-過去ログは古い順に並んでいます-
2019年 1月 10日(木)7.5℃(午前4時59分)
寒中見舞い
寒中お見舞い申し上げます。
昨年年末のことです。あと三日でお正月という押し迫ったさなか、母親が94年間の人生を閉じました。
旧年中に申し上げるべきところ、年を越してしまい大変失礼いたしました。
連絡ができずにいたことを謝罪するとともに、ご心配をおかけしました皆々様へまずはお知らせまで。
2019年 1月 27日(日)7℃(午前4時39分)
まことに申し訳ありません
昨日の迷惑メール破棄レポートの中に、1月26日の午前1時32分にデジタル降魔録宛てのメールが記録されていました。
件名が『NumberCrashに……』となっていますが、解るのはそこまでで、残念ながら内容が自動破棄されてしまい見ることができずです。
件名の『NumberCrash』から推測いたしますと、おそらくこのサイトの『私的なパソコン史』内に記載がある、1983年ごろにワタシが作ったゲームのお話だと思われます。このゲームはナムコ社から出ていたパックマンの基板を私的に(アセンブラの勉強用として)利用させていただいて新たなプログラムを書き込んだものです。まだまだアセンブラ現役の良き時代の思い出です。
お心当たりのある方は、お手数ですがこのサイトトップページの左下の方(カラフルなデジタル降魔録バナーが並んだ上)にあるメールアドレスから、再度お送りいただけませんでしょうか。お送りいただいたメールアドレスは現在通常使用しておりません。日に300通ほどの迷惑メールが来ますのでフィルターを通過する方専用メールとなっております。
ひとまず、受信許可設定にさせていただいておりますが、できましたらこのページにかかれておりますメールアドレスからお願い申し上げます。
追記。この話の顛末は、デジタル降魔録・私的なパソコン史【クソゲー後日談】へまとめさせていただきました。
興味のある方は是非ご覧ください。
2019年 2月10日(日)8℃(午前7時45分)
忙しいと書いて『心を亡くす』と読む
忙しいです。
これまでにない切迫感を伴った忙しさです。
毎日午前3時起きです。
夕方6時半まで食事とトイレ以外はPCの前ですが、それでも追っつきません。
『心を亡くす』どころか魂まで亡くしそうです。
とりあえず現在のプロジェクトが完了するまですべての活動を停止せざるを得ません。
「このサイトやSFも止まってるし、あいつどないしたんやろ?」
と思われて、死亡説が浮上する前に告知しておきます。
ひとまず生きていますので、ご心配なくお願い申し上げます。
ではでは……。
春はいずこへ……? (;^ω^A ナハハ…
2019年 3月23日(土)15℃(午前7時12分)
春の匂い
12月後半から始まった二つのプロジェクトがようやく終わろうとしています。1分から2分のプロモーション映像を3ヶ月で90本ほど作るという、例によってガネーシャっちの持ち込み企画です。
中にはCD-ROM 化になった後のナビゲーション操作のhtml作りが4本も混じっていますので、それだけでも一苦労なのですが、これらはただの編集ではないんです。クロスフェードでつなぎ合わせるだけなら一週間も掛かりませんが、アニメーションあり、凝ったテロップあり、古臭いありきたりのトランジション禁止というもの。それを3ヶ月以内にです。90日として費やす時間は1本につき1日。
「あほな!」
思わず電話口に向かって叫びましたね。
「お前ならできるって」とは電話の向こうからガネーシャ。
そうなんです。こう言われてこれまで何度無茶をして来たか。でもこの人に頼まれるとやる気が出てくるんです。高校時代からの付き合いでずっとバカみたいなことを共にやり切ってきましたので、こんな無茶なことも平気に感じるのですね。
なにしろ。
「どこのデザイン会社も無理なのが解ってるので手を出さへんねん」
と言った後、
「でも……お前ならできる」
何の根拠があってそう言い切るのか。
確かに以前にも同じようなことがあって、150本のFlashコンテンツを3か月半で作ったこともありますし、1ヶ月ちょっとで 2500個の音源を拵えたこともあります。
この時作った音源のおかげで、今回のアニメーションにもSE(効果音)が盛りだくさんに使えるのも過去の成果です。
「終わった時にはまた成長してるで」
ガネーシャと言われる由縁を自ら吐露する、プロデューサーさん。
「お願い、引き受けてくれぇ」
と、いつもと同じパターンに持って行かれて始まったプロジェクトでした。
日々毎日が寝不足、運動不足。このままではマズイので、パソコンがエンコード処理に入った数分から十数分のあいだに仮眠を取りつつ、暇があったら下肢静脈瘤を防ぐスクワットと踵とつま先の上げ下げを続け、食う、寝る、出す、たまに風呂。それ以外の時間はすべてPCの前に座って作業する。
と、まあ。
まるで根性試しのような仕事をこなすあいだに、季節が一つ過ぎました。

すっかり辺りは春色に染まっていました。
映像1本の時間は短いですが、90本以上の映像を拵えて改めて思います。企画を持って来たガネーシャっちはエライと。すべてのプロデュースとディレクションをやり切ったんですからね。こちらも頭を捻ってたくさんのトランジションを作りましたが、総合プロデュースはたいへんだったと思います。一つ一つに使用するBGMも彼が選曲するのですから、こりゃぁ神ってます。恐れ入りました。
おかげで完全に Flash から After Effects(Ae) の乗り換えは完了したと言ってもいいのではないかと思っています。
搭載された数多くのエフェクトも網羅できたし、数々のトラブルにもビビらなくなりました。妙なエラーが出て作業が止まっても元に戻せるとか、パペットピンアニメーションは修正が終了した画像を使用しないとあとで痛い目を見るぞとか。cc Light Rays は意外とすごい光の放出をするじゃんか、など。数多くのノウハウをもらえました。これも神プロデューサーのおかげでございます。
次回はAeのトラブル解消を紹介します。
「納期間近にAeが固まったぁ!」とビビりあがることはなくなるかもしれません。
ひとまずお疲れ様でした。次の仕事待っております。
今月も西宮文学全集が掲載されました。よろしければご訪問ください。
2019年 3月24日(日)17℃(午前9時42分)
Aeをお使いの方に パート1
お急ぎの方は→ 【Aeのトラブル解消ができるかも パート1】
あー、さて。
ようやく従来のペースに戻ったデジタル降魔録ですが、数ヶ月に渡って猛威を振るっていた嵐が過ぎ去ったといえども、ぼぉーっとしていられません。台風一過の後片付けが必要ですし、また次の嵐に備えて準備も必要です。
次にやるべきことは……。
レスポンシブ (responsive) な Web デザインをマスターすること。
今回はこれにしてやられました。つまり相手(見る側)がどんな機器を使っても最良な状態で見てもらえることという条件があとから付け加えられて慌てたのです。
昔のサイトは楽でした。と言ってもブラウザメーカーが喧嘩の最中でしたのでサイトデザイナーの人たちはそれに巻き込まれて四苦八苦していました。同じhtmlを書いてもインターネットエクスプローラー(iE)では背景が白いのに、Mac の safari では真っ黒になるとかとんでもない時代でした。
でそれがようやく収まってきたころ、今度はサイトを見るのはパソコンだけではないという時代に突入です。ここにきてスマホやタブレットが参入してきたのです。これらは画面の大きさが極端にバラバラで、パソコンではそこそこなのに、スマホで見たらデザイン台無し、なんじゃこりゃぁ状態です。
そこで考え出されたのがレスポンシブデザイン。
相手がどんな大きさの画面を持っていようともデザイン崩れを起こさない方法です。しかしこれが難解で、相当精通していないと思った通りの物ができません。動画に関してのみ画面のオートフィットができたので、今回はオーケーが出ましたが、肝心のレスポンシブ的なデザインには時間がなくてそこまで至りませんでした。そこで次回の宿題となったのです。
次にやるべきことは、新しいトランジションのストックをすること。
トランジションとは、映像と映像の繋ぎ目をカッチョよく見せる技法のことです。一般的にワイプと呼ばれるやつです。丸い輪っかがセンターから大きくひろがりつつその中には次の映像がはめ込まれていて、スムーズに切り替わる、よく見るやつですね。ドラマやコマーシャルでいろんなパターンを見ますが、ここにオリジナリティを求められるんですね。ですので新しいアイデアが浮かんだらコツコツ作って溜めておかなければだめです。ヘラヘラ笑ってビールなんぞを飲んでいる場合ではありません。(オレかよー)
そして次の準備も大切ですが、大事なのは嵐の後片付けも怠らないこと。
「やー終わった、終わった」と言って、テレビを見てビールを飲んでいる場合ではないのです。(何度もうるせぇ)
一日の大半をPCと向き合って仕事していると色々なことが起きます。仕事が進んで行くあいだに気付いたことや効率を上げる方法を思いついたら即メモを取る。これが次の仕事の武器になります。同じ失敗や同じ工程を繰り返す無駄をなくすためです。頭に焼き付いたことはメモするまでもないと思いでしょうが、半年後のあなたはそれを覚えているでしょうか。ワタシは無理でして、特にプログラムの仕事を掛け持ちでやることもありますので、どうやってこのプログラムは動いているのかのアルゴリズムをいちいち記憶なんてやってられません。そこでプログラムソースに詳しくコメントとして書き加えています。おかげで半年後、一年後に見てもすんなり理解できます。
でもこれが苦痛なのです。
「ただでさえ忙しい仕事中にメモなんか取ってられるかー」です。
「ネットで調べれば答えが出てるわい」
そうです。それも一理ありです。ワタシもどれだけ助けていただいたことか。(で、こうやって恩返しをしてます)
そんなこんなで、手を抜いて進めて行くうち、
「あり? これってどうやってやったっけ?」とか、
「この時のショートカットは?」
「うぉーい。変なエラーが出て止まっちまったけど、これってどうやったっけ?」
(またネットをさ迷えばいいんでしょ?)
「アホか―! そんな時間あるかーい!」
(でしょうね。人生そんなもんです)
こんなときには……。
『覚え書きぃ~』(←ここはネコ型ロボットの声を入れてください)
同じ失敗を繰り返してネットをさ迷う無駄をなくすにはこれしかありません。
しかしその時は時間がないため、そのメモも乱雑になってしまいますので、嵐が去った後に整理しておくのです。
今回は整理を兼ねてここにまとめておきます。自分用の覚書として、あるいは今まさに焦ってネットをさ迷っている方の救いになれば、それはそれで持ちつ持たれつで、良いのではないでしょうか。
『 Ae(After Effects) トラブルいろいろぉ~~』(←ネコ型でお願いします)
仕事でAeを使用する人がもっともビビるのは突然のエラー宣言です。
AiやPs、Flなど使ってきましたが、Aeはプログラマー的な作りになっているようで、その道に慣れている人がよく見るようなエラーが出ます。これがデザイン一筋の人には戸惑うところではないでしょうか。
『Null Point Exception Error』通称、『ヌルポ』なんて、プログラマーなら日常茶飯事なことで、
「ちっ!」とか舌打ちをする程度でしょうが、知らない人はびっくりします。そして再起動しても同じようなエラーが出て心臓の鼓動を速めるのです。
ご安心ください。短い期間に濃密なお付き合いをしたAeで色々なエラーを出したワタシですが、あることをすれば常に元に戻ります。
それはただ一つ。Aeの初期化です。
方法は『Ctrl+Alt+Shift』を押しながらAeを起動するか、手動で削除する、です。
『Ctrl+Alt+Shift』を押しながらAeを起動すると『ユーザーアカウント制御』という見たこともない窓が開きます。『はい』を押せばいいのですが、心臓に悪い方、あるいはそれでもまだダメな場合は、手動で初期化ファイルを消してください。消すのに抵抗のある人はフォルダー名を変えるだけでも新規になりますし、また元に戻すことも可能です。
で。どこにあるかと言うと、
C:\Users\???\AppData\Roaming\Adobe\After Effects
の中に、お使いのAeのバ―ジョンに対応したフォルダが並んでいます。それを消し去ればオーケーです。ただし環境設定もすべて初期化されることを頭に入れておいてください。
ちなみに上記のアドレスの『???』は各自のパソコンで異なっていますのであしからず。
しかし、ここが最重要注意です。
作成中のファイルはバックアップを取っておくこと。
エラーの種類によっては作成中のファイルを潰している場合があります。そうなるとAeは元に戻っても作っていたファイルが開かないことになります。これを防ぐにはバックアップを取る癖をつけること、そして環境設定で自動保存を ON にすることに尽きます。何か処理を施すたびに "ctrl"+"S" を押して保存する癖も付けたほうがいいです。とにかく時間を掛けて作っているのですから、いつパソコンにそっぽを向かれても良いように、バックアップは必要です。
それでも……
「わあー。作品ファイルが開かな~い」とか、
「ファイルがどっか行ったぁ~」
とかのトラブルは無くなりません。
「バックアップしてなかったよ~」と頭を抱え込む前に、一度でもエンコードをしてませんでしたか?
エンコード……。
製作中の作品を mp4 などに落とすことです。作品をAeファイルのまま納品することは少なく、だいたいは mp4 などにして納さめるのがほとんどですので、時々エンコードをしておくことをお勧めします。なぜか……。バックアップファイルが作られているからです。
環境設定をデフォルトのままにしておくと、作品を保存してあるフォルダに『作品名_AME』というフォルダができており、そこに『tmpAEtoAMEProject-"作品内のエンコードしたコンポ"1.aep』というファイルが保存されています。この中の"作品内のエンコードしたコンポ"の部分はご自分のコンポ名になっています。
これって拡張子を見てもらうと分かりますが、『aep』つまりAeファイルなんです。運が良ければこれを開けば元に戻る場合があります。
ワタシはマジで何度これに助けられたことか。半日掛かって仕上げた作品がエラーによって、あるいはパペットピンの暴走により一瞬でぱあーになったこともありました。自動保存にも引っ掛かってなくて泣きそうでしたが、直前にエンコードしていたおかげで元に戻せています。
ファイル消失を味わいますと、マジで全身の力抜けますからね。くれぐれもバックアップを取るように心がけましょう。
そしてなんか変だぞ、とAeがトラブルを起こす前兆を見つけたら初期ファイルの削除をしています。
ワタシが経験したおかしな動きです。
● パペットピンアニメーションの動きがおかしい。突然場所を飛んだり元の場所に戻ったり。
● マウスで再生バーを動かすと普通なのに、プレビューさせて止めるとその瞬間、位置がずれる。
● 保存時間が異様に長い。
● 長時間フリーズする。
● 何もしていないのに落ちる。
● プロジェクトパネルからクリップをドラッグした途端に落ちる。
● Ae起動時にクラッシュする。
こんな時は早めにパソコンの再起動とAeの初期化をして乗り越えてきました。
補足ですが、Mediaエンコーダーの初期化も併せてやったら、Ae起動時のクラッシュが収まったこともあります。
「おーい。そんなにトラブルがあってAeってだいじょうぶなん?」
とお思いの諸兄姉さま。一度Aeをお使いくださいませ。これに勝るアプリは無しと宣言すること間違いなしです。プログラマーも喉を鳴らすショートカットの細かさ。マウスなんかジャマだと常々思っていたワタシが息を飲みました。さらにAeのマスク機能を舐めるべからずです。驚愕の映像制作アプリの一つだと今は言っておきます。
でもトラブルはまだまだありますので、この続きは次回へ持ち越しです。
自分も初期化したほうがいいかも……。 人( ̄ω ̄;) ヌハァ~
2019年 3月26日(火)16.5℃(午前8時2分)
Aeをお使いの方に パート2
映像に関する多種多様の要求を解決してくれる AfterEffects(以降Ae)ですが、他のモノづくり用のソフトウェア(オーサリングツール)と比べてトラブルが多い気がします。それはたぶん静的なモノをつくるオーサリングツールではなく動的なモノをつくるツールだからではないかと……ということで、私的に納得しています。
同じオーサリングツールのFlashでは無しえなかった、マスク切りをした輪郭周辺を動的にぼかして移動するとか、レンズフレアー効果(レンズを通してできる光の干渉みたいなもの)をリアルに動くモノにできるのが Ae です。静止画ならフォトショップ(PS)やイラストレーター(Ai)でも可能ですが、Aeならただの一枚の写真があたかも動画のように光が動いて行くシーンを作ることができます。
前回はAeがフリーズしたり頻繁に落ちる時のトラブル解消方法でした。
今回は次の段階に入ります。
いつも思うことがあります。Aeのマスク機能を舐めるなよ、って。それはものすごく精度がいいことに尽きます。
マスク機能とは画像内の不必要な部分を隠して(見えなく)しまう機能です。例えば必要な画像の背後に不必要なものがある時、それを何とかして消したいですが、そんな時に使うのがマスク機能です。必要な画像の輪郭に沿って線を引いて囲いますと、その画像だけが残されて不必要な画像がそこから消えるのです。これがマスク機能で、静的動的関係なく画像処理をするソフトウェアに備わった機能です。
ところがです。
必要とする画像が単純な形のものならいいのですが、複雑で繊細な物だとどうなりますか。よく例に上がるのが女性のポジをマスクするときに問題になるキレイな髪の毛です。細かいですよー。これを一つずつ囲っていくのです。そこでマスク周辺をぼかすことである程度の簡略ができます。それでも全部仕上げるには相当な労力が費やされるのはこういう仕事に就いた者の宿命です。デザイナーのみなさんはひたすら耐えてマスク切りを行うのです。
ところがです。
そう、もういっちょ、『ところが』です。
Aeは動的な映像を拵えるソフトウェアです。マスク切りをするその部分が動くんです。どうですか、ぞっとするでしょ。通常の動画ですと1秒間に30枚の静止画を並べて連続描画で動くものとしています。すると1秒間の映像に30回のマスク切りを強いられます。
それを色々と手助けしてくれる機能がAeにはたくさんあります。そのあたりはノウハウを説明するサイトをご覧いただくとして、そのマスク切りをする囲み線が出なくなるというトラブルに遭いました。
あー、本題までの長いこと。
実際はトラブルではないのですが、慣れないうちは戸惑ってしまいます。なにしろマスク切りの作業や、修正ができなくなりますから。
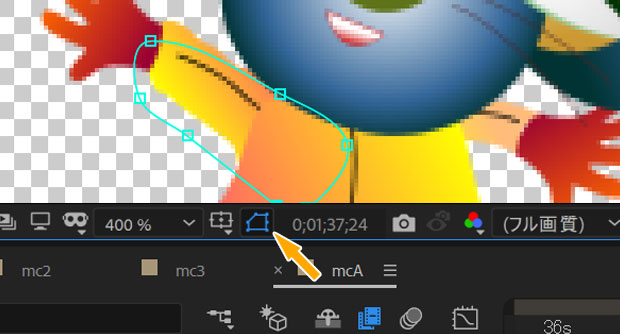
マスクの輪郭線が出なくなる原因の第一位は、

マスク輪郭線を出す、出さないのアイコン
説明の必要はいらないでしょう。マスク以外の作業時にマスクの輪郭線がジャマになる時があります。そんな時にこのアイコンを押すのですが、慣れないうちはどれが何のアイコンだか分かりませんので、知らないうちにマスク輪郭線をオフにしてしまうことがあるようです。
ちなみにバウンディングボックスが出なくなっても焦ります。バウンディングボックスと言うのは画像やシェイプ、コンポジションなどをマウスで選択した時に出る四角い囲みです。これが出なくなっても焦ります。こんな時もマスクの輪郭線のオン、オフアイコン押してみてください。どう連携しているのか、バグなのかわかりませんが、とにかく出てきますので良しとしています。あまり深く考えないようにしています。なにしろ納期が迫ってますから。
マスクの輪郭線が出ない時のもう一つの対策。
マスクの輪郭線をオンにしているのに出なくなったことがありました。どこをどうしても出てきませんでした。
にっちもさっちもいかなくなってフォーラムへ駆け込んだことがあります。そこで教えてもらった方法です。
1)マスク作業をしているレイヤーを選択する。
2)マスクがあるだろう周辺へマウスを近づけて行って、『黒マウスポインター』になった場所で右クリック。
ちなみに『黒マウスポインター』はマスク作業時には重要な意味があります。
それは、「はい、マスク選択してもいいですよー」とAeからの合図なのです。
それを知らずに『白マウスポインター』の状態でマスク輪郭線をドラッグするとマスクではなく画像全体が動きますので要注意です。
話を戻します。
3)『黒マウスポインター』になったら、右クリックして出たメニューにある『マスクとシェイプのパス』で、『ロトベジェ』に入っているチェックを外す。
これだけでした。
それよりもまさかこんなところにこんな設定が……のほうが驚きでした。Aeがプロ用だと思うのは、とんでもなく細かい設定が可能になっているところです。よくこれだけの機能を一つのソフトウェアにまとめたな、と感心させられます。
トラブル第3です。
これも一度しかありませんでしたが、作業をしていると突然『GPUアクセラレータが必要です』と赤帯のエラーがビューの中央に出たことがあります。
「いやいや。GPUあるし……Geforce の GTX1080だし」
と文句を垂れてもエラーは消えません。
この時はなぜか、『ファイル』→『プロジェクト設定』→『レンダリングおよびエフェクト』が『ソフトウェア処理』になっていました。
「こんなとこ触ってないし……」
と言っても、設定し直せばエラーが消えましたので、たぶん触っていたのでしょう。慣れないうちは意味不明のまま触ることが多いですからね。
トラブル第4です。
Aeは動的な映像を作るソフトウェアです。そこでは画像を動かすきっかけと止まるきっかけをタイムラインと呼ばれる時間に沿って右方向へ延びるレイヤーバーにキーフレームという点を打って示します。静的な画像を作る Ai や PS には無い考え方です。
例えば四角いシェイプを右上方向へ動かして、止めて、今度は右下方向へ、ちょうど山へ登って下りるみたいな動きを作ろうとしたとします。
スタート位置がゼロ秒のところだとするとキーフレームは4点。右上、止まる、止まる、右下、の位置を示すキーフレームが必要です。『止まる』が二回あるのは『止まる』から『止まる』までの時間が停止時間となります。このように時間の指定をするのがタイムラインとキーフレームだと言えます。
ところがです。
よく『ところが』が出ますが、ようは通常とは違う挙動が起きるから焦ってしまうのですよね。だから『ところが』なんです。
止まれと指定したキーフレームなのに、画像がバックしたり、斜め方向に移動してから次のアクションを始めることがあります。
慣れないうちは何が間違っているのか分からずに、Aeのバグのせいにしたりしましたが、これはキーフレームの指示に空間補間法と呼ばれるものがあることを知らなかったからです。
初期状態のままだと、勝手に補間されて思わぬ動きをして困ります。こんなときは、
『環境設定』→『一般設定』→『初期設定の空間補間法にリニアを使用』の欄にチェックを入れておきます。これで余計なお世話的な設定から解放されます。たいがいの人はここでマウスを持つ手が吊るほどの苦労を強いられます。なぜこんな初期設定になっているのかは謎のままです。
トラブル第5です。
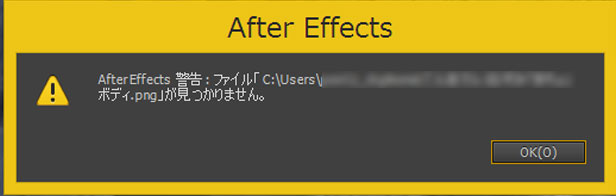
製作中の画像が突然変ったり、下記のような警告が出ることがあります。

心臓に悪い警告の一つ、リンク切れです
Aeは使用する多種多様な画像を埋め込んで使用していません。すべてその画像が保存してあるフォルダーからリンクして使用します。ですのでリンク先の画像を変更したり、名前を変えたり、削除したりすると、途端にこの警告が出ます。ヘタこいた画像を元に戻してAeで再読み込みすれば直ります。
しかしここで要注意です。
もしもです。たくさんの Ae 作品で、一つの画像をリンクしていたことを忘れてしまって、その画像を変更してしまった時のことを考えてください。そうです。すべての Ae 作品に影響が出ます。とくにAiデータを多用するときは要注意です。時間が経ってから気付くという最悪の事態になります。
プロジェクトを構築するときは画像類の保管フォルダをきちんと決めておき、作り出したらもうフォルダーの移動や名前の変更はできないと思っていたほうが無難です。
トラブル第6です。
先に説明した Ae に取り込む画像でのトラブルです。
Ae のすばらしいところはだいたいの素材を取り込めるところです。Flashでは結構制約ありました。初めの頃はAiデータが持ち込めず苦労したのを覚えています。ですが Ae は違います。
Aiデータ、Psのpsdデータ、png、jpg、mp4、mov、wav、mp3 とまあ上げればきりがありません。この中で Ai と psd には条件があります。これが頭に入っていなかった頃はよくトラブったものです。
Ai も psd も強みはそっちで使われたレイヤー構造がそのまま Ae に持ちこめることです。ただしレイヤー構造を維持させるには少々条件がありますので、ここにまとめておきます。
Ai データの時。
使うAiデータを一度『名前を付けて保存』を行いますが、この時に Ai 上で次の設定をしてください。
1)『ファイル』→『ドキュメントのカラーモード』を『RGBカラー』にします。
2)『名前を付けて保存』→『Illustratorオプション』→『PDF互換ファイルを作成』にチェックを入れて保存する。
PSのpsdデータの時。
同じく『名前を付けて保存』をしますが以下の設定をします。
1) PS上で、『イメージ』→『モード』→『RGB』にしてから『保存』し直せばオーケーです。
そして Ae にもどりデータを取り込むのですが、
『ファイル』→『ファイルの読み込み』の後、『読み込みの種類』→『コンポジション・レイヤーサイズを維持』で読み込まないとダメです。
このどれかでも怠ると Ae に正しくレイヤーごとのリンクはされません。
ところが、
また出ました『ところが』です。
これだけやっても思ったとおりにレイヤー構造のままAeに反映されないことがあります。これは Ae がリンクする外部のレイヤーは一つの階層だけだと憶えておきましよう。
Ai 上にいくつのレイヤーがあったってかまいません。でもレイヤーの中にグループ化された下層のレイヤーがあった場合、Aeは全部ひっくるめて一つのレイヤーとして扱います。ですのでアニメーションするキャラクターの全身が1レイヤーに収められていた場合、動かすパーツごとにレイヤー分けをし直す必要があります。その時にレイヤー名を打ち直すことをお勧めします。『右手』とか『左脚』とかですね。レイヤー名もそのまま Ae に移植されますので意外と面倒ですが後々便利です。
トラブル第7。
取り込んだ mp4 をエンコードするとベタ塗りの映像が混じったり、瞬間の途切れが何カ所にも出たりする。
これは取り込んだ mp4 のフレームレートが馴染の無い数値になっていると起きるようです。
こうなったら、メディアエンコーダーで QickTime ファイル『GoPro CineForm YUV10ビット』で mov ファイルにエンコードし直してそれを使用すれば今のところ直っています。
トラブル第8。ラストは『魔のパペットピン』です。
アニメーションを作る時の基本は、レイヤー分けされたコンポジションを個々に動かしてそれっぽく動かすのですが、とにかくめんどくさいです。例えばキャラクターが人型だったとしますと、最低限のレイヤーは右手、左手、右足、左足、頭、胴体の6つです。足を太ももと膝から下、くるぶしから先とに分けだしたら、どえらい数のレイヤーを管理しなければいけなくなります。
そこでパペットピンツールの登場です。これは一枚の png ファイルでもいいのですが、動かしたく無いところにパペットピンという物を打ちます。そしておもむろにその画像をマウスでドラッグすると何とも気持ちよくぐにゃりと曲がります。例えば人型の腕があったとして、パペットピンを手、肘、腕の付け根に打って、手に打ったピンをマウスでドラッグすると肘と腕の付けね部分が固定されてグイッと腕が曲がります。曲がった位置にキーフレームを打って行けば滑らかに動くアニメーションのできあがりです。
ところが、です。
怖いでねー。『ところが』です。
元絵となったデータを変更してしまうと、パペットピンアニメーションはひび割れたタイルみたいになってバラバラになります。
「あっちゃー。ヘタこいたー」てなことになって元の画像に戻しても、もう戻りません。これが理由不明なのです。
これに関してはワタシは解決策を持っていません。未だに悩んでいます。唯一の回避策は完成された元絵を使う。ようは修正しないようにすることです。
あとは……作り直す……。
これです。焦ってネットをさ迷って解決策を探すよりも、画像を読み込み直して最初から作ったほうが早いからです。
良い解決策があればまたここで発表したいと思っています。
色々とトラブルを書きましたが、完成した作品はプロ並みの品質ででき上がります。となると最後に残る問題はセンスですね。でもこればっかりはどうしようもありません。
センス無いし~。 (ノ_-;) ハア…
2019年 4月 3日(水)9.5℃(午前7時2分)
スマカメをご検討中の方に
スマカメ……。
なんだか間の抜けたネーミングです(失礼)。解散したアイドルが亀の背中に乗って…………ではありません。
離れた場所から別の場所を見るための装置です。
ついにオマエもヘンタイの道を歩みだしたのか……ではありません。
これはネットワークカメラと呼ばれるもので、最もよく使われるのが外出先からペットの様子をスマホで見たり、留守中の自宅を旅先からスマホで監視したりできるすぐれものです。
ワタシの家のペットは PC ですので、これを利用してPCの様子を見ようというのです。うーむ、書けば書くほど意味不明になりますね。
「お前なんかPCの前に張り付いたまま一歩も外に出ないくせに」
とお思いでしょうが、ところがさもあらん。違う使い方をしてみようと思って購入しました。
どんな使い方かというと、仕事の進み具合や、作成中の映像のでき具合をディレクターから決裁をもらうためにです。
通常なら作業する付近にディレクターがいて「あーだこーだ」指示を受ければいいのですが、我がディレクターはネタ探しのため常に出歩いており、ワタシの仕事場に顔を出すのは年に1、2回。呑みに誘われて会うほうがはるかに多いのが笑っちまいます。
これまでは原始的でした。作業中の状態をスマホで写真に撮ってメールする、です。これがメンドクサイ。そこでネットワークカメラです。これで作業内容を常に外部から見られるようにしておけば。ディレクターは外出先から、
「フムフムやっちょるね~。ちょっとキミキミ。そこはもっと濃い色に変えてチョ」と話しかけるだけで、こちらのカメラについたスピーカーから伝わり、
「ははー。これは閣下、ご機嫌麗しゅうございます。では早速させていただきます…………ちょちょいのちょいと。これでいかがなものでしょうか? 皇帝閣下?」
てな感じですね。(どこがー)
でもだいたいの仕組みは知っていても触るのは初めてのことですので何がいいのかさっぱりです。
そこでいろいろ調べました。まずはカメラからです。
お手軽にやるには、Web カメラと IP カメラ(ネットワークカメラ)があるらしいと。
Web カメラは接続されたPCを利用してネットを使って相手に映像を送るカメラで、PCとネット環境が絶対条件。SKYPEなどを利用して双方向のやり取りをするものらしいです。
ネットワークカメラはPCが無くても映像を遠距離にあるスマホやタブレット、はたまたネット環境に接続されたPCで見れます。ただし双方向にするには両方にネットワークカメラが必要になります。というよりもこっちは監視カメラ的な使い方が主です。
当然 Web カメラにするつもりでした。昔風の言い方をすればテレビ会議が可能なんです。その代わり双方に同じ機材が必要でSKYPEなどを利用するのがなんだかメンドクサイし、仕事以外に処理がそっちへ取られると PCのメモリが減って Ae が遅くなる気がして嫌だし……てな思惑がありまして。
そこで――。
自由な時に勝手に作業内容を見てもらって指示や決裁をしてもらうだけなので、もっと簡単なほうがいい、と思って手を出したのがネットワークカメラ、PLANEX社のCS-QR100Fです。値段も安いし、設定は超簡単と謳っていましたので、ひとまず手を出したのでした。
まず開梱して中身を確認。ACアダプターとカメラ本体と電源用のUSBケーブルだけです。そして接続マニュアル。
---------------------------------------------------------------------------------
書き忘れていました。重要なことを。
遠距離通信をするにはスマカメをWiFiなど無線機器で接続する必要があります。PC無しで動かすためです。だからネットワークカメラなのですね。
ワタシの仕事場にはau Home Spot Cube と呼ばれる可愛らしいWiFi機器がLANに接続されていますので、これを利用します。
くどいですが、スマカメだけでは遠距離からは見れません。スマホを使えばスマホにWiFiがあるのでその範囲内(10メートルほど)ならなんとかなります。でもなぜかアプリが頻繁に落ちますのお勧めできません。
ただし、このLAN接続が確立すると別のPCやスマホからこのスマカメを登録するだけ見ることができます。ワタシのスマホやタブレット、特にスマホはアプリをアンインストールした後に、最初からインストールしても登録だけで画像が見れるようになりました。
---------------------------------------------------------------------------------

思ったよりも小さいです
電源を入れてマニュアルとにらめっこ。フムフム、スマホのアプリが必要なのか。そこで PLAYストアへ行ってインストール。アプリは『PLANEX スマカメ』です。他にも『スマカメ カメラ1発』とかありますが、惑わされないでください。
続いて説明書の指示どおりスマートセットアップをするものの、いつまで経っても認識されず。指示どおりに全く進めない状態でした。
大阪弁で言うところの『ババを掴んでもうたがな』です。
お食事中の方どもすみません。でもこっちではこう言うんですから仕方がありません。
メーカーのFAQへ行くものの、この道に無知なワタシには雲をつかむようなもの。WPS非対応なのでスマートセットアップをお勧めしますとは言うもののそれが先に進まないのだよ。チミチミ。
FAQを読み進めると手動接続もあるとのこと。それによるとスマホから20桁の文字入力をしなければならないらしいです。
「ええっ! ヒューマンインターフェースを無視したスマホの入力を20桁もやれってかい!」
でもババを掴んだままで終わるのは嫌なので。
1)スマカメの電源を確認します。再起動後なら青LEDがゆっくり点滅状態です。できたらスマホのWiFiとカメラを繋ぐために、スマホの『設定』から『WiFi』に入り、CS-QR100Fと出る接続ポイントをクリックして接続を行います。
CS-QR100Fと出るのはスマカメ再起動後ほんの少しのあいだだそうで、敏速に行わないとダメみたいです。接続ポイントが出ないときはスマカメの再起動をもう一度します。これがメンドクサイ。裏面の『RESET』と書かれた穴に爪楊枝を突っ込んで押します。クリックの感触があるので押されたのは感じますが、穴が小さいので苦労します。長押しを15秒以上行い、離した後見ているとLEDが消えて再起動が始まります。結構長いので待ちましょう。
2)CS-QR100Fの接続ポイントでPWを求められるので、メーカーの指示通り"12345678"と入れて、カメラとスマホのWiFiとで接続。
接続できないときはたぶんPWの間違いです。CS-QR100Fが見つからない時はスマカメの再起動を。PCの場合だとWiFi機器でMACアドレスフィルターで弾いている可能性があります。詳しくは【PCで見る編】の3)をご覧ください。
3)つぎにスマカメのアプリを起動。『追加』ボタンを押して。初めての時は『スマートセットアップ』はせずに(できてりゃこんな苦労はせん)その下にある項目を埋めて行きます。
まず『カメラ名』は適当に、UIDは『カメラの裏シールにかかれている20桁の半角英数』を入力。パスワードは『カメラの裏シールにかかれている4桁の数字』を入力して保存。
しばらくクルクル回って、これでカメラの映像がスマカメのアプリに出ました。
よかったです。ババでは無かった。
ただ、この状態では、たんにカメラの映像がスマホのWiFiを通って入力されているだけでして、遠くに離れると切れます。それからこの状態の時にアプリを何度も再起動すると、接続と同時にアプリが頻繁に落ちます。またスマカメの準備ができていない時にアプリを立ち上げても落ちます。ここで非常に焦りますね。たぶん接続先が見つからずヌルポか何らかのエラーが発生しているのでしょうが、アプリ側にその例外処理がなされていないのでそこでアプリが落ちて、『問題が発生しました』とか『アプリが頻繁に停止しています』というダイアログが出るようです。知らない人は「このアプリおかしい~」となってレビューに色々書かれると、まぁ明日は我が身的な状況を目の当たりして、こっちが冷や汗を掻く始末でした(ワタシもアプリ作ってますので)。
次に、ここでスマカメWindowsをインストールしました。なぜなら、もうスマホの文字入力なんかやりたくありません。この後に無線LANの設定が控えています。そちらからは私の使っているLAN機器(au Home Spot Cube )のUIDとパスワードを何桁も入れなければいけないからです。
ということで、カメラが壊れていないのが解りましたのでスマホからの設定は中断。WindowsPCから設定の続きをすることにしました。
【PCで見る編】
設定は同じです。
1)Windowsのアプリをインストールします。
ダウンロード先はhttps://www.planex.co.jp/support/download/cs-qr100f/です。解凍後 setup.exe を叩くだけです。できたらまだ起動せず、スマカメの電源を確認します。再起動後なら青LEDがゆっくり点滅状態です。
2)PCの『設定』から『WiFi接続』へ入り、CS-QR100Fと出る接続ポイントをクリックして手動で接続を行います。PW="12345678"を入れて――。
ここまではスマホでの設定と同じです。接続できたらWindowsのアプリを起動して、スマカメの UIDと PWをキーボードから入れます。あーやっぱ本物のキーボードは楽ちんですねー。
ここでスマホ側で中断していた無線LAN設定をします。
3)Windowsのアプリの『スマカメ設定』→『無線LAN設定』でお使いWiFi機器のUIDを選択。ワタシは au Home Spot Cube ですので、そちらに書かれているUID名を選択して、同じく機器のPWを入れます。ほんとPWやUIDなどは大切に保管しないと、こういう時にババを掴みますのでご用心です。
注意として、MACアドレスフィルターを設定していると接続できないので無効にします。
ワタシの場合はau Home Spot Cube の WiFiなので、http://192.168.0.254とブラウザのアドレス欄へ入力後、ID="au"、 パスワード="1234"で設定画面入って、WiFi設定から確認します。他の WiFi 機器の場合も同じような物だと思います。
無線LAN設定まで済ませるとスマカメがネット上で独り立ちしますので、あとは別のタブレットや PC(ネット環境必須)にアプリをインストールして『カメラ追加』から例の長ったらしいUIDとPWを入れればその機材から見ることができました。
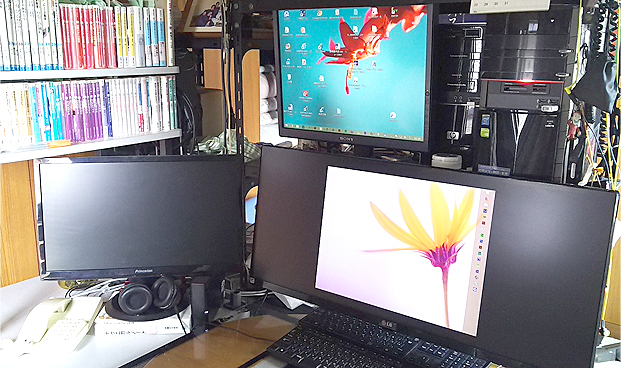
これが実際の映像をスクリーンショットした物です。

24時間、映像垂れ流し
さて、長々と書きましたが、これでどこからでも自宅のPCの画面が閲覧できます。もちろんカメラを向けておかなければなりません。
それと画面サイズは1920×1088と申し分なく解像度もまあいいのですが、こういうカメラは部屋全体を映すと都合のよい広角になっていますので、画像が湾曲してしまいます。あとカメラの取り付け位置も難しいですね。それと色味が少しおかしいです。赤よりも青系が少々強く。オレンジが黄色ぽく、黄緑色が黄色に近い緑になります。ですので赤はそのまま映ります。
ま、音声が双方向で届くことも考えて値段と照らし合わせると、良しではないでしょうか。
CS-QR100F [スマカメ フルHD]
ペットや留守中の監視カメラとして使う気はありませんので、電源はPCのUSBから取っています。つまり仕事中だけ電源が入るようにしていますが、特に誤作動も無く1分以内には映像を放出してくれています。一つ難点を言うと、先にも書きましたが肝心のPCの画像が歪んでしまって、果たしてディレクターの指示が正しくもらえるかが心配ですね。
このあたりはおいおい考えるとして、しばらくこれで遊べそうな予感はします。
例えば、長いエンコード処理中にずっとPCへ張り付く必要がなく、その時間を利用して食事や散歩に出かけても、処理の進み具合を外から監視できます。エラーが出たら飛んで帰って来なければいけませんけどね。
仕事もスマカメがすればいいのに……。 (^◇^ ; ホンマヤ!
2019年 4月12日(金)13℃(午前10時32分)
Number Crash 再び
スマカメを使ったディレクターとのビデオワーキングは好評です。なにしろネタ探しで町中をうろつくディレクタが電車の中から、
「ちょっとそこのイラストの色を濃くして」とか、
「そのキャラ小さいな。120パーセントに拡大して」
とかの指示ができるんですから、そりゃあ楽しいと思います。
こっちも全部作ってから指示を受けるよりも修正個所がピンポイントで済みますから大助かりです。
常に見られている感はゼロです。カメラは作業中の画面しか映していませんのでプライバシーは守られています。それから声の双方向通信が可能ですから、急ぎの時などディレクターはスマホのモニターアプリを見ながら会話ができます。ただ……こっちは室内ですから構わないのですが、あっちは電車の中ですので相当に恥ずかしいらしいです。
……ご愁傷様です。
追記。『Number Crash 再び』は、
デジタル降魔録・私的なパソコン史【クソゲー後日談】に掲載させていただきました。興味のある方は是非ご覧ください。
2019年 4月23日(火)24℃(午前9時22分)
そろそろ初夏?
気付けは春爛漫もちょい過ぎの季節になっていました。
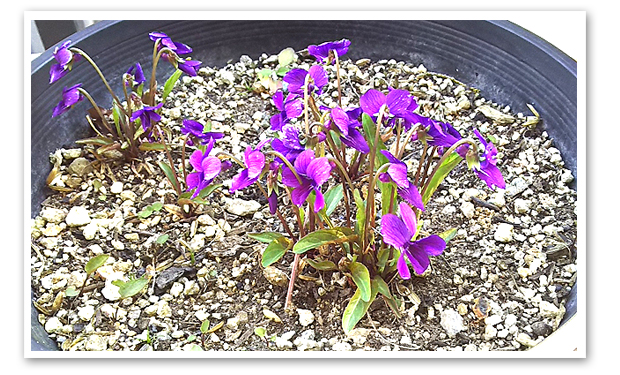
今年も貰って来た野生のスミレが満開です。空いている植木鉢全部に花を咲かせて、野生のパワーを感じさせられます。
もはや野原に一輪咲く可憐なスミレのイメージが崩壊しました。あっちにもスミレ、こっちにもスミレ。わぁお。この植木鉢にもスミレが……。まみれです。

過ぎ去りし春をここに飾っていきましょう。


というワケで。
今月も無事、西宮文学全集が掲載されました。よろしければご訪問ください。
2019年 5月 2日(木)20.5℃(午前7時30分)
長年の謎を解き明かす時がやって来たようです
昨日梅田に行ってきました。久しぶりの昼間にです。天気は雨でしたが、ぬぁんと午前11時半の阪急電車に乗ってです。午前中です。午前様というのはよくありますが。このワタシがお昼の時間帯に梅田に出るなんて、なんということでしょう。もしかして平成から令和に時代を変えたのはワタシが起因しているのでは……ナイナイ。
はい、ありません。
追記。記事のタイトルになっております、『長年の謎を解き明かす時がやって来たようです』は、雑多な記事に埋もれるにはあまりにもったいないということで、デジタル降魔録・私的なパソコン史【クソゲー後日談】へまとめさせていただきました。
興味のある方は是非ご覧ください。
2019年 6月 2日(日)26.5℃(午後4時12分)
救世主となるか……
ようやくすこし自由になる時間が持てました。こういう時は日ごろからやりたことに時間を裂くべきですね。
ということで朝からやり出したのは Dreamweaver です。
htmlとcssだけで拵えていたサイトですが、html5になりcssの新しい記序方法、SassやBootstrapが流行り出し、そしてホームページを見るデバイスがPCだけでなく、タブレット、スマホが主流となりつつある現在では、レスポンシブは必須となったWebの世界です。
もう何のことだか頭パンク寸前です。
頭パンクと言えば……。
テキストエディタ一丁でレスポンシブデザインを考え、htmlと複雑に絡んだcssを管理しつつ、Aeで3D画像を拵えながら Auditionでフルリバーブの調整なんぞをやり、AndroidStudioでヌルポと戦う日々を繰り返していますと、自我が消えてしまいそうになります。気付くと誰もいない浜辺の片隅に立っていたりして。
おいおい、やばくね?
てなことは大げさですが。とりあえず自分の周りを取り巻く情報量の多さに閉口するのは事実でして、ここは助けを求めるべきです。
そこで、特にレスポンシブ関係に弱いワタシですので Dreamweaver に助けを求めました。
簡単に説明しますとホームページの作成を手助けしてくれるアプリです。ワタシのように古臭い方法でサイトを作る時代は終わったようです。見る機材がPCであろうと小さな画面のスマホであろうともちゃんと映る物を作るには、そのコーディングが複雑怪奇になりすぎてせめて機械が管理できる分は機械にまかせようと思うのは人間の常です。
class="云々"ってどのcssに書いてたっけ、とか。
「ええっ! ここに来てリンク先のアドレス変更っすか? あらゆるところに書かれてますもん修正困難すよ……え? やれって? 殺す気かあんた!」
てな時でもアプリは黙って数百あるファイルの中から指定のリンク先を探し出して、書き換えてくれる。ああ。そんなアプリにワタシは出会いたい。
ということで。登場いただくのが Dreamweaver です。こんなのは朝飯前です。
本日よりこれを利用してここを作っています。見た目は何も変わりません。しかも旧態依然としたカビの生えたcssで構成されていますのでわざわざ Dreamweaver で作る必要もないのですが、これもひとえに理解しようとしても拒否し続ける水気の無くなった脳ミソにレスポンシブの基本を Dreamweaver から学ぼうという、けっこう情けない行為……つまりこの様(ざま)なのです。
さっきから出てくるレスポンシブって何やねん。
先にも書きましたが、PCであろうとタブレットであろうとスマホであろうと見やすく最適に映るです。
今さらですが、世の中の流れはモバイル機器が頂点に立つ時代が来ることを暗示しています。
ですので、ホームページをPCで見ることが時代遅れになりつつあり、このレスポンシブデザインが重要になってきたのです。
てなことをエラそぶって書いてますが、本人はなんどもレスポンシブに挑戦して失敗こいてます。
スマホやタブレット、PCの画面解像度でcssの切り替えをしてデバイスに合う仕様にしても結局ブラウザのズーム機能でデザイン崩れを起こしてバラバラに崩壊する我がサイトを目の当たりにしています。
ズームをすると崩壊する原因を Dreamweaver が教えてくれるとは思ってはいませんが、このアプリを使えるようになっていく段階で崩壊する原因と答えを見つけ出せるのではと手を出しました。
手を出して最初の感想は……アホになって行かへん?
です。
ほとんどが自動的に html に変換されてしまいます。どこのブロックがhtmlのどの辺を占めているかを覚える必要は無し、クリックすれば対応するhtmlコードへジャンプ。画像の挿入もワンタッチでタグが並び、リンク先を書くのだってアドレスから "alt"、"title" の記載も内容だけを書き込めば すべてのタグが自動的に並べられて出来上がります。人間がやることは「この文字列をここにリンクして」と指示するだけ、それだけで、その部分に <a href=""・・・>と文字列が並びます。
楽っちゃぁ、楽ですが。なんでもかんでもスマホまかせになって、スマホが無いと料理も作れない、本はスマホに読んでもらってるから、文字だらけの紙面は読めない書けない、てな人が増えていき、最終的にはAIに占領される……と古臭いSFの現実板を想像しちまいました。
そうそう、こういう後ろ向きの考え方では先に進めないんでした。それによって解放される時間を有効に進歩的に使おうていうのが今回の目標でした。
はい、その余った時間をレスポンシブへ費やします。
てな感じで Dreamweaver 上で、バカバカ文字入力していますが、とくにこれでは何の変化も無いですし、感激もありません。でもこれだけの高機能です。もしかしたら、ここに書く文章を勝手に作り上げてくれるコマンドが隠されているかもしれません。それを探してみましょう。
どうなんだろ? (;^ω^A
2019年 7月16日(火)29.5℃(午前9時15分)
何やっていることやら……
1ヶ月が経過していました。
別の仕事が入り、Dreamweaver は一時中断です。
今度は After effects(Ae)による 3Dアニメーションです。
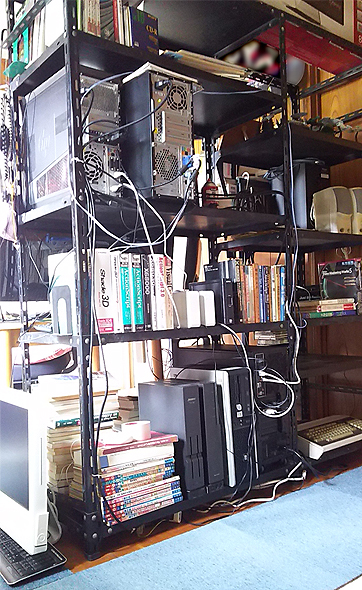
それも終盤の三連休、11年ぶりのPCラックの配置替えを思い立ったのでした。
我が家の PCラックは黒色のLアングルで拵えた普通より大きめの本箱も兼ねた物です。
こんな仕事をしていると自然とPCが増えてしまうもので……作業する人間が一人なのだから PCは一台でじゅうぶんだろと思われがちですが、意外と二台ぐらいは常に起動しています。例えば、作成した映像をPCなどで見られる形に変換するのにエンコードと言う工程を経るのですが、これがとてつもなく時間が掛かります。3D系なら数時間なんてのが当たりまえで、その間、人間はやることがありません。かといってエンコード中のPCを触るのは恐いです。まんがいちフリーズなんてことになれば、エンコードはやり直しになって、もっと無駄な時間がかかります。しかたがないので PCにやらしておきますが、ぼーっとするのはもったいないので別の仕事を別のPCでやる。とまあ、こんな感じで複数のPCが動いています。
エンコードに数時間って……PCが貧弱なだけじゃね?
いえいえ。ちゃんとした本格映像編集に使用できる DAIVシリーズで、グラフィックボードに GTX1080を搭載の 4K画像の編集もできると謳われている物ですが、それでも数時間かかるのが3D系の映像です。
ラックの中には歴代の PCも並んでいます。古いところから PC8001、X68000XVIなどはマニアの人なら「え?」といって振り返るかもしれない機種です。
ところが。
これまでは部屋の壁にラックをべったりと付けた配置で、座席の後ろは広いけどラックの奥に仕舞い込まれた物は見えず。さらに裏側は本箱にもならないので、本を抜き取られたスーペースは何も使えず無駄な空間があるのです。
なんでこんな無駄な配置をしたのでしょうか。さかのぼること11年前。2008年8月13日にこのことが書かれていました。自分史ですね。
それによると背後にスペースが欲しいので壁にラックを貼り付けたとあります。今と真逆の事を言っています。11年でこんなにも人の気分は変わるモノなんですね。
ということで三連休です。絶好の配置替え日和でしたのでやりました。やってしまいました。
表側と裏側で雰囲気が変わっています。これは思ったとおりでひとまず満足です。

表側は仕事場です

裏側はさしずめ PC博物館ですね
節操の無い並べ方ですみません
寄る年波には勝てず、本日は猛烈な筋肉痛に襲われています。
でもとりあえずこれでラックの裏側が有効に使われて……もないですが、ここらは追々と直していく所存です。
さて。3D作成の日々に戻ります。
今月も無事、西宮文学全集が掲載されました。よろしければご訪問ください。
2019年 8月13日(火)35℃(午後4時 5分)
3Dを考える(その1)本格 3Dまでの長い道のり……
次なるタスクは 3D映像です。これをクリアすればアニメーションのスキルアップ間違いなしと言われつつ、その壁の高さに躊躇、いやビビりつつ逃げ回っていましたが、もう後ろがありません。やるっきゃないのです。Dreamweaver はまだ中断したままです。この夏休みはこっちを優先します。まずはご飯を食べるほうが先決でしょう。
数年前 Flashプレーヤー向けの PaperVision3D や Shade3D に手を出したのですが、あまりにも操作方法が難解でして、馴染むことができずにいつの間にかそこから逃げていました。という経緯ですのでまったく初めてではなく、嫌な部分だけが脳裏に焼き付いたままの最悪状態からのスタートです。
ようやくFlashから卒業することができ、After effects(以降Ae)2年生に進級した(勝手にそう思っているだけです)のを機に、ここはひとつ Aeに備わる疑似 3Dではない、ちゃんとした 3Dをもう一度勉強しようと、重い腰を上げること数日。いくつかの悟りが開けました。そう、大げさに言うと開眼と言ってもいいかもしれません。Aeを使うことで今回気がついた点があります。それは次の3項目です。
(1)Aeは3Dソフトではない。
(2)3Dはデジタル思考の産物であって、難解ではなく超面倒なものだと。
(3)3DはPCと人間様にとんでもない負荷を掛ける。
なかでも(1)はAeを崇拝していたワタシには少々ショックでした。
なぜ 3Dができると思ったのか、それはAeにはクラッシック3Dと呼ばれるモードとCinema 4D モード、レイトレースモードの三つのモードに切り替えることができるからです。そのうちレイトレースは非推奨になっていて使えません。おそらくグラフィックカードが合わないからです。でもCinema 4D モードなら押し出しとか平面の湾曲とか 3Dぽいことができます。しかもAdobeさんはそれ以外にも、ちゃんとした道を拓いてくれています。それが MAXON社の開発した Cinema 4D と呼ばれる3Dモデリングアプリです……の、廉価版、Cinema 4D LITE を起動させることができます。ややこしいですが、AEに装備された3DモードのCinema 4Dモードとは別のもので、AEとは独立したアプリの廉価版です。
なーんだ、廉価版か……。
初めはワタシもそう思っていました。オマケですよね。てな感じ……。で、正規版はいくらすんの?
すぐに金額を気にするのは大阪人のクセでして。
というより、やっぱ本気でやるなら、少々の投資は必要かと……。
ネットをさ迷うこと30秒。すぐ答えが出ました。
「450,000円也」
よっ、よんじゅうごマンエン……。
ば……バカもの!
我が家の年間予算ではないか。(うそ。もっと少ないかも←ここ笑うとこです)
ビビったワタシは、ひとまずネットからパソコンを引き離しました。あまり高額の数値をディスプレイに映していて故障でもされたら困りますので。

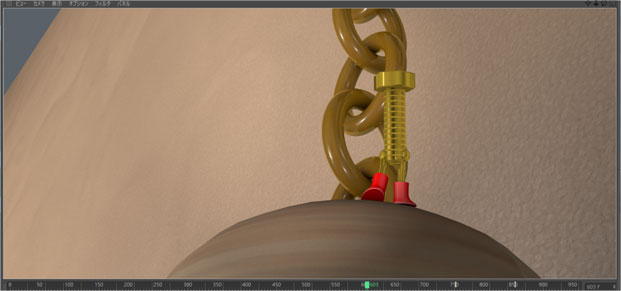
CINEMA 4D LITE で作業中です。最終的にはこの世界まで到達しました。
この写真は鳩時計の振り子に乗るネジ太郎です。(結末は後程……)
正規版にはお帰り願って、とりあえずできるところから始めましょう。身分相応という言葉がありますし、万が一 3度目の挫折をやらかした時には大きな痛手となります。なにしろ我が家のパソコンラックには Shade 3D のBasic版が放置されたままですので。
話を進めましょう。
(1)Aeは3Dソフトではない。
この時は解っていませんので、まずはクラッシック3Dに手を出しました。
この経緯が後序する Cinema 4Dで詳しく述べますが、Aeは 3Dソフトではないと言い切れます。でも先に言いますが 3Dは作れます。ただあまり自由が利かないと言ったほうが正しいかもしれません。これらもすべて勉強していった結果わかったことですが、クラッシック3D を最初に使ってよかったかもしれません。基本中の基本がここで勉強できました。
2)3Dはデジタル思考の産物であって、難解ではなく超面倒なものだと。
だいたいの物は使えるようになるのに、なぜ3Dアプリだけは別なのでしょう。
知らない用語が山ほど出てくるからでしょうか? いや違うと思います。ネットを使えば用語の説明からチュートリアルまで揃っています。
原因は一つ。空間認識能力とでも言うのか、立体物がどのような状態でそこにあるのかを、平面のディスプレイに映し出された絵を見ながら拵えることを強いられるからではないでしょうか。
フォトショップ(Ps)やイラストレーター(Ai)などを使って 3D風の物を作る作業を繰り返していると、なかなか3Dアプリに馴染めません。ワタシがそうでした。2度も挫折して今回が3度目の挑戦です。
マンガや絵を描くように画像を作るのではなく、数学のように計算された図式と平面描画の融合が3Dアプリだと、3度目にしてようやく気づきました。
AiやAeもそうですが絵を立体的に見せるためにドロップシャドウというものがあります。絵が落とす影の位置を好きな場所につけて立体感を出すものです。Aeになるとこの影を動かすことができますので、あたかも光源が移動するように見えます。ところが Cinema 4D にはドロップシャドウがありません。そうです疑似的に影を作るのではないのです。光を放つライトが置かれた位置と、それに反射した物体がどのように影を作るかをすべて数学的に計算された状態で本物そっくりに描写します。疑似の影ではなく本物の影なわけですからドロップシャドウはありません。
そんなふうに根本的に違うアプリですので、二次元を三次元化するのに数学で出てくる座標を使います。横軸と縦軸に加えて奥行きという軸を追加して、x,y,z軸と呼びます。
とまあ。どちらかと言うと数学的な思考をするほうが性に合うワタシなので、座標とか軸とか出てくるとホッとするのですが、それと映像作成とが一致しなくて悩んでしまうのです。
ここで補足です……。
Aeのクラッシック3D モードではいきなり直方体や立方体を作ることはできません。レイトレースやCinema 4D モードにある形状オプションが使えないからです。
ではどうするか。平面を作って組み立てていきます。正方形の 6面を作って各面を 90度ずつあれこれ回転させて張り付けていけばサイコロができますし、ここまではそれほど難しくありません。問題はこの後にやってきます。
Aeが自動的に作ってくれる平面は長方形だけです。そればかりを使っていると立方体だけの世界になります。ですので自由な形の平面が作れないといろいろな物はできません。でもこの組み立て作業が超ムズイのです。いくらやってもとんでもないところに平面が飛んで行ったり、バラバラになったり、思った角度に傾いてくれなかったり、あれこれ時間を掛けても一向に自由に動かないのです。
ひと昔前、サイコロが転がるアニメーションをAi(adobe illustrator)で作って連番 pngをFlashの上で並べて動かしたことがありましたが、こんな苦労するのなら、pngアニメーションのほうがいいんじゃない? と、もう内心グラグラ揺れまくりです。納期の迫る仕事が入っていたらたぶんこれでやめていたでしょうね。
さてさて……。
どこか方法が間違っているはずですが、いったいどうやったらいいのか。どういう理屈で挑めばいいのか。こんなこと知っている人に訊けば即答でしょうが、ここが独学の悲しさですね。
そんな時、ふと思いました。3Dディスプレイなるものが発明されれば簡単に済むのにと。
どのようなものかと言いますと、金魚が泳ぐ水槽みたいなディスプレイです。その中に手を突っ込んで物体を拵えていく……と想像してあっと頭を上げました。そんな SF映画を見たことがあります。題名は忘れましたが、そうです、きっとスタッフの中に3Dデザイナーがいて、ワタシと同じ夢を描いたのでしょう。やっとその域にワタシも達したのです。と書くとずいぶん大袈裟ですが、そんな気持ちになれました。
しかし時代はまだそこまで進化していません。2Dディスプレイで何とかしなければいけないのです。
ここでやっと目覚めの時を迎えたのです。
だから4面ビューか……。SF映画みたいなディスプレイが存在しないので仕方がないんだ、でした。
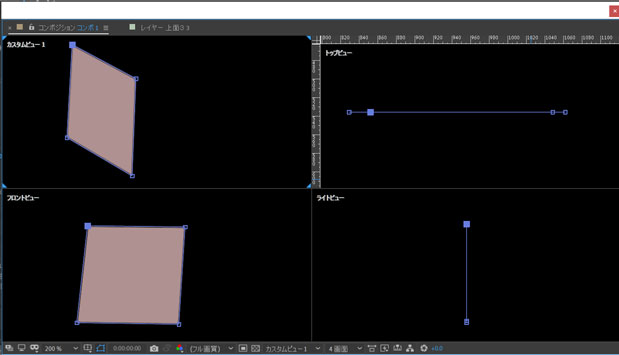
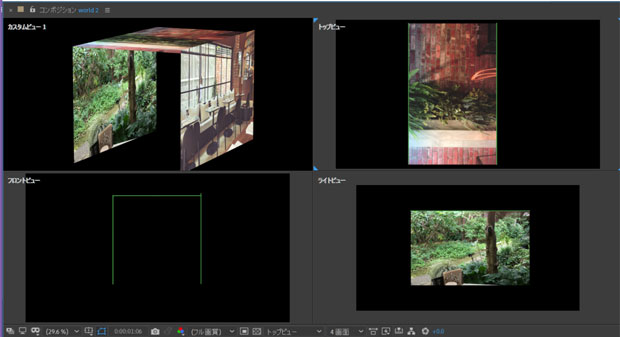
次の写真が4面ビューの例です。

空間認識能力を見極める
前回挫折した時にはこれを使わずに、ただ感覚的に平面を組もうとしていました。2面ビューとか4面ビューとかあるけど、なんだこりゃ? と何度か首をかしげましたが、ようは、こんな回りくどいものを使って描いていかなければならない物なんだと、割り切ればいいのです。
アナログ的なファジーな考えでは3Dは作れないと。ファジーとは古臭い言葉が出ました。でもこのあいまいな考えを捨てないといけないのです。平面を組み立てるときに、この辺かな~? ではだめでして、ちゃんとしたものを作るには、正確な点の位置が必要です。
4面ビューとは任意の方向から正確に見た架空のディスプレを 4つ並べたものです。ぴしりと寸分の狂いもない位置合わせをしたカメラがあると思ってください。
どのカメラを使うかはデザイナーさんの自由です。でも作ろうとする物体を的確に、かつ正しい場所を指摘できる方向から見た絵が必要です。
上の写真を見て、どのような平面が空間に浮かんでいるか正確に見極めれたら空間認識能力オッケーです。その補助をするのが4面ビューです。
ビューにはどこから見ているかで呼び名が変わります。写真で下の段の左側が『フロントビュー』正面から見た絵です。右側が『ライトビュー』右から見た状態。その上の段が『トップビュー』真上。そして上の左側が『カスタムビュー』自由位置から見た絵。この場合は、物体を正面から見て少し右側に置いたカメラから見た絵です。
カスタムビュー以外はカメラは動かせませんが、カスタムビューは自由に動かせます。動かしてイメージどおりの物がそこにあるか、他のビューに映る絵の各頂点を調整して作り上げていきます。
写真をもう一度見てください。

点の位置から立体図を脳の中に描く
薄ピンク色の平面は厚みのない平面で、上の辺より下の辺のほうがわずかに長い台形です。フロントビューを見るだけでもだいたいのことはわかりますが、トップビューを見てください。上の辺と下の辺の長さの違いが一目瞭然で、4つの点が見えるのがそれです。
ライトビューを見ると、下の辺にほんの少し段差があります。どっちの頂点が下がっているかはフロントビューを見ればわかります。下の辺の左の頂点がわずかに上にあります。
また、トップビューのどれかの点をマウスで移動させるとそれに伴ってすべてのビューの絵が動きます。それが空間的に正しく計算された位置に置かれた点から作った平面なのです。この連携が目からうろこでした。
「なるほど……こうやって作るのか……」
急激に目の前が開けた気分でした。この方法で自由な面を作ってそれを組み合わせればいいのです。角度だってどれかのビューを見れば正確にわかりますし、面と面との接合部分もビューを見て、キーボードの矢印キーで微調整しながらぴたりと合わせることができます。こうなると苦手意識克服です。
前回の壁は何とか越えましたが、まだ立体的な回転とか、カメラの操作もできないと3Dアニメーションは無理です。一定の方向からただ眺めていても何のための3Dなのか。それをカメラと称する視点を動かしてこそ3Dなのです。
あとで吃驚仰天(びっくりぎょうてん)するのですが、3Dで拵えた世界。そう、もうそこは世界です。どこにカメラを持って行っても正しく世界が再現されます。
ではどんな世界を作るか。もうひと思案です。
最初にやったのはやっぱり直方体でした。写真を張り付けた直方体を作って階段状の場所を転がします。それにカメラが寄ったり離れたりして立体の写真ギャラリーを表現します。
もう直方体や立方体を作るのは怖くありません。でもAiとFlashで作ったころの映像と大して変わらないものができました。何度見ても感動ゼロです。想像通りの物ができたのに……だから? が感想です。
ワタシをこの道に引きずり込んだガネーシャ(以降 Kプロデューサーと書きます)に、でき上がったものを見せたところ、案の定いまいちの反応。
「デザイナーの学生が作った作品みたいや」
うーむ。的確な評価です。ワタシだって学生みたいなもんですから。
開眼第一作目ですが……。まあ、つまらん。
【アフターエフェクトで 3Dを学ぶ……その1】
立体ギャラリー
素材の写真から音楽まですべて Kプロデューサーの会社から拝借したものです。いつもありがとうございます。
という経緯で3Dの道が開けていくのですが、ひとまず続きは明日で。
長くなりそうじゃ……。 (;^ω^A
2019年 8月14日(水)35.5℃(午後12時47分)
3Dを考える(その2)……
開眼一発目はパッとしませんでしたので、再び思考を巡らせます。
ようやく 4面ビューの仕組みが理解できて、いくぶん自由なものが作れるようになったのですから、もう少し凝ったものを作りたいです。それから1作目よりもっと長く遊べるものはないだろうか。
いろいろ考えました。
現時点では面しか作れない。でもこれを変形させて、たとえば長細い面を45度の角度で組み合わせていけば八角柱、18面で組めば20度になって、円柱に近いものだってできる。
写真の素材はいくらでもあるのでこれを使って 3D的な何か面白いものはできないだろうか。
机の上に写真が散らばる景色を想像して、自分なら何をする?
と、問いかけながら思考を巡らせます。
見るために写真立てに入れる?
つまらんよ。
立てて横に並べる……。
すぐに倒れる。
なら、積み木みたいに組んで倒れないようにする。
三枚の写真をコの字型に組んで、それを一列にずらっと並べるとトンネルみたいなのものができる。
おお。なるなる。
テレビカメラを持ってその中を通ったらどんな映像が撮れるんだろ。
小人になった気分で面白そう。
てな感じの葛藤があって、まずは 3枚の写真素材をコの字型にくみ上げることから始めました。
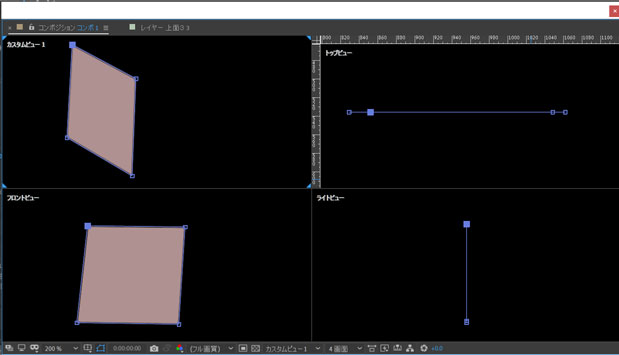
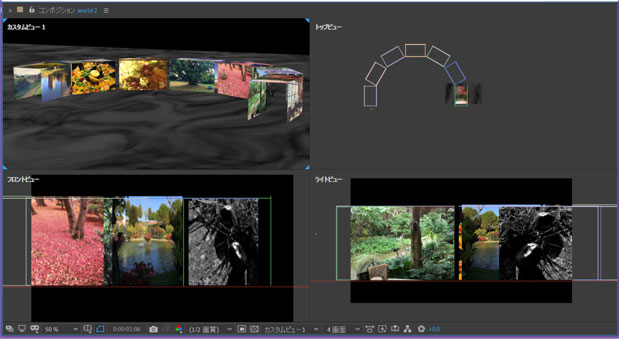
4面ビューを見てください。

3枚の写真を組み合わせる。
パッと見ただけで立体物が目に浮かんだ人は素質ありです。ワタシも慣れてきたからこそ、写真で拵えたトンネル型の物体が見えますが、初めのころはカスタムビューを動かして全体像を把握しないと何が何だか分からなかったです。
ひとまず一つのトンネルができたら後は簡単です。複製して写真を替えて配置していけばいいのです。ついでに真っすぐのトンネルより円形に並べたほうがカメラの動きがダイナミックになるのではないかと思い、丸く並べてみました。

それを円弧に並べて配置。
地面ができるといっそうそれらしくなって世界ができ上がっていきます。これを見て調子に乗ったワタシは、トンネル型の建造物の隣にピラミッド型の物まで作りました。
4面ビューに慣れると、平面の組み立てなどいとも簡単にできます。前回挫折したときの話ですが、Kプロデューサーに頼まれて本がパタンと閉まるシーンを作ったことがあります。たった数秒のシーンに二日は悩みましたね。今なら三十分あればじゅうぶんでしょう。
ところがこの後その鼻をへし折られるのですが……。
さて、できたトンネルやピラミッドですが、どうしましょう。
「せっかくできたんだし……壊そうか」
子供か!
「そのほうが見てて迫力あるよな」
とまあ、賛同してしまうのですからどうしようもありません。
「それを見せるカメラの動きが重要だぞ」
次の問題が発覚。
そうです。察しのとおりここで次々と難問が待っているのでした。
その前に完成動画をご覧ください。
【アフターエフェクトで 3Dを学ぶ……その2】
崩れるギャラリー
さっそく Kプロデューサーに見せました。するとトンネルの中を通過するのは面白いと好感触。ただし動きがもたもたしていることで見ていて退屈だと。
死ぬほど映像を見てきている人の言葉ですので、その辺の似非評論家のセリフより重いです。そして Kプロデューサーは新たな提案を。
「ここまでできたのはオッケーやけど。写真じゃなくてトランプにしようや。ほんでここはトランプの国や。そこにジョーカーが現れて無茶苦茶に壊していくねん」
もしもーし。どんどんストーリーが膨らんでるんですけど。誰がトランプ作るの?
「そんなん、まかせとけや。オレが描いたる」
「キングとかジョーカーとか難しいで?」
「なんでやねん、簡単や。せや。クイーンは大阪のオバハンにしたろ。絶対におもろいで」
いとも簡単に返答する Kプロデューサーは、漫画家でもあったのです。ここのデザイン会社が右肩上がりなのは、キャラクター物が作れるからです。なんでしたら、ここに Kプロデューサーが経営する会社のホームページへリンクを張っておきますのでご訪問ください。
こちらです。artglove.co.jp
もしかしたら見たことのあるものが転がっているかもしれませんし、手掛けている各種動画のページもありますので是非ご覧ください。
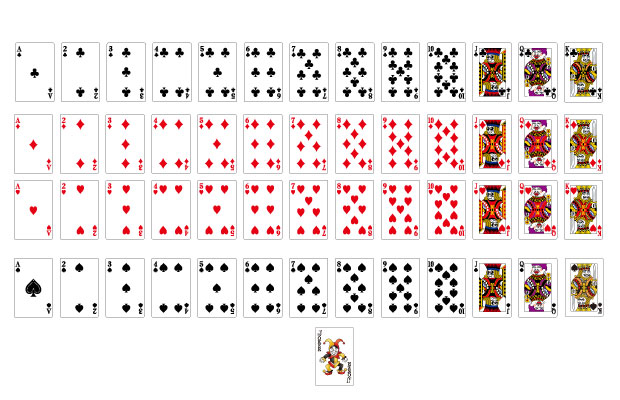
数日後――。
送られてきたトランプは宣言どおりマンガチックな絵柄でした。

素材はトランプとして完品でした。
しかしデザイン会社さんが協力してくれると、完成度がぐんと上がるもので。クイーンの絵柄は Kプロデューサーの思惑どおり大阪のオバハンに仕上がっています。
さあ。後に引けなくなりました。Kプロデューサーだけなく何人かのスタッフさんも手を出していると思われる素材です。心して掛からなければなりません。
完成までには、なんだかんだとあるのですが――。
先に校了したものをご覧ください。Kプロデューサー指導の下、でき上った映像がこちらです。(音楽が出ますのでご注意ください)
【アフターエフェクトで 3Dを学ぶ……その3】
【いじわるシャッフル】
この映像を作っていく段階でいくつか問題が出てきました。
(1)タイムラインに並んだレイヤーの数がとんでもない数になってきた。
(2)PC がめちゃくちゃ重たくなってきた。
(3)カメラの動きがぎこちない。自由自在に操れない。
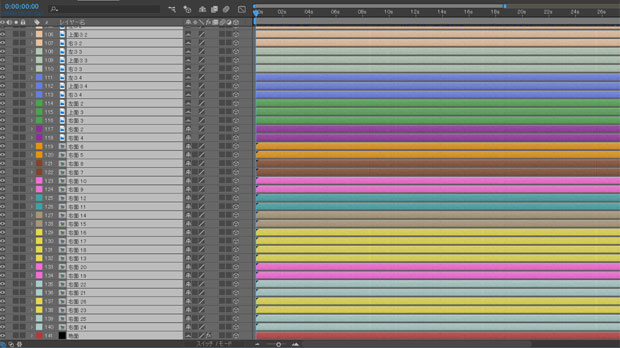
まずは(1)です。
3Dだからと言って平面の裏側がどうにかなる訳ではありません。そのままだと表面のミラー返しになるだけです。これをトランプに替えると裏面も必要になり、『 崩れるギャラリー』の時点で141個のレイヤーがありましたので、裏面を考えるとその倍になります。

141個のレイヤーでタイムラインがあふれていました
しかも Kプロデューサーは、ここはトランプの国だと言い切っています。調子に乗ってピラミッド型の建造物を作っていますので、キングとクイーンがいるお城が掘っ立て小屋みたいな三角の屋根一つというわけにいきません。相当な数のパーツが並ぶと思われます。
そうなると、ピラミッド、トンネル、お城、などとグループ別にレイヤーを管理できないと収拾がつかないのです。2Dの時はそのままプリコンポーズすれば一つのレイヤーにまとめられますが、3Dの場合はプリコンポーズしても、なんだか変になるだけです。でもすべてを一つのタイムラインで管理するなんてありえません。何かあるはずです。
そこでネットをさ迷いました。するとマテリアル操作はできなくなりますが、コラップストランスフォームすれば可能だと。
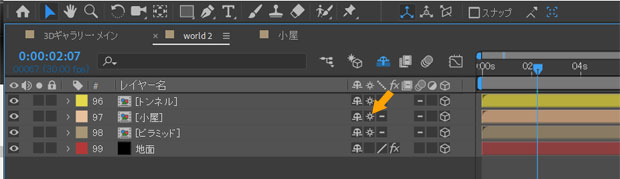
コラップスとは連続ラスタライズアイコンです。レイヤーパネルに並んだ歯車みたいなアイコンです。

コラップストランスフォームさせるアイコンの位置
これを押した3Dレイヤーは中に入れ子になった3Dを置けるとあります。つまり 3D化したピラミッドレイヤー群を丸ごと新しいコンポジションに入れてメインのレイヤーに置き、3Dアイコンを押したうえで、コラップスアイコンを押せば、そのレイヤーに乗ったコンポジションを3Dオブジェクトとして扱ってくれるのです。
これは朗報です。上手く使えば 3D的に回転する物体を奥から手前に通過させるとかいう複雑な動きも可能になります。
これで(1)は解決です。あんなにあったレイヤーがシャイレイヤーも利用してまとめると、上の写真のようにすっきりしました。これならお城を作っても一括管理できます。ただ注意です。これは画像の数が減ったわけではないので、作れば作るほどPCは重くなっていきます。1秒のプレビューに10秒もかかる始末です。これはたまりません。
(2)PC がめちゃくちゃ重たくなってきた。
お城だけで85のコンポジションがあり、ピラミッドが20、破壊される工場で19、トンネルが24、そしてジョーカとキングのバトルシーンではそれ以外に161のパーツが散らばっています。もちろんその中にはカメラのレイヤーも混ざっています。これを秒間 30回もプレビューレンダリングするのです。当然リアル時間にレンダリングできません。解像度を1/4に落としても 1秒で1フレーム動けばいいほう。これでは編集作業ができるスピードではありません。
でも心配無用です。こんな時は編集作業に必要無い絵を消して(削除ではありませんので……)対処します。消しておけばプレビューの妨げにならなくて随分と軽くなります。
完ぺきではありませんが、ひとまず編集可能な速度に戻るので(2)は解決です。ただし最終エンコードをするときに消しておいたレイヤーをもとに戻すことを忘れると、エンコードし直しになります。
問題は次の(3)カメラの動きがぎこちない。自由自在に操れない。
これは悩みました。
だいたいのチュートリアルを参考にすると、カメラはヌルオブジェクトを親にしてそのヌルを動かせ、となっています。ワタシも初めは教えにならってそうしていました。ところがです。シーンがマニアックになってくると、ねじりこんだようなカメラの動きが欲しくなるのです。ようはトルネードみたいに回転しつつ上昇する、あるいは下降するような撮り方が欲しくなります。それならヌルを円運動させればいいのですが、ヌルの回転は数値入力でやるか、モーションパスを作ってそれに沿わせるかになります。これがまどろっこしいのです。そのうちヌルがどっちを向いているか分からなくなってカメラを直接動かしたりして、ヌルとカメラが互いに反対へ向いたりするともう支離滅裂。これならヌルでコントロールする意味ないじゃん。となります。
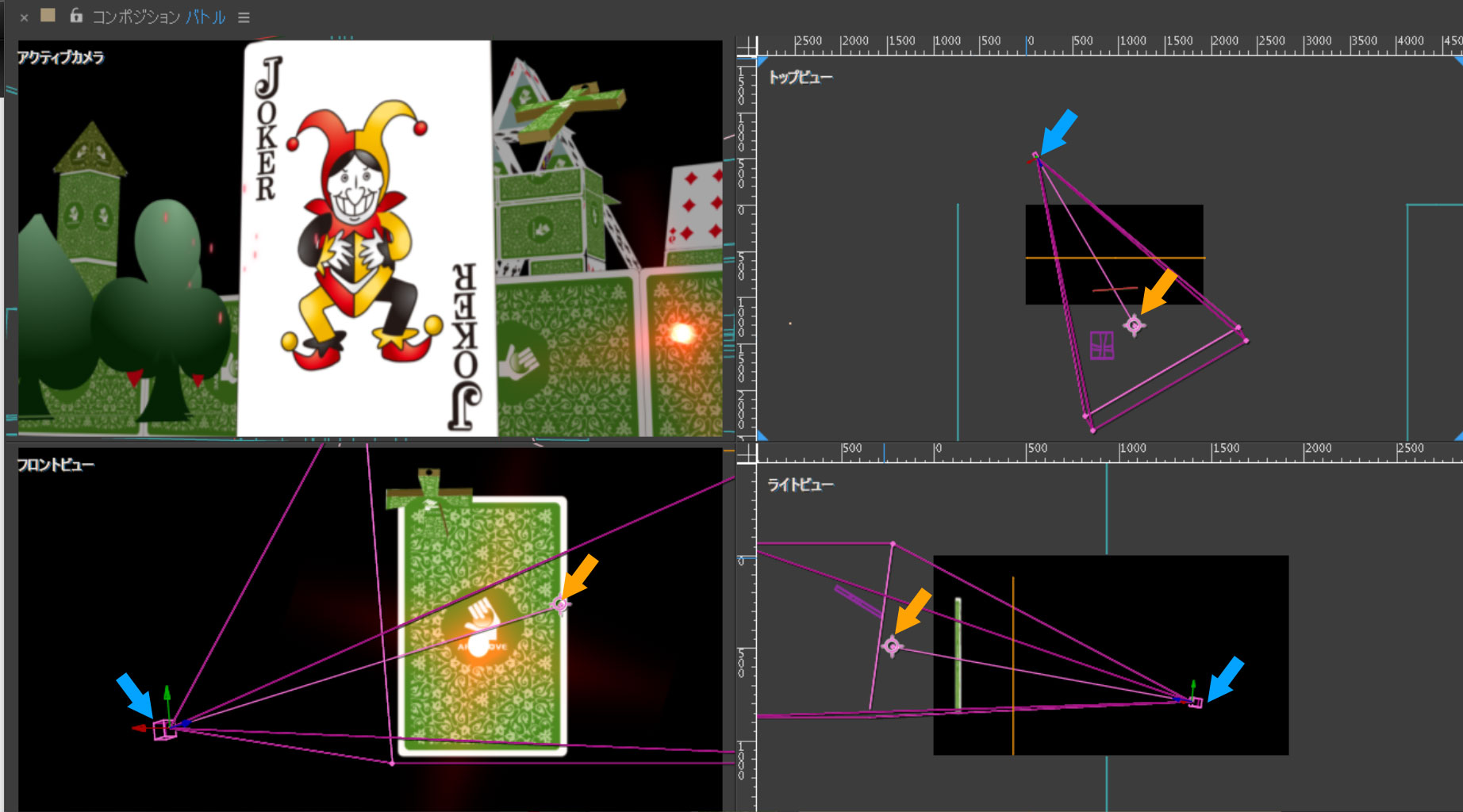
下の写真のようにカメラはどちらを向いているか、目標点はどこにあるか瞭然です。

カメラワークも同じ理屈です。4面ビューを見てコントロールします。
青の矢印がカメラのある位置で、オレンジの矢印が示す丸っぽいマークがレンズの狙う目標点です。
4面ビューを見ながら被写体(この場合ジョーカー)のどこにレンズをどんな角度で向けるかを調整します。その結果が『アクティブカメラ』に反映されます。
カメラをパンさせる場合も 4面ビューを見ながら上下左右前後へ動かすのですが、その軌跡が滑らかな曲線になるようにキーフレームを打ってモーションパスを作ります。それに伴ってレンズの目標点も滑らかな曲線になるようにモーションパスを作れば、ヌルの回転角度を手で入力するよりはるかにキレイに動きます。

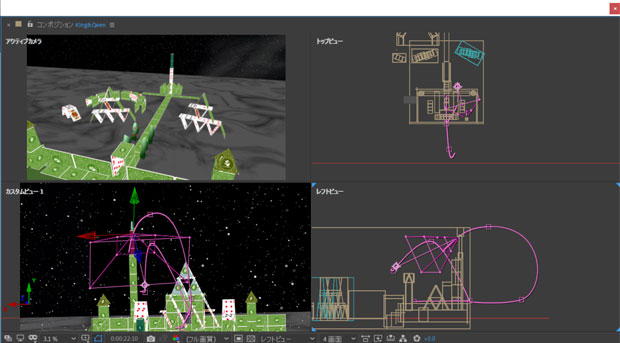
エンディングで見せる俯瞰シーンでのカメラの動きです
結局カメラワークをスムーズにさせるのはヌルを使わずにカメラだけで、移動と目標点の回転を行った方が滑らかになることに気づきました。
最終的に(3)カメラの動きがぎこちない、はモーションパスを滑らかにできるように慣れるしかない、という結論が出るころにはその域に達していたのでした。
直方体をゴロゴロ転がすのがやっとだったころから思えば、ずいぶんとそれらしくなってきましたが、このままではダメですね。
そう。平面の組み立てのみで構成された 3Dではジャンルが限られてしまいます。たまたま Kプロデューサーがトランプにしようと言ってくれたおかげで、スキルとストーリーが一致しただけのコトです。
もう一歩先に行くには、3Dモデリングアプリしかありません。
しかもAdobeさんが道を拓いてくれている Cinema 4D LITE です。3D的な動かし方や理屈は何とか理解しました。とにかく先へ進んでみましょう。
トランプが終わった時点で次のテーマは決まっていました。
時計の内部を描く、です。もちろん 3Dでです。
たくさんの歯車が組み重なり、それぞれが回転する内部をカメラが入っていく世界です。
実はこの時計は壊れています。なぜなら中心部にある歯車のネジが落ちて止まっているからです。
そこから落ちたネジが時計の外に転がっていて自分のいた場所に戻るまでの物語です。
その話を Kプロデューサーに伝えると、
「ほんなら鳩時計にしよう。ほんでネジが……」
この後のセリフはオチにつながりますので、ここはカットさせていただきます。
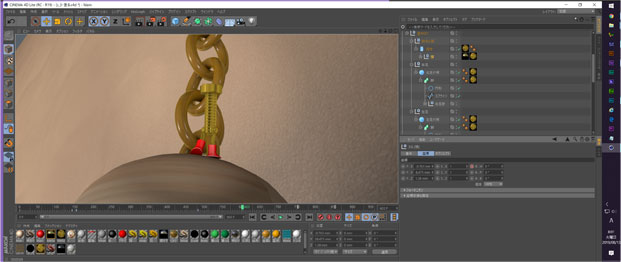
【CINEMA 4D Lite 登場】
さてここからがやっと本題。
ながぁーーい振りでした。どもすみません。ついに出ました Cinema 4D です。Aeに搭載された廉価版のLITEです。
先に次の写真をご覧ください。
ひと月ほど前まで直方体か立方体を転がすのがやっとだった人物が作った映像です。

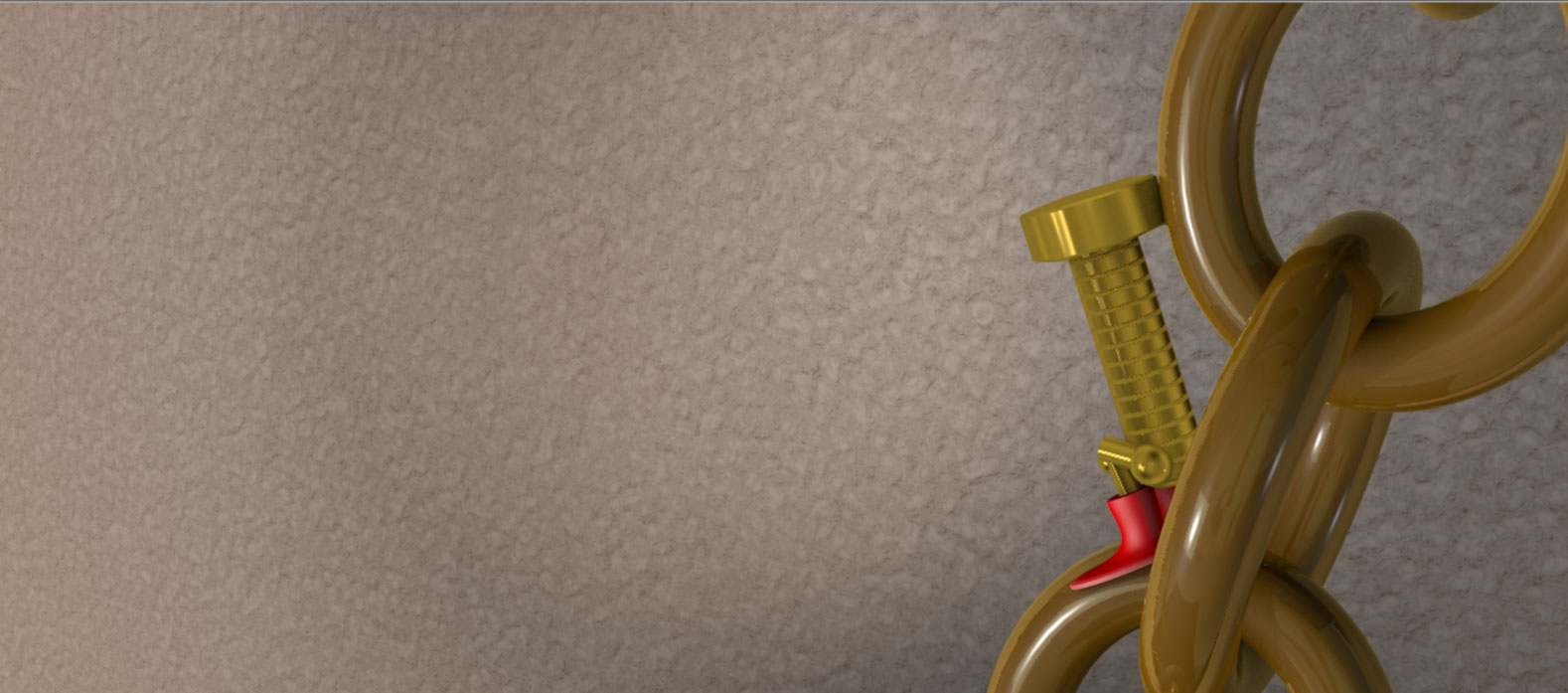
ネジ太郎が落ちた場所は鳩時計のすぐ下にある家具の上でした。

錘の上から戻るコースを思案するシーンです。

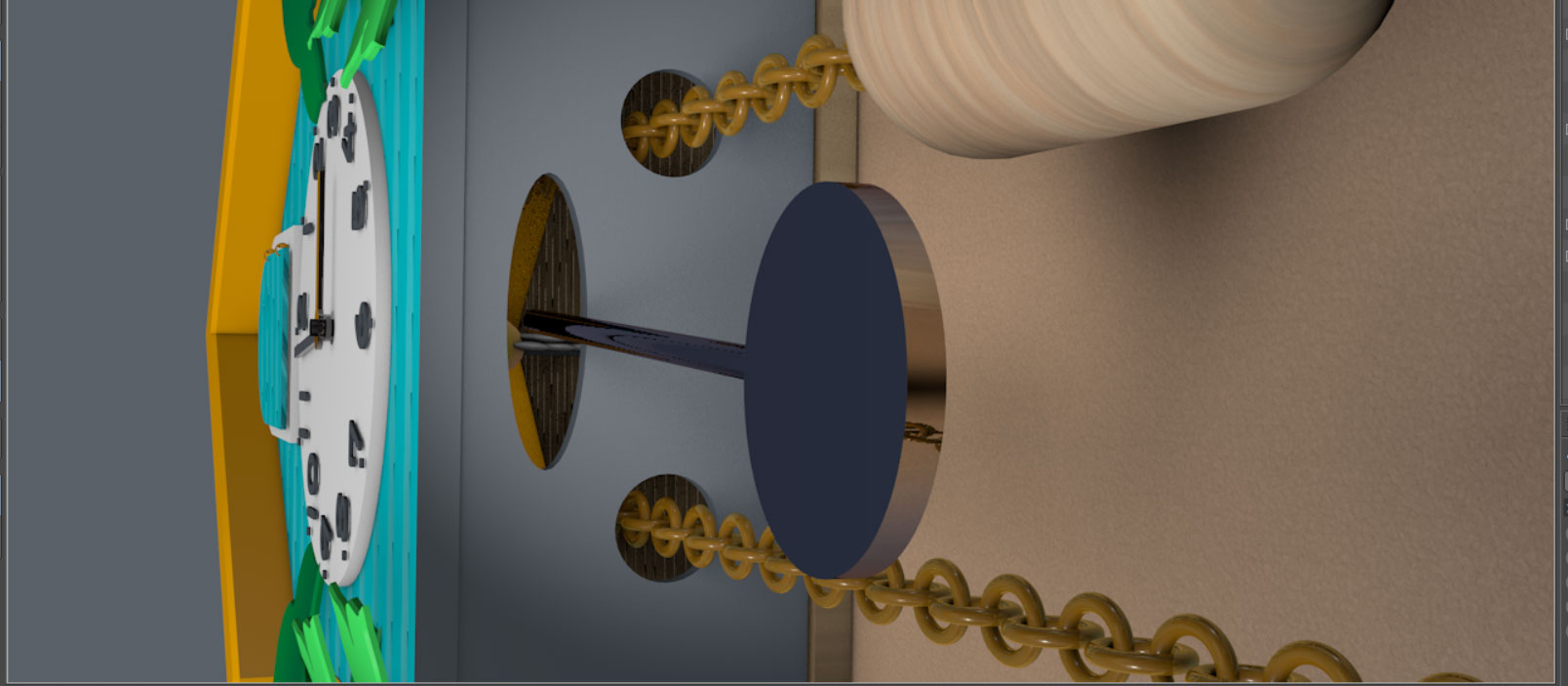
鎖を伝って時計内部へ戻ります。

もう少しで時計内部です。

鳩時計の真下から見上げるとこうなっています。
実写に近い照明効果と反射、そして映り込み。これがずっと追い求めていた 3D映像の世界でした。
レンダリングされたものがエンコードされて動画となって、それを目の当たりにした時、息をのみました。
「これって……誰が作ったの?」
これが本心でした。
まだ慣れていないので、最終レンダリングを通すまではどのような仕上がりかよくわからないのです。静止画としてレンダリングはできますが、映り込んだ影が揺れ動く部分は動画にならないと見ることができません。
次回、Cinema 4D LITE について書きます。
その前に、映像チームの Kプロデューサーが思わず「ピクサー映画かよ」と唸らせた作品をどうぞ。
Aeは3Dソフトではない、と言い切った理由が判明します。
【CINEMA 4D Liteで作った初めての作品……】
まだ入り口なのじゃ……。 人( ̄ω ̄;) ヌハァ~
2019年 8月15日(木)32.5℃(午前11時47分)
3Dを考える(その3)……
台風 10号が迫りつつありますが、今日も3Dの話題です。
さていよいよ。Cinema 4D LITE です。
ここで一つ反省します。ワタシは自分が持つスキルを超えたものに初めて出会うと、少々過大評価してしまう傾向があります。
After effects(以降Ae)と出会った時も、これほど素晴らしいオーサリングソフトはないと断言したものですが、ある域を超えると限界が見えてきてしまい。結構冷静な目で見るようになります。
Cinema 4D LITE もそれと同じ結果を迎えることでしょう。現に、廉価版であるLITEと正規版の機能比較をしてみますと、基本的な 3Dのモデリングはできますが、プロ級の機能はほとんど抜かれていることに気づかされました。
とはいっても初めて 3Dアプリに手を出した者にすれば目を見張る結果が待っていたのは確かです。でもこの程度のレベルではピクサーの足元にも及ばないのですからここは一つ、低次元ではありますが Aeとの合作を目指して、どこまで使えるかもう少し粘ってみようと思います。
以降は正規版のCinema 4D ではなく、Aeに付属のCinema 4D LITE(以降 C4D_Lと書きます)を使用した結果に基づくことです。
C4D_Lを使う利点は何か?
(1)Aeではできない 3D表現ができます。
(2)ものすごく動きが軽い。
(3)Aeとは比較にならないレンダリング効果が得られる。
(1)Aeではできない 3D表現ができます。
色々なオブジェクトのプロトタイプがそろっていますのでそれを基にして複雑な変形ができます。二つ以上の物体(以降オブジェクトと書きます)を組み合わせて融合したり、スイープ機能を利用して点描画(スプラインとか言うそうです)で作った平面と、一本の線(以降パスと書きます)からオブジェクトを作成。と、文章で書いたところで理解不能です。スイープを簡単に説明しますと、一本のパスで描いた楕円と円形の平面からドーナツ状のオブジェクトが作れる……って誰が興味あるねん!
思わず人のギャグを勝手に使ってしまうほど、文書で説明するには無理があります。
とにかくAeにはなかったあらゆる方法でオブジェクトが作れるようになっています。正規版ではもっとあるようです。
(2)ものすごく動きが軽い。
はい。気持ちいいほどサクサク動きます。前回出てきた『トランプ』を編集するときに Aeでどれだけ苦労したことか。好きな視点から俯瞰したくても画面が重くて動かないんですから大変でした。しかしC4D_Lだとグリングリン回転します。裏から真上から、はたまた真下から、どこでも自由自在です。
(3)Aeとは比較にならないレンダリング効果が得られる。
Aeでは照明ライトとそれに伴ってできる影。後は少々の反射面の映り込みぐらいですが、C4D_Lではマテリアルマネジャーからかなり込み入ったことができそうです。まだほとんど理解できていませんが、そりゃあすごいです。

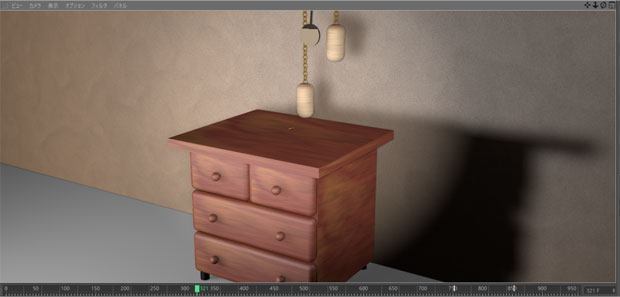
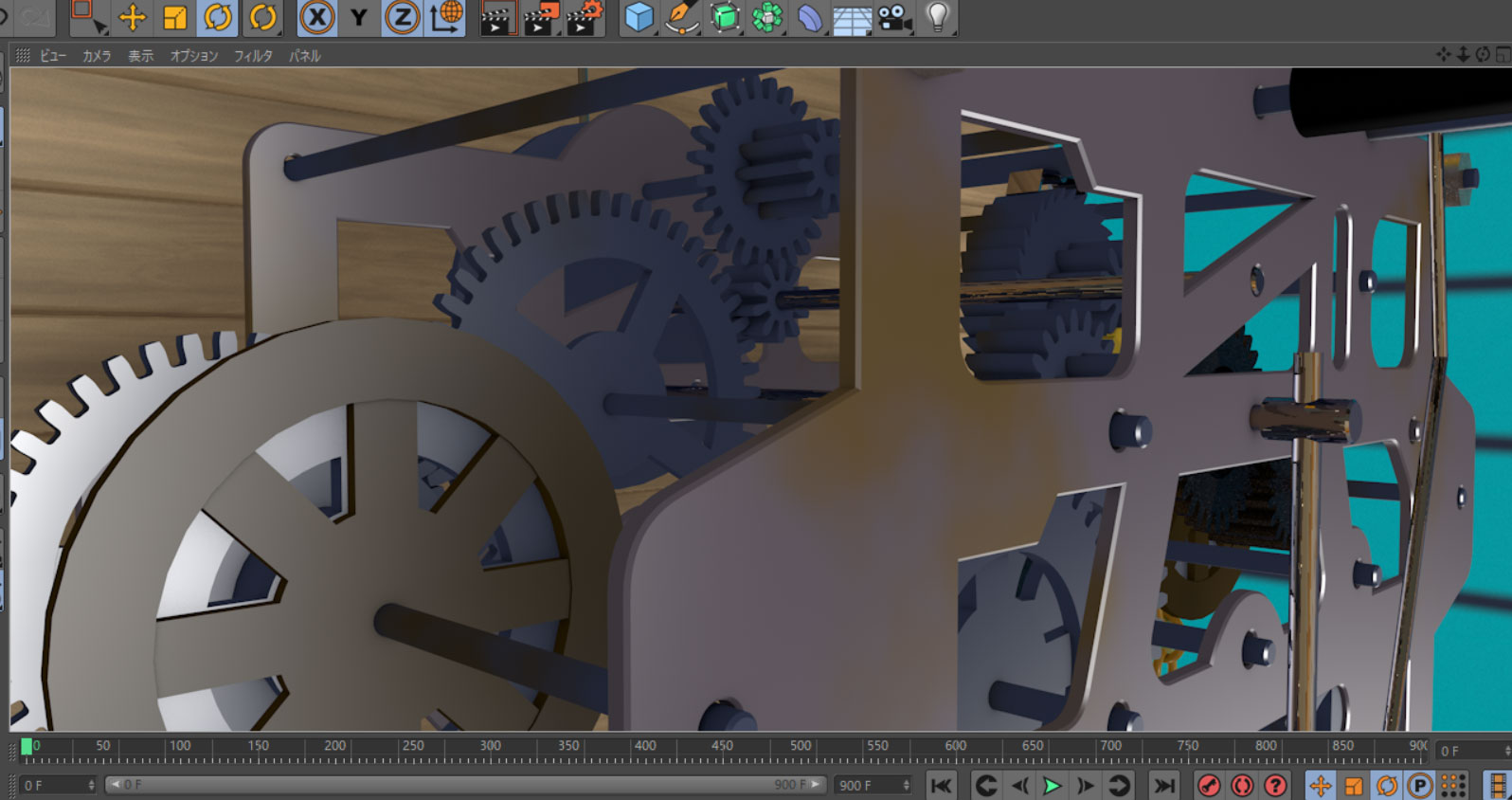
鳩時計の内部はこんな感じです。
欠点はなにか?
(1)最終レンダリングに恐ろしく時間が掛かる。
(2)Aeとの連携にとてつもない時間が掛かる。
(3)クセがすごい。
もちろん良いことだらけではありません。
(1)最終レンダリングに恐ろしく時間が掛かる。
はいー。これはどうしようもありませんね。もっともレンダリングは PCのスペックに左右されますので、ここで書く参考パターンは次に挙げます PCで計測しています。
・OS:Windows10 64Bit
・CPU:i7-7820X TBmax 4.3GHz
・RAM:32GB
・SSD:480GB
上記のマシンで、前回お見せした 12秒の予告編ができ上るのに 1時間25分掛かっています。
2D の映像なら2~3分で済むところがです。
ですのでできる限りC4D_L上でデバッグを済ませます。とても動きが軽いからです。もちろんキーフレームアニメーションやモーションパスアニメーションも可能で。ただレンダリングはしてくれませんが、静止画としてのレンダリングは可能ですので、要所要所で止めて仕上がり具合を確認してから、最終レンダリングは神様に祈る気持ちでエンコーダーをスタートさせます。
(2)Aeとの連携にとてつもない時間が掛かる。
C4D_L上ではレンダリングファイルの出力はできなくなっています。あくまでも Aeのオマケですから出しゃばったことは一切禁止です。そこで Aeに戻ってエンコード設定をすることになるのですが、この時に少々がっかりします。Aeが無反応になるからです。
たぶんC4D_Lからデータを取り込んでいるのでしょうが、それがとてつもなく遅い。何度フリーズしたのかと思ったことか。我慢して待ちましょう。ふっと目覚めるように Aeへコントロールが戻ります。もちろん Ae上でのプレビューはできないと言ってもいいほどに遅いです。C4D_Lを使用すると Aeではエフェクトパネルに CINEWAREという欄が出ます。この中の項目に Rendererというのがありますので、これを 『SoftWare』にしておくとそこそこ速くなりますが、この状態でエンコードすると汚いままです。最終的なレンダリングでエンコードするには『Standard(final)』に設定します……が、覚悟しておいた方がいいです。
(3)クセがすごい。
はい。すごいです。Aeで慣れてしまったキー捌きがことごとく邪魔になります。
中でもひどいのはキーフレームを打つときです。Aeではキーフレームを打ちたい場所へ再生ヘッドを移動させて、キーを打つパラメータを変更すれば自動的にそこへキーフレームが打たれます。
ところが C4D_Lでは再生ヘッドの移動までは同じですが、パラメータを変更したあとキーフレームを打つアイコンをクリックしないと打たれません。つい Aeのつもりで数値変更をして再生ヘッドを移動すると、元の値に戻ってしまいます。これがつらい。もう一度やり直しです。苦労して丁度いい位置に移動させて、よしとなっても瞬間に元に戻ります。この時の脱力感は何とも言えない虚しさを伴います。
またC4D_Lでは Aeと比較して一風変わったタイムラインが出てきます。Aeでいう通常のタイムラインは『ドープシート』と呼び、Aeでいうグラフエディッタは『Fカーブモード』と呼ぶみたいです。
はっきり言います。Aeに慣れた人が使うと戸惑いの嵐です。慣れるまではしばらく悪夢を見るでしょう。でも複数のキーフレームをまとめて動かす機能は優れています。
この続きは『デジタル降魔録』 → 『CINEMA 4D Lite やっています』をご覧ください。
2019年 10月22日(火)22℃(午前10時57分)
インスタント落葉……
気付けば1ヶ月半が過ぎていました。
先にご報告を。
……生きてます。
大量のアニメーション製作依頼に埋もれて……。
これが年末まで続きます。
地獄です……。
枯葉が舞い散る仕事部屋で、隙をねらってここを書いています。

カレハョ~
時々色づいた小さな葉っぱが舞ってくるのです。
はて?
枯葉が舞い散る仕事部屋?
屋根が無いわけではありませんのでご安心ください。立派な瓦屋根です。
天井はこんな感じになってます。

ジャングルぢゃ
たぶん次の冷え込みが来ると真っ赤に色づいた紅葉が楽しめるでしょう。部屋の中で……。
去年の様子は2018年10月27日に書かれていました。
ところでキーボードが 1年ちょっとで壊れました。スペースキーが下がったまま上がってきません。そういえば新品から1年経たずのうちに "Shift"と"Ctrl"、"alt"の印刷は擦り切れて消えるし。最近のキーボードは寿命が短いっすね。
それとも使い過ぎ?
「ダレやぁ! 壊れるほど仕事持ってくる人はっ!」
「ワシやっ!」
「あ、これは Kプロデューサーどの。いつもごひいきにありがとうございます」
ぺこぺこ。
どははは。 m( ̄ω ̄!)
2019年 12月17日(火)16℃(午前10時33分)
生存のご報告……
まだ生きていますよ~。
放っておくと死亡説が浮上するかもしれませんので、こうやって時々報告させてもらっています。
ところで……。
アニメ製作の仕事の隙を狙ってここに書きこんでいるのは相変わらずの現状で、登山で例えるならひと山越えたらまた向こうに次の峰が現れて、やれやれと登り切ったらまた次のが見えてきたという状況です。

散歩中にふと見上げたとある晴れた日
いくつの山を越えたらゴールが見えるのか……。
文学全集しかり、SFストーリーしかり、すべての作業を止めての強行突破は来年の2月までは続きそうな気配です。
新たな分野でのスキルアップは喜ばしいことですが、なんにせよ無理のできない年齢に突入していますので要注意です。
忘年会もこれからという時期なのに、旧年中のご無礼を懺悔しつつ、来年の抱負を唱える身をいたわりつつ、年末のご挨拶とさせていただきます。
それではよいお年をお過ごしくださいませませ。
ワタクシは休載中ではありますが、今月も西宮文学全集が掲載されました。よろしければご訪問ください。


Copyright(C) D-Space Keyoss.
All rights reserved.