お品書き
- ・ 初めてのCINEMA 4D Lite
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
マテリアルと投影法 その2 【投影法】
2025年12月: 改稿しました戻る デジタル降魔録へ 次へ
『PE2』のロゴ(pngデータ)が入ったマテリアルをオブジェクトに適用するときに【投影法】を『UVWマップ』から『平行』にするととてもきれいにマテリアルが貼られたことに疑問を持った方も多かったと思います。
2D描画ソフトである After Effects (AE) や Photoshop (Ps) には存在しない、この【投影法】という概念。当時の私にとっても、非常に理解しがたい "謎" の一つでした。
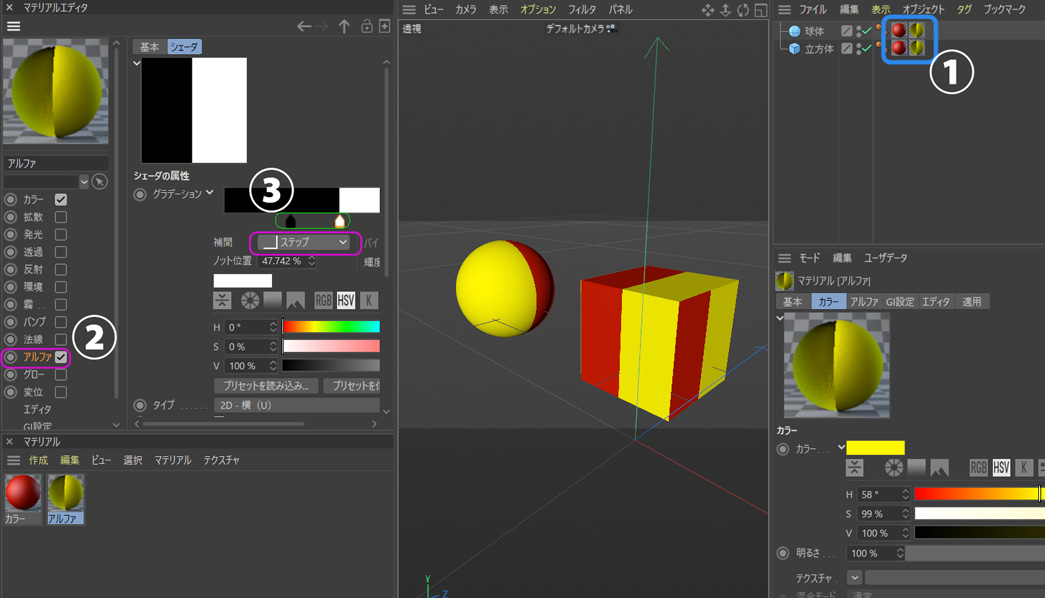
前回にも出てきましたが、もう一度この写真を見てください。
グラデーションの範囲を動かすと(③の白い三角部分)、球体は周囲をひと塗りされていくのに、立方体は 6つの面で同時に塗り幅が変化します。これは一体、中で何が起きているのでしょう。
当時、ネットで調べてもそこには "投影法の『球』は、マテリアルを球体に包むように貼る方法です" といった、当たり前のことしか書かれていませでしたし、実際に試してもそのとおりになるだけです。漠然として、何を言いたいのか 3Dに慣れていない人にとっては意味不明で、 "だからなんだよ?" という疑問ばかり膨らんでしまうのです。
AEなら平面だろうと円形だろうと『レイヤーに置く』だけですが、3Dは視点を 360°動かせる "立体という彫刻" に対して、どうやって光の絵を焼き付けるか、ちょうどプロジェクションマッピングの概念と同じかもしれません。
このような形態ですので、文章や静止画の説明だけでは、各投影法が持つ『空間的な法則性』が見えてきません。そこで、ここでは "動き" を取り入れた実験を通して、投影法の正体をあぶり出してみたいと思います。
【動画で見る "投影法" の正体】
ここからは、実際に3D空間の中でテクスチャがどのように "投影" されているのかを、動画で確認していきましょう。
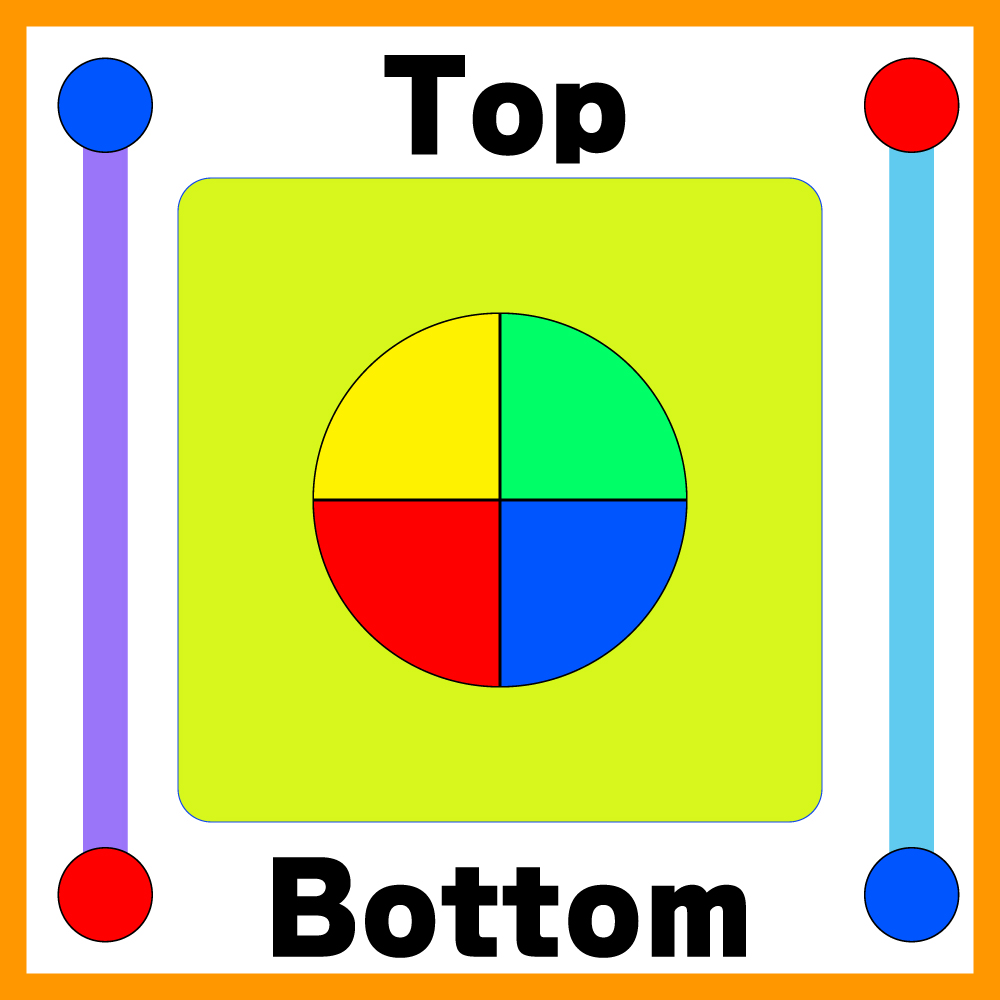
基準となるイラスト画像を形と大きさの異なるオブジェクトにそれぞれ貼り付け、その上から前回学んだ【アルファ】チャンネルを重ねています。そのグラデーションスライダーを動かしてアルファの値を変化させることで、下地のイラストがリアルタイムに塗られたり、消えたりしていく様子を可視化しました。
映像から得られる情報量が多いので、まずは以下の 3つの注目ポイントを意識しながら観察してみてください。ここを重点的に見ることで、投影法の法則性が見えてきます。
① オブジェクトの形状による違い
同じ貼り方(投影法)でも、球体、円柱、立方体で "絵の現れ方" がどう変わるか。
② オブジェクトのサイズによる影響
同じ形のオブジェクトでも、それ自身の大きさによって、テクスチャがカバーする領域がどう変化するか。
③ 歪みのパターン
投影法の種類によって、画像のどの部分が、どのように引き伸ばされたり歪んだりしているか。
最初は投影法の『球』です。
なぜ球体である『PE2』のロゴが最初うまくいかなかったのか、そのヒントがここにあります。
『球』では、イラストが北極や南極に向かって絞られるように歪んでいます。このゆがみを逆算したイラストにすると、前回の『PE2』の目玉のように丁度良い絵になるはずです。
続いて『円柱』です。
テクスチャ画像が円柱に貼られるように処理さています。球体であろうが立方体であろう横から巻き付けるように貼られて、中心から外側へ向かって歪んでいきます。
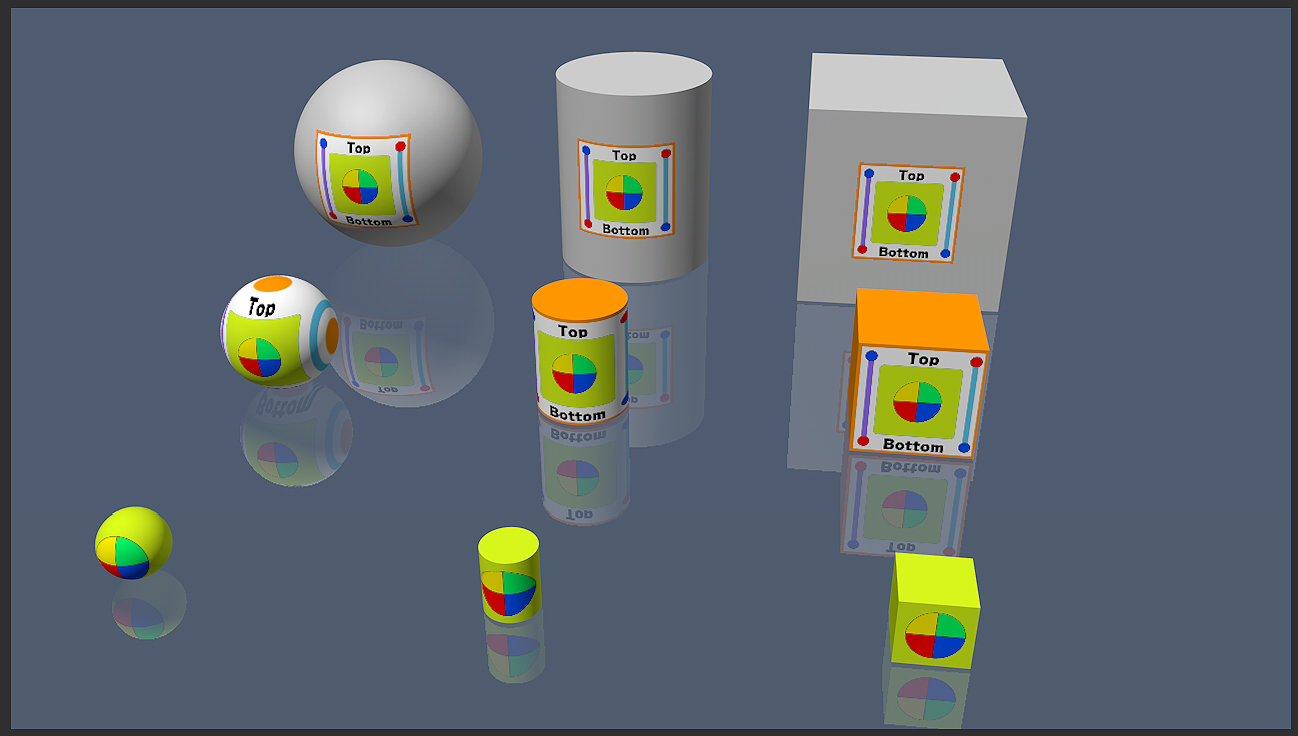
次は『平行』です。
オブジェクトの形状により色々ですが、正面からそのまま平行に、スライドを映すプロジェクターのように『板状になった映像を真っすぐ当てている』というイメージです。
よく見ると、立方体の中間サイズのものだけが前面と背面にテクスチャ画像がドンピシャリとハマっています。これについては後述します。
今度は『立方体』です。
立方体の各面に同じテクスチャが貼られています。グラデーションの動きも同じで、球体や円柱など異なる形状にこれを用いても、四角く塗られていくのが見て取れます。
『正面』です。
何んと表現していいのか。どういうシチュエーションでこの貼り付け方を使用すればいいのか、一瞬、プロジェクションマッピングを想像しました。
最後に、これが一般的と言われる『UVW マップ』です。
『UVWマップ』では、球は球体に合わせて、円柱は円柱、立方体も立方体に合わせて貼られていますし、どのサイズでも完全フィットしています。
ではまとめましょう。
投影法の違いを理解した反面、"平面の画像を立体に完璧に貼ることは、ほぼ不可能だ" と悟られたかもしれません。強引に貼れば必ずどこかに歪みが生まれます。
となれば、UV展開のできない C4d Lでは、地球儀のような地図を作ることはできないのでしょうか?
答えは半分 "Yes" で、半分は "No" です。
メルカトル図法の地図を思い出してください。あれは球体の情報を平面に広げた際、北極や南極周辺を無理やり引き伸ばしています。UV展開ができない以上、人間が最初からその歪みを計算して絵を描くのは、至難の業です。
実際、『UV展開』ができるアプリでも平面に変換する段階で、どこかにシーム(継ぎ目)ができます。この継ぎ目を目立たない場所に隠すのもテクニックだそうです。
しかし、あきらめるのはまだ早いです。少し知恵を絞れは完ぺきではないにしろ、ある程度の品質の物は作れます。それが前回登場したロボットの『PE2』です。あれを思い出してみてください。球体のボディをしている彼には眼の周りに黒いバイザーのようなものがあり、胸にはオレンジ色の帯、その周りに緑のタイルアレイが並び、背面にはメンテナンス用のフタが描かれていました。
このボディ用のテクスチャを一枚の画像で作成するのは不可能でしたが、個々にパーツ分けしてボディに貼り付けて完成させています。
不可能だと思われていた地球儀だって、この方法を使えば完ぺきではないにしろ、立体の地球儀が完成するはずです。いや、完成しています。これがそうです。
【投影法】をうまく選ぶと、なるべく歪みの少ないものができることが分かりました。さらに、どうしてもうまくテクスチャが貼り付かないときは、個々に細かく分割して厚みの少ない立体物にして、それにテクスチャ画像を貼ってから組み立てることで、ほとんど歪まないものができることも理解できました。
今回の実験で最も相性がよかったのは『UVWマップ』と『平行』だったのを覚えておられるでしょうか。この二つ(それ以外もケースバイケースで使いますが)だけでも自由に使えるようになれば、あとは知恵と努力で問題は解決していくと思います。
ではなぜ『UVWマップ』はあらゆる立体物に対してフィットしたのでしょう。
この理由は、空間上の座標(X, Y, Z)を持つ頂点の集まりを『画像(テクスチャ)のどこを参照するか』という 2次元の座標(U, V)を紐付けたデータを利用しているからです。
ですので、プリミティブ(あらかじめ準備された立方体)では、そのマップが正しく利用されてきれいに貼られますが、任意に作った形状では、複雑になるほどにそのマップの誤差が大きくなりゆがみや伸びたりする原因となっています。
ただし単純な形状のものにはこの『UVWマップ』の自動フィット機能が、強力に後押しをしてくれますので、テクスチャを貼るときの基本は、まず『UVWマップ』で試してみるのが得策です。
それでも歪みが大きく、思ったものにならないときには、『平行』が生きてくるのです。
次の章では、その『平行』をさらに探ってみることにします。
その前に予習的な説明を追加させてください。投影法を選択するパネルにある他のパラメータの中で重要なのは、【タイリング】と【オフセット U,V】そして【サイズ U,V】です。
【オフセット U,V】そして【サイズ U,V】は『PE2』の目の位置を動かすときに使っています。ようするにマテリアルタグの表示位置や、大きさなどを調整する場所です。残った【タイリング】ですが、これは貼りつける面に隙間なく貼っていくという機能です。しかし、使い方によってはこの【タイリング】をオフにする必要に迫られることがあることを憶えておいてください。
投影法の【平行】を深掘りする
一つのテクスチャ画像で、一気に全体に貼り付けるのは、C4d Lでは困難を要すると悟った後ですが、その救世主がこの投影法【平行】です。
先ほどの実験動画を思い出してください。まるで外側からプロジェクターで光を当てたように、あらゆる立体物に対してテクスチャ画像が描かれていました。
ここで、もう一度【平行】の実験映像を一時停止して、オブジェクトの "サイズ" に注目してください。 中間のサイズはほぼ完璧にフィットしていますが、小さいサイズは画像の一部しか映っておらず、大きいサイズには何枚も画像が連続で貼られています。これは、属性マネージャの【タグ】タブパネルにある【タイリング】がオンになっているからです。
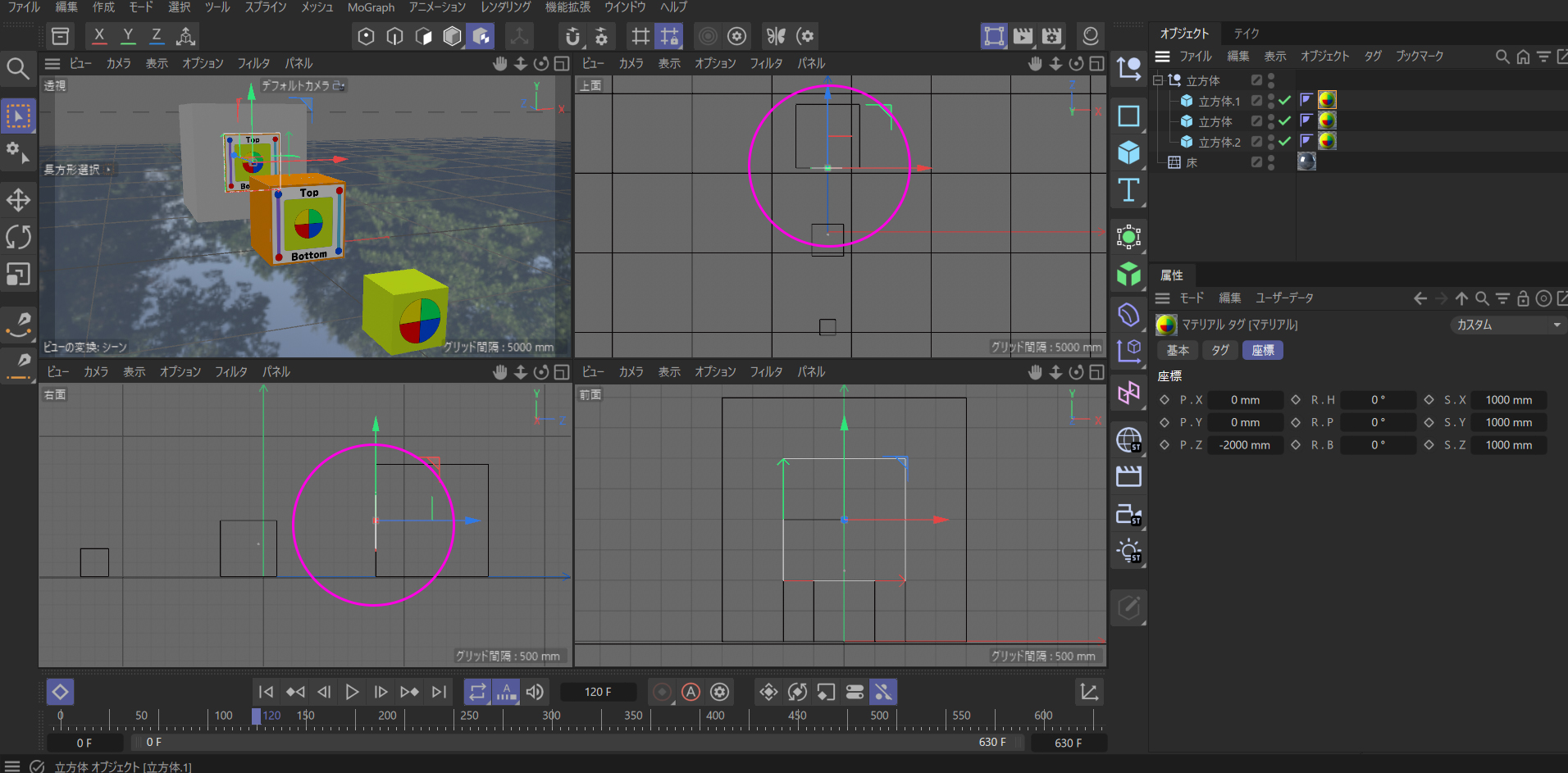
次の図では、【投影法】を『平行』に設定、【タイリング】はオフです。さらに【アルファ】チャンネルを利用したマテリアルは削除して、一つのマテリアルだけが貼られています。
同じテクスチャ画像を貼っているにもかかわらず、このサイズの違いは何でしょう。属性マネージャの【タグ】タブパネルにある、【サイズ U,V】を見ると、どれも『100%』を示しています。サイズは同じなのに、見た目がまちまちです。どう考えてもこれとは別に『投影される光のサイズ』を決めている場所があるはずです。
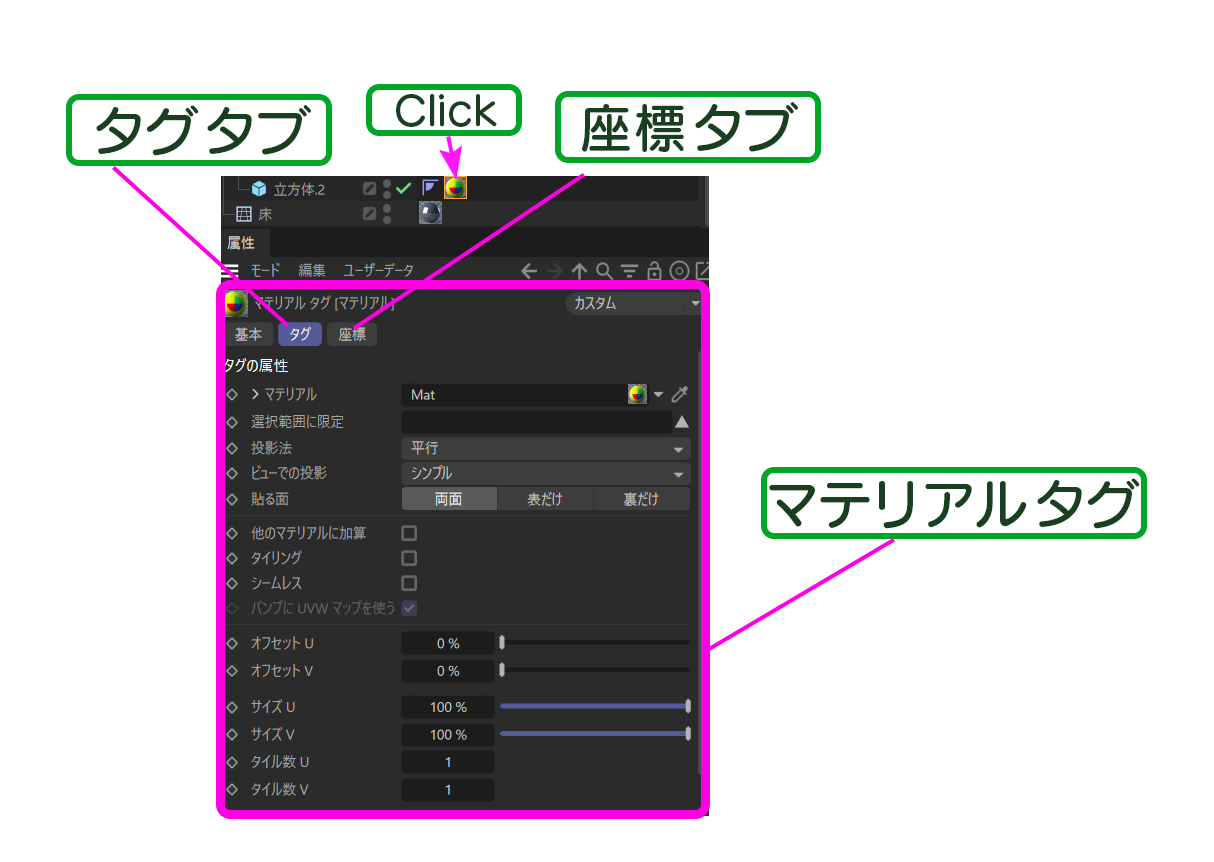
それが、同じ【テクスチャタグ】パネルにある【座標】タブです。
【脳内キャッシュをクリア】
先ほどから "タグ" や "タブ" というややこしい言葉が出てきていますので、ここで整理しておきましょう。この用語の混乱こそが、3Dソフトを難攻不落に感じさせる一因かもしれません。
【タグ(Tag)】
オブジェクトマネージャ(OM)の右側に並んでいるアイコンそのものです。これをクリックすると属性マネージャにも【マテリアルタグ】と表示されます。
【タブ(Tab)】
属性マネージャの中に現れる複数の項目を切り替えるためのボタンです。
これまでの説明で触れていた【サイズ U,V】などは、この【タグ】タブの中にあります。ここでの数値は、投影されている画像に対する "相対的な比率" を調整する場所です。
では、根本的な数値、"実寸" や "位置" を司っているのはどこか? それが、隣にある【座標】タブです。
マテリアタグの【座標】タブに切り替えました。
見慣れたオブジェクトの座標設定と同じ項目が並んでいますが、よく見てください。スケールの単位が『1000mm』という具体的な数値になっています。
さらに、エディタビューで 3Dギズモ(3Dアイコン)を動かしてみると、オブジェクトは動きますが、位置【P.X、 P.Y、 P.Z】の数値がまったく動きません。「壊れているのか?" と思うかもしれませんが、実はこれ、【テクスチャモード】専用の属性マネージャに切り替わっている証拠なのです。
【テクスチャモード召喚】
どうやって操作するのか。
簡単です。モード切替アイコンをクリックするだけです。
頻繁に使っている【モデル】モードアイコンの右隣にあるアイコンを押すと、テクスチャの制御モードに切り替わります。
《注意》
【投影法】に『UVWマップ』を利用しているときはテクスチャモードが使えませんので、注意してください。
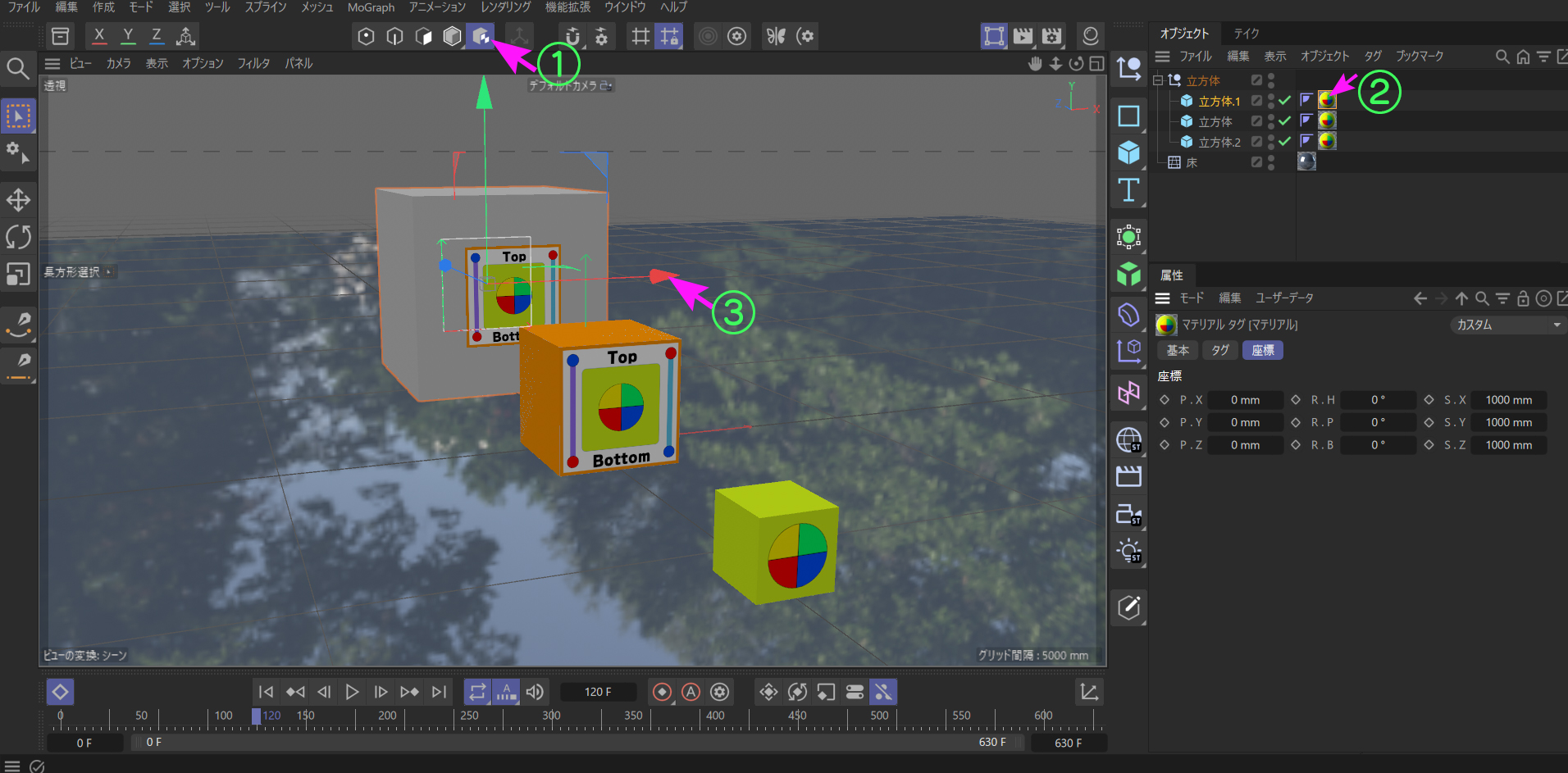
『①』で【テクスチャ】モードに切り替えて、『②』で目的のマテリアルタグを選択クリック、『③』の 3Dギズモを動かすとオブジェクトではなく、『マテリアル』が動きます。
動かすたびに、属性マネージャの数値がリアルタイムに変化するのが確認できるはずです。
となると、隣の【R.H、R.P、R.B】は角度?
そのとおりです。角度も変化します。変化させると投影法の『平行』を司っているプロジェクタ(みたいなもの)の角度度が変わるので、投影されているテクスチャ画像の向きも変化します。
ここで聡明な方は気づいたでしょう。投影法を『平行』にした際、絵が消えたり、変なスジだらけになったりする原因は、"投影角度が貼り付け先の面に対して正しく向いていなかったから" なのです。
ワタシはこれを(勝手に)シール効果と呼んでいます。投影法の『平行』とは、窓ガラスにシールを貼るようなイメージです。ガラス面に対してシールを真っ直ぐ向けないと、絵は正しく映りません。角度がズレればグチャグチャになり、回転させれば斜めに貼り付きます。 まさに、"動かせるシール" そのものです。
ちなみに『UVWマップ』でも同じことが言えますが、マテリアルモードでは動かすことができません。動かすことができるのはマテリアルタグの【オフセット U,V】だけですし、貼る先が曲面をもっていたり、複雑な形をしているときは『平行』のほうが有利です。『PE2』のロゴは『平行』にしたほうがきれいに貼られたのを思いだしてください。
では先に進めます。
次の写真を見ていて。気づいたことはありませんか?
大きいサイズのマテリアタグを選択して、ギズモを動かすと、動かした方向にテクスチャ画像が動くのですが、そのとき一緒に "白い四角い枠" が動いているのが分かります。そのまま立方体の外まで移動させると、テクスチャ画像は見えなくなりますが、その『枠』だけは遠くへ離れていきます。
この『白い四角い枠』が、プロジェクターが映し出している光の範囲(マテリアルのサイズと位置)の正体です。
このギズモによる調整は、他の投影法(円柱、立方体、球など)でも可能ですが、これらは属性マネージャにある【サイズ U,V】や【オフセット U,V】の数値が複雑に連動するため、初心者には少し理解しづらい部分があります。 それに比べ『平行』は、まさに "位置合わせ" という言葉がぴったりなほど直感的に操作できるのが利点です。
興味のある方は、ぜひ他の投影法でもマテリアルがどう動くのか実験してみてください。その際、【タイリング】をオフにするのがポイントです。タイリングがオンだと画像が隙間なく敷き詰められてしまい、変化が分かりにくくなるからです。
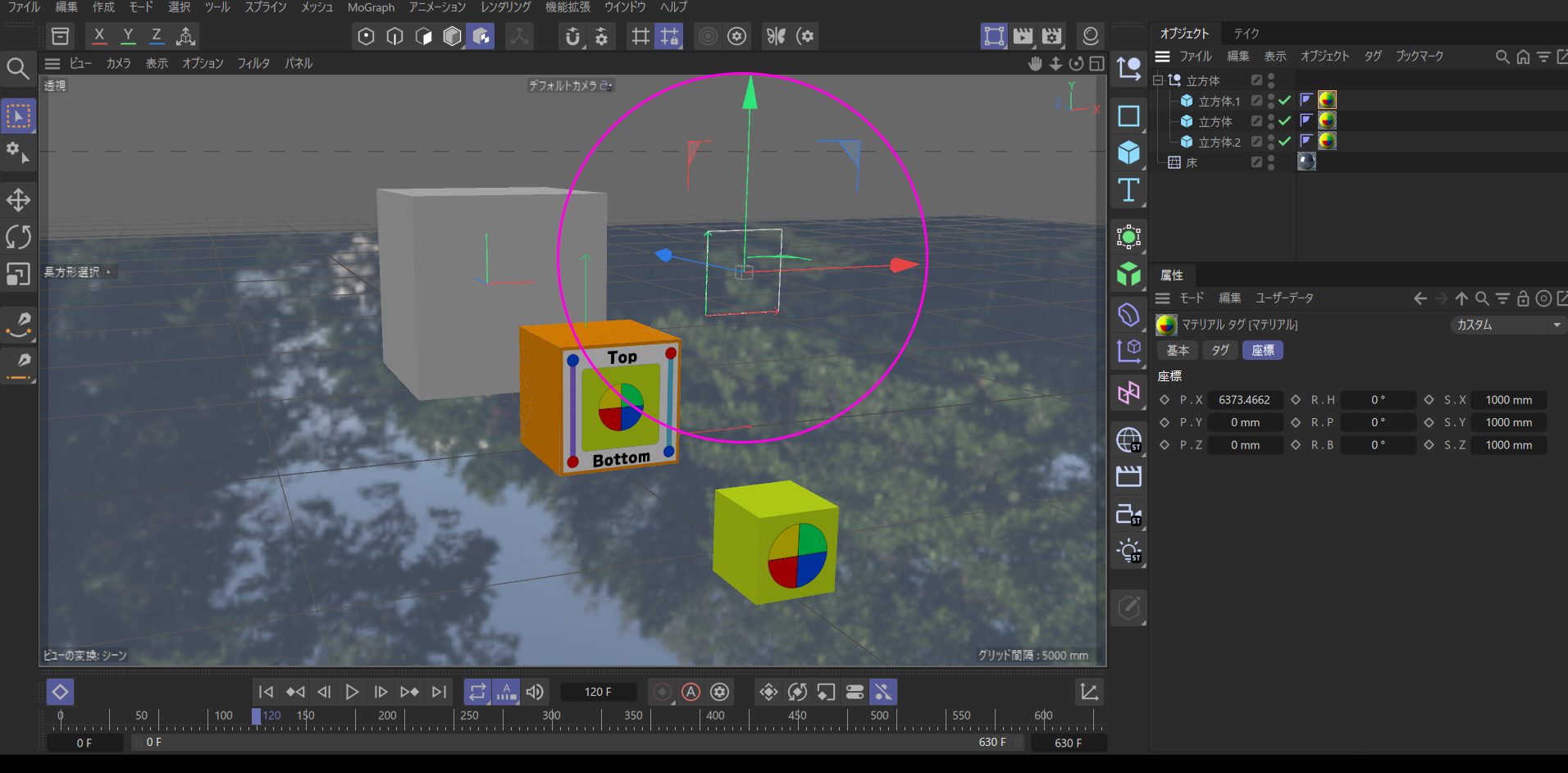
もう一度、【テクスチャ】モードに切り替えた直後の写真を見てください。
ちゃんと白い枠が見えていますが、テクスチャ画像とは少しずれた位置に見えています。この理由を正しく知っておかないと、狙った場所に正確にマテリアルを貼ることはできません。
思い出してください。初めて複数のメッシュオブジェクトをその上に重ねていく練習したときのことを……。
4面ビューを使った途端に作業が劇的に楽になって、簡単に重ねることができました。あれと同じです。マテリアルの正確な位置を把握するのにも、やはり『4面ビュー』の力が必要不可欠です。
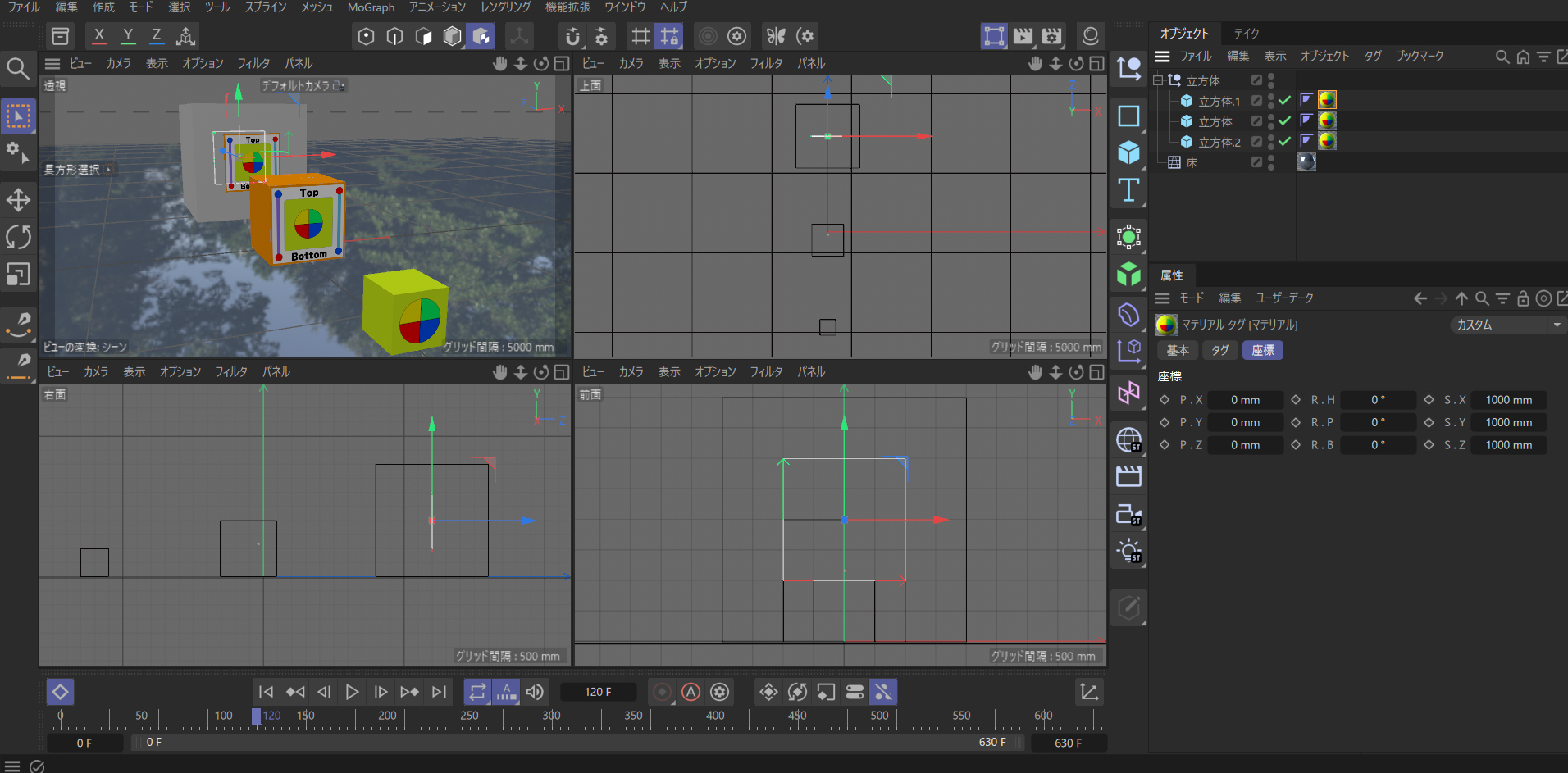
今の状態を 4面ビューで見てみましょう。
写真のように、どのビューを見てもマテリアルの枠が立方体の "正面" に対して正しく平行になっています。 不思議なのは、枠が表面ではなく立方体の中央あたりに埋まっているのに、絵はきれいに投影されている点です。
これは、投影法の『平行』は "無限遠からの平行光線" のようなもので、『真正面から奥へ向かって、減衰することなくどこまでも光が届く』という理由からです。
ただし、この光が届くのはそのマテリアルを設定したオブジェクト(ここでは立方体)の中だけです。すぐ後ろに別のオブジェクトがあっても、そちらまで絵が突き抜けて映ることはないので安心してください。
《注意》
同じオブジェクト内であれば、箱の裏側にも光が突き抜けて描画されます。これを防ぐ方法はこのページの最後に掲載しています、こちらをご覧ください。
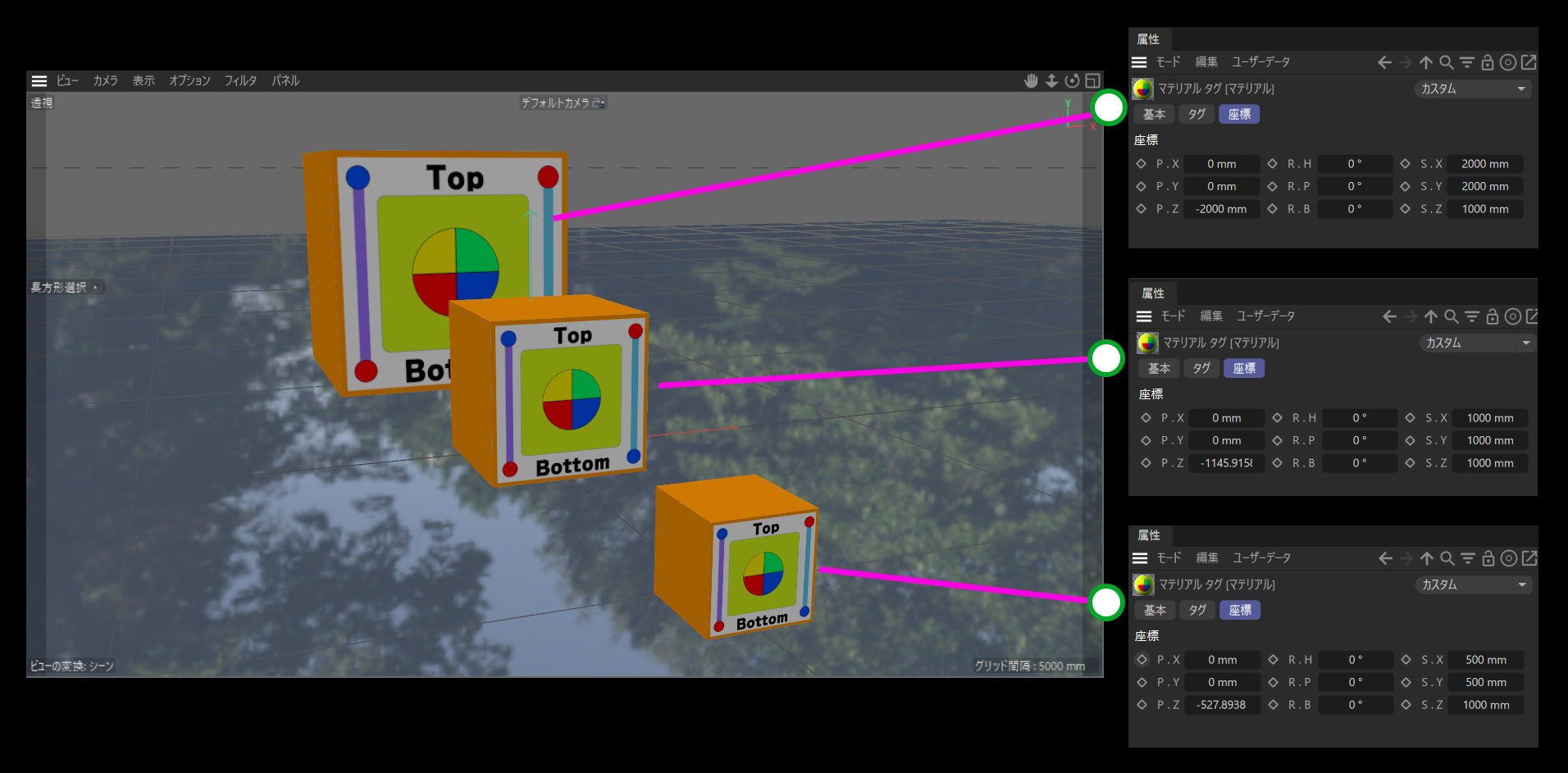
とはいえ、マテリアルが内部に埋まっているのは精神衛生上あまりよくないので、ワタシはこのように表面へと移動させます。
上の写真を見て、何か気づきませんか。
マテリアルの【P.Z】の数値が『-2000』になっています。
何を隠そう、この『2000』という数字こそ、この大きい立方体の Zサイズが『4000』であることの証拠です。中心から表面までの距離がちょうど『2000』。座標にすると (X,Y,Z)=(0,0,-2000) です。つまり、オブジェクトの寸法と、マテリアルの座標が完全に一致しているのです。
パズルのピースが次々とハマっていくような快感を覚えた方もいるかもしれません。 では、さらにもう一つの大きな謎を解き明かしましょう。
次は投影されるサイズの謎です。
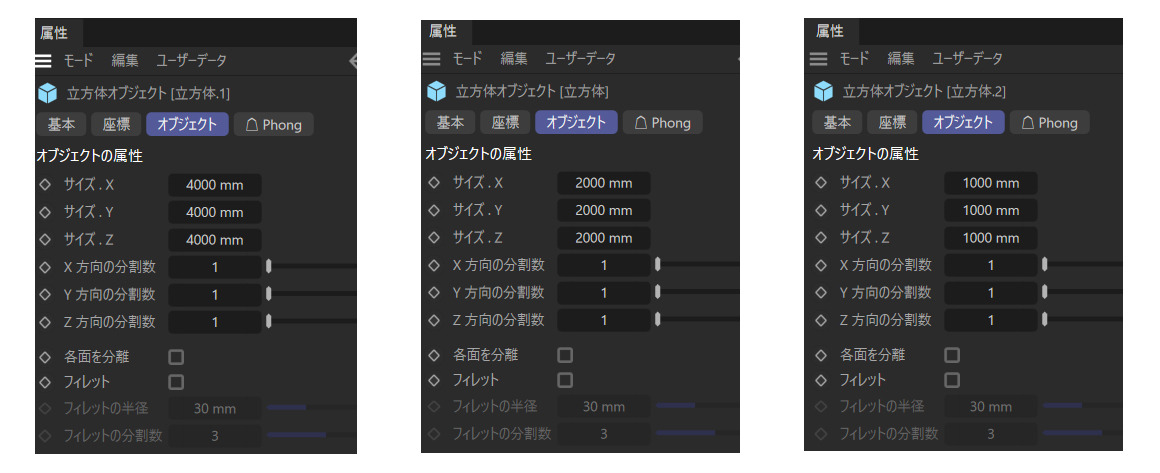
上の写真で見ると、真ん中の立方体のテクスチャ画像がどんぴしゃりのサイズで、他は異なっている、ということは先に書かせていただきました。この理由を解く前にこの三つのオブジェクトとしての大きさをを知らせておきます。
奥行、高さ、幅はすべて同じで、大きいほうから『4000』、『2000』、『1000』です。
もうピンときましたね。先ほど確認した【座標】タブのスケール値と深い関係があります。 投影法の『平行』は奥行きを無視しますので、注目すべきはスケール値の "X(横)" と "Y(縦)" です。真ん中の立方体にピッタリだったときのスケール値は『1000mm』でした。
これが、『1/2の法則』です。
実は3Dソフトの世界では、常に物体の "中心" を基準(0地点)として計算されています。
【座標】タブのスケール値に表示されている『1000mm』とは、中心から "右に1000mm" 、"左に1000mm" 、合計2000mmの範囲を投影しなさいという指示になるのです。
ただし、現時点ではこの数値はマテリアルが作られた際に、自動的に入るデフォルト値です。それが『1000』だったというだけですが、偶然にもオブジェクトのサイズが『2000』だったので、
1000mm + 1000mm = 2000mm
だから、2000mmの立方体にドンピシャリとはまったわけです。
4面ビューでマテリアルを表面に移動させたとき、座標が『-2000』になったのも同じ理由で、厚み『4000mm』の立方体の中心から、表面まではの距離はちょうど半分(1/2)の『2000mm』だからです。
すべての数値が "中心からの距離" で計算されていると分かれば、もう迷うことはありません。【平行】でマテリアルを貼るときは、オブジェクトの縦横サイズの『1/2』を入力する。これさえ覚えておけば、狙ったサイズでピッタリハマることになります。
《補足》
マテリアルの投影サイズが正しくても、使用する画像(テクスチャ)自体の縦横比(アスペクト比)がオブジェクトと合っていないと、絵は歪んでしまいます。 ただし、マテリアルのサイズ数値(mm)と、画像のピクセル数(px)を厳密に一致させる必要はありません。C4d Lは、画像の縦横の比率さえ合っていれば、設定したマテリアルサイズ内に自動的にフィットさせてくれるからです。注意点として、画像があまりに小さいと投影時に解像度が不足し、ボケた仕上がりになりますので注意が必要です。
これで投影法の『平行』が自由自在に操れそうでです。マテリアルの投影されるサイズを、オブジェクトのサイズに調整すればいいだけです、早速やってみましよう。
大きい立方体は縦横の大きさは、それぞれ『4000』ですから、マテリアルの縦横を『2000』と『2000』に、中間サイズのマテリアルサイズは『1000』と『1000』、そして小さい立方体は縦横が『1000』ですから、マテリアルはその1/2の『500』と『500』。
ご覧のように、テクスチャ画像がすべてぴったり収まりました。
【マテリアルが裏面に投影されるのを防ぐ方法】
もっとも簡単なのは【マテリアル タグ】の【タグ】タブにある、【貼る面】を『表だけ』に切り替えます。その結果、思ったのとは別の面が消えたときは『裏だけ』を選べばいいと思われますが、残念ながら Lite版では『裏だけ』ボタンは機能してくれません。もし対称オブジェクトを 180°回転しても都合が悪くならないのなら、素直に回転させて、【貼る面】を『表だけ』にします。
180°回転できないけど、対称オブジェクトが単純な形をしている場合は、厚みのほとんどない対称オブジェクトと同じ形をした【平面】を目隠しとして、ごまかす方法がとれます。例えば、上の写真のような【立方体】なら裏面と同じサイズで厚みの無いグレーの『四角形』で覆ってしまえば、裏面のテクスチャ画像は見えなくなります。なんだかインチキ臭いですが、簡単で効果的です。
180°回転できないうえに、対称オブジェクトが複雑な形をしている場合は、究極の方法であるポリゴン化を推奨します。詳しくは【好きな場所に好きな画像を貼る】で、まとめていますのでご覧ください。