次にある『マクロコマンド名』は自分で決めるコマンド名を半角英語で入れます。次の『マクロコマンドの内容のコメント』はコマンド一覧に出る何のコマンドかを記載する部分です。コマンド名とのあいだは、Tabか半角スペースを1つ以上空けます。
そして次の行からマクロ言語で命令を入れます。『;』から行の終わりまではコメントになります。記載した命令の説明を書いておくと便利です。
このソースファイルをコンパイルして、エラーが無ければ MIFESのマクロコマンドライブラリーに登録します。するとライブラリー一覧の中に、コマンド名と内容の説明とともに追加されますので、それ以降、ライブラリーから起動してもいいですし、キーボードショートカットに登録してオリジナルツールとして起動することもできます。
実際に作ったカナ混じり漢字検索ツールのソースファイルです。
キーボードマクロでは変数の取り扱いなどが記録できませんので、マクロリファレンスを調べて追加してあります。
*selSearch 辞書ファイルに切り替えて選択文字を検索する
;選択文字列を @str3変数へ入れる。@2は文字列の Lengthがはいる変数。
@2=getselstring(@str3)
;ウィンドウ切り替え
execmd(50)
;@str3変数に入っている文字列をファイルの先頭から正規表現検索する
search(4,0x0006,@str3)
;ファイルの先頭へ飛ぶ
jump(2,1)
;↓方向再検索(再検索するのはヒット文字をすべてハイライトさせるため
execmd(36)
*
このツールは『学年別漢字の辞書ファイル』とプレミアが吐き出した漢字混じりのテキストファイルの二つをペアで開いて使います。
辞書となる『学年別漢字の辞書ファイル』の構造もとても簡単で、その学年で使用できる漢字には『○』を、ダメなものには『×』を付けたものをずらっと並べるだけです。
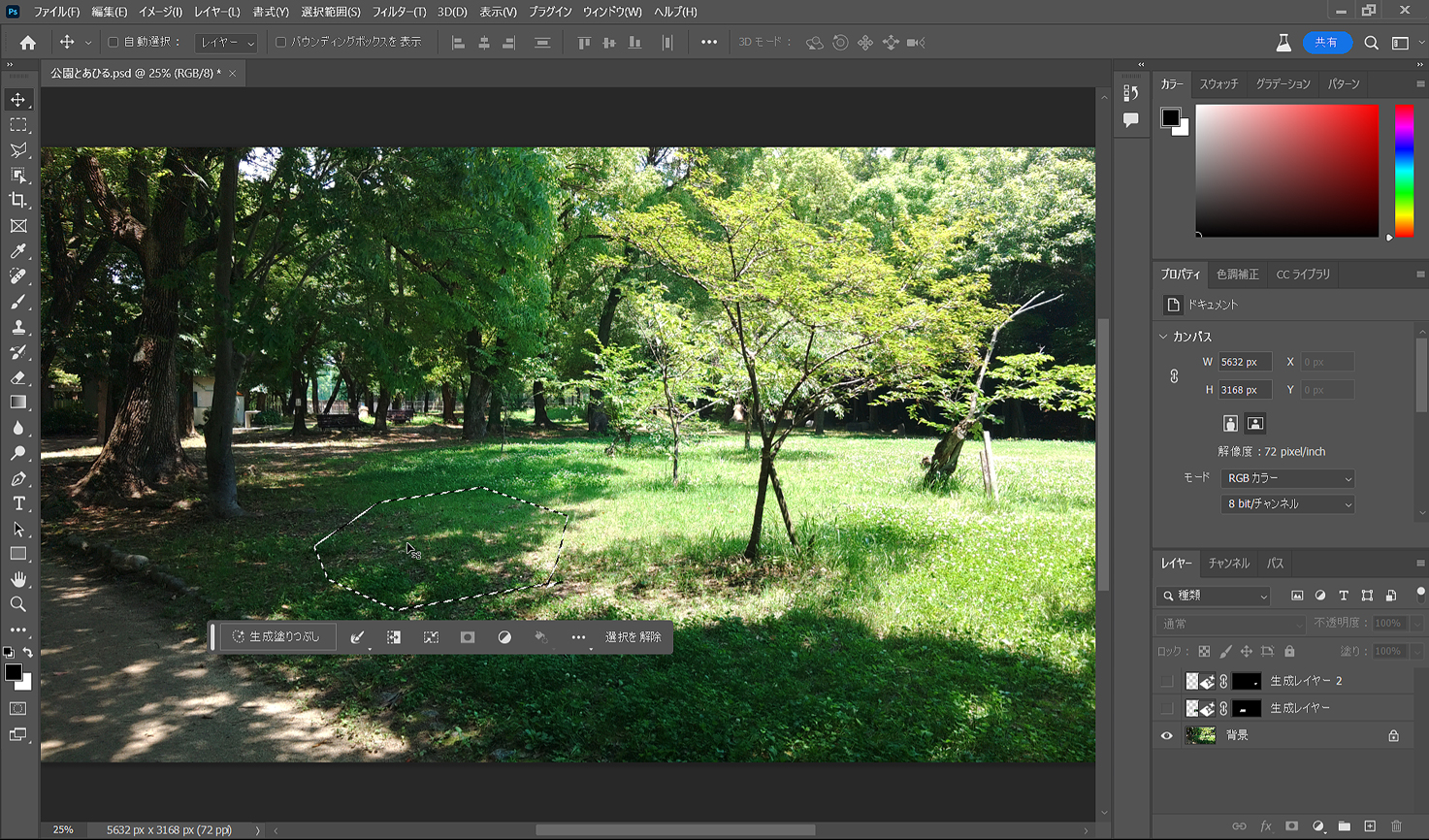
○学しゅう×学習 〇とく点×得点 〇くらべる×比べる 〇入れる×いれる
こんな感じで、横一列にずらっと並べるだけです。体裁なんていりません。ヒットすればその文字がハイライトしますので、目に飛び込んできます。
新たなデータの登録も最後尾に並べるだけなのでメンテナンスも楽々。学年が上がればそのまま移植も可能です。
例えば小学2年生の作業ファイルに『得点』という漢字があったとします。使えるか使えないか、あるいはカナ混じりかどうかを、これまでは資料を見たり、実際の教科書から拾い出したりしていましたが、このツールでは『得点』の部分を選択してから『Ctrl+M』(コマンドをキーボードショートカットに登録しています)と押すだけ、瞬時に『学年別漢字の辞書ファイル』が開き、

実際の MIFESの画面です
このような表示になって、結果は一目瞭然。カナ混じり漢字だということが分かります。そして……。
あ~。ありがたや、ありがたや。
となります。
前回のキーボードマクロによる学年別漢字検索と、このカナ混じり漢字検索の成果はすこぶる好調で、サクサク作業をこなしています。
めでたしめでたし……。 ( ´艸`)ムフフ...
2023年 2月26日(日)9.0℃(午前 10時30分)
やっと終了……。
怒涛の作業が続くこと約 66日。ようやく昨夜終了しました。
作業したファイルは980本。休みなしで1日15本です。なので、休日は正月の1日だけで、13時間労働は当たり前となりました。ピーク時は朝4時から夜7時まで、昼食も食べながら作業をするという、ここは労働基準法なんかクソくらえの異世界のこと。そんな世界で66日。やっとこそさ、人間界に復帰することができました。
なーにをそんなにやっていたのか。
映像の仕事といってもいろいろありまして、3Dだのアニメーションだの、あるいはモーショングラフィックスだとか、派手なのはいろいろありますが、中には地味だけど意外と注目されているのがあります。それが文字起こし作業。
発端はユーチューブのような映像コンテンツですかね。映像の下に字幕が出るやつ。あると無いとではだいぶ違うようで、最近では字幕が入っているのが当たり前、じゃまだったら消せばいいようになっていますので、今では必需品といえるものですね。
この文字起こしに、革命的な進歩を起こしたのが音声認識技術でしょう。これまでは人間が映像を聞きながらテキストエディタにパチパチ打ち込んで文字に変換していたのですが、これをスマホでおなじみの音声認識技術を使って文字変換部分を自動化しようということになったわけです。
そこで出てくるのが、AdobeのPremiere(以降 PRと書きます)に搭載された文字起こし機能です。PRは AdobeのAfterEffects(以降 Ae)と似たような映像編集ソフトです。詳しくみるとAeは映像に多種の効果を入れてより一層極めた作品にすることを重視した編集ソフトで、PRは長編映像や業務的映像の最終部分を担うソフト……といった感じではないでしょうか。
そのPRに搭載された文字起こし処理に使われている音声認識が秀逸だと巷で広がり、今のところトップではないかと……かってにワタシは思っています。
「ですがっ!」
ここでは褒めちぎることは控えて、この地獄の黙示録にも登場しそうな過酷労働を強いられたワタシがPRの文字起こし機能を的確に評価してみようと、ここに立ち上がった次第であります。(なんか熱い……)
これから文字起こしをPRで行おうと思っている諸兄姉さまが最も気になるのは、音声認識の質でしょうね。噂通りなのか、まずはここでしょう。
10段階表記で、人間成人の認識率を『10』とします。認識するのが幼稚園児だとたぶん『3』ぐらいですかね。PRでそのような比較をすると『8』~『5』かな。
大きな差があるみたいですが、これには理由があります。
標準語ではっきり聞き取りやすい、アナウンサーのような人が語った場合は『9』に匹敵するほどスバ抜けています。ほぼ間違いなく日本語に変換されます。
しかしこれが、へんな抑揚のある言葉遣いの人で、さらに舌足らずなしゃべり方をするととたんにアウト。出力される文字列はほぼ暗号化された意味不明の文章になってしまい、ほとんどを作業者がもういちど耳で聞きなおして、修正を強いられます。
暗号みたいな文字列と書きましたが、でたらめな文章が出てくるのではなく、耳で聞いて比較すると確かにそう聴こえても仕方がないよな、と思える部分が多々出てきます。ようするに音をそのまま文字に変換していて、文章の前後を吟味して正しい文字列に変換していないとうことです。
たまに笑わせてもらったのは、
「電話かけましょう」と出ることがよくあります。
こんなところでどこへ電話をかけるんだろう、と首を捻ってもう一度よく聞くと、
「では確認しましょう」でした。
ある意味見事だなと、ここは笑わせてもらいました。
ということで、はっきりとしゃべる人が話者の場合は、まちがいなく巷の噂通りの最良の評価が出せます。
「しか~し!」
問題点がいくつかあります。もちろん100%正しく出力されるわけではないので、ある程度の修正が必要で、その作業はPRで出力されたテキストエリアでキーボードから打ち込んで直すのですが、この機能が今回のような大量生産には向いていません。
検索と置換はあるものの、Windowsについてくるメモ帳と大差ない状態で、しかも動きが鈍い。自動スクロールをオンにしておくと、修正したい文章がもたもたと動いて、入力状態になるまで少し時間が掛かります。なにしろ1つの映像は5~10分程度ですが、1日15本がノルマです。タラタラやってられません。
そこで同じ作業を強いられている諸兄姉さまに朗報です。文字列に出力された文字データを外部のそれ専用のテキストエディタで作業をして、またPRに戻す方法を見つけました。
ただし、お読みください。ワタシは、PRだけで作業を終わらせたものと、専用のテキストエディタを併用させたものとで、できあがりに差がないかという実験を繰り返して、問題ないだろうと決断してから、この方法で難局を乗り越えたのですが、あなたの作業環境で同じことができるかの保証は致しかねます。ここは自己の責任において試してください。
書き忘れましたが、今回は字幕付きの映像を作るのではなく、映像の音声から字幕に変換して、それをデータ化した『srtファイル』と呼ばれるものを大量に作ることです。
『srtファイル』の構造はとても簡単。まず字幕一つ一つに連番を付け、次に表示を開始する時間と終了する時間が書かれていて、そして字幕の文字列が付きます。それが映像の終わりまで続いた単なるテキストファイルです。拡張子は『.srt』ですが、Windowsのメモ帳でも編集ができます。
『srtファイル』の利点は映像プレーヤー側で字幕のコントロールができるとこです。字幕付きの映像にしてしまうと、それだけを消すことができません。ところが『srtファイル』が使えるプレーヤーでは字幕のオン・オフ以外にも文字色やフォント変更なども可能になります。
では話を戻します。
PRでsrtファイルを作成するまでの工程は大きく分けて3段階に分かれています。
1段階目は、対象の映像をシーケンスパネルにセットして『シーケンスから自動文字起こし』をさせること。だいたい30秒から1分ほどでに終了して、テキストパネルにタイムブロックごとに変換された文字列が出ます。
ここで注意があります。映像データが可変フレームレートでエンコードされていると、字幕と映像の同期が取れなくなります。可変フレームレートは Vimeoでも推奨されていません。ズレがひどいときは、PRで再エンコードして固定フレームレートにする必要があります。またVimeoでの記事はこちらです。
可変フレームレートかどうかは、プロジェクトパネルにインポートした映像ファイルを右クリック→プロパティ、でメッセージの最後に『可変フレームレートが検出されました』と出るとそれです。固定の場合は何も出ませんのでチェックができます。
2段階目は、テキストパネルに出た文字データを修正した後に、それをキャプショントラックに並べる作業です。テキストパネルの上にある『CC』ボタンを押すと始まります。時間にして約数秒です。
設定はデフォルトのままでまず問題ないです。なにしろ文書の切り方とかの指定はできませんので、すべてPRまかせになります。これがちょっと悲しい。
「今日はいい天気です。空は雲一つありません」という文章があったら、
「今日はいい」
「天気です」
「空は」
「雲一つありません」
と切られます。かと思えば、
「今日はいい天気です」
「空は雲一つありません」
と正しいときもあります。どのようなアルゴリズムで構成されているのかわかりませんが、同じような文章はすべてそうなっていますので、何かしらのルールがあるような気がします。
キャプショントラックに並んだ文字列の切れ目を修正していくのが、2段階目の作業となります。
これもかなり機能不足です。『キャプションの分割』と『キャプションの連結』で切ったり貼ったりしますが、この作業もかなり熟練が必要です。
これらの作業をいかに効率よくこなすかが、この仕事の重要なポイントになることだと痛感しました。
そして 3段階目は『srtファイル』の作成です。
通常なら、この字幕に装飾を付ける作業に移るのですが、今回は『srtファイル』を作って終了です。文字列の体裁は必要ありません。
でき上った字幕をキャプションパネルの「・・・」にある『書き出し』→『srtファイルに書き出し』で完了。
再びMIFESでそれを開いて、句読点の追加や不要な句読点の削除をしておしまい、となります。
補足ですが、通常では字幕に句読点はつけないのですが、たぶん映像の対象が小学生なので、あえてつけるのではないかと思います。そういう指示でした。
ところでPRによる文字起こし機能の私見ですが、話者が美しい日本語を話してくれる限り、素晴らしい変換率だと思います。あと漢字も正しく出力されるようになると、なおいいですね。一般的な漢字は完璧ですが、人の名前とか専門的な部分は当て字みたいなものがいっぱい出ます。ま、これは仕方がないことかもしれません。
文字の編集機能と文章の切れ目はまだまだ改良の余地があります。いまは人間が手を出さないと使えません。しかしこのあたりは、今後改善されてくるでしょう。次回のからのアップデートが楽しみです。
次回はPRが吐き出した文章を外部のテキストエディタに移し替え、作業後もとのPRにもどす方法を説明したいと思います。
2023年 2月27日(月)11.5℃(午前 9時30分)
やっと終了(2)……。
AdobeのPremiere(以降 PRと書きます)で 980ファイルの文字起こし作業を 66日間続けた日記みたいなものを綴ろうという話の 2話目です。
PRに搭載されている文章編集機能があまりにも力不足だと感じましたので、大量生産に向いた専用のテキストエディタを利用する方法を考えました。
文章作成用のソフトといえば、ワードや一太郎などが一般的ですが、文章のレイアウトや装飾はこの場合関係なくて、いかに早く確実に正しい文章にまとめ上げるかが重要です。
そこで登場するのがテキストエディタと呼ばれる専用の文章編集ソフトです。Windowsでいえば『メモ帳』もその一つですが、それだとPRのそれと大差ありません。
しかも実務で使用するためには、効率よく作業できる高度な機能が必要で、動きが軽くて目に優しく極力暗いダークモードが使えるもの。常に文字を打ち込み続けるプログラマなどはそのあたりをとくに好むようで、案にたがわず、ワタシもその一人でして、メガソフトのマイフェス(以降 MIFESと書きます)を DOS-Vの時代から愛用しております。
このMIFESにあるマクロコマンドやキーボードマクロを利用して漢字検索システムを作った話は最近掲載したばかりですので、興味のある方は2022年12月27日の記事をご覧ください。
MIFESにはグローバル検索やグローバル置換と呼ばれる機能があり、これらは今回のように、大量の文字ファイルを相手にするときには重宝するものです。
例えば、ある単語をひらがなに替えることとなったとしても、980のファイルからその部分を自動的にを探し出して一覧表示、あるいは直接連続置換をやってくれます。ファイルがいくらあったってまったく臆することはありません。思わず手を合わせます。
「ありがたや、ありがたや……」 とね 。
それから『正規表現検索』も必須です。例えば正規表現検索ができるエディタをお持ちの方は、検索文字列入力欄に、
[亜-腕]
と入力してから検索してみてください。文章中にある漢字だけにヒットすると思います。
もっと特殊な事例になると……。
[色紙分考計算何右頭丸今回前間多同数形九声止場合下合計答三広場時四形図数字少小
自分線千万高玉気白組赤組青組長方形直角点長辺方面帰来池二人中思買大出見方新聞文
食車台一十百画目学家朝日生活魚本道近左花公園絵五六七八九週切黒手半行名話上+×
遠入円通正会番星年毎水知工作用教科書]
これはどうですか。お経みたいですが、これはだいたい小学校2年生あたりで習う漢字だけにヒットします。ヒットしなかった漢字はそれ以降の学年で習う漢字となります。
上記の文字列でのヒット率は完璧ではありませんが、新たな漢字を追加するだけでヒット率が上がり、どんどん賢くなっていきます。
こういう特殊な検索方法で 980ファイルを自動的に開いて探し出してくれるとなったら、もう鬼に金棒、弁慶に薙刀です。PRの字幕編集にはMIFESを使うっきゃないでしょ。
ということで、PRでは文字編集をせずにそれ専用のMIFESで行うことにしました。
そのためには、この文字データを外部に出さないといけません。そして編集後のファイルをもう一度PRに戻さないといけません。
しかしPRには吐き出した文字列データをテキストとして書き出す処理は、テキストパネルの右上にある『・・・』のアイコンを叩くと出てきますが、その中の『テキストファイルに書き出し』しかありません。ほかの書き出し処理は一般的ではなくて使えそうにありませんでした。そして最悪なのは、テキストファイルを逆にインポート(読み込む)する機能が作られていないことです。
「…………」
さて……。暗礁に乗り上げましたね。
長い文章を字幕として切り分けてくれる作業は、次の段階にある『キャプションの作成』が必須で、外部に出せても戻せないとなると、MIFESでやる意味がありません。
しかしアプリ間のコピペは可能です。そこでPRの文字列を『テキストファイルに書き出し』でファイルに書き出し、それをMIFESで読み込んで修正した後に、タイムブロックごとにコピーして、PRのテキストパネル内ににある同じタイムブロックへペーストして戻すという、とても手間ですが、PRで文字編集するよりはるかに効率がいいと思われる方法に切り替えました。
なにしろMIFESでは、PRには無い強力な文字の複数置換処理が備わっています。
通常の文字置換処理は1回に1語の置換しかできません。例えばPRの自動文字起こし機能では『字を書く』という意味の文字が『描く』『欠く』『各』といろいろに出力されるときがあります。このように読みは正しくとも、使い方を間違った漢字は他にもゴロゴロしていますし、対象が小学生ですので、学年別にあえてひらがな表記の指定もあります。
ここが通常の字幕作業と決定的に異なるところです。しかしこれらを手作業で一つずつ置換していたら、1日15本のノルマをこなすことはできません。
そこで出てくるのが先にも書きました、MIFESの強力な複数置換処理です。
これは1度に20個までのターゲット語と置換後の文字列を登録することができ、1回の処理でどさっと大量にやってしまうものです。さらにうれしいことに、20個の登録文字列を1グループとして、グループはいくらでも登録できますので、グループを選んで置換させることができます。
さらにさらに……。
通販番組のサービスみたいな掛け声になりましたが、MIFESではこれらの機能をカスタマイズして新しい機能を作ることができる、マクロコマンドと呼ばれる、猛烈にありがたい機能があります。詳しくは1月9日の記事をお読みください。
どうなるのか例を挙げますと、
20個の単語を1グループにして、7つの複数置換グループを作ったとします。
この場合は7回複数置換処理を起動させることになりますが、1回に20個の処理が済みますので、手動と比べてたいへん効率が上がります。でも、まだまだ1日15本のノルマは厳しい壁なのです。
で、マクロコマンドの登場です。
これで7回の複数置換処理の起動をプログラム化します。すると1度起動するだけで 7回分がいっぺんに終わります。その間、1~2秒です。20個の単語が7回、140個の置換処理が2秒弱になります。もし手動でこの作業をしていたら、1回に10秒掛かったとして、140×10で、1400秒。ぬあんと23分。それをたったの2秒。
「ありがたや、ありがたや……」
で、修正後のデータをPRに取り込めばこっちでの修正はすることがなく、すぐにキャプションの作成に掛かれるのですが、ここでワタシも陥った大きな罠が待ち構えていました。
これが書きたくてこんなに長々とした文章になってしまったのですが、PR上で文字修正をしていたらこの罠に気づかなかったと思います。
次回はPRと外部のテキストエディタとの連携で陥った問題に触れます。
2023年 2月28日(火)10.5℃(午前 7時43分)
やっと終了(3)……。
AdobeのPremiere(以降 PRと書きます)で 文字起こし作業を 66日間続けた日記みたいなものを綴ろうという話の 3話目です。
ナレーションの音声は短いもので 5分、長いものだと20分あります。これを文字に起こす作業を 1日15本というノルマをこなすために、さらなる効率アップを目指して、MIFESで文字の編集を行ったのですが、そのときに遭遇した問題点を挙げてみました。
何かの参考にしていただければ幸いです。
【その一】
[...]マークは重要だった。
自動文字起こし機能で吐き出されたテキストは、テキストパネルと呼ばれる場所にタイムブロックごとに並びます。その右下に[...]アイコンがあるのですが、マウスを載せると『一時停止を[…]として表示」』と出ます。マウスで押すと吐き出された文字列のところどころに[...]という青いものが点在すると思います。
これは音声の間が空いた場所を示しているようで、この記号みたいなものが次の工程、キャプショントラックの文書切りにも影響するみたいです。この[...]を削除してしまうと字幕が適度に切れずに、ごっそり一つにくっついて出てしまい、後での修正が困難になります。ただ、PRだけで文字編集をしていたら、これが消えることはほとんどないと思いますが、MIFESからコピーした文字列をPRにペーストするときに失敗して、内容が消えたからといって再ペーストなどをすると[...]マークが全部消えてしまうことがあります。
しかも消えた[...]マークを元に戻す方法が見当たりません。Undoして戻ってくれればいいのですが、最悪は文字起こしを最初からやり直す羽目になります。
自動文字起こし機能を再度行うのなら右上、今度は右上です。そこにある『・・・』を押した先にある『シーケンスから自動文字起こし』を押せば再起動しますが、MIFESでやった作業がオジャンになります。その理由は、二度目の自動文字起こしの結果が一度目と同じになるとは限らないからです。それほど音声認識処理は微妙なのでしょうね。
そういう理由ですので、MIFESからPRへコピペするときは次の手順で慎重に行うこととしました。
1.コピー元となる文字列は、MIFES側にある字幕の内容に関する部分だけです。時間表示や『不明』と書かれたスピーカー情報は不要ですので選択しません。
2.コピーしたら、PRの目的のタイムブロックのテキストをWクリックして、そのタイムブロックが自動スクロールして安定するまで待ちます。これがとてもタラタラした動きですが、動いている途中でペーストするとフリーズしたり、真っ黒のテキストパネルになったり、途中から後半が出てこなくなったり、いろいろと不具合が発生することがあります。まだまだ改良の余地がありそうですね。
3.動きが止まったら、"Ctrl+A"を押して文字列の全選択をおこない、続けて"Ctrl+V"でMIFESから持ってきた文字列と入れ替えます。
4.文字エリア外をクリックして、表示状態にもどします。このとき文章内に点在する[...]マークが消えていないことを確認します。全部消えてしまっていたら、Undoしてやり直します。現時点では消えた[...]マークを戻すすべは無いようですので、再ペーストは禁止です。Undoで戻すのが賢明だと思います。
ほかにも別のタイムブロックの文字列を間違えてペーストするとアウトです。気づかずに作業を進めていったら、自動文字起こしから文字修正まですべてやり直しになって、ここまでの作業が水の泡になります。
【その二】
『、』と『。』(句読点)の処置はやってもほとんど無駄。
というより、字幕では句読点を打たずに、読点は半角スペース、句点は全角スペースを用いるのが一般的ですが、今回は特殊な事例のようで、句読点をつけることになりましたので、ふつうの文章のように句読点を打ちたいところですが、大きな問題があります。
自動文字起こし直後は『、』や『。』が適度に入っているのですが、CCボタンを押して、キャプションの作成を行うと『、』は残っていて『。』はすべて全角スペースに変換されます。
それならあえて『。』となる部分に全角スペースを打ち込んでおけば。キャプションパネルから全角スペースを『。』と置換すればいいのではと思い試してみたら、これが見事に思惑から外れて『。』と置換したい全角スペースが、字幕の行頭にくることが多く『。』から始まる字幕ができあがってしまいます。
あきらめる?
いやいや、まだアイデアはあります。
もういっちょう、悪あがきをします。最終のsrtファイルに書き出したあとにMIFESで開いて、行頭の全角スペースは削除、それ以外のスペースは『。』になるように正規表現置換でいっぺんにこなすこととしました。
【その三】
小数点は認識されなかったり、全角スペースに変換されるときがある。
例えば『42.195km』などは自動文字起こし直後は『42195km』となってしまっているのがほとんどで、小数点は変換されにくいようです。仕方がないので『42.195km』と直してからCCボタンを押して、キャプションの作成をすると、こんどは『42 195km』と全角のスペースに変えられてしまいます。【その二】と同じで、キャプションの作成を行うときに何らかの処置が施されるようです。
これも面倒なのですが、小数点の代わりにめったに使わない全角の記号、例えば全角の『_』(アンダースコア)にしておいて、キャプションの作成後、こんどはPRの置換処理で『_』を『.』に全置換するようにして乗り切りました。
小数点を『_』に変更する理由は単純で、全角スペースはMIFESで『。』と変換する記号として使っているからです。
二度手間のように思えますが、置換する作業はパソコンがしてくれますので、人間が一つずつ手で打ち直すよりはるかに効率が上がります。おかげで最終的には1日15本のノルマを超えるほどの高効率になったのは喜ばしいことでした。
ただ困ったのは字幕の切れ目が、どうみてもおかしな切り方になることです。
こればかりは人間でしかできませんので、やむなく手動で行うのですが、ここでも悪あがきをしています。
そんなこんなで、長くなりますので、この件に関しましては次回に持ち越しとさせてください。
2023年 3月 1日(水)12.5℃(午前 7時 5分)
やっと終了(最終話)……。
AdobeのPremiere(以降 PRと書きます)で行う、文字起こし作業の悪あがきを書き綴った最終話です。
これまで、学年別の漢字だけをヒットしてくれる検索システムを作ったり、140個の置換作業を一度に行ったり、手打ちでしかできないと思われた句読点や小数点を、すぱららら~と、こなしたりして効率を上げる努力をしてきたのですが、自動文字起こし機能が吐き出した長文を、字幕として適度に切ってくれるキャプションの作成処理がうまく機能してくれないために、どうしても手直しをしなければいけないという作業が最後の難関となりました。
例えばこのような文があったとします(教材なのでこのようなナレーションばかりです)。
さいしょに女の子が24人、男の子が28人いました。
ふつうならこのままか、音声の切れ目に合わせて、
さいしょに女の子が24人、
男の子が28人いました。
と二つの字幕に分かれてくれるといいのですが、そうではなくて。
さいしょに女の子が
24人、
男の子が28人
いました。
とか、
さいしょに女の子が24人、男の子が
28人いました。
となったりすることが多いです。
原因はよくわかりません。音声が途切れているためにそうなるのでしたらそれでいいのですが、続けて喋っているにもかかわらず、変な位置で字幕が切れており、気づくと細切れの字幕が並ぶことがあります。
何かいい方法はないのかと探っていると、字幕を切りたいところに全角のスペースを入れると、うまくその場所で切れることを発見しました。
これはいいかも……。
と笑んだのですが、単純に全角スペースが行頭へ移っただけでした。それでも確実にそうなるのでしたら、何らかの対策が打てると思って何度も試したのですが、結果は安定せず、常にバラバラでした。切れるときもあれば、切れないときもある、どちらかというともっとバラバラになる始末。
どこで切るのかルールも発見できずで、これだけは今後のアップグレードを待つしかありません。仕方がないので、発生するたびにキャプションを連結していくこととしました。
ただ、なんでも連結していくと、字幕が桁数をオーバーして改行されますので、適度なところで、こんどはキャプションの分割をして調整します。
これらの作業に意外と時間を費やしてしまい、いままでやってきた時間短縮の努力が台無しです。
そこで考えました。いま障害となっているのは何か。
まず再生と停止を繰り返しつつ、日本語での文字修正をすること。そしてキャプションの分割、あるいは連結作業にマウスを多用することです。
一つ一つ対策案を考えました。
ふつうにやっていたら、PRの再生と停止はキーボードのスペースキーです。でも日本語モードになっていると、いったん英語半角モードに戻してからスペースキーを叩くことになり、日本語の修正するときは、また日本語モードにすることを強いられます。この動きが著しく効率を低下させます。
そこでだいぶ前にも書きましたが、再生・停止はキーボードの『F1(ファンクションキーの1)』にキーボードショートカットを変更します。これだけで、日本語モードのままにしておいても再生と停止ができます。
これで右手はマウス、左手はキーボードのF1キーに置いておき、キャプションパネルの任意のキャプションへマウスホイールで移動して、F1を押して再生。おかしな点があればF1を押して停止、すぐにマウスでそのキャプションをWクリックして修正モードに入って修正。終わればまたホイールをぐりぐり回して次へ移動、とまあ、かなり楽になります。
おかしな字幕の切れを修正するときは、キャプションの分割、あるいは連結を利用します。起動アイコンはキャプションパネルの上にある二つのアイコンです。マウスを載せると
説明が出ますのですぐわかりますが、ちょっと問題になるのはキャプションの分割です。分割と謳(うた)ってますが、単純にキャプションを複製するだけです。
同じキャプションが二つできるだけで、手動でそれぞれのキャプションの必要な部分を切り分ける作業を強いられます。しかも分割した部分が音声とずれることがほとんどですので、こんどはキャプショントラックをいじることになります。
音声と字幕を合わせる作業を具体的に書きますと、キャプショントラックはシーケンスパネルの最も上のトラックに貼りついたオレンジ色のクリップなのですが、その分割した部分の前半のout(終了)位置と後半のin(開始)位置をマウスで動かすことになります。
ふつうにやれば、out位置とin位置を交互にマウスでドラッグして修正するのですが、こんなチマチマしていたらノルマに達しなくなります。そこで『ローリングツール』を使います。これはほとんどすきまの無い二つのセグメントの接続部分を同時に動かすことができるツールです。これだけでも少しは効率が上がりますが、このツールも日本語モードになっているとキーボードショートカットがきかないので、これを『F3』に変更。もとの選択ツールに戻すキーボードショートカットを『F2』にしました。
それよりキャプションの分割がけっこう時間を食いますので、できれば分割をせずに、必要な部分だけの文字列を切り取って、次の字幕の頭にペーストするほうが早いです。ただ、字幕の開始位置はやっぱり調整する必要があります。
つぎにキャプションの連結です。
変な位置に切れ目ができて、細切れになった字幕をキャプションの連結で繋ぐのがもっとも手っ取り早いですね。繋ぎたいキャプションどうしをキャプションパネルで選択して画面の上にある『キャプションの連結』アイコンを押せば何個あっても全部がつながって、一つの字幕として扱われ、inとoutの時間も自動的に変更されます。
やってみるとわかりますが、キャプションの分割よりキャプションの連結のほうが頻繁に行うと思います。それぐらい字幕が細切れになることがあるようです。
キャプションの連結にも少し癖があって、なぜか連結した文字列と文字列の間に半角のスペースがはいります。不必要なスペースなので削除するために、キャプションをWクリックして半角を削除して……という作業が増えてしまいます。
一つの映像でキャプションの連結は十数回を超える回数になることもあります。
そんなことを毎回繰り返すと思うと、げんなりです。小さなストレスですが、それが膨れ上がりやがて疲れてダウン、なんてことになるかもしれません。わずかなストレスが大きな病へと発展する前に何とかしなけれいけません(おおげさ~)。
そこでこれもsrtファイルに書き出してから、MIFESにやらせることにしました。
これはsrtファイルに書き出された一つの字幕部分のサンプルです。
00:00:00,633 --> 00:00:02,500
今日は雲一つない 良いお天気です。
この中に半角スペースが3つあります。
字幕が表示される開始時間『00:00:00,633』と終了時間『00:00:02,500』との間にある『-->』マークの両端。そして字幕文字列の『雲一つない』と『良いお天気』とのあいだです。
この字幕の半角スペースがキャプションの連結で追加された半角スペースで、これを消せばいいのですが、ふつうに半角スペースを消すだけの置換処理をすると、時間データの半角スペースまで消えて、このsrtファイルは破綻して字幕が出力されなくなります。
ということで、時間データ内に混ざる半角スペースをスキップさせて、そこ以外の半角スペースを探し出す正規表現を考えたのですが、作業を止めてまでも作る余裕がなく、そう、これらの対策ツールは作業をしながら作っているのです。なので、最も簡単に解決できる、昔ふうの表現でいうところの 2パス方式としました。
つまり 2回のコマンドで完了します。1パス目はすべての半角スペースを削除。2パス目は、削除されたタイムスタンプに必要な半角スペースを復帰させるコマンドです。
ショートカットキーを 2回叩かないといけないのですが、キャプションの連結で追加された半角スペースだけが自動で削除されますので、なんの気兼ねもなくキャプションの連結を連発できます。
ついでにキャプションの連結をキーボードショートカットできないか調べました。PRのウィンドウメニューから、編集→キーボードショートカットでキーボードショートカットパネルを出して、検索欄に『キャプション』と入れると『選択したキャプションセグメントを連結』というのが出てきました。さっそく空いているキーでやりやすそうな『Alt+E』を連結のショートカットとしました。
『再生ヘッドの下でキャプションセグメントを分割』もありましたので試してみましたが、やっぱり複製されるだけで、正式な分割ではないのでこれはやめました。
これだけのことですが、左手で『Shift』キーを押したまま、右手のマウスでキャプションを複数選択、続いて左手を『Alt+E』に持ち替えて押すだけで、瞬時にキャプションの連結が完了します。字幕に追加される余分な半角スペースは、この後 MIFESが全部消してくれますので、何も考えなくていいのです。おかしなストレスが解消、いっそすがすがしい気分に。災い転じて福となす、の典型例でした。
これは持論ですが、効率を上げるということは、人間のストレスを軽減させることにつながるように思います。パソコンでの単純作業はいかに人間が手を出さないようにするか、ではないでしょうか。もともとそういう理由でパソコンは進化してきたのですから。
小さなことでも無駄と思わず積極的に回避していけば、いつかはゴールが見えてきます。
おかげさまでノルマをこなし、いろいろと新しいことも覚えられました。もうsrtファイルの作成は怖くありません。
そして中断していた NFTアートの制作を再開するために、今日もパソコンの電源ボタンを押すのでした。
ポチっとな。 ( ̄ω ̄;)... あほや……。
2023年 3月22日(水)22.5℃(午後 1時15分)
いまはまっているもの……。
今というか、ずっとはまっているものがあります。それは金属の光沢を表現することです。
思えばン十年前。業務用のメダルゲームに使う各種のイラストを作る仕事をしていたときです。子供用のメダルゲームですので、絵のリアルさはそれほど必要なく、拙いワタシの技術力でも可能なほどの内容でしたが、その中で大当たりで登場するゴールドメダルの色出しがどうしてもできず、でき上るのはゴールドとは程遠い黄色い物体ばかり、
「これってミカンの輪切り?」と訊ねられる始末。
「いちおう金のメダルです……」
と恥ずかしげもなく答えていました。
ゴールドだけでなく金属の光沢を映像に再現するのって意外と難しいものです。実物の写真を使うわけにはいかず、それより写真であってもそれらしく輝いてくれないのが金属の光沢です。
その後、PhotoShopなどを利用していろいろ研究したのですが、何しろ画才の無いただのエンジニアには尋ねる人もおらず、学習するのはネットと自力研究だけですので、えらく時間が掛かってしまいました。
身の丈にあったツールとして利用できたのは After Effects(以降Aeと書きます)に搭載された Cinema4D Lite(C4d L)でした。
でき具合はこんな感じです。

ツルツルに磨かれたメタル製のメダルです

銅製のメダルです

シルバーメダルです

ゴールドメダルです
Aeは使っているけど、C4d Lは使ったことが無いという方には強くお勧めしたいツールです。Aeのプラグインとは少し異なる本格的な 3Dソフトとして独立して使用可能ですし、Aeをお持ちの方ならすぐにでもスタートできる3Dツールで、Aeの 3Dモードとはまったく別格のものですので、ぜひ慣れていただきたいです。
上のオブジェクトは反射チャンネルに『デフォルトスペキュラ』と『Beckmann』を重ねてあるだけで『Beckmann』は【減衰】を『平均』に、【表面粗さ】は『1%』ほど、【鏡面反射強度】は『26%』ほどです。ごく当たり前の設定値ですが、このマテリアルだけでは金属に見えません。やってみるとわかります。真っ黒い物体か、ミカンの輪切りになるのが落ちです。金属が金属らしい光沢を現すのは映り込みの美しさだとようやく悟りました。
時間ができたら『CINEMA 4D やってます』 でまとめてみたいと思っています。
2023年 3月26日(日)18℃(午後 5時16分)
APNGとな……?
先日、いつもの Kプロデュサーが率いる会社でデザイナーをしている Sさんと電話で話しをしているときのこと。
「――あ、そういえば、APNGって知ってますか?」と Sさん。
「なにそれ? 初めて聞くなぁ」
「このあいだクライアントさんに APNG作れますか? と尋ねられて困ったんですよ」
Sさんも知らなかったようで、もちろんワタシも初耳。
「なんか、PNGを使ったアニメーションのようです」と Sさんから聞いたらじっとしていられない性分のワタシです。すぐに調べてみます、と電話を切りさっそくネットをさまようこと十数分。
はやい話が、GIFアニメの PNG版で、APNG(Animated Portable Network Graphics:エーピング)だと判明しました。
しかもずいぶん昔から登場していたらしいのですが、mp4の動画に落とすほどでもない小規模のアニメーションを動かすフォーマットで、ここ最近注目されてきたのは LINEなどに使われる動くアイコンにぴったりらしく、にわかに陽が射してきたようです。
GIFアニメといえば、Flash全盛前から盛んに使われてきた GIFフォーマットを利用した簡易動画用ですが、それを再生する機材が パソコンだけでなくスマホやタブレットに広がり、画質が向上した今では、画像の輪郭が汚い、色数が少ない、透明処置もできない、など欠点ばかりが目立って敬遠される中での APNGの登場です。
ネット上では APNG用のアニメーションを Adobe Animateで作る紹介ばかりが目立っていましたが、アニメーションを作って連番の PNGに落とせば、あとはそれを圧縮して APNG用にフォーマットしてくれるアプリを準備するだけなので、アニメーションが作れるものなら、なんでも APNG化することができるようでした。
そこで早速やってみることに……。
完成アニメーションはパソコンの中にゴロゴロ転がっていますので、とりあえず After Effectsで作ったモーションぽいのを Media Encoder経由で 連番PNGを作ってみました。
ちなみに 連番 PNGデータというのは、ファイル名に連番が付けられたもので、ペラペラ漫画のページがその番号に相当します。
今回テスト的に使ったのはフレームレートが 30fps(1秒間に 30枚の絵)で、6秒ちょっとのアニメーションですので、できあがった PNGデータは184枚でした。

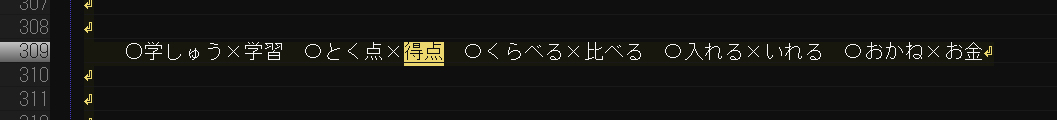
Media EncoderのPNG設定です
Media Encoderの書き出し設定を PNGにして、プリセット欄をクリックすると Dynamic Linkの設定画面に切り換わりますので、その中にあるビデオ設定の【シーケンスとして書き出し】にチェックを入れて書き出せば、連番になったPNGが吐き出されます。
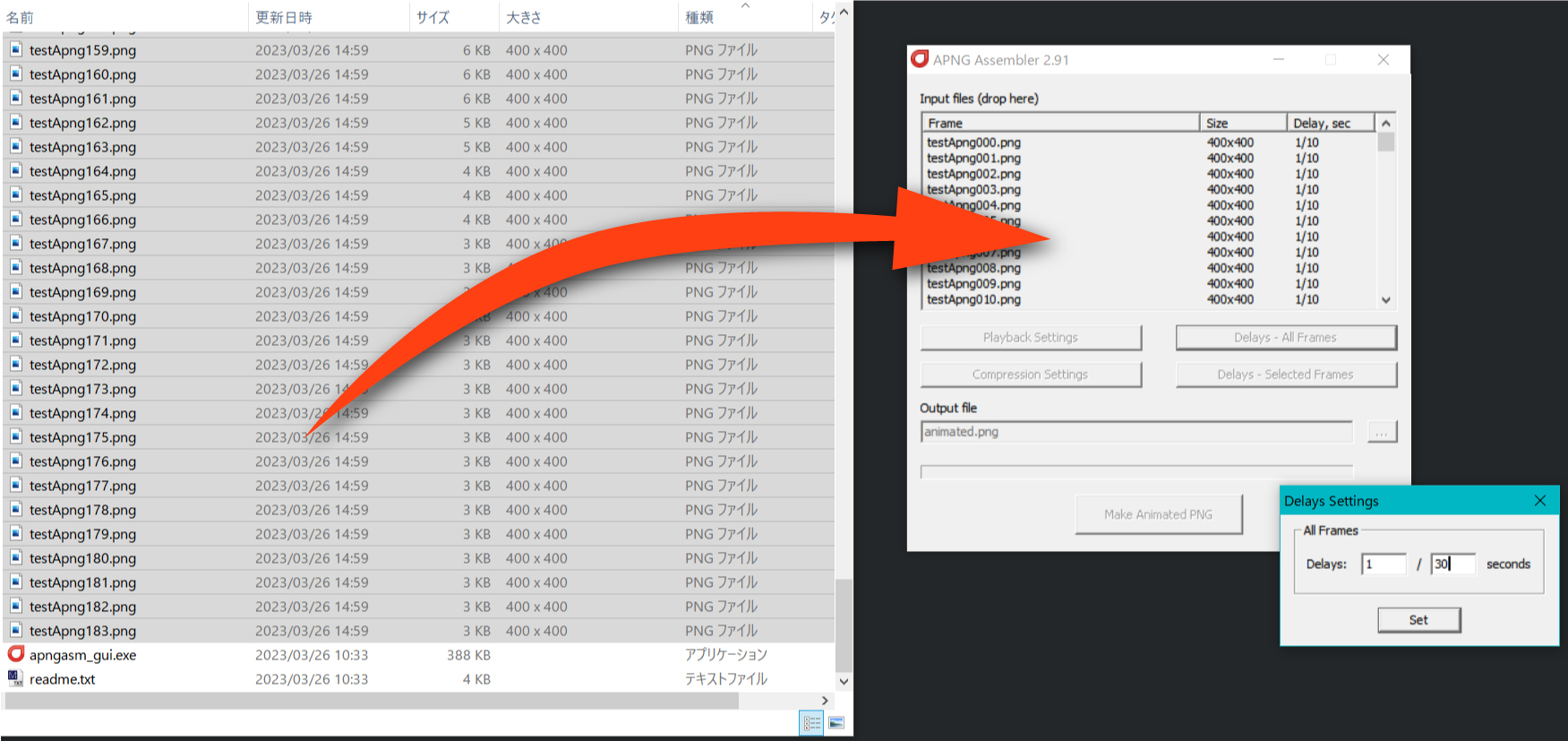
次に 184枚の連番 PNGデータを APNGフォーマットに変換するソフトですが、いろいろなものが出回っているようで、ワタシは APNG Assemblerを選びました。
APNG Assemblerは、https://apngasm.sourceforge.net/からダウンロードできます。
ダウンロードされた exeファイルは、インストールいらずの実行型ファイルです。好きなフォルダに入れて起動させるだけです。念のためウイルス検査をしましたが問題なさそうでした。

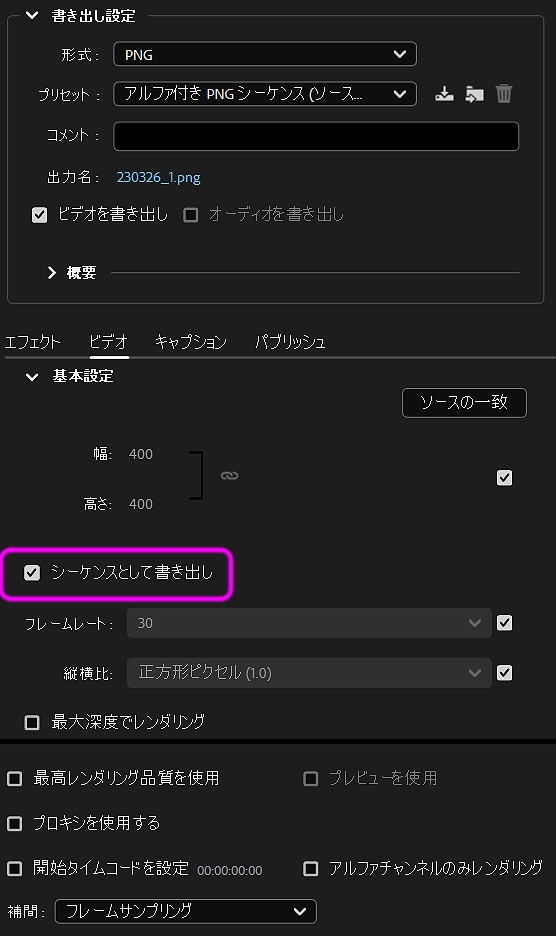
APNG assemblerのフレームレート設定です
連番の PNGデータを全選択後、APNG assemblerの Input Files欄にドラッグして落とすだけです。
フレームレートは改めて設定する必要があるらしく、Delays-All Frameのダイアログで 1/30にすると 30fpsに設定されました。
出力先と出力ファイル名をセッティングできたら、Make Animated PNGボタンを押すとアセンブル開始(assemblerと謳ってますのでアセンブルしているんでしょう)。約 4分ちょっとで終了しました。
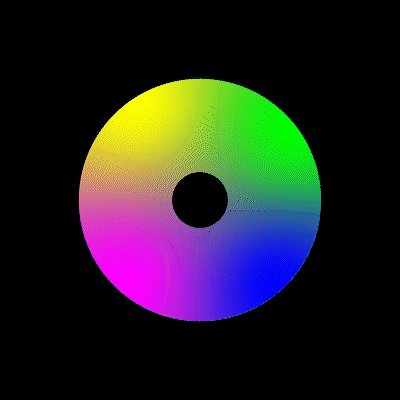
映像のサイズは 400×400pxで、わざと透明部分を作ったうえに色を大量に使ってみました。
APNGデータをエクスプローラーで見る限りただの PNGファイルですし、ビューワで見ても静止画のPNGとして扱われますので動きません。でも対応しているブラウザで見ると下のとおり。
左が APNGで、右が GIFアニメです。左の APNGはバックが透明ですので黄色い背景が出ていますし、色も鮮やかですが、GIFアニメは透明部分が真っ黒なのと、色数が限られている GIFにはこの映像は酷でした。
参考までに、3つ目の映像は mp4の動画です。


完成した APNGの容量は1.69MBでした。連番 PNGの総容量は 4.78MBもありましたので、かなり圧縮されているのがわかります。GIFアニメも意外と軽く、1.25MBと頑張ったのですが、透明処理ができないことと発色数が限られているのは、やはり今の時代にあっていないのかもしれません。
3つ目の mp4は、VBR 2Pass、ターゲット 1.8Mbps、最大10Mbpsでエンコードして 902KBです。この滑らかさと色の鮮やかさでいて、かつこの中で最も軽いとは……。さすが mp4は秀逸ですね。
ターゲットを 4Mbpsぐらいまで上げるともっと輪郭もきれいになると思いますが、今回は APNGの話ですので控えておきます。
それにしても……。
Flash全盛のころに 3つもぐるぐる回る動画を垂れ流していたら、重くてパソコンが動かんぞって、叱られたものですが、スマホで見てもサクサク動いてます。ああ、時代は変わったんですね。
じじぃかっ! ( ̄ω ̄;) アホヤ~
補足:
htmlでの扱いも PNGや Jpg画像と同じで imgタグを使うだけでした。ただし APNG非対応のブラウザに対しては JavaScriptの記載が必要だそうです。かといっても現時点での非対応なのは iEぐらいですが、詳しくは『Can I us』をご訪問ください。
2023年 3月27日(月)21℃(午後 4時25分)
APNGは使えるのか……?
APNGがGIFアニメより優秀なのは解りました。ですがそれ以上に秀逸な mp4があるのになぜにここにきて APNGなのか。どこに利点があるのか……考えてみました。
動きの滑らかさは mp4に負けますし、作った APNGデータを Wクリックしたって静止画として扱われるので動きません。特別なプレーヤーが必要ですが、それが無くても対応するブラウザ(Chromeや Edgeなど)でなら、誰でも動くところを見ることができます。つまりネット環境専用と言い切ってもいいかもしれません。
そんな APNGですが、ホームページなどで動くアイテムとしての取り扱いが簡単なのです。なにしろ PNG素材の拡張ですから imgタグで括るだけで あとは cssで自由にレイアウトできます。
mp4になると Videoタグを利用するのですが、それだけではなく再生に関するコントローラーをどうするかとか、シークバーが邪魔だとか、音が鳴る映像だと自動再生ができないとか、iPhoneだと "playsinline"を書かなきゃ動かんぞ、とかうるさいことがいっぱいです。
APNGだと音は出ませんので自動再生します。ただループ再生にしたら止めることができないようなので、何回ループしたら止まる、などの設定をするしかなさそうです。
そこで、どこまで画像と同じ感覚で使えるか試してみました。
次のサンプルはマウスが載ると画像が換わる javaScriptの『onmouseover』と『onmouseout』イベントを利用したおなじみのものです。スマホはマウスオーバーがありませんので『onclick』も追加してあります。また htmlと cssはどちらも 指定するファイル名が異なるだけで他は全く同じものです。
左のボタンが従来の静止画を利用したもので、右が APNGファイルを使っています。よければマウスを載せてみてください。あるいはタップしてみてください。
動かなかった画像が綺麗に回転しています。もちろんこの回転する映像は C4d Lで作ったもので、After Effectsでドロップシャドウを付けました。
マウスオーバーとマウスアウトの画像ですが、動かないものは 27.4KBと13.5KBで、APNGは190KBと228KBです。お世辞にも軽いとは言えませんが、透明処理もありで自由に動かせて気軽に使えるという点は申し分なさそうです。
2023年 4月27日(金)20℃(午前 7時 2分)
缶詰から解放……
東京ビッグサイトとインテックス大阪で開かれる 教育総合展 EDIXで使用されるプロモーション映像と製品の紹介動画を作るお仕事をいただき、ずっと缶詰生活を強いられていました。
缶詰といっても、決してサンマを缶に詰めて空気を抜いていたのではありません。パソコンに向かって座っていました。3月後半からずっとです。朝4時から午後7時まで、サクラの開花時期は完全に缶詰め状態で、外の空気を吸うこともなく週休ゼロ日。その間に中学算数アニメーションを7本掛け持ちで作っていたこともあり、サクラが例年よりも早く咲いたことを知ったのも、満開だぁ、と騒いでいるのを知ったのもテレビのニュースです。ホンモノの花を見ることもなく、やっと仕事場から抜け出したときには葉っぱになっていました。
展示会で使用されるプロモーション映像の制作をご依頼いただいたのは今年で 3回目です。続けさせていただくというのはありがたいことで、今回は張り切ってオープニングのシーンを 3Dで作りました。やはりリアルに奥行きが表現できる映像は、2Dとは異なる躍動感を加えることができますので、見ている人の視線を集めるのに、光と3Dは効果的なんだと痛感しました。
もし展示会に足を運ばれることがありましたら、「超ぉぉ~~~」とかわいらしい声のするプロモーション映像を探して、ぜひご覧になってください。缶詰生活の結晶でございます。
ステイホーム 命っ! ( ̄ω ̄;) アホヤ~
2023年 5月21日(日)26℃(午前 8時 2分)
初カツオの銀づくり……
昨日の夕刻前に映像に使用する素材待ちがおきてしまい、久しぶりにゆったりとした夕餉(ゆうげ)を迎えることになったのですが、さてこの時間どう過ごそうかと考えているところへ、カミさんがカツオの半身を買ってきたと告げて、しかもセミ(背身)は皮を引いて、ハラミ(腹身)はそのままにしてもらってきたとつけ加えたのです。
おぉぉ、ワタシの好みをよくご存じで……。
腹のほうの皮は銀色の光沢が美しく、思うほど硬くなくクチに残らないので、鮮度のいいのにあたると抜群にうまいのです。
そして我が家ではカツオの刺身はニンニクのスライスと醤油のみでいただきます。他の薬味がどっさり載っているのはあまり好みません。
ということで。
それは、でかしたとばかりにさっそく調理。包丁を握るのは、ワタシでございます。
普段キーボードとマウスしか握っていませんが、包丁もナタも鎌もにぎれるんです。何度も書きます。ワタシはソロキャンパーの先駆者だと自負しています。なのでナタを使っていて山中で大けがをしたこともあります。"刃物は怖いョ"
(この話はいつかどこかでまとめたいです)

ニンンクスライスと醤油のみでいただきます
銀の光沢が美しい季節感たっぷりの肴をあてに、ビール、冷酒、ウィスキーと夕餉のシーケンシャルアクセスはサクサクと進むのでした。
ちなみにカミさんが拵えた山椒の佃煮も今年はとくに絶品で、これを添えて作られた鯛のアラ煮では、例外処理が起動したことがありません。
どうしてもデジタルから離れられないのです。 ( ̄ω ̄;) アホ~
2023年 6月 1日(木)24℃(午前 7時 12分)
横に倒して早一年……
仕事場のモニターを横倒しにして 1年が過ぎました。と書かれても意味不明だと思いますので少々経緯を説明させてください。
パソコンで仕事をしていますので、当然ですがモニター(ディスプレイ)と対面するのが常です。作業内容のほとんどは After Effects(以降 Aeと書きます)を使っていますが、デザイナーさんから送られてくるのは、Adobe illustrator(以降 Ai)か Adobe PhotoShop(Ps)で作られたデータですので、どうしても Aeと Aiなどを同時に起動してデータの受け渡しをすることから始まります。
すると1つのモニターでは画面が狭くて作業がはかどりません。そこでツインモニター(2台のモニターを並べます)にして、片方に Aeを、片方に Aiを開いて使用します。これでだいぶ楽になります。
ところが 3Dの作業をすると、さらにパネルが展開されます。なかでも 4面ビューと呼ばれる 3D特有の作業画面がありまして、制作物を俯瞰、真上、正面、右横など 4方向から同時に見て作業します。そのうえにアニメーションを施すとなると、タイムラインと呼ばれるパネルが、どでーんと広がって、4方向から見た物体の時間の経過と位置を把握することになります。そして納品時にどのように見えるかを映す 5つ目のビューを別に出します。こうなると 2つのモニターでも狭苦しくて、3つ目のモニターが欲しくなります。
世間では 3つのモニターを左、中央、右に置くのが一般的のようですが、視線だけを左右に振るとすぐ疲れますし、首を左右に振っても長時間の作業では疲れて首が痛くなります。
そこで一時期は、左に 1台、中央に1台、その上の段に 1台と、L字型に置いて仕事をしていました。この方法だと少しは楽で、左は仕方ないにしても、上は首の移動が少なくてすんだのですが、モニターまでの距離がだいぶ離れるために、小さい文字が見えにくいという問題が露呈したのです。
それならば、えーい横倒しにしてしまえ、と上の段にあったモニターを中央のモニターの前に寝かせて置き、画面が顔に向くように頭を持ち上げてみました。
ただそのまま横に寝かせるとモニターの硬いケーブル類が手前にてしまい、キーボードのジャマになるので、くるりと 180°回転させて、モニターの頭部が手前に、それまでモニターの下部だった部分が頭に、そうです。上下さかさまにしたのです。こうするとケーブルが持ち上げた頭部の下にくるのでスムーズに引き回せて、パソコンとの接続が容易になりました。
ただそのままでは画面が上下さかさまに映りますので、Windowsのディスプレイ設定で、そのモニターだけ画面の向きを "横(反対向き)"にして対処しました。Windowsにこんな設定があるのもこの時初めて知りました。よく考えられていますね。
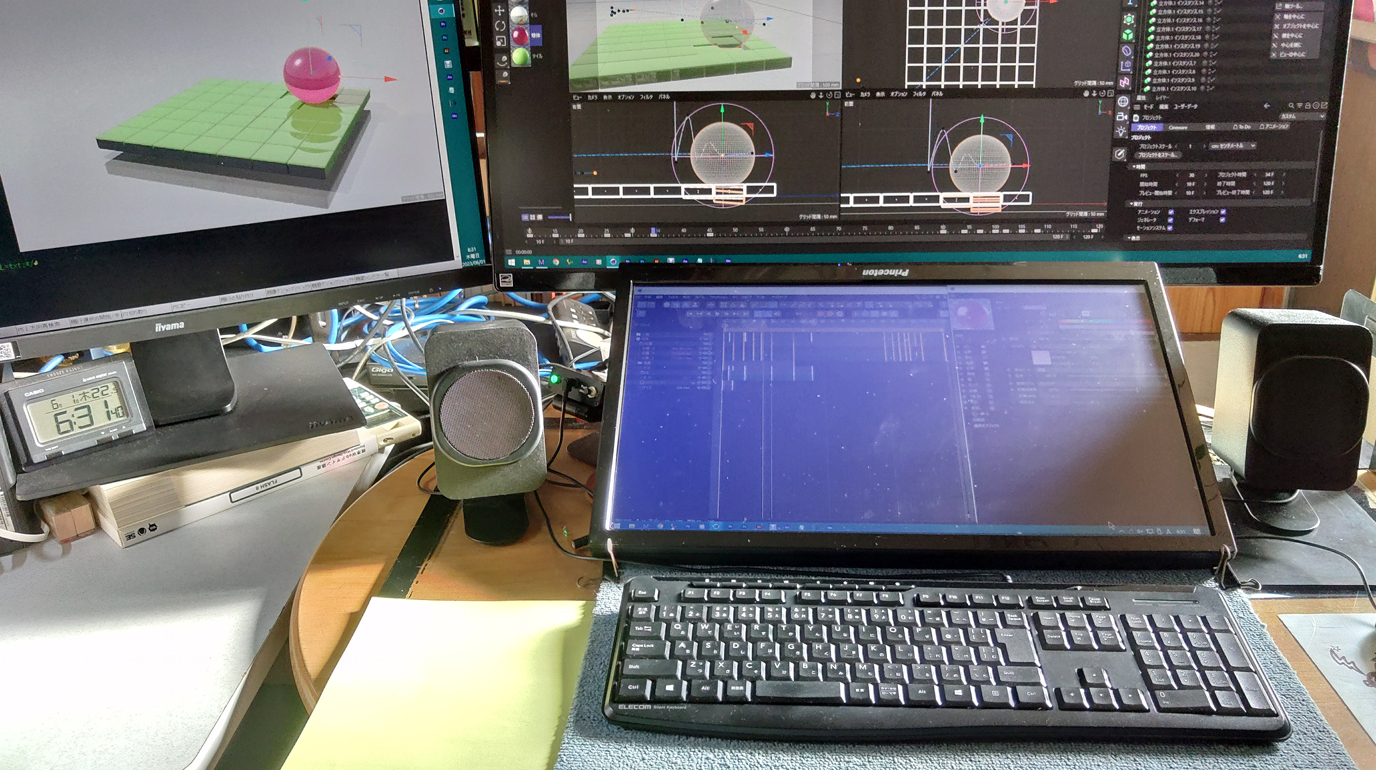
というのが、現在もっともお気に入りのモニターのレイアウトです。

煩雑な風景ですが、ここで 360日は暮らしています
モニターのロゴマークが逆になっているのがお茶目さんです。
それにしても、iiyama、LG、Princetonと、寄せ集めたようなとりとめのないメーカー選択とか、後ろの LANケーブルの引き回しの雑なこと。超恥ずい写真になってしまいましたが、ま、仕事場なんて修羅場です。どこでもこんなもんですよ。(同士よ、ご安心あれ)
横倒しモニターの使用感は、個人の意見ですが、とてもいいです。まず、ノートや本を見ているような、身近な気分になります。指で示しながら文字列を追うこともできますので、あえて指で触ることも意識して指紋が付きにくいブルーカットフィルターも貼ってあります。また、考え込んだときの首の角度と、倒したモニターの角度がちょうどよくて、見つめながら黙考をするのに適している思っています。そしてなによりも、目の位置から最も近い場所に置かれていますので、ディスプレイモードを拡大することなく素の状態でも文字列が十分見えることです。
ところが……。
いいことずくめのように思えますが、最大の欠点があります。
それは、天井にある照明の光を反射して画面が見えなくなることにつきます。なので決しておすすめできません。ワタシはこの 1年間、部屋の照明が点けられず、ずっとLEDスタンドで間接照明にしていいたことをここで(吐露)ゲロります。
仕事さえ楽にできれば、薄暗い部屋でもいいという方は、ぜひやってみてください。
眼に良いんだか悪いんだか……。 ( ̄ω ̄;) アホヤ~
2023年 6月 2日(金)26℃(午後 1時 7分)
音ネタ取材再開……
ようやく缶詰め状態から解放されたのに束の間の休息を楽しむこともなく、すぐにやり始めたのは音ネタ集め。
これも映像づくりでは欠かせない作業の一つです。なにしろ昭和初期の映像ではないのですから、効果音が重要だということは同じ道を歩む方々なら痛感していると思います。
なかでも、作っている映像に適した音がそうそう無いのが当たり前で、そうなると作るしかないのですが、幸いなことにワタシの場合、音作りをすることから、この世界に入っていますので、効果音も自前で作ってしまいます。
ワタシは常々思っています。SNSでは老若男女みんながカメラマンとなってあらゆるジャンルの写真を撮りまくり、かつ自慢しあっているのに、音を投稿して自慢するという話はあまり聞いたことがありません。やる人がいないからですかね。でもワタシならできますよ。
「これ、このあいだ行った天婦羅屋さんで録ったエビを揚げている……音……美味そうだろ?」
「ちょっと聞いて。これは有名イタリアンでパスタをすする……音、なんだけど。なんかそそられるよね~」とか、
「これは、このあいだの火事現場の……音だぜ。消防車のエンジン音がすげー迫力あるだろ」なんて、ワイワイやっているところはないですかね。そしたらものすごい数の音ネタがあるんですけどね。
でも現実は……。
「ジェット機の離着陸なんか、鳥肌もんなんすけど……」といくら自慢したってだーれも聞く耳を持ってくれません。音なのに……。
でもこれが映像づくりになった途端、貴重品扱いになります。
最近やった仕事の中に、中学の校内で宝探しをする、という数学の教材アニメーションを作りました。数学なのにどういうシチュエーションなんだろ、とお思いになられるかもしれませんが、宝のありかを歩くごとに変化する周りの景色の角度から求めるというもので、黒板の上で平面にして説明してもピンとこないので、これをすべて 3Dのアニメーションで表現しようというものです。
映像では町全体を空から見下ろしたシーンから始まって、ゆっくりとカメラは校庭に降りてくるのですが、途中でバスが通過するなどのアニメーションも付加されていますので、この映像にあった音はネットを探したって出てきません。そうなると作るしかないのです。それが日々せっせとかき集めてきた数々の音ネタとなるわけです。
だから暇ができると、音ネタ取材と称して町を練り歩いています。
去年の今頃にも同じような記事を掲載しているようですが、求める音源が目の前にあるにもかかわらず、録音する機会を逃している気がしてなりません。去年はバスの走行音や到着音を録りたかったのに、マイクを向けるたびにバスがいなくなるという、まるで弄(もてあそ)ばれているような状況でした。
最近欲しい音に、カエルの鳴き声、カラスやスズメ以外の小鳥のさえずりがする閑静な住宅街の音があります。
スズメやカラスは家の中にいても録音できますからとくに重要ではないのです。
あと、クルマのクラクションも欲しいところです。雑踏や交差点のイメージを醸し出すには必要不可欠の音源なのですが、まぁめったに耳にすることはできません。しかも突然突如、唐突に鳴るものですから録音のチャンスになかなかめぐり合わないのです。
カエルなら田んぼに行けばいくらでも鳴いているだろ、とお思いでしょう。確かに鳴いています。大きな声で「ゲコゲコ」鳴いているのに、なぜかワタシが近づいてマイクを向けると、
「…………」です。
あきらめて別の田んぼに向かうと後ろから「ゲコゲコ」と。
引き返そうとすると、
「…………」
「ぐっぬ……やろう!」
じっと我慢してマイクを向けていると、
「ゲコゲコ」と鳴きだしたところで、遠くで農作業をしていたおばさんが腰を上げて大声で何やら向こうにいる人に告げる声が響いて、肝心のカエルはまたもや、
「…………」
声のしたほうをにらんで、
「あんたらの会話を盗聴してんじゃねぇからな」と心の叫びを吐きます。
もちろん田んぼの中は、
「……………………」
地団駄踏んでもしかたがないので、あきらめてその場を離れると、あざ笑うかのように「ゲコゲコ」と、ワタシの背に向かって鳴きだします。
小鳥の鳴き声もそうです。
住宅街からも交通量の多い道からも離れた雑木林の中で、いい感じで鳴いているからマイクを向けて録音スタート。
すると、
ごぉぉぉぉぉ……。
飛行機の通過です。
まさか空からジャマが入るとはだれが思うでしょう。
飛び去るのを待って、再び録音スタート。
がぼぼぼぼぼぼ!
マイクをなでる風の音。風防スポンジを持っていない悲しさ。
ぬやろ~! と鳥がいるあたりに小石を投げて帰ってきました。八つ当たりもいいところです。
今日もクルマのクラクションを録りたくて大阪と池田を結ぶ幹線道路、上には阪神高速が走る混雑地帯にある大きな交差点で 40分ほどマイクを向けていましたが、クラクションを鳴らすクルマは皆無でした。交差点イコールクラクションが映像のイメージなのに、実際は排気ガスと騒音だけが渦巻く空間でした。
やっぱ、クラクションはトラペットの A(ラ)の音あたりを利用した擬音で作るしかないようです。
擬音づくりも楽しいもんです……。 ε- ( ̄、 ̄A) ツカレマッセ……。
2023年 6月19日(月)27℃(午前 7時16分)
ピンボケ写真の有効利用……
6月半ばだというのに強烈な夏の日差しの中、雲一つ無い真っ青な空のもとを昨日もテクテクと二駅先の街まで音ネタを求めて取材にでかけてきました。今日は少し陽に焼けた腕をまくり上げながらキーボードをたたいています。
取材と書いたのは少々大げさで、もともとは仕事の合間におこなっていた気晴らしが発端です。ひと言で『気晴らし』と言いますが、これがいい気分転換になって、疲れた脳みそと至近距離を見つめ続ける目の休息にもってこいのようで、仕事柄、運動不足になりがちだったせいで、高血圧症と診断されたこの身体が、いまでは標準血圧(115/75)を下がるまで改善されました。
と書くとこう言うでしょう。
「ただの散歩じゃね?」
タダではないのです。ワタシは『止まると死ぬのだ』病の保菌者です。散歩であってしてもじっとすることができないのです。足は前後させていますが、思考を停止するのが嫌いです。あれこれ次のネタを考えて歩きつつ、使えそうな音を拾ったり、参考になりそうな風景を写真に撮ったりしています。
そうすると、あれよあれよと思う間にパソコンのハードディスクはゴミのような写真でいっぱい。
「どれどれ? 見せて」
と覗き込まれても、個人使用なら問題ありませんが、中には著作権に引っかかるようなものも写っている可能性がありますので、ここではこうしてお見せするしか方法はないようです。

ピンボケですみません。これが精一杯です
だいたいワタシが撮るものなど素人写真ですから、まともにピントすらあってないものも多数あり、人様に公表するようなもではないのですが、うかつにここで広げてしまうとお縄になることにもなりかねません。なかでも注目を引くことを目的で、それらを使用すると一発でアウトです。
著作権の侵害という問題は意外と重要なことのようで、ピクスタさんのガイドラインでは、第三者の作品の模倣を商用使用するとアウトですし、有名建築家の建物や個人が特定できるものを無断で公表するのもダメです。また商標登録されているロゴが主になる被写体となっている場合もお縄になります。
『著作権の侵害』という壁は、ピクスタクリエーターになるための入門試験でも叩き込まれます。何気なく撮った写真だとしても、いくつものまずいものが映り込んでいるのが現状です。
もちろん音にだって『著作権の侵害』という問題が待ち構えていますので、場所が限定されるような音が録音された場合、例えば駅のアナウンスなどは、その部分の使用を断念しています。
そこで本題です。
ピンボケ写真ならこれらの問題になることはないと思われます。なにしろ日にちがたてば、撮影した本人でさえ何が写っているかかわからなくなるものですから「こらっ!」って叱られることもないはずです。
そのピンボケ写真を何に使うかが今回のテーマです。
一つはピンボケ写真をさらにピンボケにして色味を調整して、グラデーションの壁紙、あるいは背景にしてしまおうという方法です。

すべて街で撮影した景色のぼかし画像です
たしかになんとも言えない色合いの変化が手作業で作成したグラデーションより美しく仕上がっています。
色だけを利用するので、何が写っているかを問うことはありませんので、写真の一部をグーンと拡大して色味の部分だけに注目すると上のようなものができ上ります。
もとは、左から『イチョウと青空』『空と雲』『どこかののぼり旗のほんの一部』下の段はもうどこだか不明です。どちらにしても元の状態が微塵も見えないですね。
もう一つは、3DCGに欠かせない映り込みに利用する方法。
3DCGでいう映り込みとは、外の景色が鏡のような滑々した表面に反射して薄く見えることです。布などの粗い面では映ることはほとんどありませんが、表面が滑らかになるほどによく反射します。この再現まで可能なのが 3DCGで、きわめて実写に近いものを作ることができます。慣れてくると抽象的なものも作れますが、その物体にあった映り込みの再現はなかなか一筋縄でいかず、このあいだ作っていた金属の光沢を考えるときに痛感したばかりです。
画才のある方なら映り込み部分を手作業で描くことができますが、ただの凡人であるワタシには無理というもので、ここはアイデアで乗り切るしかないのです。
加えて……。
3DCGでは絵を描くというイメージはありません。なので映り込み部分も描くのではなく、その表面で反射するように特別な場所に特別な物体を設置してあります。なのでワタシはそれを映り込み用のオブジェクトと呼んでいます。
どのように対象物に映り込むのか、作りやすい例として前回掲載したスチール製のメダルを利用してみましたが、対象物が金属だけとは限りません。ガラスだってそうですし水面もそうです。商品を美しく見せるために映り込みを利用するのはいまさら力説する必要もないでしょう。
その前に……。
ここだけは強調させていください。
3DCGに利用する写真であっても『著作権の侵害』は起きます。そこを肝に据えて、たとえ偶然撮った写真であっても、どこの何であるかわからないような処置を施し、あくまでも主たるものは制作物であることを主張するための素材として利用しております。

映り込み用のオブジェクトが無い場合
映り込むものが無いので変化の乏しい平坦な画像となっています。メダルの凹凸(おうとつ)がまるでわかりません。

金属風のグラデーションで色付けしたもの
金属風のグラデーションを映り込み用のオブジェクトに塗ってみたのが上の写真です。
いくぶん凹凸が見えるようになってそれっぽくなりましたが、表面が滑々しているのかザラザラしているのか、質感までは伝わってきません。
次にどこかの街にある景色を素材にしたのがこちら。

街の風景を利用したもの
外界の景色が映り込んだだけで、いきなり質感が伝わるようになりました。メダルの縁の部分よりも星の表面がザラザラした光沢になってるのまで分かります。
素材を変えるだけで……。



同じ物体なのに、こんなに見た目が変化するのも 3DCGが注目される理由でもあると思います。
制作物の魅力を引き立たせる映り込み画像は、いたるところにあります。オレンジぽい物体なら夕景、水面などは青空と雲なんかがよく映えるのではないでしょうか。また生活用品ならストレートに家の中、あるいは生活感あふれる街角、商店街なんかもいいかもしれません。
料理業界で使用されてきたシズル感という言葉が、このようなシチュエーションで使用してもいいのかわかりませんが、それらしさを出すには映り込み素材は必須だと思います。
ということで……。
音源だけでなく、映り込み用の素材として利用する画像も必要に迫られたワタシは、今日も街をさ迷うのでありました。
けっして徘徊ではありません……。 ( ̄ω ̄;)...アヤシィ
2023年 7月16日(日)30.5℃(午前 7時16分)
夏・夏・夏・夏・ピーナッツ……
古いギャグから始めてすみません。でも若い人には通じないので一周回って新しいかも。
ちなみに最初は『夏・夏・夏・夏・ドーナッツ』としていたのですが、すでにドーナツ屋さんのコマーシャルで使用中でしたので、さらに古いところのピーナツに変更させていただきました。どーでもいい話ですけど。
ということで……。
ついにきました 夏‼ いよいよ本番です。

この青空の向こうに漆黒の宇宙が広がっているとはだれが思うでしょうか
三連休から始まった夏ですが、フリーランスに三連休はないのです。ある意味ずっと休みであり、ずっとお仕事でもあります。
それでは滅入ってしまいますので、取材と称したマイクロ旅行は続いております。

この親子は新居に無事引っ越せたのでしょうか

THE 夏。

空には渡り鳥の群れ……。


森には妙なキノコがにょきにょき……。


いつか夢で見たようなノスタルジックな景色を求めて……。
そして肌はこんがり小麦色。


オッサンの日焼けを世間に晒すと、食欲減退だとか、汚ねぇもの見せるなとか通報されて、保健所の人がやってきては困りますので、実際の肌色から抽出したカラーサンプルでどうぞ。
画像は焼けていない部分と焼けた部分で、左からRGBコードで【BC9C70】と【975F39】です。どぞ、ご自由にお持ち帰りください。
あ? いらない?
あそ。
にしても……。
まったくもって、クリエーターにあるまじき肌の色になっちまいました。
2023年 8月 4日(金)34℃(午前 10時30分)
『生成 AI』 VS 『生成 Hu』……第一弾
2023年 7月 27日より Adobeの画像生成 AIが Photoshopのベータ版(テスト試用版)に搭載されたようです。
というニュースを聞いた途端、うずうずが止まりません。さっそく Adobe Creative Cloudへ行って、ベータ版をインストールしてみました。
搭載された画像生成 AI機能は、『Generative Fill』と呼ばれる機能で、選択した範囲に指定の絵を AIが作って、背景と自然になじませてくれるそうです。
これまでも『コンテンツに応じた塗りつぶし』と呼ばれる機能がありまして、画像の中にある余計なものを消してくれるのですが、その精度の良さに感動していました。しかし、今回の生成 AIの出力結果は、さらにその上をいく、まさに度肝を抜かたというのが本心です。
生成 AIが作りだす画像は、これまでとは一線を引いたまったく異次元のものではないでしょうか。革命が起きる的なものかもしれません。
百聞は一見にしかず、とりあえず見てください。
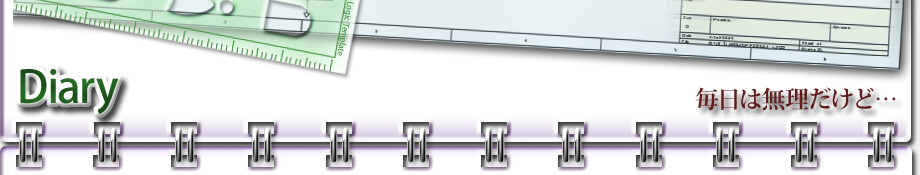
まず何の変哲もない公園の写真です。夏の陽射しが心地よい風景ですが、少々殺風景です。
何か生成してほしい場所を選択ツールで囲むと『生成バー』と呼ばれるパネルが出ますので、『生成塗りつぶし』と書かれた欄に出してほしいものを英語で書きます。
まだ日本語対応ではないようですが、すぐに対応されると思われます。
とりあえず、こんなところにおらんやろと思われる『アヒル』ちゃんを出してもらいましょう。
入力欄に『Duck』と書いて『生成』ボタンを押しますと、進捗バーがにゅーっと伸びて、約10秒後……。
思わず、
「なんじゃこりゃ。すっげぇ~~!」
画像を目の当たりにして漏れた言葉ですが、生成 Hu側としては、あー。生成 Huとは、human、人間がコツコツと手作業で作ることで、AIに対抗してワタシが勝手に作った言葉です。その Huの一代表者としては黙っていられんわけでして。
「どうせ、同じようなものしか描けないのとちがうの?」
と、いったん白紙に戻して選択範囲をわざと日陰と日なたの境目や木漏れ日のある場所とか、日差しのど真ん中とか、いろいろとやりにくそうな場所を選んで。アヒルを出してみたところ……。
「…………………………」
言葉をなくしました。
アヒルは 1回に 3種類のバリエーションの中から選択できますし、新たに作り直すとその都度違ったものが出ています。しかも日陰の中にできた漏れ日のエリア(写真左下のあたり)に作られたアヒルの自然な陰影には驚きです。
念のために記載しておきますが、この公園にはアヒルはいませんし、いたとしてもこの炎天下で池もない場所で飼うには過酷すぎます。
それにしても……。
生成 Huとしてはこのまま黙っているわけにはいきません。
「んならば、この写真のこの場所にクルマでも描いてみろ!」
てな感じで、難問をぶつけてみました。
少し曲がった狭い路地で、実際クルマが走ってるのを見たことが無い場所ですが、静かなたたずまいがなんとも落ち着いた道路です。
この路地の真ん中あたりに選択範囲を描いて、『Car』と書いて『生成』ボタンをポチっとな。
「横向きの小さな車を描きやがったら、大笑いしてやるからな」とほくそ笑みつつ進捗バーを眺めること10秒ちょっと。
描き出された景色は……。
「ぬぁんと!」
「じゅ、渋滞になっとる……。」
何度かやり直させると……。
幾度か試していると、クセのようなものがあるのが感じ取れます。
それは、選択範囲内に描こうとするので、うまく高さを調整しないとこのレーシングカーみたいに、おかしなサイズのものが生れるようですが、もう一度選択範囲を引き直して生成すれば新しいものが出現します。
想像していたよりも Photoshopと相性がいいようで、生成 AIで描かれるものを利用すれば、新しい世界が広がる可能性を秘めたツールです。生成 Huの得意技、新たなアイデアをひねり出す起爆剤として、これを利用しない手はないと思います。
次回はもっと夢のようなことができるらしいので、その実験をしてみたいと思いますが、その前におしりに火のついた仕事をこなすのが先決ですので、本日はここまで。
代わりに仕事をしてくれる アシスタント AIはできませんでしょうか。
やれやれ……。 ( ̄ω ̄;) アホヤ~
2023年 8月 5日(土)33.5℃(午前 9時35分)
『生成 AI』 VS 『生成 Hu』……第二弾
さて、驚きの画像生成 AIの第二弾です。
前回は、画像の中で何もない場所に指定した物体を超自然に描画してくれる機能を見てもらいました。
悔し紛れに少々書かせてもらいます。これぐらいは生成 Huでも、時間さえ掛ければ可能です。そんな仕事ばかりしていましたから。
とろで、『生成 Hu』というのはワタシが勝手に作った言葉で、『生成 AI』に対抗して、人間(Human)が手作業でコツコツ拵えることを指しています。
そんな生成 Huが唖然となったのが、次の拡張生成機能です。
読んで字のごとく、ある画像の無い部分を補ってくれるものです。
例えば次の写真をごらんください。
この写真の外側に黒線で囲まれた部分がありますが、ここまでを写真を参考に生成 AIに描かせてみました。与えたのは拡張範囲を示すエリアのみです。
この場合は、拡張生成のショートカットキーである "C"を押して拡張エリアを指定してから、文字列入力欄(プロンプトと呼ぶらしいです)に何も入れずに『生成』ボタンを押すだけです。
待つこと 10秒ちょっと。
ぬぁんと!!
白枠の内側が写真のエリアで、何もなかったその外側に河原が広がっています。右の土手も、左の草っ原も違和感がまったくありません。
この場所はよく行く河原ですので、拡張された部分の本当の景色を知っているのですが、ほぼ間違いありません。というより、
「見たことあるけど……。ここどこ?」
てな気分です。
バリエーションは他にもあって、
何も違和感がありません。雑草の生えぐあいや、水際にたまった木切れ、そして泥の感じがめちゃくちゃリアルです。
この川は全体の半分より右側が水の流れで、左側のほとんどが砂利の集まった河原ですが、この写真によると左側にも流れがあるように描かれていますので、この流れは完璧に AIが描いたものに間違いありません。
こうなると息を呑んで見つめるしかないですね。水道管が通る鉄の橋以外は、どこか遠くの知らない土地に変貌していました。
恐るべし、画像生成 AI……。
次に、もっと小さくて小ぢんまりとした写真を使うとどうなるか試してみました。
この写真を黒枠の部分まで拡張してみます。
すると……。
なんと……。
山の中に広がった野原に、松ぼっくりが一つ置かれています。
くどいようですが、松ぼっくりの周辺以外の景色はすべて AIが描いたものです。なので全く見知らぬ土地になっています。実際は公園墓地の一角で、この写真の周りにはベンチや花壇が広がっているのですが……。
これらの画像が生成される時間はどれも 10秒ちょっとでした。しかもバリエーションは 3つ出してくれます。
生成 Huは、ただただ息を呑んで見ているだけでした。
他にも不必要なものを消すことができます。以前からある『コンテンツに応じた塗りつぶし』よりも気軽に、かつ精度よく消してくれるようです。
例えばこの写真。
着陸寸前の飛行機を撮ったものですが、街中なので電柱や電線が張り巡らされています。これを大雑把に選択してから、生成プロンプトには何も入れずに生成をスタートさせますと……。
このように電線も電柱も跡かたなく消えています。『コンテンツに応じた塗りつぶし』のように手直しをすることもなく、たったの数秒で結果が出ます。
次回は、イラストのような絵に対してはどうなるのかの実験をしてみたいと思います。
2023年 8月 6日(日)35.5℃(午後 1時55分)
『生成 AI』 VS 『生成 Hu』……第三弾
新しいツールとなりえるのか、次期 Photoshopに搭載される予定となった、画像生成 AIの第三弾です。
これまでは写真に重点をおいて実験をしてきましたが、イラスト系の画像に対してはどうなのでしょうか。
そこで【©caramel-bon】さんのイラストにご登場してもらうことにします。なにかあるたびに引っ張り出されてご迷惑でしょうが、お付き合いお願いします。
そういえば、最近サイバー系のパンダさんを拝見させていただきましたが、可愛らしい中にもかっこよくて、ちょっとクールな絵が素敵でしたよ。
と、さりげなくコマーシャルも入れつつ……。
さて、まずは原画です。

【kogumaの部屋】から "ブタさん" です
ブタのトン子さんが、今日の運勢はバツだと申しているイラストです。
この背景を AIに作ってもらいましょう。
全体を選択してからプロンプトに『Background of the bright image(明るいイメージの背景)』と入れて『生成』ボタンを押します。
単純に『Backgrounds』だけで生成するとザラザラした壁紙みたいなものがつくられましたので、注文を多めしてみました。
生成されたのが次の写真です。

バリエーション No.1

バリエーション No.2

バリエーション No.3

バリエーション No.4
なるほど。
どこにキャラクタが配置されているのかを理解しているような、絶妙なバランスで作られています。
生成されるまで約 14秒ほどです。
生成時間はパソコンのスペックに左右されるのかは定かではありませんが、遅いとは感じませんでした。
全部で 9つのバリエーションを生成してみましたが、どれもじゅうぶんな完成度でした。
では、空きエリアに矩形(rectangle)の選択範囲を置いて『cute picture』とか、『cute illustrations』とか、拙い小学生英語(最近は小 5から英会話の授業あるそうです)で指示を出してみました。
それにしても、絵を描くのに英語のスキルがいるとは思ってもいませんでしたが、まあ、なんとか出力されました。


「う―――ん」
前回とは異なる意味で、唸ってしまいました。
かなりぶっ飛んでいますね。こんなのを提出したら、あの怖いプロデューサーから即行で電話が掛かってきますね。
なんどか繰り返しましたが、ほとんどが国籍不明のイラストばかりで、幼児の落書きみたいなのも平気で出力されました。
調べてみると、Adobeの生成 AIは Adobe Stockに出品された画像から機械学習されただけでなく、商用使用も可能にするため他のクリエーターの権利やブランドの侵害などを犯さない内容のものが出力されるそうです。
なるほどね。ベータ版の生成 AIが作成したものは商業使用できないそうですが、将来的には製品版の Photoshopに搭載されるようですので、そのようなガイドラインが引かれているということですね。
確かに目を見張るものも出現しますが、どれもどこかで見たことのあるようなものばかりに感じるのはワタシだけでしょうか。
そして思う場所に思ったものを出現させることは難しく、結局そこは人の手が入ることになります。ですが、AIが得意とする部分をうまく利用した道具として考えると、すばらしいツールになりうると思います。この生成 AIが技術的特異点を超えるトリガーになるかも、と期待していたのですが、まだ入り口に立ったどころか、その一歩手前あたりだと感じました。それをどう使うのかを考えるのは、まだまだ Huの役目でしょう。
なにしろ生成 Huにしかできない『ヒューマンエラー』は、AIでは起こしえない現象だと思います。例えばこの写真のように……。
バースデーケーキを一刀のもとに断ち切ろうとした寸前の静止画を Huが拵え、背景画は AIに任せたものです。初の Huと AIのコラボ画像ですが、あろうことか 生成 Huがヒューマンエラーを起こしています。
どここに紛れているか、じっくり見て「ぷっ」と笑ってやってください。
ちなみにこの絵は 3DCGなのですが、ここ以外でこの画像を拡散すると恥をかきますので、お持ち帰りはおやめください。
2023年 8月22日(火)32℃(午前 7時 1分)
『生成 AI』 VS 『生成 Hu』……第四弾
現在 Photoshopのベータ版(試作版)で開発が進められている画像生成 AIの続報です。
画像生成 AIと呼ばれるのは、人間が手作業で行っていた画像の修正や描き足しを AIにやらそうというもので、これまでの画像作成支援ツールとは一線を引いたものとなっていまして、業界でも話題となっています。
とはいっても、ワタシの知り得る限りの意見ですが、まだ冷ややかな視線で傍観している感じではあります。その最も懸念する部分は、世界中で使いだすと酷似したものだらけになってしまい、プロのデザイナーが自分の首を絞める結果になるのではないかと、某デザイン会社のプロデューサーさんが申しておりました。
確かにその傾向が強くて、何度生成させても似たものばかりが出力されるような気がします。ということは別の人がやっても同じものが出るのでは、と懸念するのは当然かもしれません。でもこれを使ってみて、ワタシは技術的特異点が SFの話で終わらないという確信を得た気分です。
今回の続報は、AIに指示を出す『プロンプト』に日本語が使えるようになったというニュースを受けましたので、さっそくアップグレードしてみました。バージョンは『25』になります。
ほかにもデバッグが数か所行われたということですが、とりあえずバージョンアップしたベータ版の Photoshopを立ち上げたところからです。

原版となる松ぼっくりの写真です
前回の記事にも使用したスマホで撮った公園の草っ原に落ちていた松ぼっくりの写真です。
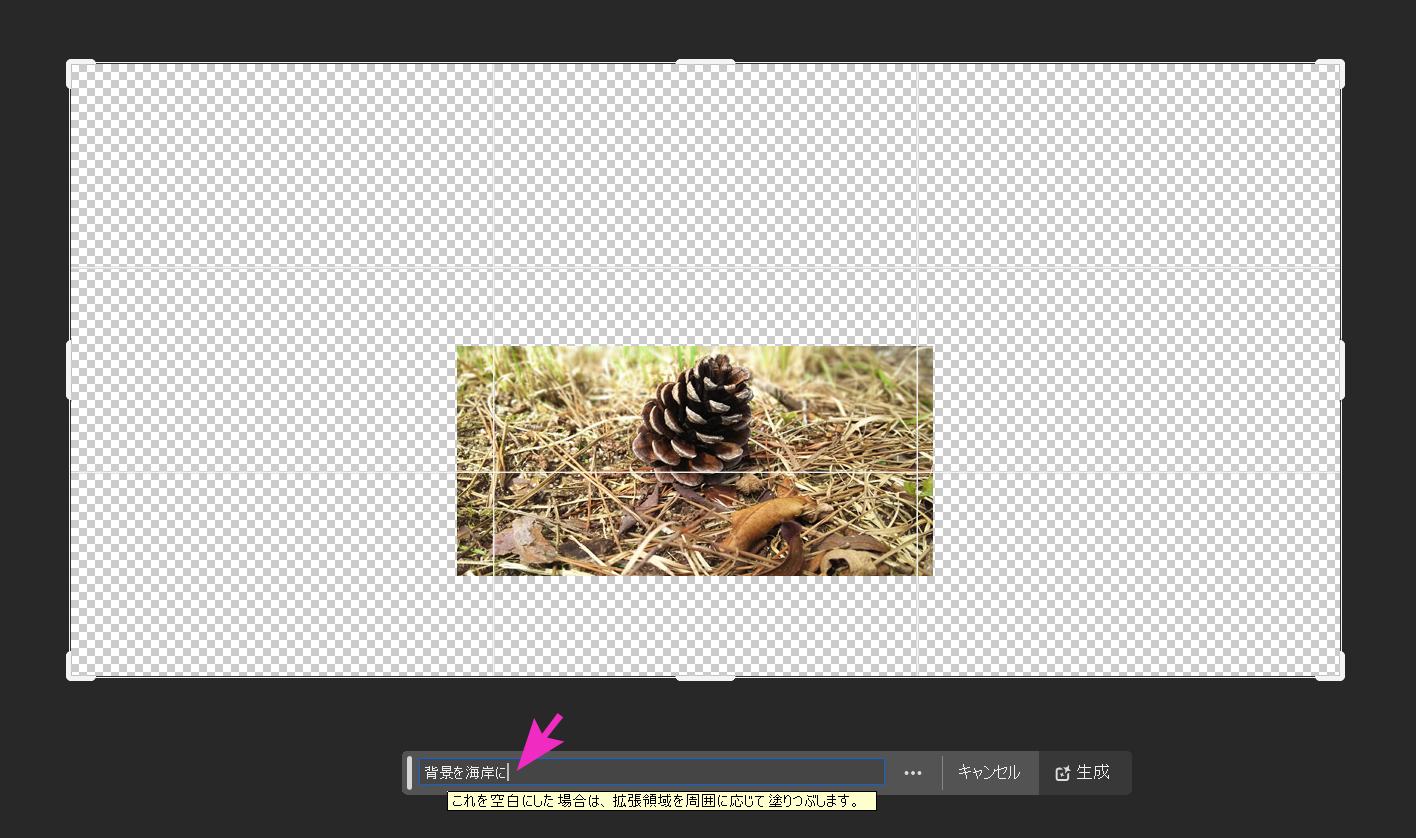
これを次の写真ぐらいまで『切り抜きツール』を利用してキャンバスを広げます。これで拡張生成の準備完了となります。ようするに写真の外側を AIに作らそうということです。
何を作るかの指示をする部分がプロンプトと呼ばれる入力欄で、前回は英語オンリーでしたが、日本語で『背景を海岸に』と入れてみました。

日本語対応です
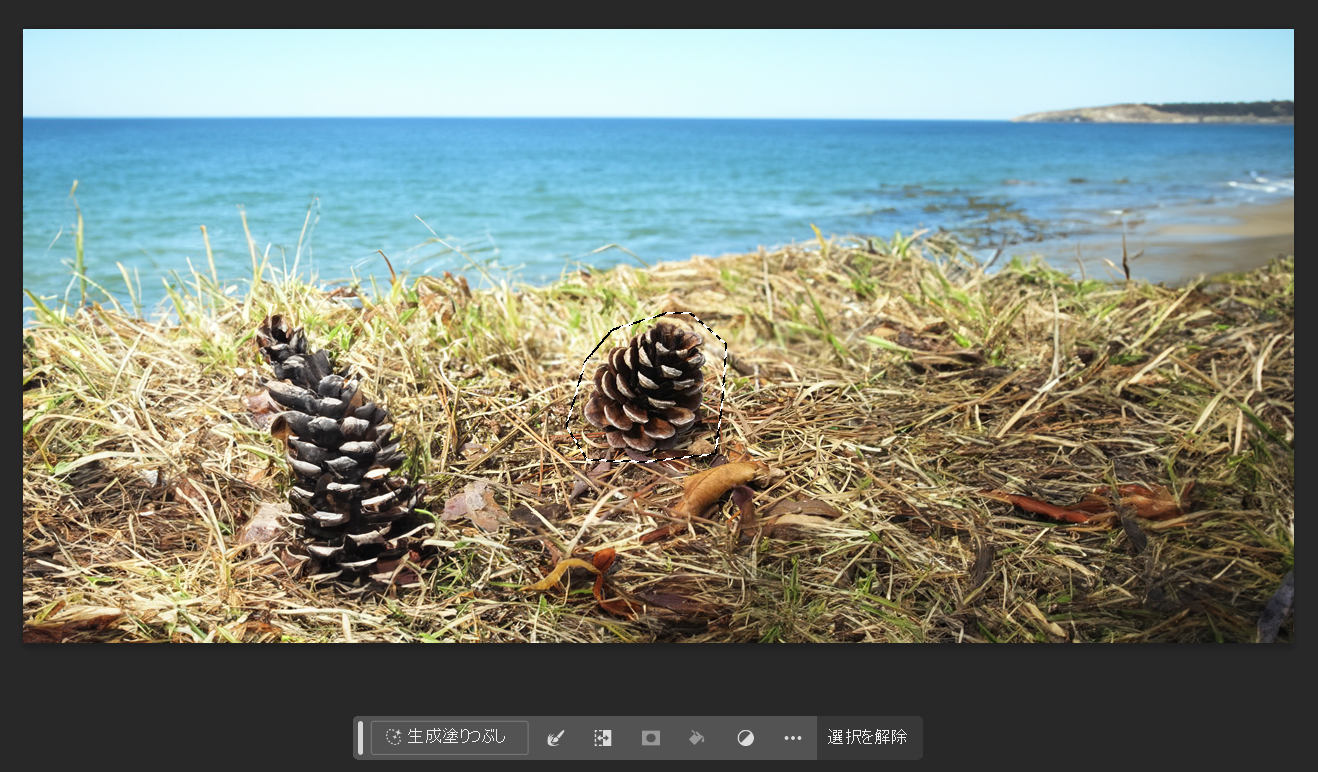
すると……。

海岸をバックにした草原に落ちていた松ぼっくり……ですね。
数秒で写真の見切れていた部分が、指示どおりの海岸の景色となりました。
日本語でできますので、細かなことやより具体的な指示もできます。ただその命令に対する解析能力はデータ不足ですので、どこまで期待していいのかは不明です。
それとバリエーションの数が 3種から 4種に増えていました。
下の写真が他のバリエーションです。



4つとも確かに海岸に落ちている松ぼっくりになっています。
このような風景的な写真は最も精度良く完成しますが、イラストになるとそのまま使えるものは出力してくれませんでした。この辺りは前回の記事をごらんください。
そして生成 AIのもっとも最も得意とするのが、不要なものを削除する機能です。これまであった『コンテンツに応じた塗りつぶし』とは全く異なったものになっています。
例えば、もともとあった『松ぼっくり』を消してみましょう。
次の写真のように消したい部分を選択します。

ラフに選択するだけです
消す場合はプロンプトに何も入れずに生成ボタンを押します。
すると……。

あらま……。
みごとにその部分が消えました。まだ残っている元の写真部分と生成された画像との区別がつきません。
この塗りつぶしに関しては驚愕ですね。
もう一つやってみましょう。
誰かが忘れて帰ったグローブがベンチにぽつり……。

これを消してみます。影の部分も含めてグローブを選択して生成塗りつぶしをスタート。

消えました……。
「え~い、めんどくさい。ベンチも全部消してしまえ!」

「…………」
これに関しては言葉が出ませんね。何時間も掛けて『修復ブラシツール』で消していたのは何だったのでしょうか。当時の人から見たらまさに魔法でしょう。
写真は真実を写すと誰かが言っていたようですが、みなさんくれぐれもフェイク写真には気つけてください。
進んだ科学技術は魔法にしか見えないのぢゃ……。 ( ̄ω ̄;)...ムムム
2023年 8月20日(日)32℃(午前 7時15分)
パソコンの召使いとしては……
業務の100パーセントをパソコンに頼っている仕事柄、ワタシにとってパソコンは命、いや、もはやパソコンの下僕(しもべ)といっても過言ではないかもしれません。
ふつうなら 34℃を超えないと冷房を掛けずに、扇風機とベランダから渡ってくる風でじゅうぶんなワタシです。と自慢げに書いていますが、以前に熱中症でダウンして点滴を受けた経験者です。そのときは室温 36℃超えなのに涼しく感じたのです。あれっと思っているうちに、さらに寒くて寒くて凍えそうになったところで病院送り。掛かり付けの先生にアホボケカスと散々叱られて点滴を受けているのにもかかわらず、やっぱり夏は暑いのが好きなのです。アホです。はい。
アホの話は置いておいて……。
仕事場には 2台のパソコンがあります。1台は通常業務で使用する 8コアの i7を CPUに持つ DAIVマシンです。もう 5年使っています。
さすがにこのマシンで 3Dワークをするのは酷というもので、軽めの仕事のみを任せています。水冷式の CPUクーラー(空冷式よりうるさいとの噂です)ですが、室温が高くても静かなもんです。
2年前、3Dのレンダリングを少しでも速くするべく導入した 12コア i9のCPUを搭載した 2台目の DAIVマシンは暴れん坊将軍でした。こちらも水冷式クーラーが搭載されているとはいえ、冬の気温でもファンが少々うるさめ。メーカーさんに問い合わせたところ、10コアを超えるCPUは放熱がすごいのでファンが普通より多く回るとのことでした。
ファンの音が少々大きめでも、与えられた仕事をバリバリやってくれますので文句はありません。もちろん効率がぐんと上がったのは書くまでもありませんでしたが、問題は夏です。
このマシンが本気で 3Dのレンダリングを始めるとファンがフル回転、室温を 3度も上げてしまうような化け物マシンだったのです。
外気温がまだ 32℃そこそこの涼しい(私にはまだ涼しいです)時間帯にもかかわらず、仕事部屋はマシンが吐き出す熱風で、あっというまに 35℃を超えて 36℃に達する気温に。
普段の使用ではそれほど熱風を出さないのですが、3Dのレンダリングになるとフル回転になります。そのときの様子をタスクマネージャーで見てみると、24個ある論理プロセッサの使用率がすべて 100%になります。 そのときの CPUが吐き出す熱は猛烈なのでしょうね。
お使いのパソコンが何個のコアを持つ CPUかは、タスクバーを右クリック→【タスクマネージャー】→【パフォーマンス】→【CPU】でコア数の2倍のグラフが出ますので調べることができます。
【補足】 グラフはスレッド(論理プロセッサ)の数だけ出ます。そして最近の CPUは 1コアに2つのスレッドを持っているためにグラフは倍になります。
そこで CPUの温度を測ると、12コアの内 3つから 4つが 100℃を超えて警告の赤マークが点灯する始末。超えないコアでも 98℃周辺をウロウロ。
ま、マシンは苦言を垂れませんが、マシンに最もよくないのが高温にさらすこと。半導体は熱に弱いです。そして電解コンデンサー類は長くさらしていると容量抜けが起きます。
CPU周辺はファンが回っていますが、夏場の暑い時期に熱暴走を起こして勝手に電源が落ちたり、見たことのないエラーが出たりしますので、ファンの出入り口をふさいだり埃がたまったまま放置するのは寿命を縮めてしまいます。
などなどの理由から、召使いと化しているワタシは、マシンのために冷房をオンにします。すると 100℃超えのコアはなくなりますので、ひとまず安どするのです。
召使いの仕事は冷房をオンにするだけではありません。去年の夏から始めたパソコンのクールビズを今年も実行しました。
35℃を超えるような日が始まると、まずパソコンのフタを開けてファンを外して掃除をします。ファンは 4つもありますので大変です。さらに水冷式クーラーのマシンにはクルマみたいな可愛らしいラジエターにファンが取り付けられている部分もありますので、そこもバラしてラジエターのひだの中にたまったほこりも掃除機で吸い上げてきれいにしています。

夏場はフルオープンです
ファンの掃除は使い古した歯ブラシを利用すると手の届かない奥にある埃まではき出すことができます。
それから埃は掃除機で吸い込みパソコンの基板などに落ちないようにするために、ワタシは必ず本体から外してゴシゴシ磨いています。
考え過ぎかもしれませんが、埃の中には導電性の物質が含まれているときがありますので、最近の超高速データバスなどにかかると予期しないエラーが出るかもしれません。
掃除が終わったら、横のフタだけを外したままにして、そこへ向かってマシン専用の扇風機を常設します。ようするにファンの吸気口の壁を取っ払ってそこへ扇風機の風を直接流し込んで少しでも熱がこもらないように配慮するわけです。
フタを開けて扇風機の風を入れると埃とか異物の侵入が気になりますが、人の出入りがほとんど無い仕事部屋ですので、とりあえず目をつむっています。
それにしても……。
横から扇風機で風を送ってやって、暑くなったら冷房もかけてもらって……って、
「お殿様かいっ!」
お殿様は、この記事をエディタで書いていいるだけなので、どのコアも 45℃以下で涼しそうです。
やれやれ……。 ( ̄ω ̄;) アホヤ~
2023年 9月24日(日)29.5℃(午後 2時22分)
異常気象の傷跡が……
ようやく朝晩に涼しげな風が吹くようになりましたが、降り注ぐ陽射しは真夏のままです。いったいいつになったら秋がやってくるのやら、と思いつつ日課となった取材に(……じつは散歩)出かけて気づきました。
「 9月が終わろうとしているのに、ヒガンバナが咲いとらん……」
毎年彼岸の時期になると、河原の土手が真っ赤になるほどに咲き誇っていたヒガンバナが、きょろきょろ探さないと見つかりません。それより勢いをなくしはじめるはずの雑草の茂みが、うっそうと覆ったままの姿は真夏の気配濃厚です。
来週から 10月だというのに、河原は夏のまま。じりじりと照らしてくる日光が恨めしいです。

写真は場所が特定できないように生成AIで加工しています
パラパラと咲いているのが見えますが、通常ならここ一面がヒガンバナで真っ赤になるのですが、ご覧のありさまでした。
連続した猛暑日が原因だと思うのですが、異常気象がこんなところにも影響しているようです。
2023年 10月 1日(日)29℃(午後 4時55分)
『生成 AI』 VS 『生成 Hu』……第五弾
Adobe Photoshopの生成 AIについての第五弾目です。
なぜ執拗にこだわっているかというと、TK-80から始まった私的なパソコン史の中で、革命的な出来事が起きつつあるのではないかと、これまでに無い強い興味を覚えるからです。
簡単に生成 AIを説明します。
ここではベータ版の Adobe Photoshopを起動していますが、正規版の Adobe Photoshop 2024では商用利用も可能になったようです。しかし、バグが怖くていまだにベータ版で試しています。
で。ベータ版の Adobe Photoshopを立ち上げて、加工したい画像を読み込んだら、加工したいエリアを選択してからプロンプトと呼ばれる入力欄に日本語で指示を書くだけです。すると AIがそのイメージの画像を拵えてくれる魔法のような機能のことです……と世間では騒がれていますが、はたして真相は如何に、的なことを綴ったのが 『生成 AI』 VS 『生成 Hu』となるわけです。ちなみに『Hu』とは『Human』の略で、『生成 Hu』は人が手作業で作ることで、ワタシが勝手に書き出した言葉ですので、よそで使うと笑われるかもしれませんのでご注意ください。
生成 AIがどのようなものか、生成 Huより勝っているのかは、以下の記事からご覧いただくと理解しやすくなると思います。
『生成 AI』 VS 『生成 Hu』……第一弾
『生成 AI』 VS 『生成 Hu』……第二弾
『生成 AI』 VS 『生成 Hu』……第三弾
『生成 AI』 VS 『生成 Hu』……第四弾
確かにこの技術は驚愕に値するといっても過言ではないと思います。でもこれをどう使えばいいのか、いまだに漠然としていて、目標が定まらないのも事実です。
その理由の一つに、何もない状態からグラフィカルなイラスト風のものを作るのは苦手なようで、とても仕事で使えそうなものは出力してくれません。
それと出力された画像がほんとうに商用利用できるのかという問題がグレーなままだからです。世界中のHu(人)が描いた絵を手の込んだ方法でコピペしているだけではないのか、とまだ半信半疑の状態であるのも正直な気持ちです。
それでも最新のバージョンでは、人物写真から 3D風のキャラクターを簡単に作れるようになったと、再び話題になっていますが、個性が重要なキャラを作るのが仕事なデザイナーさんたちが一斉にこれを利用したらどうなるのか。同じようなものが出力される可能性は皆無だといえるのでしょうか。お付き合させていただいている某デザイン会社のプロデューサーさんが『デザイナーが自分の首を絞めることになる』と宣われた言葉がぐさりときました。
ただ写真の加工や修正に関しては、生成 Huでは不可能な驚きのクオリティを誇っていますので、この部分なら現実的に使えるのではないかと考えて、今回もいろいろと実験を重ねてみることにします。
Web上に掲載する写真を撮影するときに最も気を遣うのが、場所や人物を特定できないように写すことですが、そんなことはほとんど無理な話で、マンションやビル、歩行者などが映り込んでしまいます。見てもらいたいモノはそこではないのですが、何らかの権利に引っかかりそうなものが映り込んでいる場合、しかたが無いのでモザイクを掛けることになります。グーグルマップのストリートビューなどでも映り込んでいる人の顔や車のナンバープレートに "ぼかし加工" が入っているのはそのような理由からです。
ではさっそく始めましょう。
暇ができると取材と称して歩き回っていますので、今日は 9月 30日に阪急園田駅から阪急伊丹駅周辺まで歩いてきたときの写真を加工して、原版と比較してみます。
実写真を加工しますので、リアルな情報ではなくなりますが、生成 AIがどこまで使えるかの実験ですので、温かい目でご覧ください。
行程は園田駅から約 5キロメートルほど北にある伊丹駅を目指して、また帰ってきます。伊丹市内でうろつきましたので、往復約 11キロメートルになりました。
最初の写真はこれ。園田駅から西へ 600メートルほど先にある藻川の橋の上から伊丹方面へ向かってレンズを向けた写真です。
左が加工前で右が加工後です。加工前の写真でも問題はないと思われますが、手前のガードレールがちょと汚らしいのと、街並みや向こうの橋がジャマなので消してみました。
ちなみに左の写真の中央より右上の黒い点は、UFOではなくレンズについたゴミですのでざわつかないでください。
右が生成 AIで加工した写真です。UFOもきれいに消えて、左方向にあったマンションが隠していた山々がそれっぽく再現されています。じっくり見ると実際にある六甲山かと思ってしまいそうですが、これは AIが拵えた架空の山です。
道路は歩道が無くて危ないので、河原にある遊歩道をひたすら上流へ向かって歩いていきます。
最初の写真で遠くに見えていた橋の上まで移動して、そこから南に向いて撮った写真です。左が原版で、さっきの橋げたがわずかに写っています。
この川は猪名川の支流で、街中を流れる川にしては比較的きれいで、かつ幅のある河川ですが、さらに広大さを表したかったので、生成拡張を実行してみたのが右の写真です。最初の橋も消されて下流へ向かって広い土地が出現しました。
よく見ると、奥行きが広がっただけでなく、新しく描かれた部分が原版と自然になじんでいるのがすごいです。
さて次は、その場所から上流に 1kmほど行った先の対岸の景色です。
左が原版で写真の両サイドにマンションが写っています。川の流れをメインにしたいので、ちょっと遠慮してもらったのが右の写真。生成拡張で左右に新しい景色と手前に水の流れを付け加えました。
プロンプトに命じたのは『river 夏空 河原 水の流れ 』の単語です。これだけで全く別の河川になりました。
ちなみに、空に浮かぶ雲は『夏 白い雲』と命じて描き足しています。
川をさらに上流へ歩くと有馬街道へ合流するルートが左に出てきます。その有馬街道で撮った 1枚が上の写真です。
左の写真には歯医者さんの看板や車のナンバープレートが写っていますので、昔ながらのぼかし処理を施しています。街並みもこのサイトでは問題にならないと思いますが、商用利用はアウトです。そこで街並みもろとも変えてしまったのが右の写真です。昔の有馬街道を想起するような景色になりました。ナンバープレートのぼかしなどという作業は過去の遺物。クルマそのものを消すことができます。
この景色を出させるときに命じたプロンプトの内容は『田舎の景色』とか『山の中』などでした。その状態でだいたいの構図が決まりましたが、左の町並みは洋風の建物が並んでしまい、おもわず「ここはヨーロッパか」とつぶやいたほどです。
そこで、家の並びを再度選択し直して『日本の建物』と命じてやるとこの家並びが出力されました。左端から飛び出ている樹木もそのあたりを選択して『木 葉の茂み』として命じると、いい感じの樹木が出たのが、この画像です。プロンプトに複雑な日本語で命じるより英語のほうが良い結果が出ると聞いたことがありますので、意図しないものが出るときは英語にするのもいいかもです。
あと、左の樹木の向こうに見える家の屋根がおかしなことになっていますが、これもこの部分を選択して描き直させるとうまくいくと思います。
ということで、一度でこの絵ができたのではなく、何度も場所を指定して(選択範囲として指示します)描き直しているということも覚えておいてください。
ただ驚きなのはパースの正しさです。この写真を見て何も違和感が無いのは、奥行きに向かって出力された家々が歩道の白線に沿って正しく変形しているからです。完璧に周りの景色に溶け込んでいるのはびっくりでした。
先ほどの場所から半時ほど有馬街道を進むと伊丹の中心部です。きれいに整備された街並みが見えてきたあたり、老松酒造がある三軒寺前広場で、その日はイベントをやっていました。
人が大勢写ってしまった場合は掲載を控えるのですが、これは実験ですので、すべてにぼかしを入れて対処してみました。でもぼかし部分が多すぎて肝心のステージにまっすぐ視線が向かなくなっています。
右の写真はそれらの人をすべて消して AIが作成した人々と入れ替えました。こうなるとどちらが原版か、即答できなくなりそうです。
注目する部分は、出現した人物の髪の毛に当たる陽射しの角度が正しいというところです。左端にいる女性の頭の影や、向こうへ去っていく青い服の男性の陰影などが完璧で、まったく違和感の無い写真となっています。
ところで、AIに指示を出すプロンプトに『日本人』と指定しないと外国人ばかりになってしまうのは当たり前の現象かもしれません。
ひと通り伊丹市内を散策して、再び最初の写真の橋まで戻る途中の景色です。
最後の写真は駅まで帰るだけの心境で撮りましたので、祭りの後のわびしさを表現したくて、草原が広がる河原の脇道をとぼとぼ歩いている絵にしたかったのですが、向こうに見える家並みが水を差しているみたいに感じます。そこで AIに描かせたのが右の写真。イメージにどんぴしゃりの、少し寂しげな帰り道にしてくれました。それよりも記憶にある道とはまったく違った風景を出力されて驚きです。その生成 AIのプロンプトに入れた単語は『山奥の景色』だけでした。
さて……。
Adobe Photoshopに搭載された生成 AIの操作方法ですが、まず指示を出すプロンプトに描いてほしいイメージを単語にして、半角スペースを挟んでいくつも並べた方がいい結果が出るみたいです。
たまに的外れなものが描画されることがあります。おそらく日本語が通じていないのだと思われますので、単純な単語に直して再入力するか英語に変換して命じるとうまくいくようです。
また、一度の命令で完成状態になることは難しく、部分的に妙なものが描画されることがありますので、その場合は新たにその部分を選択して、プロンプトに何も入れずに生成ボタンを押すと新しく描き加えてくれます。
注意することは、何度も修正するとレイヤーがいくつにも分かれますが、生成 AIは常に画像全体を把握して、新しいプロンプトに対応した結果を選択されているレイヤーの前面となるレイヤーに描画するようです。なので、最前面レイヤー以外を選択してから生成ボタンを押すと、ちゃんと生成されているのに結果が別のレイヤーの背面になって、画像が隠されることがあります。
ということで、ちょっと反省です。
今回のように地域にあるリアルな情報を紹介する写真を AIで加工するとまったく別の写真になってしまいますので、この使い方は間違っています。
しかしストーリーに沿ったイメージをイラストでなく、写真で拵える方面にはもってこいの機能だと思える生成 AIです。9月に入って商用利用も可能になったとアナウンスが流れる Photoshop 2024もそろそろ稼働しているようです。いずれ After Effectsに搭載されて、動画の生成 AIが完成されるであろう将来がとても楽しみです。
2023年 10月16日(月)22℃(午前 7時30分)
左手キーボード登場……
CUI(Character User Interface:キーボードだけを使うインターフェース)が主流だった時代を経験していますので、マウスに頼る操作が嫌いで、できることならすべてキーボードで済ませたいと常に思っているワタシは、ショートカットキーの鬼となっています。
もちろんマウスでないと不可能な操作もありますから全否定はしていませんが、マウス操作は目視が必要で、クリックするまで目を離せないのが効率の低下を招いているように思えます。
例えば、入力した文章を保存するときは、右手でマウスを握って、マウスポインターを画面左上へ「にゅにゅにゅ」と移動させて、【ファイル】と書かれた項目を探して左クリック、開いたメニューを睨みつつ、今度はマウスポインターを「ぬるぬる」と下におろして【上書き保存】と書かれた項目で左クリックします。
時間にして 2~3秒ですね。これを一日に50回繰り返したとしたら、その動作だけで 2分半費やすことになります。
そこで登場するのがショートカットキーという操作方法です。誰でもご存じだと思いますが、いまの一連の作業をショートカットキーで行うとしたら、キーボードの【Ctrl】キーと【S】キーを押すだけです。【Ctrl】も【S】キーも左手側にあるにもかかわらず、両手を使ってこれを打っていては本末転倒。ということでショートカットキーは左手の担当です。慣れるとこちらのほうが断然速くなります。
他にもショートカットキーはたくさんありますので、それらを繰り返していると、いつの間にか左手が器用に動くようになり、ショートカットキー以外でも単独で使えるようになってきます。
繰り返すと疲れるマウス操作といえば、Wクリックがあります。ほどよいタイミングで 2回マウスボタンを叩かないとダメで、数値入力をやりたいときは入力欄にある数字列を何度も叩き直すことがあります。
これを数百回も繰り返すような作業になると苦痛でしかないですよね。
そこで少しでも楽にする方法です。
下の写真はイラストレーターで、X座標の数値入力を行うときの写真です。

イラレの変形パネル
通常は数値の中をマウスで Wクリックしてから、キーボードに持ち替えて数字を入力しますが、これをワンクリックで済まします。
どうするのかというと、入力欄の中ではなく、写真でいえば【X:】と書かれた文字を、横幅を変更するのなら【W:】と書かれた文字を左クリックすると、入力欄が全選択になって入力待ちになります。そうなったらそのまま左手でキーボードのテンキーから数値を打ちこむみます。右手はマウスに載ったままですので、複数の数値変更が楽になります。
3Dソフトでは、小数点以下何桁もの数値を入力するのが当たり前のようになります。そのため通常の入力方法以外に任意の桁をマウスでワンクリックするだけで、その桁の数値だけを変更できるような仕組みになっています。これはとても便利なのですが、一部のソフトではまだそこまで行き届いてないようで、せめてワンクリックで入力待ちにしてもらえたのはありがたいです。
《補足》
数値欄をWクリックしないと全選択にならないのは、イラストレーター、フォトショップ、インデザインだけのようで、アフターエフェクトや Cinema 4D、Audition、Premiereでは数値欄をワンクリックするだけで数値が全選択されます。
ところが人間の欲というのは限りないようで、何度も繰り返していると、こんどは左手でキーボードの右側、とくにテンキーまで手を伸ばすのがくたびれてきます。
そこで苦肉の策、左手専用のキーボードをもう一台 USB接続したのがこの写真。

Windowsの有線式キーボードの2連結(モニターが横倒しなのも My style)
デュアルキーボードとでも呼べばいいのかも。
無線式では試していませんのでどうなるかはわかりませんが、USBの有線式キーボードではとくに何の問題もなく動いています。
利点は何といっても、左手での数値入力やショートカットキーが楽になります。
例えば【Ctrl】+【U】というショートカットキーがあった場合、通常なら左手の小指で【Ctrl】を押して、人差し指で「ひぃ~」とうなりながら伸ばしても、あとちょっと足りません。仕方が無いのでマウスに載っていた右手を降ろして【U】を押すことになります。あるいは【Enter】キーの下にあるほうの【Ctrl】キーを親指で押して、小指で【U】を押すという変則技に切り替えることもできますが、これでは何のための時短なのか、なんかエレガント(優美)さに欠けますね。
ところが、デュアルキーボードなら楽に届きます。よくある【Ctrl】+【テンキーの数値】なんてのも楽勝です。カーソルの移動だって左手でできます。
欠点は場所をとるぐらいでしょうか。もし余っている有線式のキーボードをお持ちの方は、左手の訓練とともに左手専用のキーボードを接続してみてください。
Enterや Shiftは足で打ったほうが……。 ( ̄ω ̄;) アホヤ~
2023年 11月24日(金)20℃(午後 4時52分)
そろそろマシンの老化が……
時が流れれば老いもやってきます。あ、自分のことではありません。いや自分も年をとっているのですが、このサイトでは年齢不詳となっていますので、最近右腕が痛くて上がらないな~とか、テレビを見ているとピンボケがひどいなぁ~などという話題は禁句です。右腕が痛いのもテレビがボケて見えにくいのも、連日休日なしで10時間以上もディスプレイの前でマウスを振り回しているからで、決して、老いのせいではありません。(うそ……。せいです)
年をとったと痛感するのはパソコンのことです。
仕事場には HP社のパソコンとマウスコンピュータさんの DAIVシリーズのマシンが 2台あります。HP社のパソコンは嫁さんが使っているので、オモチャみたいなものなのですが、映像関係、とくに 3Dものの制作には DAIVシリーズのマシンでないと、遅くて仕事になりません。
購入時は最新のパーツが使われていますので、それなりに快適な動きを見せてくれました。しかし時が流れてスキルアップとともに仕事の内容もレベルアップ。ありがたいことですが、マシンの性能は当時のまま、徐々に重く感じられる昨今です。
1台は5年目になる i7 CPUで GTX1080のGPU、RAM32GBという、引退寸前のマシン。
もうひとつは、i9 CPUで RTX2080SのGPU、RAM64GB、2年前の購入当時は、怖いものなしで暴れまくっていましたが、最近は仕事の内容についてくるので精一杯という感じ。
といっても、最近よく使いだした生成 AIの処理や画像の加工に関してはどちらのマシンもサクサク動くので問題はありません。ですが、こと 3Dの作成になると、5年前の GTX1080マシンではもう限界。RTX2080のマシンでもだいぶ重く感じます。
その原因は仕事の内容が肥大化してきたことに尽きます。昔のように本がぱたんと閉じるとか、タブレットがくるくる回るとか、単体のものを 3D化して動かすなどのような簡単なものではなく、アニメーションに使う背景を自由な角度や自由な距離感を出せる 3D映像にしてしまおうという流れに代わってきたからです。
これまではイラストの作家さんが描いた背景を利用していましたので、シーンに合わないと感じても、描き直すコストと時間を掛けることができずあきらめていました。
ところが、背景が 3D化されるとカメラのアングルも距離感も自由自在です。プロデューサーさんのイメージどおりのものになるというのが最大の利点です。
しかも依頼内容が教材用アニメーションですので、グラフィカルなイラスト風に画質を落とすのにちょっとコツがいりますが、超リアルに作る必要が無いうえに、描かれたキャラクターの角度に背景のほうを合わせることができますので、従来の方法よりとびぬけて良いとなったわけです。
最近やったのに、教室、廊下、階段のある風景はもちろん、学校の敷地内にあるものをすべて作ったうえに、周辺の町並みも一緒に作っています。体育館から渡り廊下、朝礼台、鉄棒からうんてい。花壇やテニスコート、陸上トラックなど背景となりそうなものを実際の写真を参考に架空の3D空間に設置してあります。
加えて、運動場の周囲にはフェンスを張って、その外には家並み、ビル街、交番もあって、交通安全の旗が風に揺れている横を、バスが信号付きの交差点を通過していきます。どんなシーンの依頼が来ても、どこでも背景にすることができるように作ってあります。

運動場から360度カメラを回転させることもできます
少しでもデータを軽くするため細部は省略して、マテリアルもラフに作っていますが、交番横の交通安全の旗はマジで風に揺れていますし、バスもちゃんとタイヤを回転させて走って行きます。そのおかげで、場所を問わず、どこへでもカメラを近づけてアニメーションの背景として利用できるわけです。
しかしこうなると RTX2080のマシンでも四苦八苦。使われるシーンはどれも 40秒ほどですが、レンダリングに数十分から数時間もかかってしまいます。自分の老いよりも、マシンの老化が気になるというもので、そろそろ次の助っ人が欲しいのが本音です。
やっぱ CPUよりも GPUなんでしょうかね。となると、NVIDIAのRTX4090っすか?
RAMは夢の 128GBで、アフターエフェクトのプレビューもストレス無しでサクサクと動かしたいですね。
で……。おいくら?
"んげっ!" ( ̄ω ̄;) タカ~。


Copyright(C) D-Space Keyoss.
All rights reserved.