-過去ログは古い順に並んでいます-
2009年10月1日(木)
やっぱり訂正・・・
進む -->
昨日の今日で、さっそく訂正です。

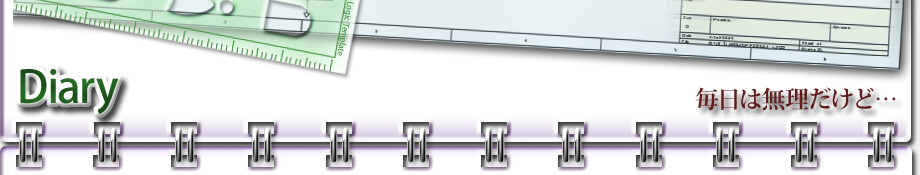
項目が5個の場合のレーダーグラフ
昨日はX軸との角度、云々と書いたけど、項目が5個の場合のレーダーグラフは分割線が
72°ずつ回転していると考えればよかったんすね。
分割線1を0°として考えれば、2番は72°3番は72°×2・・・となるので、(分割線番号-1)×72°で各分割線の回転角度が出るから、それから三角関数で分割線上にある各項目の数値が指す位置のX、Y座標を求めればOKっすね。
普通の算数では水平位置が0°、垂直位置が90°として考えてますが、パソコン内では自由に画面を回転できますので、どこを0°として基準にするかも自由です。今回は5分割なので垂直位置を0°して分割しようという作戦です。
三角関数で0°~90°を超えた場合、負の数値になる場合も考慮して変換しなければいけないけど、フラッシュでは勝手に変換してくれるので楽チン。(例えば90°を越えたCos値は負になる・・・)
この方法なら分割線の数がいくつになっても、自動的に円を分割して、レーダーグラフが作れるはず。
レーダーグラフの項目が16個の時、分割線が16本になるので・・・。
各分割線の角度は360÷16=22.5°・・・。
分割線1番から16番までの分割線の実際の角度は・・・。
n=分割線の番号で 1≦n≦16 として・・・。
bn=22.5°×(n-1)で、出るっしょ。
ただし、でき上がったレーダーグラフは90°時計回りに回転したものになるはずなので、最終的にグラフ全体を反時計回りに90°戻さないといけないはず。
・・・ん?
ということは、最初から普通の算数どおり水平位置を0°として作成してから、90°反時計回りに回転させても同じことか・・・。
と、ここでワケ分からなくなって、再び、考えにふけるのでありました。
おかげで、今日一日
仕事にならんかったやんか。 ( ̄‥ ̄!) 知らんがな…。
2009年10月2日(金)
iMac その後・・・
iMacが8月22日にやって来て、約1ヶ月半が経った。
その間、電源が入れられたのは数日だけでほとんど使ってない。
自分が作ったサイトが、マックでもバグが出ないか調べる時に使うぐらいで、もったいないちゃあ~、勿体無い。
もっと使いたいのだが・・・。
大きな声ではいえないが、小さな声では聞こえない。
・・・・・・古いギャグですみません。
実は使いにくい。
マウスの動きが、どうしてもしっくり来ない。
システム設定を変更してマウスの動きを最速にしても、私の腕の動きとマッチしないのだ。
どう、合わないかというと、〝さっ〟と動かす時は、ちゃんと素早く動くのだが、目標物に近づいてマウスを滑らす速度を緩めた途端、マックの方で自動的に速度を落として、目標物を飛び越えないような抑制機能が働く。
これがだめぇ~。
実は18年間マウスを握ってきたおかげで、私の腕の方にこの機能が付いたんだよね。どんなに離れた場所の小さなボタンでも素早く正しく移動できる。つまり私の右腕は、マウスが最適な動きになるようにサイボーグ化されているのだ・・・・・・ウソっす。
〝ぱっ〟とマウスを目的場所の上に持っていこうとすると、自分自身の抑制機能とマックの抑制機能が重なるもんだから、その少し手前で急ブレーキが掛かり、目的の真上に行くまでに〝モタモタモタ〟としてしまい、すごい時間が掛かる。
マックさん。エラい大きなお世話機能なんっすけど・・・。
Windowsにもこの機能があるが、システム設定でOFFにできる。しかし、マックのどこを調べても、この抑制機能をOFFにする設定が無いみたいで、現在お手上げっす。。。
どなたか、知っていたら教えていただけないでしょうか。
マックは部屋のインテリアとなりつつあります。
ま、それでもいいんだけどね・・・。 ( ̄◇ ̄)
2009年10月3日(土)
ちょっと寄り道・・・
レーダーグラフを拵える前に「四角形の変形」という課題をやってみたくなったので、朝から頑張ってみた。
どんなものかというと、自由な四角形を作ってそれをマウスで平行四辺形に自然なカタチで変形させられないかというもの。
簡単そうだと思ってやってみたら意外と手こずった。
まずはご覧ください。
※ Flash Playerのコンテンツは削除しました。
最初につまずいたのは、単純に上下の縁を左右に動かせばいいというモンではなかった、というところ。例えば四角形の上の縁を左へ動かすと、左上端の点と右上端の点は左下へ向かって、円運動を描きながら、さがっていかなければ正しい平行四辺形ではない。
次に、最初にドラッグして任意の四角形を作る時、普通は左上から右下へドラッグするが、ドラッグの方向はそれ以外に左下から右上へとか、右下から左上へ、右上から左下への3方向があるということを忘れていた。
初めはドラッグ開始点を四角形の原点としていたので、普通の左上から右下以外の時に正しく動かないことに気がついた。この修正で半日費やしてしまった。
こんな課題があと50個もあるかと思うと・・・。
寒気がするダス。 ( ̄ii ̄) ズルッ
2009年10月4日(日)
グラフ最終章・・・
グラフの課題もコレで最終章。(たぶん)
最後のグラフはレーダーグラフ。
あまり聞かない名前だけど、テレビではよく眼にする。比較数値がお互い近づくほどバランスのいい形になるので、食生活の栄養バランスとか性格バランスの診断とかによく出てくるグラフ。
グラフシリーズは、これでひと段落しそうなので、今まで作ってきた棒グラフ、円グラフとも比較できるように、三種を混ぜて動くようにしました。イロイロな数値を入れて遊んでみてください。
さて、次は幾何学の世界に連れ込まれるとか・・・。
なにやら、怪しげな雰囲気が。。。 (  ̄。 ̄)σ・・・ コレか?
昨日の四角形の変形で、上の辺と下の辺を交互に美味く調整しながら変形を繰り返すと、画面の好きな位置に四角形を移動させることができる。
何かのゲームができそうなイメージが・・・。
いや、そんな感じがしただけですよ。
作りませんヨ、あたしゃ。
2009年10月7日(水)
台風急接近の中、何をやっているのでしょね・・・
関西に大型の台風が急接近の中、次なる課題が言い渡された。
こんな時に何をやってんだかね・・・。
次の課題は「フラッシュで三角形を動的に作る」だ。
パソコンの画面で三角形や四角形は、お絵かきソフトでも使えば簡単に作れる。でもそんな簡単なことでは許しておもらえないのがガネーシャの課題だ。ほんと怖いよ~。
〝フラッシュで動的に作る〟であるから、こちらから三角形の条件を入力すれば自動的に作られて画面に出るということになるはず。
課題には細かい指示が書かれている・・・・・・どれどれ・・・。
「任意の長さの3本の棒を画面に表示する。長さはそれぞれ自由に変更できるものとする。スタートボタンを押すと、一本を底辺にして残りの棒が内側に傾き、正確な三角形を拵えていくところを見せるべし」と書かれていた。
なぬ~。本当に動的なんすね。
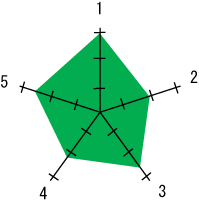
早い話がこいうこと・・・。

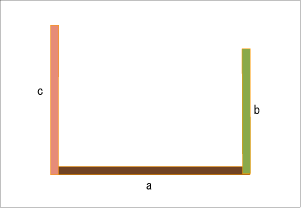
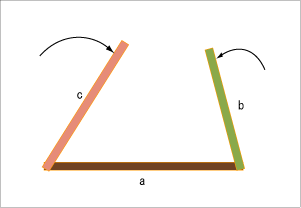
長さを任意に変えられる棒が横たわっている・・・と。

ひとつを底辺にして、残りをその両端に立たせる。
ここまでは、単純に棒を移動させるだけなので簡単。
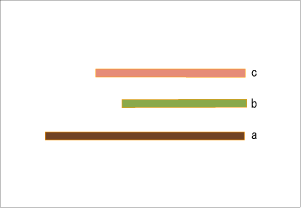
このあと、下記の絵のように両端の棒をゆっくりと倒していって・・・。

お互いの先端が接した位置で停止すれば三角形ができる。
絵で書けば簡単だけど、棒の長さは任意に変えられるので、倒れる角度は棒の長さで異なる。だから固定されたフラッシュムービーでは無理。
痛いトコを突いてきたなぁ~。今回の課題は・・・。

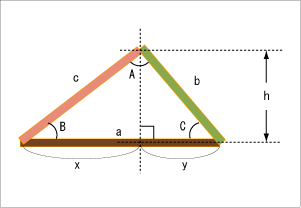
せめて高さの〝h〟だけでも分かれば、三角関数で角度〝B〟や〝C〟が求まるから、その角度まで両端の棒が倒れるスクリプトを書けばよいが・・・。それか〝x〟が分かれば三平方の定理(ピタゴラスの定理)で〝h〟が出てくるけど・・・・・。 ここで悩むこと半日。
フラッシュをスクリプトで動かすようになると、必ず出てくるのが三角関数とか三平方の定理。このあたりはほんとうによく使う。コレさえ覚えておけば、キャラクターを動かす時に重宝する。
でも、今回はどれも当てはまらないような気がする。
この絵をじっと見ていて何か思い出した。たしか学生の頃、数学の授業で見ていたような・・・。
なんだっけかなぁ?
とりあえず、本箱を引っかき回す。実は学生の頃に使っていた数学のノートを大事に保管してあるのだ。なんせ昔から進路をコッチ系にしていたので、高校生の時点でコッチ系の勉強は将来絶対に役に立つと思ってずっとノートを保管していた。
ちなみにコッチ系って、おねぇ系でも、オラオラ!系でもないからね。理数系のことだからね。
残念なのが、なぜ教科書も保管しておかなかったか、ですな。ま、ノートだけでも助かったけどね。
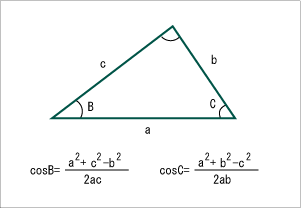
確かこんな図形を書いてあるページがあったはずと、何冊かめくっていくとありましたありました。〝余弦定理〟だそうだ。三十ん年ぶりに薄っすらと思い出した。
建築関係の設計をされている方なら頭に叩き込まれているんでしょうね。〝余弦定理〟や〝正弦定理〟は・・・。
今回は〝余弦定理〟が使えそう。

懐かしい公式っす。完全に忘れてました。
これで〝コサインB〟がでれば、アークコサインで角度が求まるぞ。
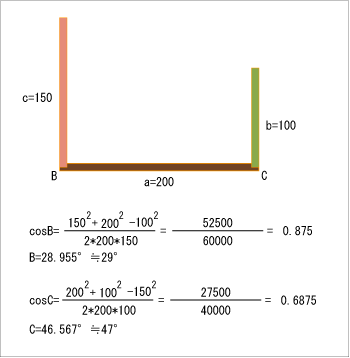
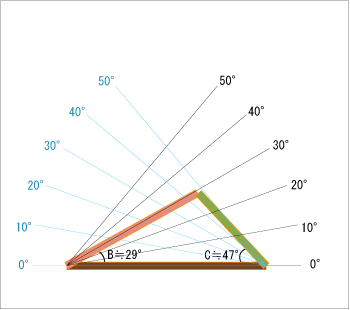
てなわけで、本当にそうなるかすぐにプログラムしたくなるが、今日は時間が無いので、とりあえずイラストレータ上で、単位をピクセルにした、a=200ピクセル、b=100、c=150の棒3本を下の絵のように置いて計算をしてみた。

両脇に立っている棒の底辺中心を回転の中心位置に設定して、計算結果の角度に傾けてみたのが次の絵。
10°ずつの目盛りを付けたので検証しやすいと思う。

だいたい合っていそうですね。
ここまでの工程をフラッシュでリアルタイムに作成して動かせば課題完了となる・・・だと思う。
実際にやってみないと分からないので、
まだ自信が無いのでした。 (TεT;)ぶぅ~
2009年10月10日(土)
秋晴れだというのに・・・
あ~しゃて。またまた3連休。
天気も最高。どっか行きたいねぇ~。
山ではアケビも栗も、いい感じに育っているんでしょね。
久しぶりに、北陸の奥地にでも行ってみたい気分・・・。昔は毎年、この時期は山ン中を歩いてたからね。
そっか。課題があったか・・・。
このあいだ、三角形の課題はアルゴリズムが完成したので、あとはコーディングだけ・・・。と安心していたら、どえらい課題がやって来た。
「立方体の自由回転」
※ Flash Playerのコンテンツは削除しました。
立方体を作ってマウスでクリクリ回転させるというもの。3D画像ですな。
かなわんな~。だんだんむずかしくなる。ついに重い腰を上げなくてはいけないのか・・・。
そろそろ、ガネーシャの課題をここで公表するには限界が来ている。実は、時期製品の制作ノウハウが見え隠れし始めているので、これ以上は表に出せなくなってきた。守秘義務ちゅう大人の都合ですね。
とりあえず、ノルマをこなして春を待とう・・・。
長い話ぢゃ~。 e(^。^)g_ ファイトっ! ぉ~。
2009年10月16日(金)
秋眠も暁を覚えず・・・
5日間もかかって、いまだにできない課題がある。
10~1100個までの任意の数の〝あるモノ〟を画面に出して、それをマウスで右から左へ移動させるだけのこと。ただし10個移動したら、ひと塊になって別の箱に自動的に入る。そして、その箱が10箱になったら、さらにそれが10箱入る別の大きな箱に移して整理されていくというもの。
コレがむずかしい。最初の単体のモノが10個や20個なら画面に入りきるので簡単に出来るが、100を越えると画面に入りきらなくなる。しょうがないので大きさを縮小して表示しなければいけない。
ここからややこしくなる。
モノを置くエリアに対してその数が多すぎる場合、それを綺麗に入れるためには一個の縮小率をいくらにすればよいか・・・。
さらに、モノの総数から10個入りの箱、100入りの箱の数が求められるが、その数によっては、それらもエリア内に入らないので縮小表示することになる。その時の縮小率はいくらになるか、このあたりが非常にややこしい。
再帰的処理か?とも思ったが、そうでもなさそう。逆ならそうなるかもしれないけど・・・。
今のところ面積を求めてそれを総数で割るという方法で縮小率を求めているが、10の塊、100の塊の挙動がうまくいかない。
うまくいかないと、イライラしてくる。イライラすると頭が廻らない。頭が廻らないとやる気が起きない。やる気が起きないとすぐ寝てしまう。
寝不足解消には、むずかしい問題を解くことですら・・・ぶははは。
もう寝たれ! ( ̄∇ ̄!)
2009年10月25日(日)
タコ・・・
タコっていっても茹でたら真っ赤になる、明石名産のあの蛸ではない。同じ道具を持ち続けると手や足の皮膚が硬くなる現象。例えば鉛筆ダコのこと。
誰でも学生時代は鉛筆ダコのひとつやふたつはあったはず。
でも、それが無くなって何年も経つね。 ε=( ̄。 ̄;A フゥ…
鉛筆ダコが無くなったからって、ノスタルジックになっている場合ではない。
鉛筆ダコが無くなって、その後に発見したのが、〝マウスだこ〟あるいは〝キーボードだこ〟・・・。
うそぉ~。といわれそうだけど、数年前に発見した。手首の間接の手のひら側。ようするに陽に焼けない方。その一部分の皮膚が硬くなって〝タコ〟状態に・・・。
よく観察してみると、キーボードやマウスを操作する時、そこが常にテーブルに当たっているでしょ。だからタコになっている。
それに気がついたのが数年前だった。別に痛くもなんとも無いが、すこし気持ち悪いし人に説明するのも恥かしいので、その部分が当たる場所に、枕のようなものが付いたマウスパッドに替えたらすっかり完治していたことに、今日気が付いた。
だから、何やねんといわれれば見も蓋も無いお話でした・・・。
人よりタコさんパソコンに向かってるからやね。
ぶふふふ。 (* ̄ー ̄)ふっ


Copyright(C) 2004 D-Space Keyoss.
All rights reserved.