初級編 ▼
- ・ 最初の一歩
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
リアルな提灯を作ろう
画像はクリックすると拡大されるものもあります。戻る デジタル降魔録へ 次へ
略語は以下のとおりです。
ほんのり赤い光が宵闇を照らす提灯。昔から日本の夜を優しく彩ってきた提灯ですが、今回はこれを 3Dで再現しようと挑戦してみました。

提灯自体の構造はとても簡単で、だいたいが円筒形をしており、その上下には『加輪(がわ)』と呼ばれる丸い枠のようなものがはめられています。
他にもそれ自体をぶら下げておく金具が付いている程度で、C4d Lでも簡単にモデリングできると思います。
しかしそれをリアルに再現しようとなると、なかなか骨の折れる作業となりました。
何が難しかったか……。
まず淡い光が漏れるように広がる様子です。提灯は暗闇の中で灯ってこそ提灯だと呼べるのではないかと思っていますので、ぜひとも光らせてみたいです。
意外と苦労したのが、提灯を丸く膨らませる『骨』と呼ばれる筋状(すじ)のもの。丸い筒に筋が入っていないと提灯らしからなぬ物体になってしまいます。
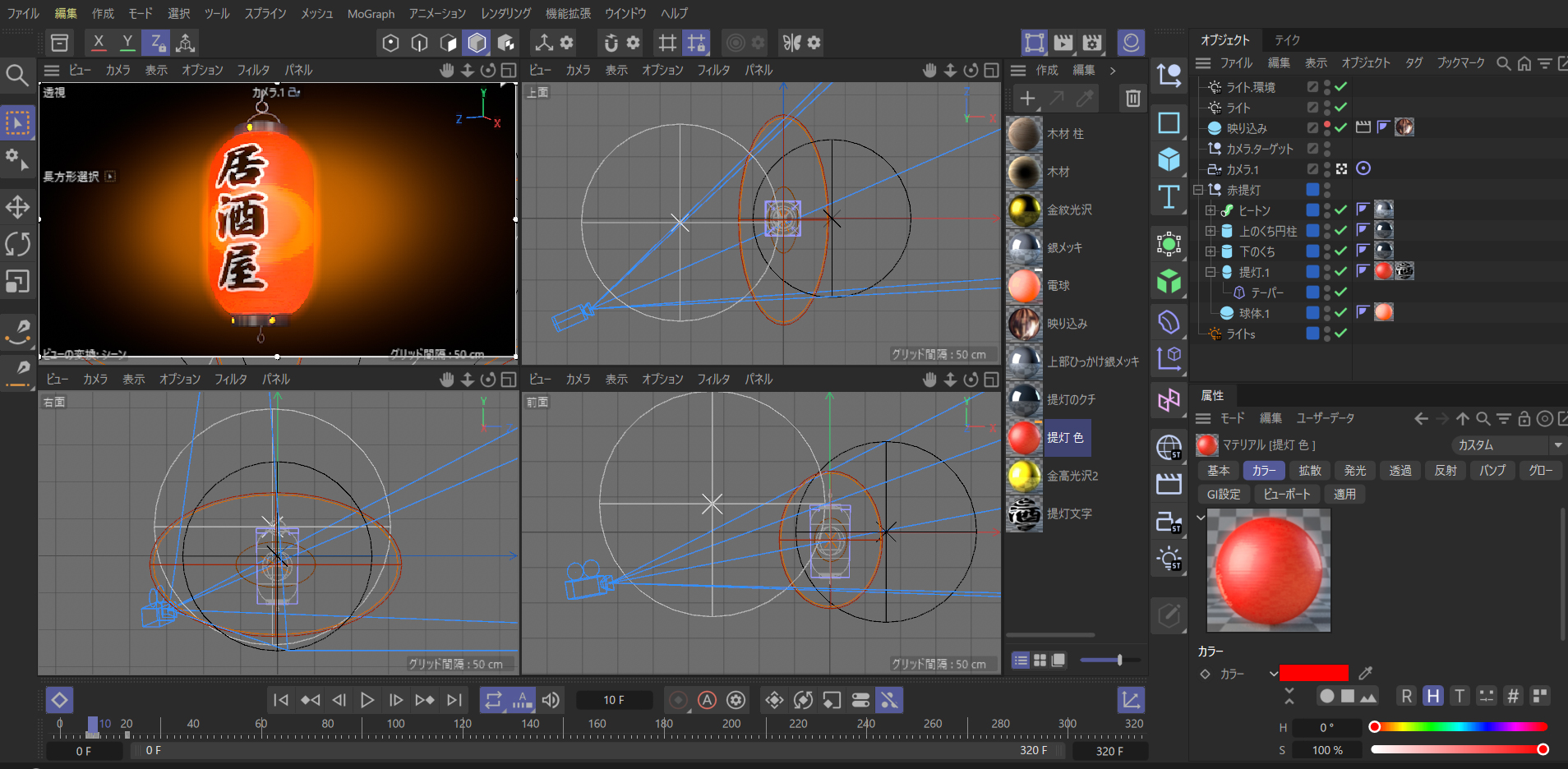
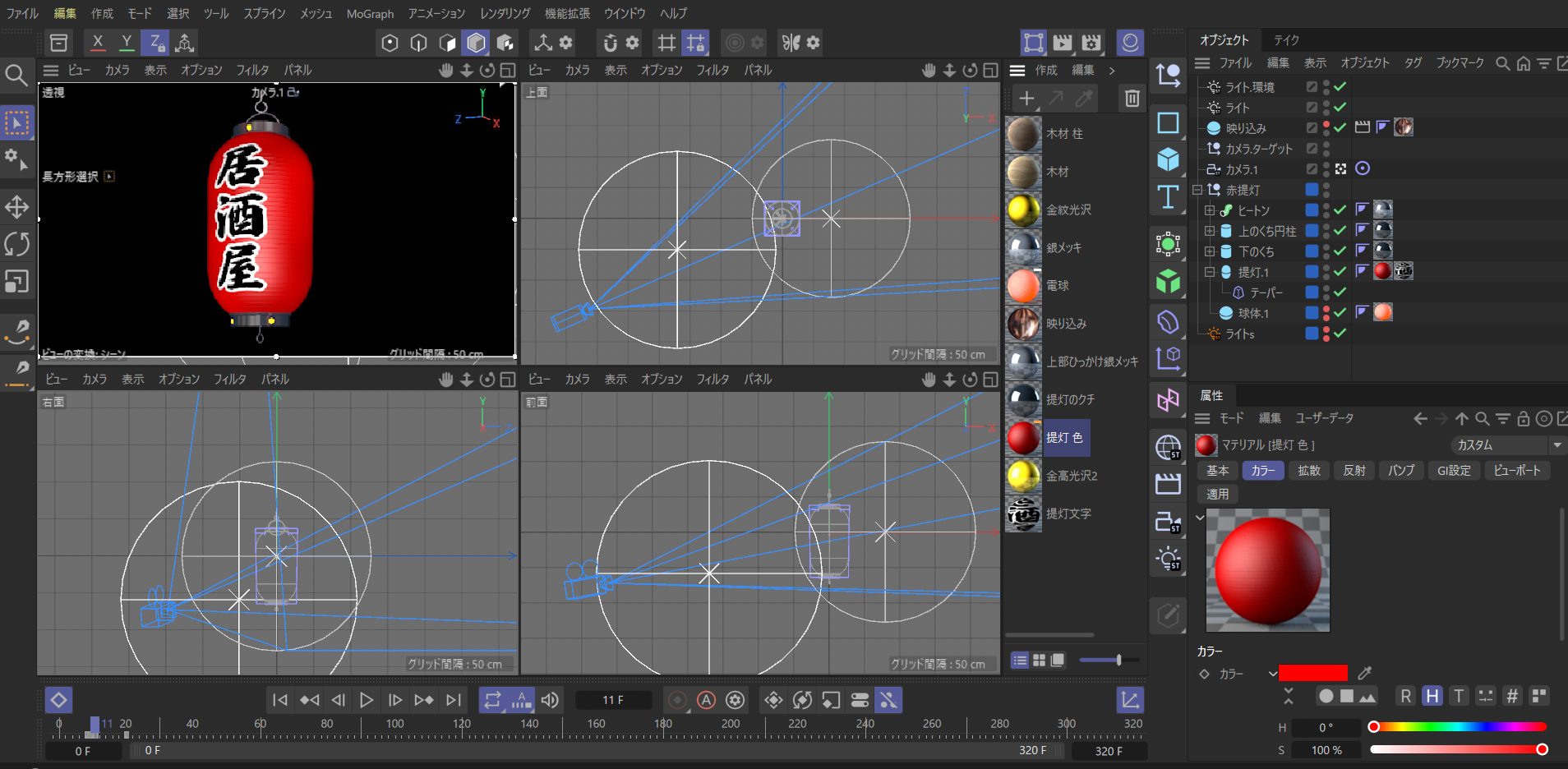
それではまずは概略から。
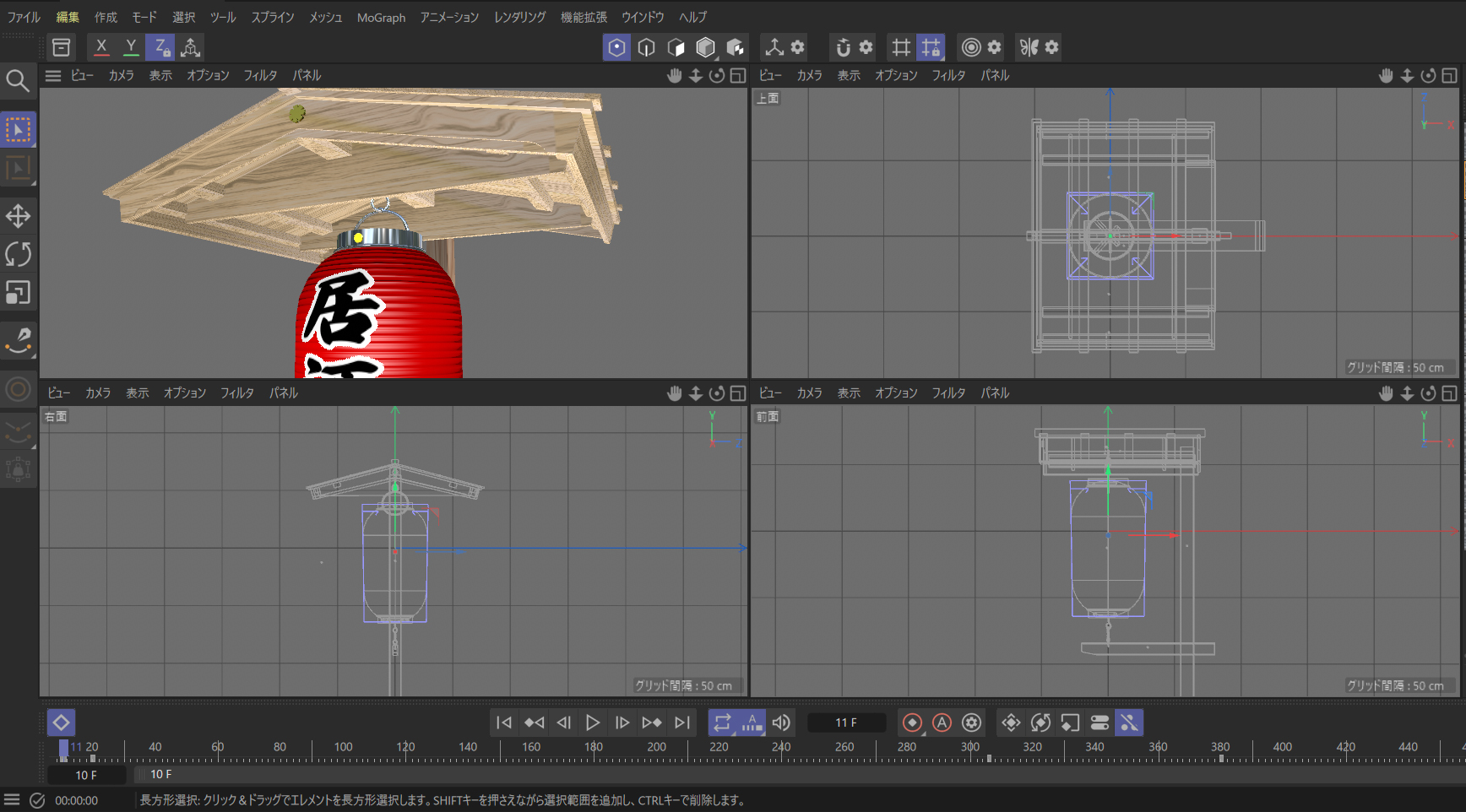
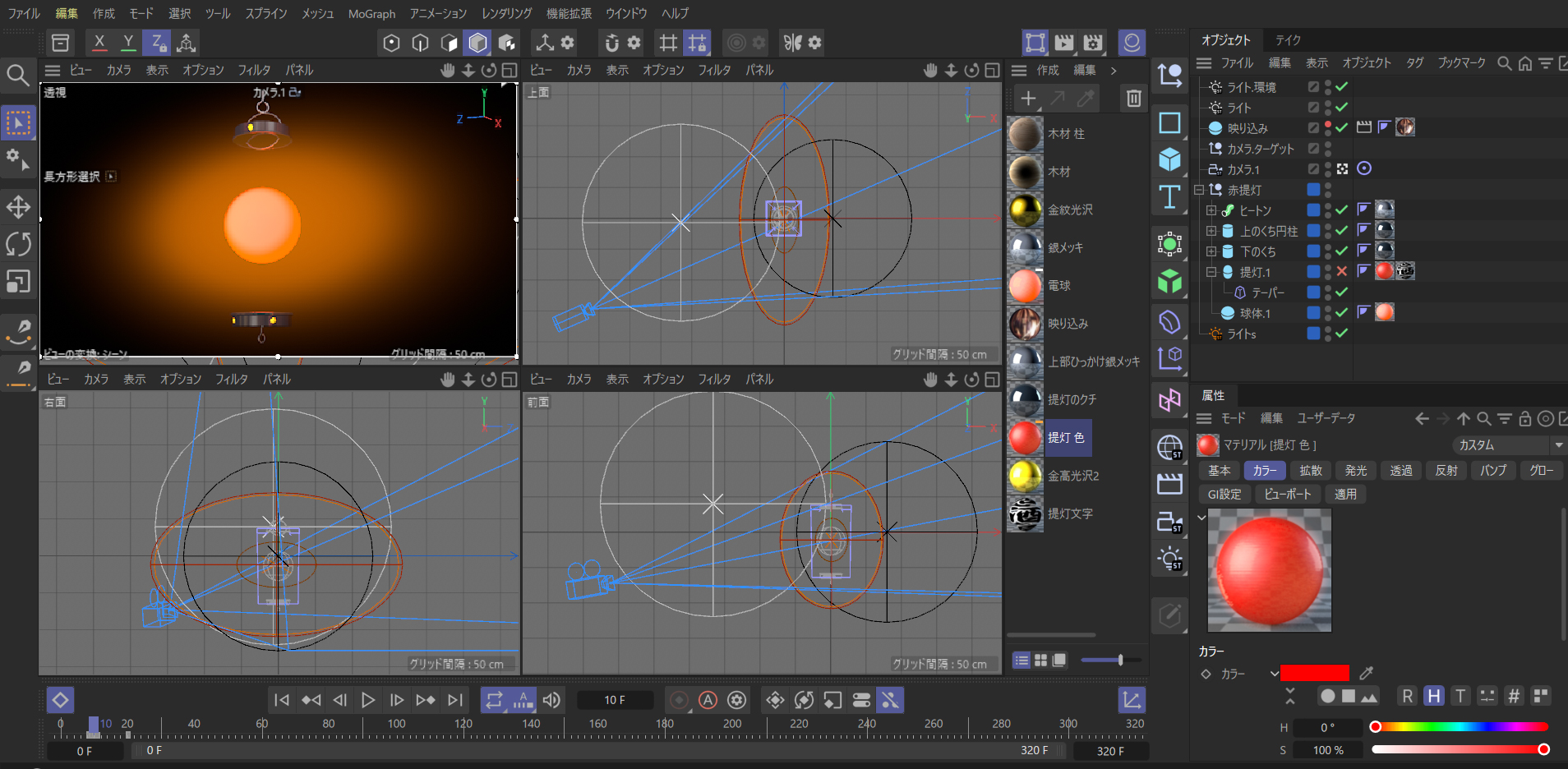
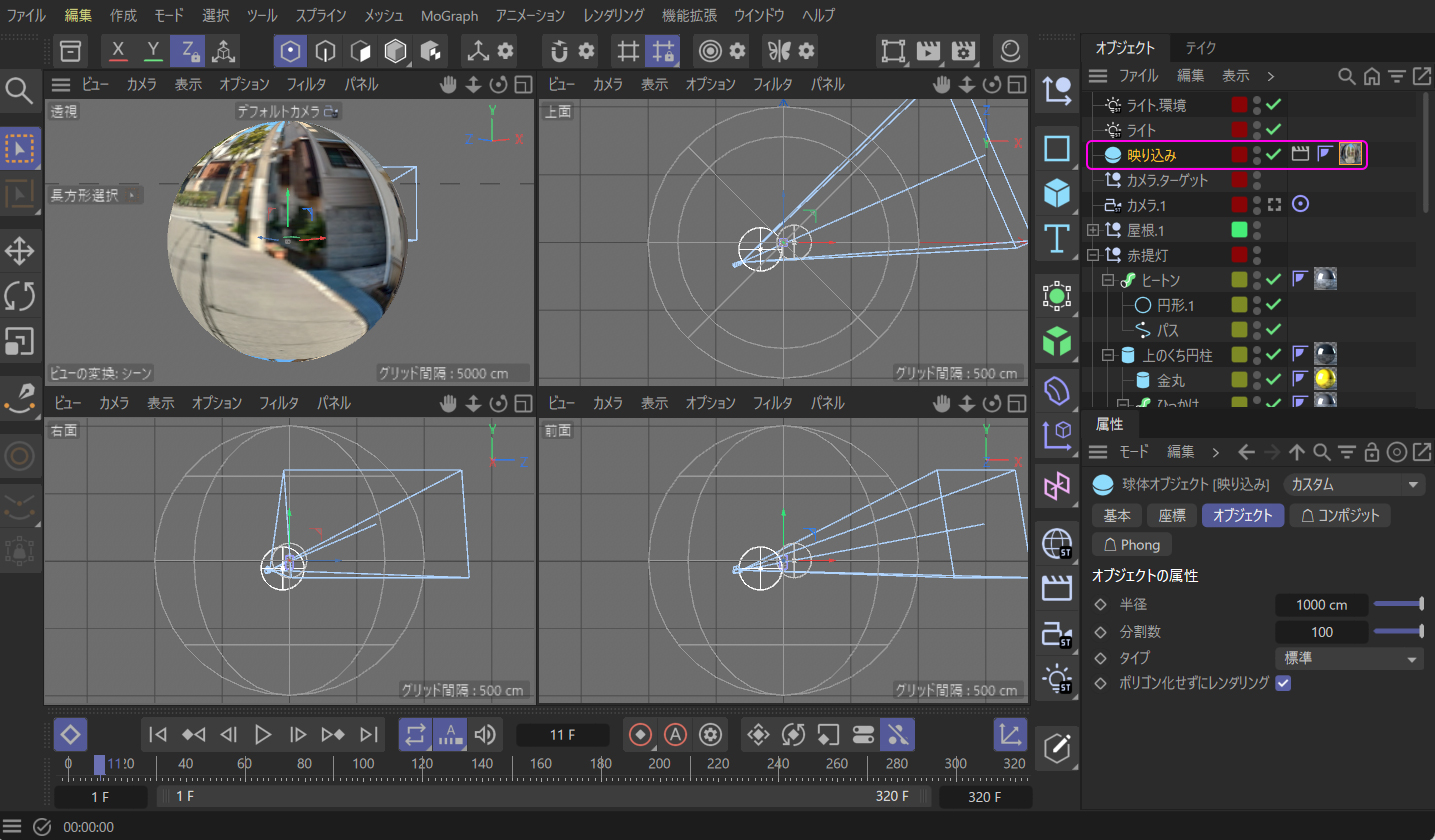
おなじみの 4面ビューです。屋根が付いているタイプですが、屋根に関しては後述しますので、最初は提灯本体を作っていきます。
次はオブジェクトマネージャ(以降 OM)の写真です。

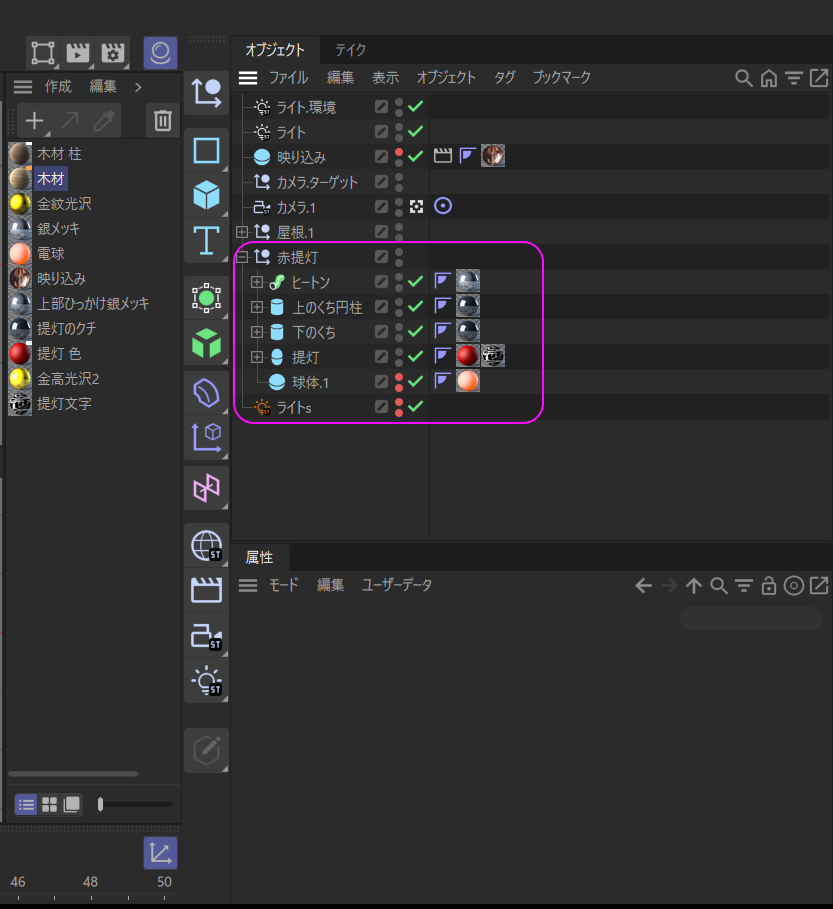
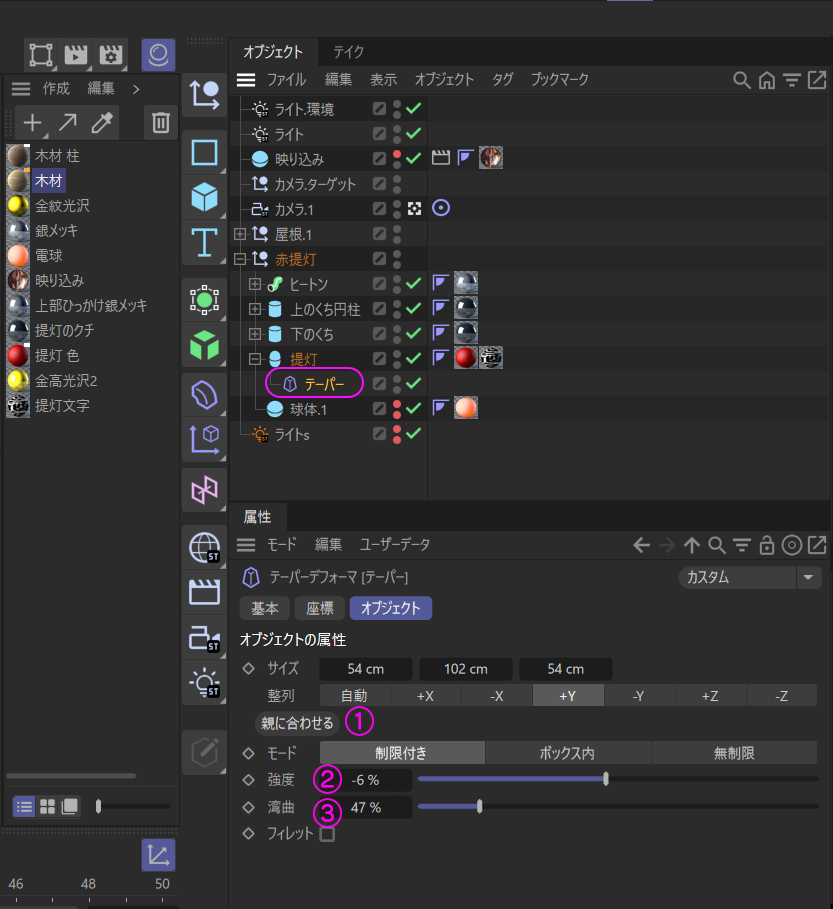
OMを見てください。提灯自体のパーツは少なくて『屋根.1』から下、『ヒートン』から『ライトs』まで(ピンク枠)が提灯を構成するオブジェクト(以降 Obj)です。
『ヒートン』と記載された Objは何かをぶら下げる金具の名称で、クエスチョンマークを逆さにしたような金具です。それをこの提灯にも利用しています。
提灯本体の形はプリミティブのメッシュオブジェクトにある『カプセル』をベースにして、その上下に『上のくち円柱』と『下のくち』と書かれたObjが、提灯には必須である『加輪』と呼ばれる丸い枠を表現し、他にも釣り下げ用の取っ手などがあります。
OMの最後にある『球体』Objは夜に提灯を灯すときの光球となるものです。その光源が『ライトs』Objとなっています。
OMの『屋根から』上、『ライト環境』までは撮影用の Objになります。カメラにはカメラターゲットを使用して、常にカメラが提灯を向くようにセッティングされており、『ライト』Objは、提灯とその屋根の陰影を上手く醸し出す光源で、もう一つの『ライト 環境』と記載されたライトは、後方の暗闇を調整する光源となっています。
Adobe illustrator(以降 Ai)や Photo shop(以降 Ps)では撮影用のカメラと言われてもピンとこないかもしれませんが、3Dは現実の物理シミュレーションという側面もありますので、仮想空間にある物体を撮影して、画像に落とすという目的のためにカメラや照明用のライトが付いています。このあたりは AfterEffects(以降 AE)にも装備されていますので、AEをお使いの方ならご存じだと思います。
それから『映り込み』と記載された Objは提灯の金属部分や、上下の『加輪』に映り込む景色を担当している Objです。『映り込み』Objの右欄に小さな赤いアイコンが点いているのはレンダリング時以外は目ざわりなので、見えなくしているだけです。インタラクティブレンダリングや、画像ビューワーに正式にレンダリングするときだけ効力が発揮されます。このあたりのことは【オブジェクトに景色を映り込ませたい】をご覧ください。
今回は二百種類以上の提灯を短期間で作ることを目標にしていますので、効率よく作っていくことにしました。
作業効率を上げるには、人間が後で楽になるようにすることを前提に、面倒なことをまとめてやるべきだと常々思っています。ですのでなるべく同じ作業をいろんなツールを使って分担させています。
例えば提灯に欠かせない文字類は、Aiでまとめて作って、すべてをアセットの書き出しで、C4d Lのデフォルトフォルダーである『tex』フォルダへ一度に書き出して楽をしています。
そして点灯時の提灯と消灯時の提灯を連続してレンダリングできるようにキーフレームを打って、AEで連番の PNGデータとして書き出すという方法を取りました。これで消灯時と点灯時の二種類を同時に書き出せるようになります。
それでは順を追って説明していきます。
まずは提灯の本体です。

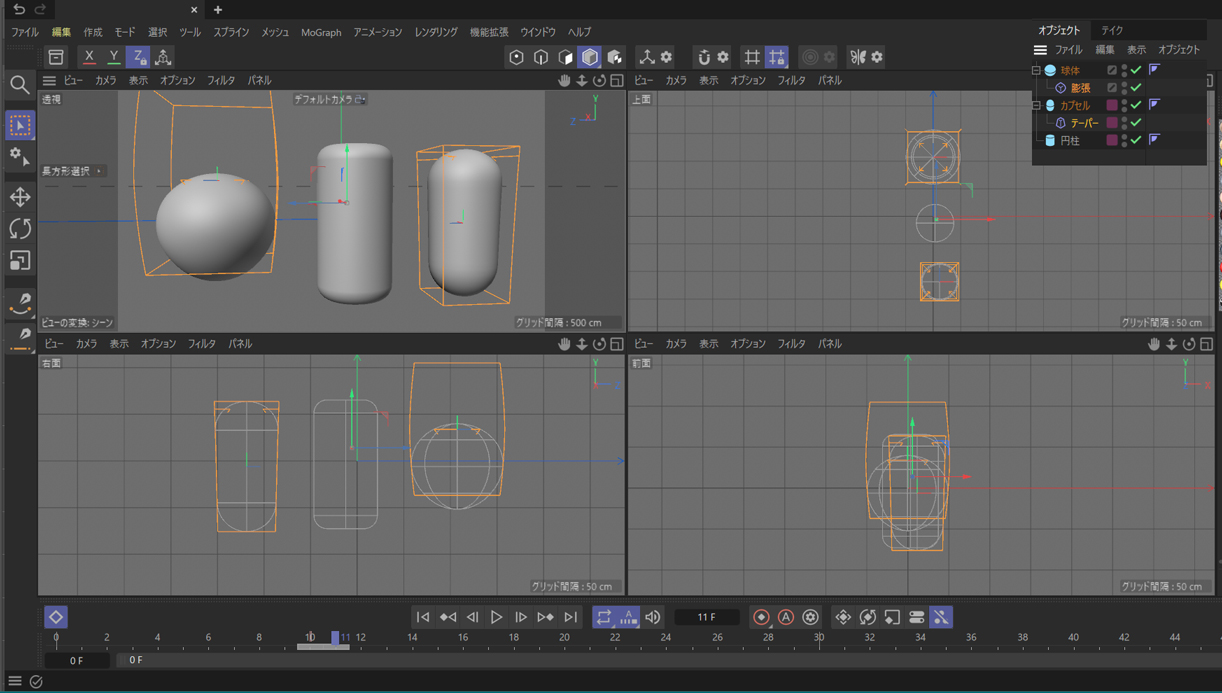
先にも書きましたが、提灯本体はメッシュObjの『カプセル』が基本になっています。それにデフォーマの『テーパー』Objで、ほんのわずかですが提灯の上部を膨らましています。本物の提灯は、職人さんの手作りですので、それぞれわずかに形が異なるのが味となっていると思いますので、このテーパーの位置や設定値で微妙に形を変えています。
デフォーマObj(今回はその中の『テーパー』です)は必ず掛けたい Objの下層に設置して、上の写真の番号順のように、『親に合わせる』ボタンを押してから、②③の設定値を変化させると上手くいきます。
提灯の基本形状はメッシュオブジェクトの『カプセル』以外にも『円柱』を使って、その『フィレット』分割数を『40』~『50』まで上げて、フィレット半径を大きくしても提灯らしい形なります。他にも『球体』をデフォーマの『膨張』を使って中央部を膨らましたりすると、違った形の提灯を作ることができます。
中でも『球体』に使用している『膨張』デフォーマの位置が、親の Objより少し上になっているところに注目してください。このような微妙な調整でも Objの形状が変化します。
さて、形が決まったところで重要な部分を作ります。
最初は提灯の命ともいえる文字を表面に貼ります。
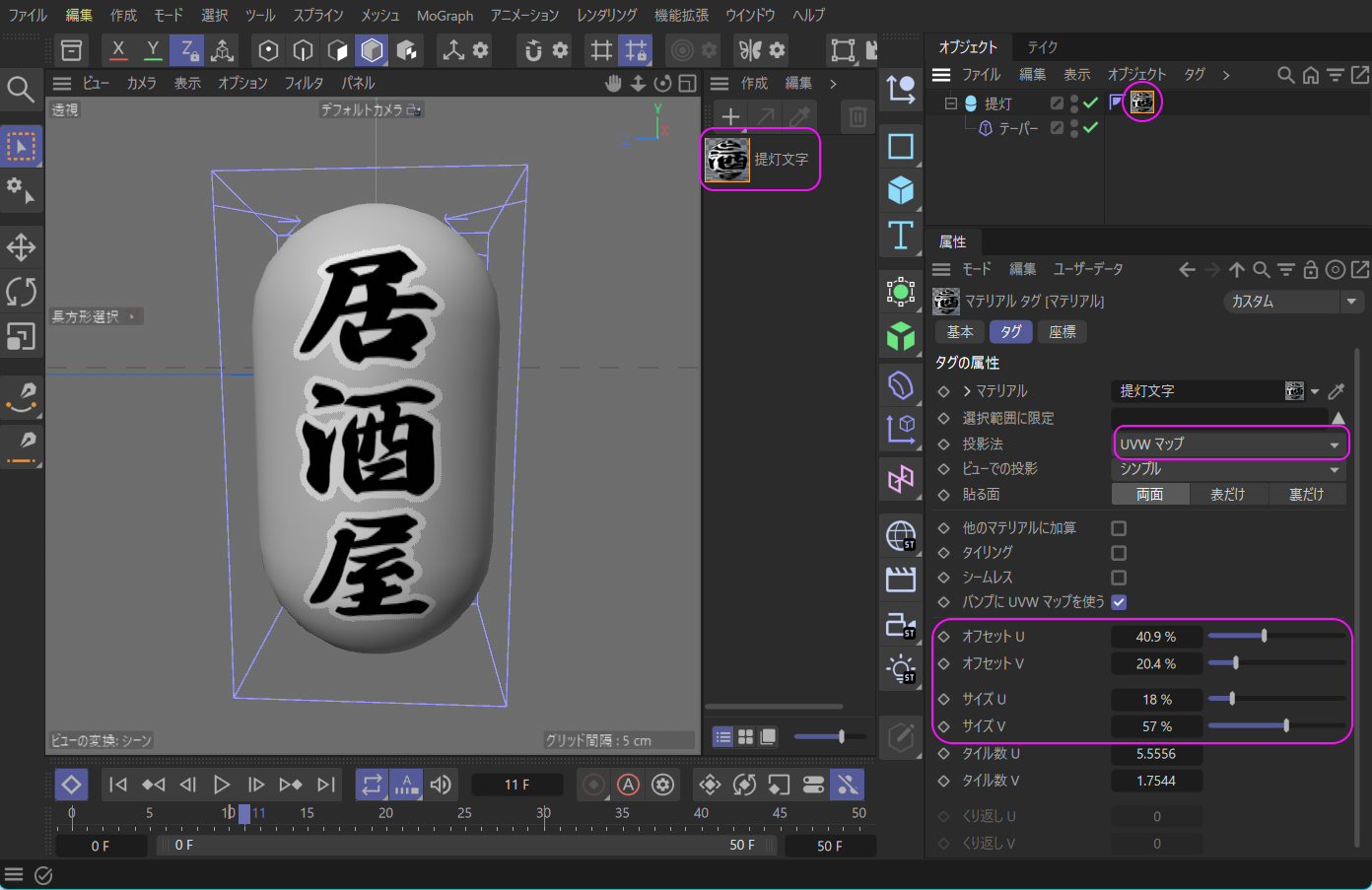
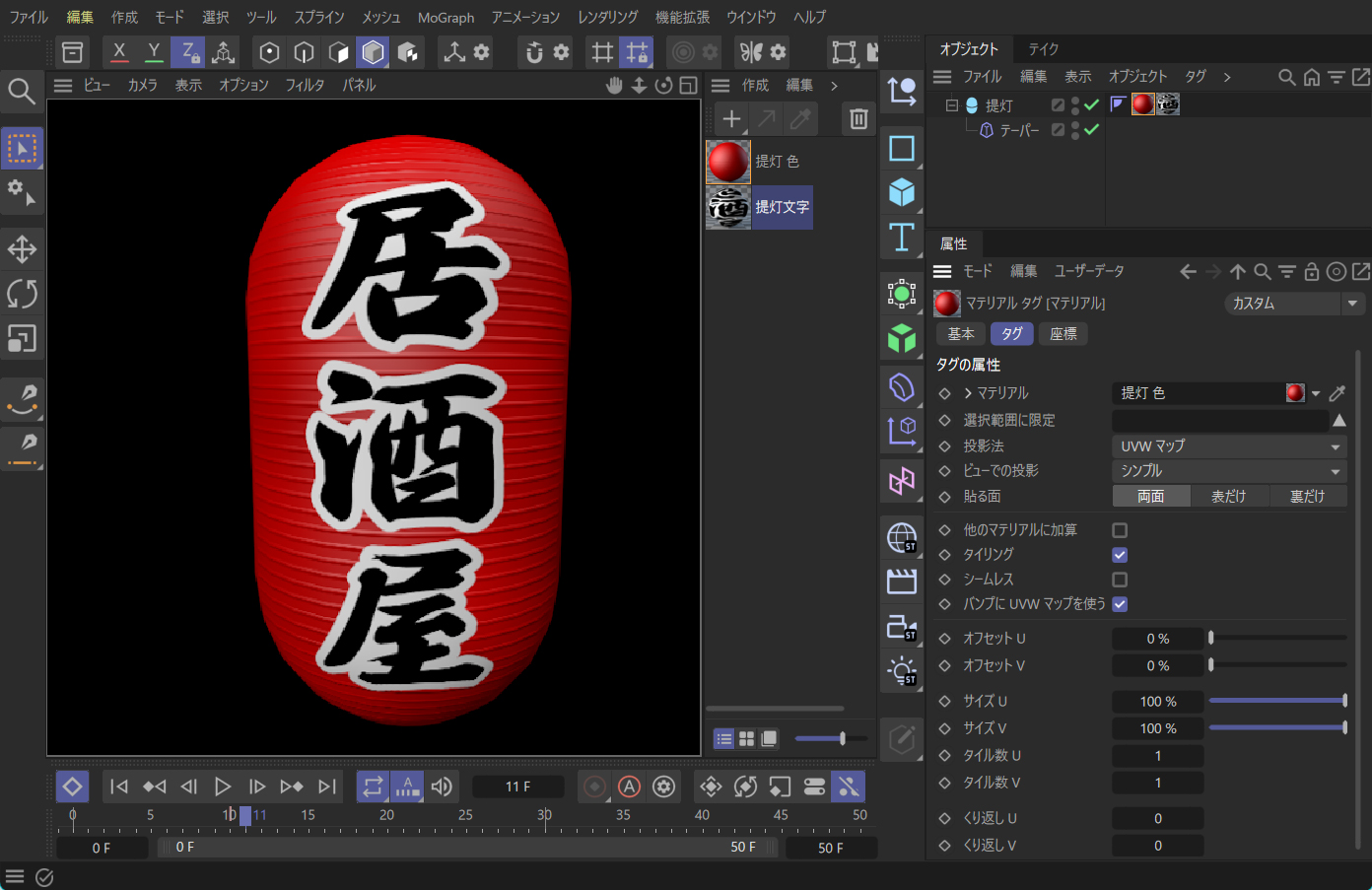
『提灯文字』というマテリアルを作って OMにある『提灯.1』のマテリアル欄にドラッグアンドドロップします。マテリアルの詳しいことは後ほど。
まずは写真で注目してもらうところは属性マネージャの【投影法】と【オフセット U】【オフセット V】【サイズ U】【サイズ V】です。この数値を調整して『提灯Obj』の丁度いい場所に丁度いい大きさにして、『居酒屋』という文字を貼っているわけです。
ちなみに『居酒屋』の文字は Aiで墨字のフォントを使って、文字の縁を白枠で塗っています。そしてそれ以外は透明にした PNGファイルを出力しています。
文字の縦横サイズは 3Dの実サイズの120%~150%ほどにしています。ですので C4d Lでの提灯サイズも適度な大きさにしないと巨大な文字データになってしまいます。
それと Aiで作った文字は、円柱の形に合わされますので、どうしても横に引き伸ばされます。なので一度貼ってから改めて伸ばされる分だけ、もう一度 Aiで収縮調整します。とくに球体の場合は中央部が強く横に延びますので、最初から中央がしぼんだ文字になるように Aiで変形させてから、再度 PNGデータにします。この辺りはカットアンドトライです。何度かやっていると伸び縮みのクセみたたいのが解ってくると思います。
Aiで作る文字の背面を透明にせずに提灯の色である赤で塗りつぶせば、それだけで文字が入った赤い提灯マテリアルが出来上がりますが、文字と色を分けるには理由があります。提灯は点灯時にグローで光らせる予定ですので、赤い色を背景にした文字をマテリアルにすると、その文字まで光ってしまい、漢字の輪郭がつぶれてしまうからです。本来提灯の役割は、あたりを照らしつつ、お店の広告も兼ねたものですので、表面は赤く光り文字はくっきり見えるのがいいと考えているからです。
それでは最初は『提灯文字』のマテリアルの話に入ります。
使用するチャンネルは【カラー】と【アルファ】の二つのチャンネルです。
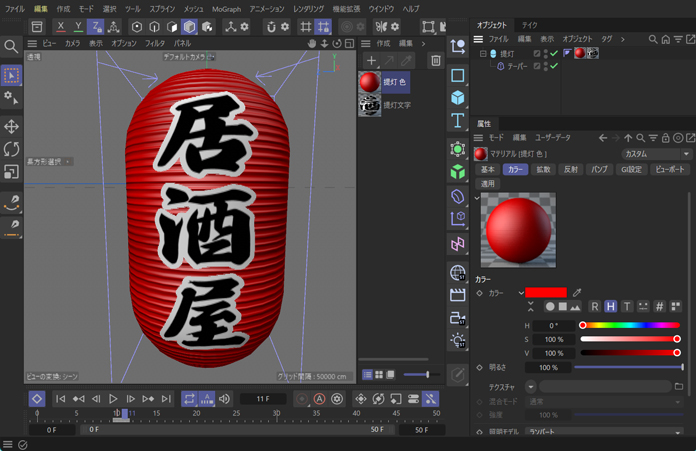
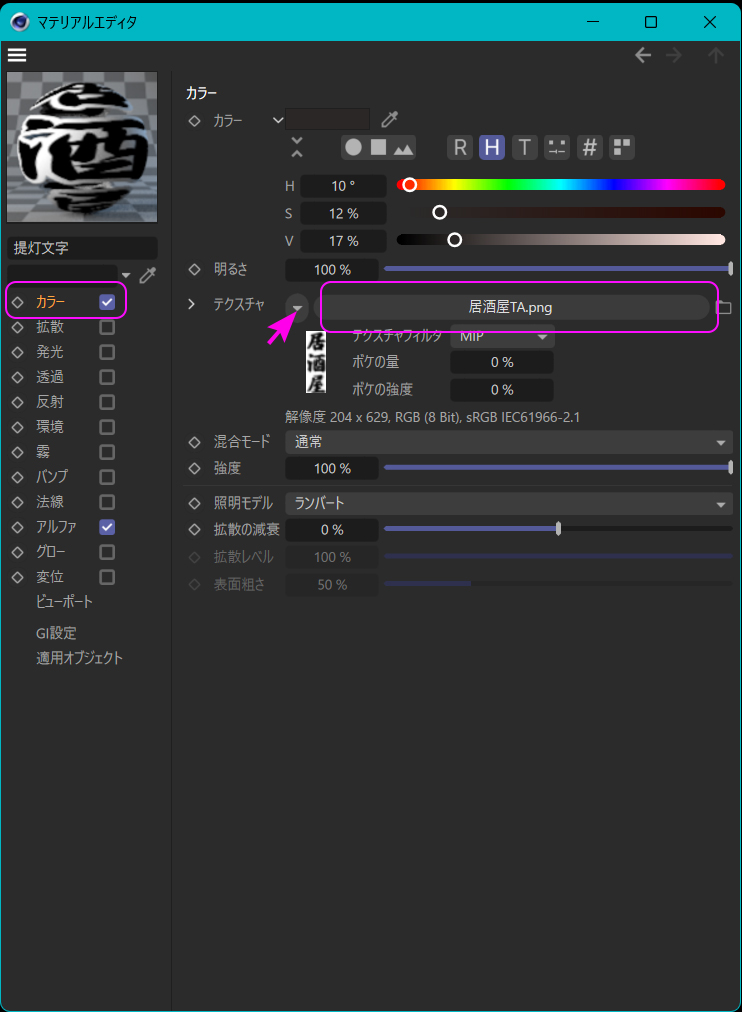
次の写真はその【カラー】チャンネルを開いた状態です。

カラーチャンネル
やることはただ一つ。ピンク矢印の【▼】を押して文字ファイルを読み込むだけです。
この場合のカラー設定は無効になります。色を変更しても反映されません。ただし【混合モード】を『通常』から別のものに変えると読み込んだ画像に色付けをすることもできます。
つぎに【アルファ】チャンネルです。
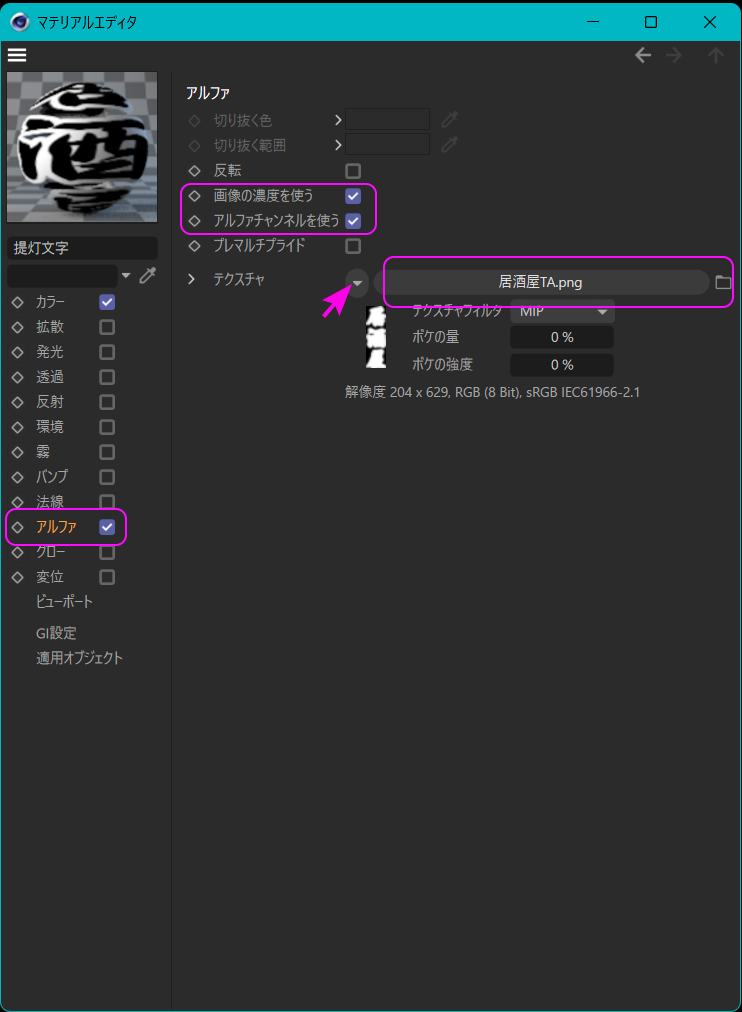
次が【アルファ】チャンネルを開いた状態です。

アルファチャンネル
同じようにしてピンク矢印の【▼】を押して文字ファイルを読み込みます。透明(アルファ)データがある PNGファイル以外を使用するときは【画像の濃度を使う】にチェックを入れます。今回はアルファのある PNGですので、【画像の濃度を使う】にチェック入れる必要はないのですが、念のために入れています。
このマテリアルを提灯 Objに貼り付けると、【投影法】を『UVWマップ』にしている限りほぼ中央に出ると思いますが、提灯のセンターにちょうどいい具合に移動、かつ変形させるには【オフセット U】【オフセット V】【サイズ U】【サイズ V】の数値を調整します。
Aiや AEのようにバウンディングボックスは出ませんので、とにかくひたすら数値の調整のみで移動とサイズの調整します。
次に提灯自体の色と提灯らしさを強調させるボディに現れる筋を表現する『提灯 色』マテリアルを作ります。
結果を先にお見せします。
【補足】: マテリアルの反映を確認する場合は最低限インタラクティブレンダリングで正式にレンダリングして確認するようにします。とくに陰影に関するマテリアルの時はレンダリングするのと、しないのとで大きな差があります。
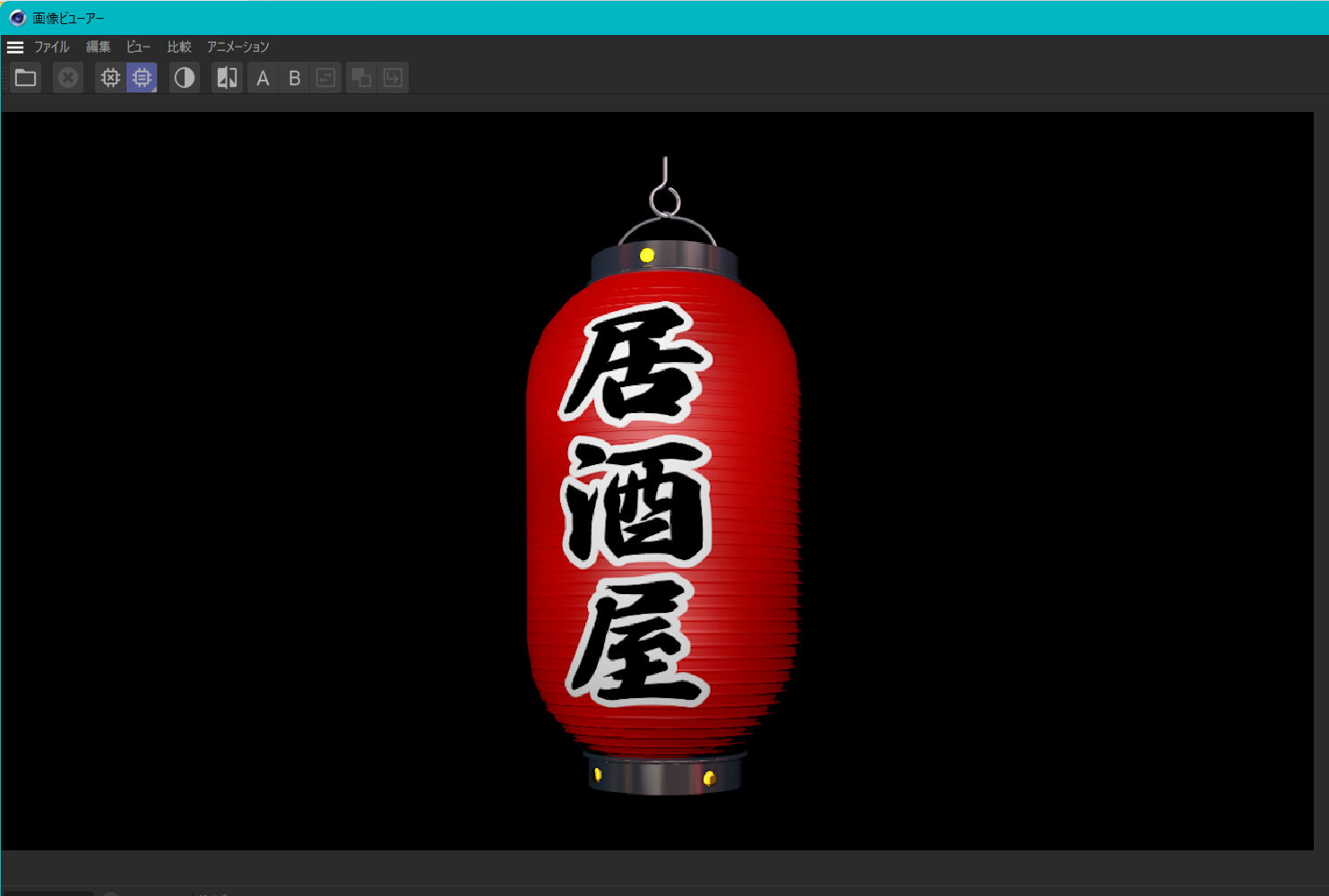
上の写真はレンダリングした写真で、次がレンダリングしなかった場合です。
レンダリングしないほうが、溝が極端に深く見えます。ですが、レンダリングしたほうが出力時の状態ですので、この挙動には注意が必要です。
『提灯文字』マテリアルにアルファチャンネルを使った理由がもう一つあります。それはマテリアルの重複が可能になります。どういうことかというと、通常は一つの Objに二つのマテリアルを貼ると、最後に貼ったマテリアルで上書きされて、最初に貼ったマテリアルは反映されません。ところがアルファチャンネルを利用したマテリアルは、透明となった領域に最初に貼ったマテリアルが反映されます。マテリアルの上書きが行われても透明ですのでそこは変化しません。ただし、マテリアルを貼る順番に注意が必要です。
OMのマテリアル欄に注目してください。最初に赤色の『提灯 色』を貼って、その後に『提灯文字』を貼っています。これがマテリアルの重複です。
話が少し逸れました。流れを戻します。
それでは『提灯 色』マテリアルです。
まず、提灯の表面に現れる溝のような筋の作り方ですが、竹ひごのような輪っかを Objで作って手作業で並べていくのはあまりにも非効率的で、提灯の形状が簡単な円柱状だとはいえ、微妙に直径が変化していますので、おそらく途中でサジを投げてしまうと思います。ここでは、【バンプ】チャンネルを使います。
【バンプ】チャンネルというのは、凹凸のある表面ぽく見せてくれるマテリアルチャンネルです。あくまでも "見せてくれる" というところを覚えておいてください。実際に高さや深さのある立体物を作ってくれるのではなく、陰影だけで表現しています。白い部分を高く、黒い部分を凹みとして陰影を自動的に作ってくれます。

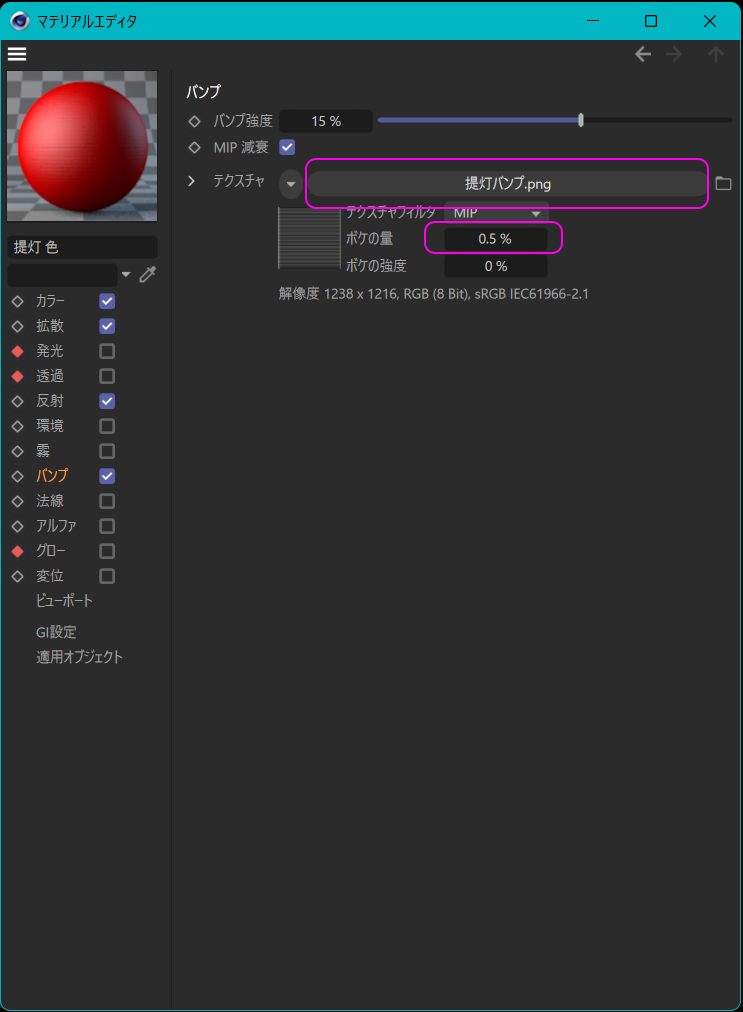
バンプチャンネル
『提灯文字』マテリアルのときと同じように『提灯 色』マテリアルの【バンプ】チャンネルをオンにしてから、バンプとして利用する画像ファイルを読み込みます。
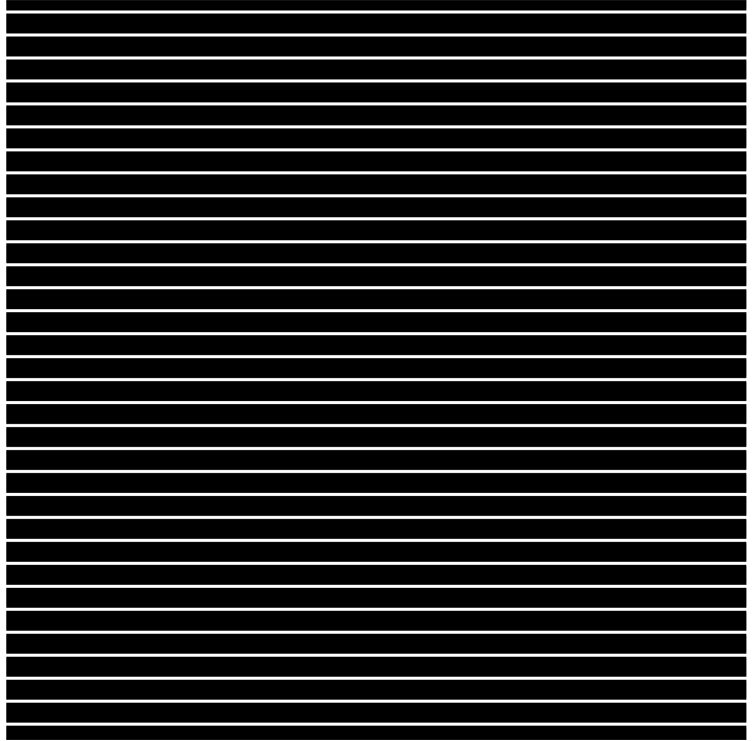
下の画像データが【バンプ】チャンネルで読み込んだファイルです。黒ベタに白い筋が何本も入っているだけの画像です。これは Aiで作っています。

黒が凹み、白が高くなる部分として認識されます。
この【バンプ】チャンネルには画像を読み込む以外に、【サーフェイス】→【タイル】→【線】で白黒の線をたくさん引くことができて、同じように凹凸を作ることができるのですが、細かい凹凸には不向きのようです。今回のような細かい凹凸は Aiで作ったほうがきれいに陰影が出ることがわかりました。
また、【バンプ】チャンネルの【ぼけの量】を『0.5%』にして陰影が少しソフトになるようにしています。
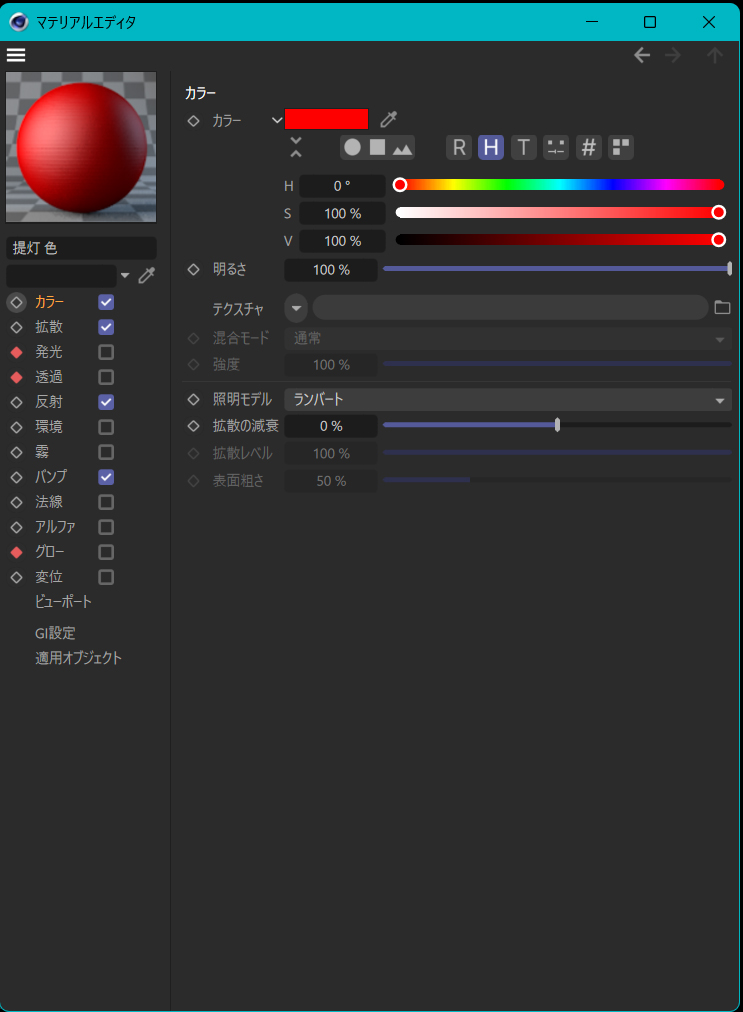
次が【カラー】チャンネルを開いた状態です。
提灯の色は純粋な赤色に設定しているだけです。

カラーチャンネル
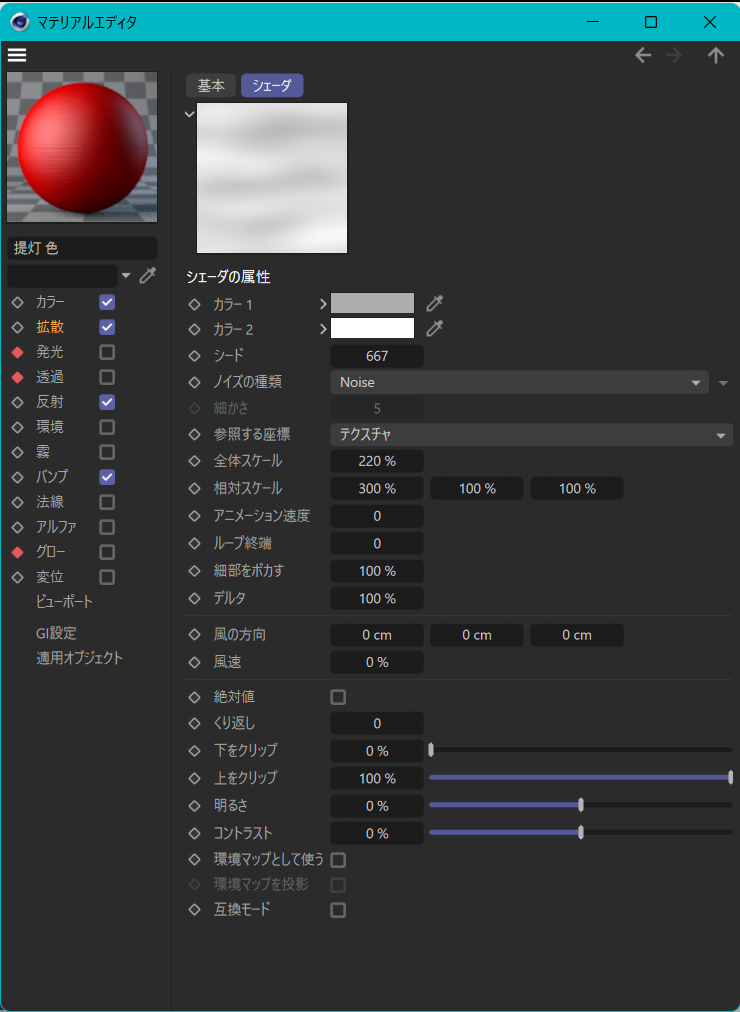
【拡散】チャンネルに『ノイズ』を次のようにして掛けています。
これは提灯を赤色に塗るだけでなく、ところどころに黒っぽいシミのようなものを入れて、薄く汚れている感じを出しています。

拡散チャンネル

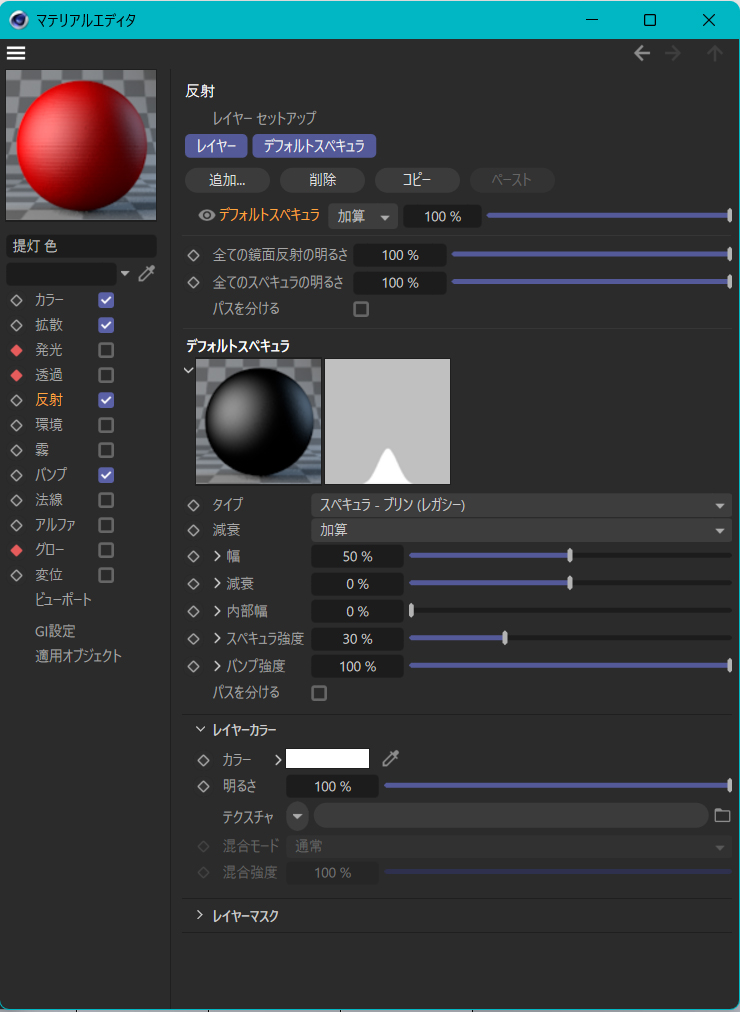
反射チャンネル
【反射】はいたってシンプルです。
ところでこれらのマテリアルパネルを見て何か気づかれましたでしょうか?
【発光】チャンネルや【透過】【グロー】チャンネルにキーフレームが打たれている赤いアイコンが点いています。これが先に書かせていただきました、提灯の点灯時と消灯時をアニメーションにして 2種類の Objを AEで連番 PNGデータにして一度に出力しようとしている証なのです。
ということで、提灯に貼られる『提灯 色』マテリアルには続きがあります。次は点灯時の設定です。点灯時は必要ないという方は、提灯のパーツを作るへ移動してください。
静止画を作るだけですが、アニメーション化することは効率アップにつながりますので、ぜひ検討していただいても損はないかと思います。
例えば、一つの静止画を作る場合でも、いろいろな角度からのバリエーションを求められたり、陰影の異なるバリエーションを要求されたりすることもあります。その都度 Objの角度変えていたのでは、何十パターンものバリエーションの再現は、もはや不可能といっても過言ではないと思います。
そのようなことを想定して、それらをアニメーション化しておけば何十どころか何百パターンでも再現することができるようになります。つまりフレームごとにカメラの位置やライトの位置、強度、あるいはマテリアルの色合いなど、すべての変化点にキーフレームを打っておくのです。
今回は提灯の点灯時と消灯時の 2パターンですので、カメラの位置は固定したままです。代わりに陰影に関するマテリアルや照明に関するものの変化点にキーフレームを打っています。
まずは提灯の内部に電球の代わりになるガラス風の Objと、光源となるライト Objを置いて、点灯時と消灯時にはオンとオフを切り替えます。そして陰影に関しては照明用の 2種類のライトの位置と強さを変えます。さらには『提灯の色』マテリアルにもそれらに連鎖した変化を与えます。
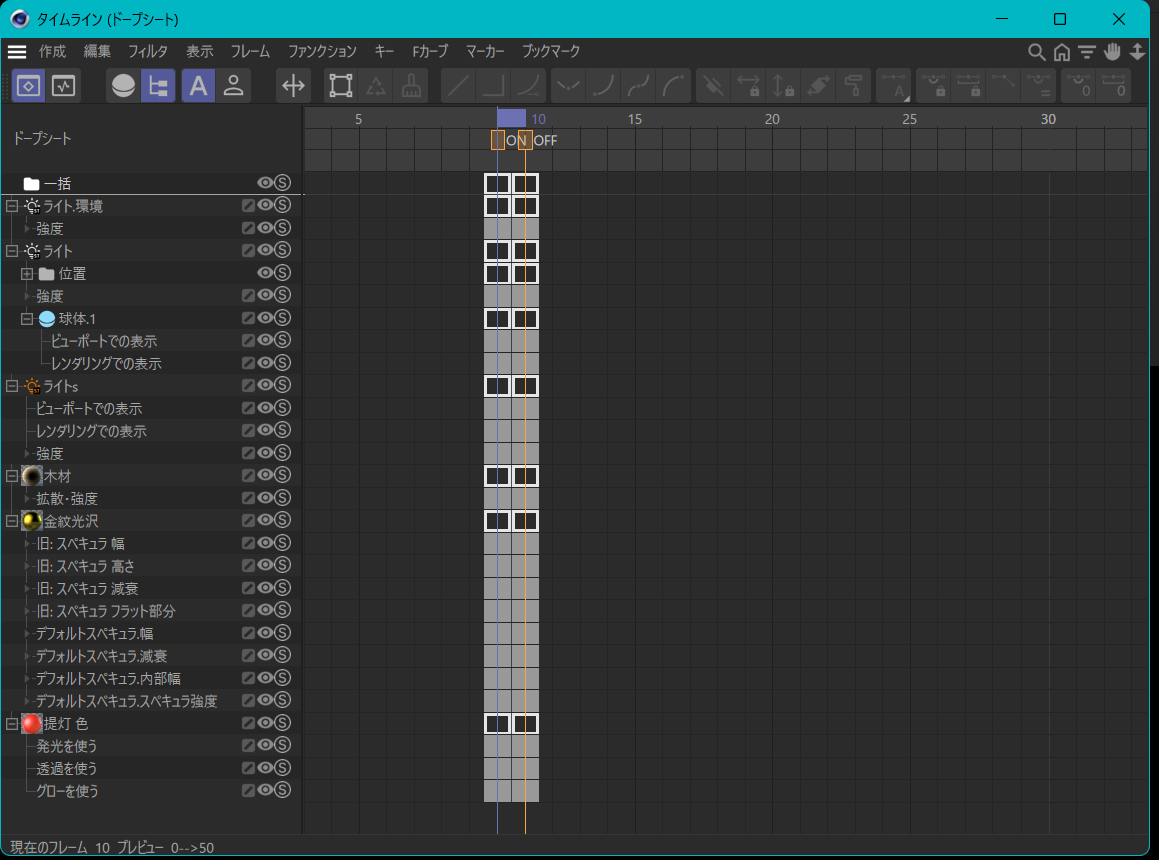
その変化点をキーフレームにしたタイムラインの写真がこれです。
『球体 1』や『ライトs』Objには『ビューポートでの表示』『レンダリングでの表示』に『従う』と『隠す』のキーフレームを打ったり(詳しくは属性マネージャの『従う』『隠す』ってどう使うのかをごらんください)、色々なマテリアルの設定値を変化させたりと、点灯時には提灯を赤く光らせるためにいろいろと手を尽くしています。
10フレームが点灯時で、11フレームが消灯の状態になります。写真では再生ヘッドが 10フレームを指しています。
次が 10フレーム目に再生ヘッドを置いて、点灯時にしたときと、11フレーム目の消灯時のエディタビューの写真です。ライトの位置や光源のオン・オフの状況を比較してみてください。
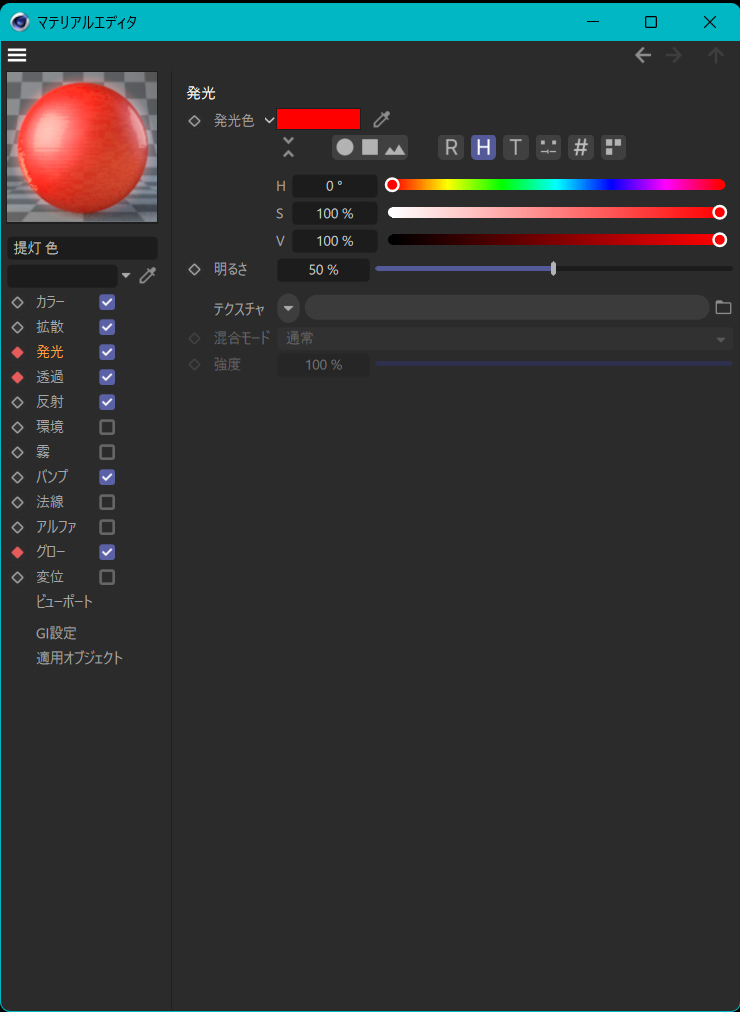
まず、提灯の赤い色を作っている『提灯 色』ですが、消灯時は単に溝と赤い色だけでしたが、これに【グロー】チャンネルを使って、表面から外部に向かって淡い赤色の光彩を放出させます。そして、内部に設置した光源が薄く見えるように『透過』チャンネルを使い、【グロー】の効果を補う意味で【発光】チャンネルも使用します。
以下は 10フレームでマテリアルがオンになるチャンネルです。11フレームに再生ヘッドが移動するとオフになって効果が消えます。つまり消灯になります。

発光チャンネル
10フレーム目に再生ヘッドが移動すると、提灯自体を赤く光らせる効果の一つである【発光】チャンネルがオンになります。このチャンネルでは可視光線は出ませんが、明るさを調整して極端にならないようにしています。

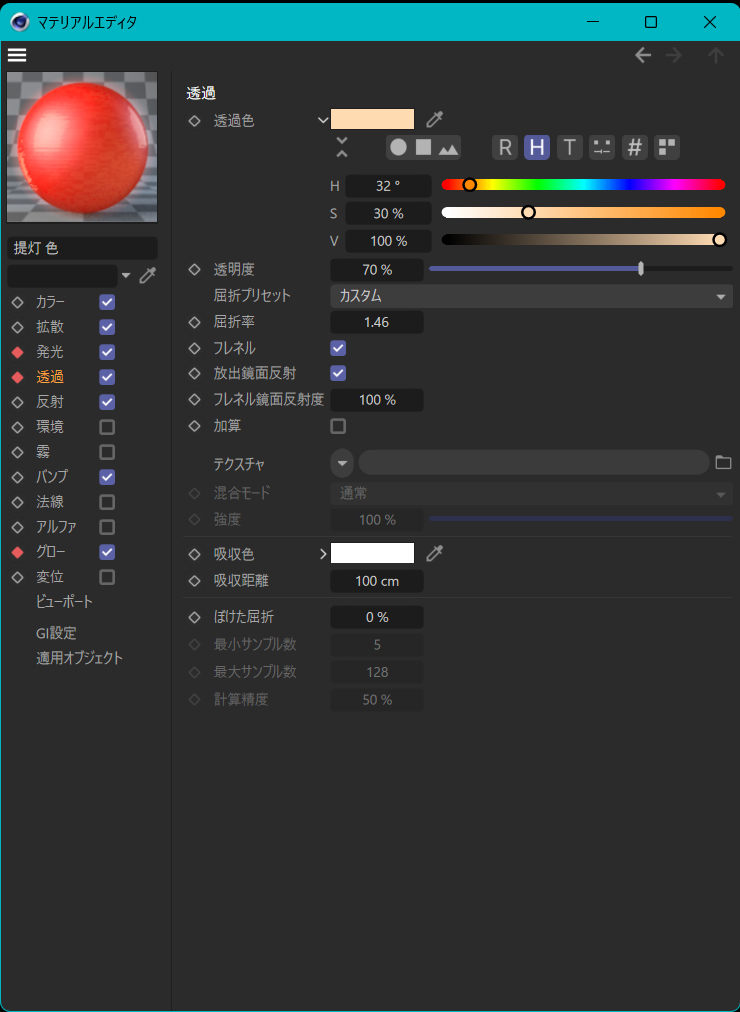
透過チャンネル
【透過】チャンネルにある【屈折率】を調整して、内部に設置した光源となるガラス風の球体を通してやってくる可視光線の反射具合や透過具合を調整します。数値が少なくなるほど、可視光線の透過が歪み、提灯の表面で陰影がはっきりする筋が現れて、絵に描いたような提灯になります。どちらも捨てがたい感じです。
次の写真が屈折率を『0.46』にしたときと『1.46』にした場合の違いです。
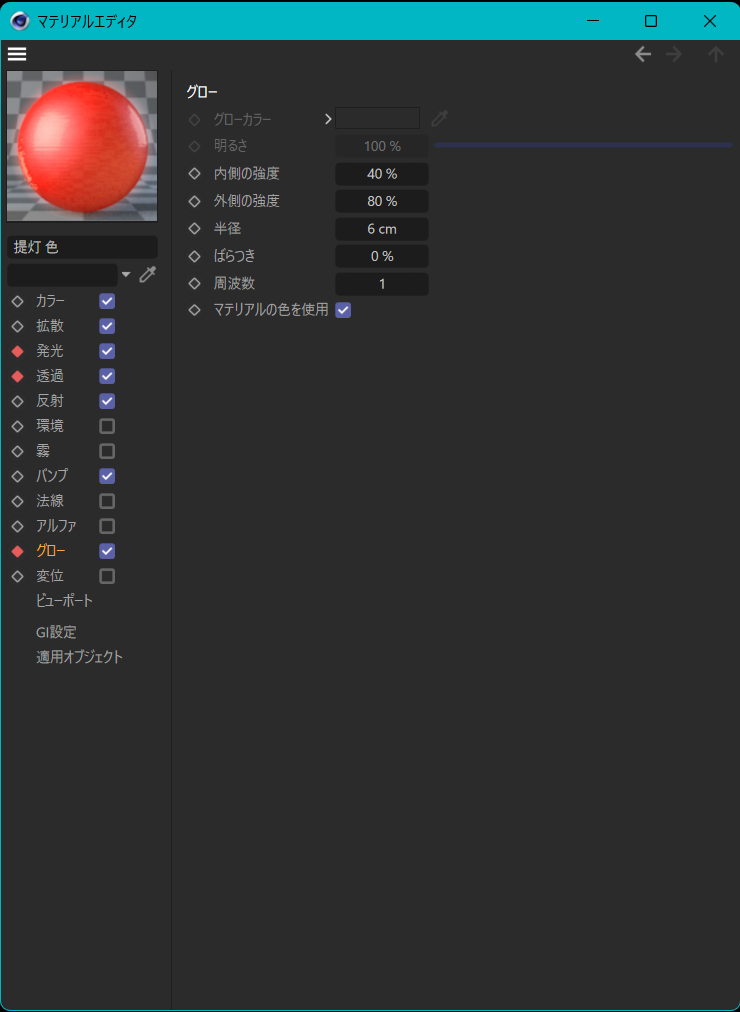
続いて【グロー】です。

グローチャンネル
【発光】と【グロー】は似たように感じますが、微妙に異なっています。言葉で表現するのは難しいので、実際に試してみてもらえば理解が早いと思いますが、ワタシの感じ方では、【発光】は目に見える光線(可視光線)を放出しない光源で、【グロー】はその光線を放出します。
補足:【グロー】チャンネルは、映像サイズが 4096pxを越えると光らなくなります。これは仕様なのかもしれませんが、どうしても大きなサイズでグローを出したいときは AE上でエフェクトを掛けるしかないようです。
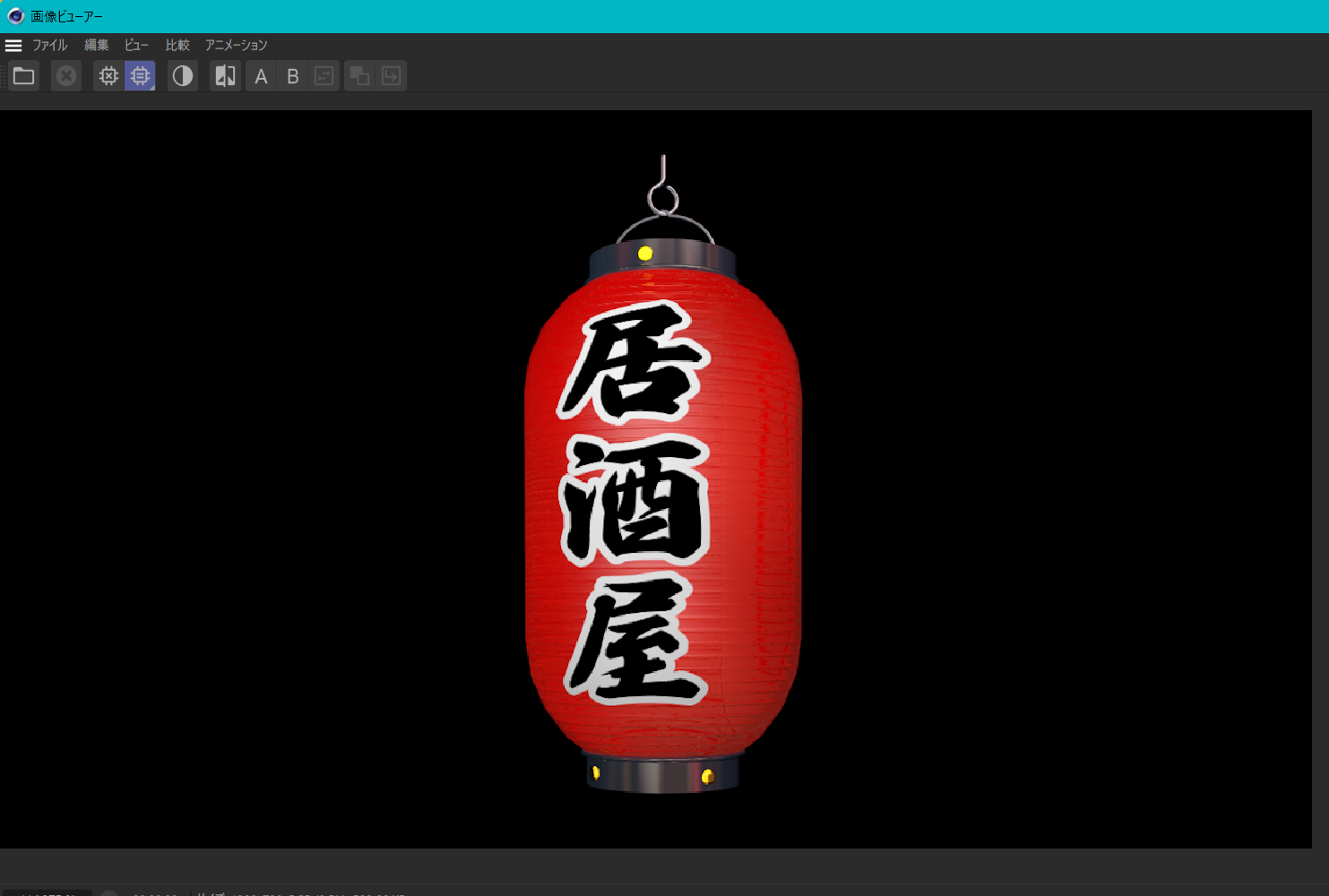
点灯時に使用する光彩関係がどのように影響しているかかを比較した写真です。
①は発光無し・グロー無し。
②は発光あり、グロー無し。
③は発光とグロー両方あり。
提灯の背面に近づくにつれて側面が暗くなっています。
側面の暗さが消えています。
全体がぼんやり光って、薄暗くて赤い光線がボディ全体から放出しています。
グローを強めると灯っているように見えますが、全体が光るため現実離れしています。ですので、ほんのり光る程度にして、提灯を本格的に光らせるために派手な光源を用意しました。それがOMの最も下にあった『球体』Objと『ライトs』Objになります。
再生ヘッドが 10フレームになると、提灯に貼った『提灯 色』マテリアルの【透過】チャンネルがオンになって、内部が透けて見えるようになった後、続けてこれらの光源もオンになります。
二つの詳細です。
『球体』Objはオレンジ色に反射するガラス風の球体で、その中央に可視光線を放出する赤色のライトオブジェクトを置いています。このライトは、楕円形の可視光線にするために属性マネージャの【スケール】値を変更して形を作っています。
ライトから可視光線を出すには、ライトオブジェクトの属性マネージャの【一般】パネルにある【可視照明】を『可視光線』に変えると、目に見える光線が放出されます。
上の写真は提灯の部分を消して、光源の様子を見えるようにしたものです。中央の火の玉のように浮かんでいる球体が『球体』Objで、そこから強い光を放っているのが提灯を内部から照らす光源で『ライトs』と名付けたライトオブジェクトです。
『球体』には『電球』というマテリアルを貼っています。このマテリアルでオレンジ色のガラス風のものをイメージさせています。
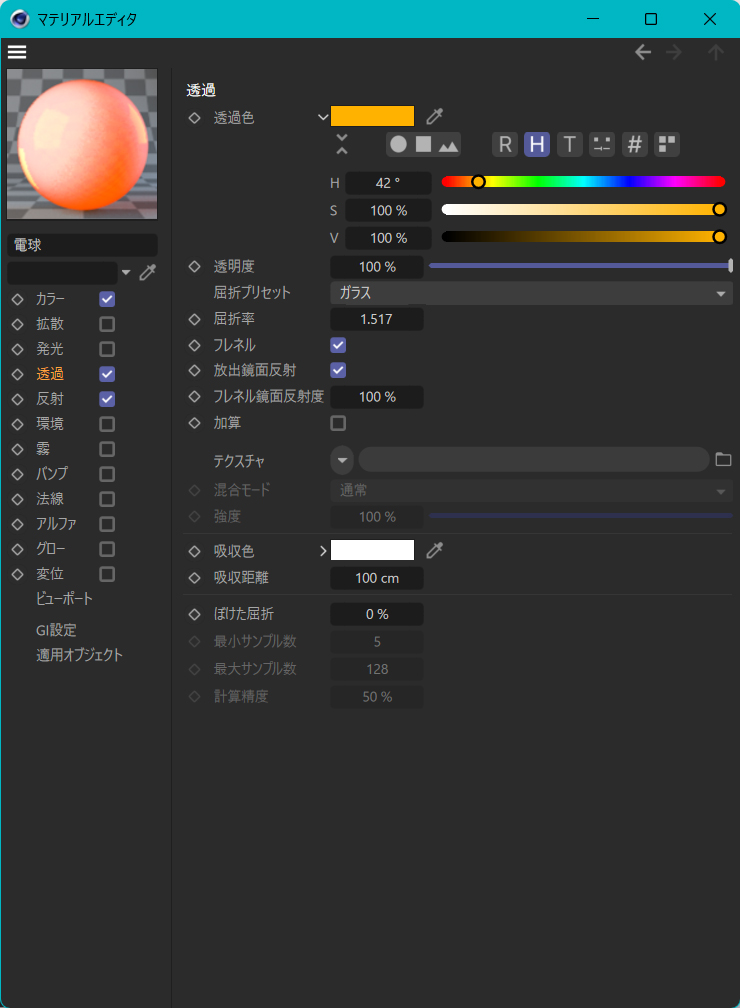
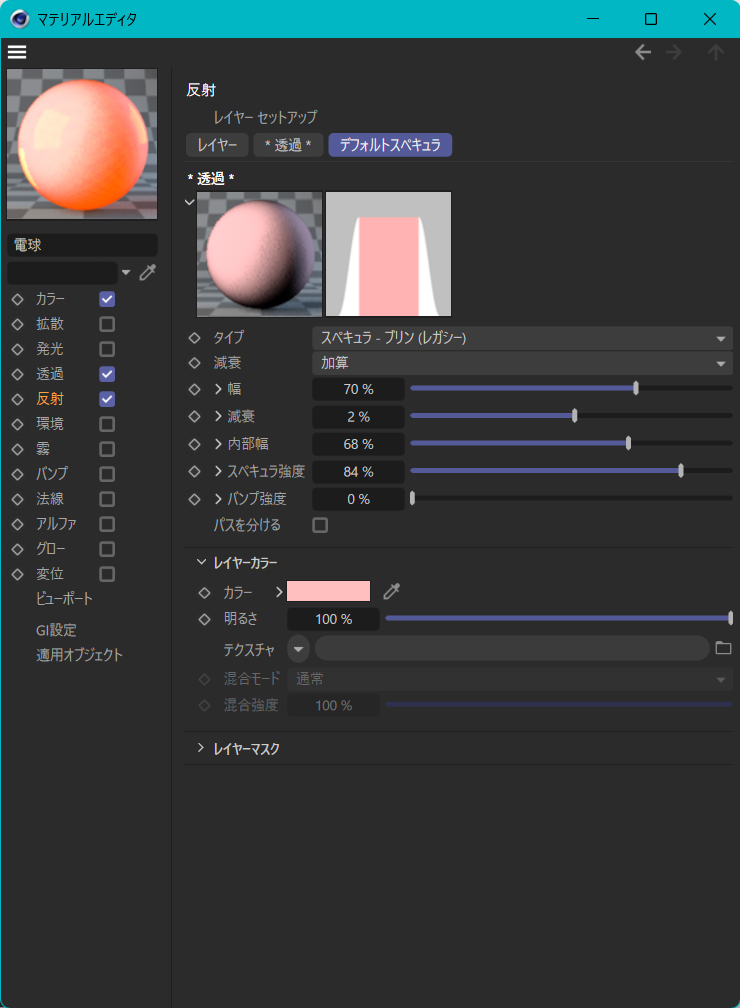
次がその『電球』マテリアルです。
【カラー】【透過】【反射】チャンネルを使っています。
まずは【透過】チャンネルです。

透過チャンネル
透明度100%ですが、【反射】チャンネルにある【レイヤーカラー】で反射光に色を付けていますので、球体の縁が暗くならずに明るいオレンジ色に光っています。

反射チャンネル
反射の設定はかなり強めにしています。

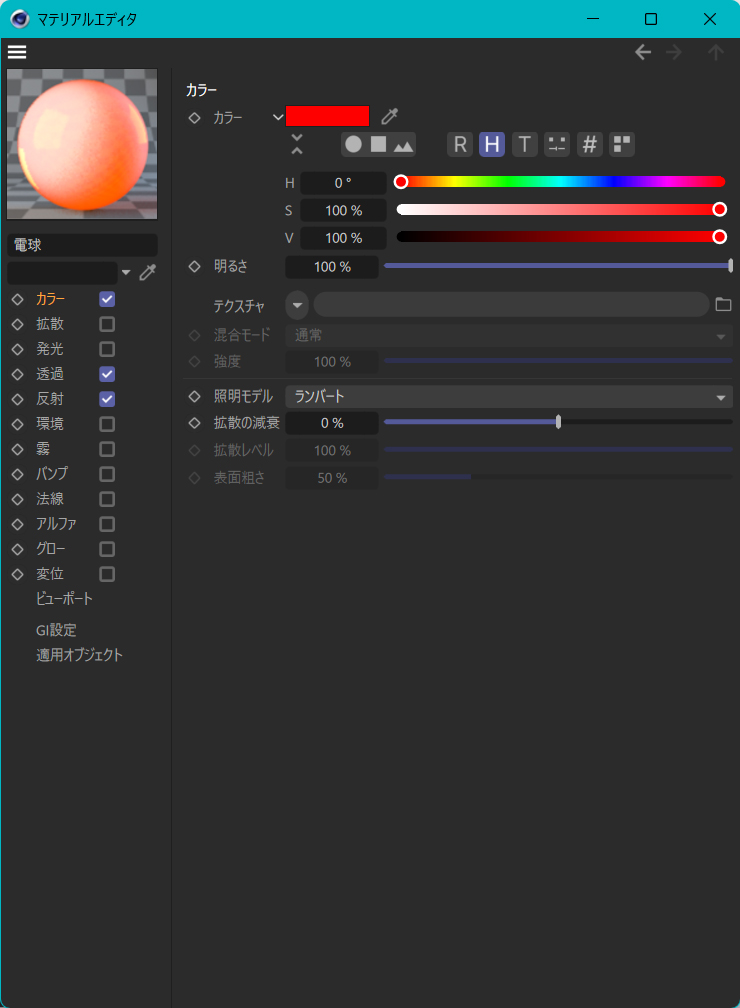
カラーチャンネル
【カラー】チャンネルの効果で、縁取りあたりが薄く紅色になっています。
この『球体』Objは提灯が透けて見えるようになったときに、電球のようなものが光っている様子を再現しているだけで、実際に可視光線を放っているのは、次の『ライトs』Objです。
その正体は、【可視照明】を『可視光線』に、【詳細】の【減衰】を『2乗に反比例(物理的に正確)』に設定した『全方向』のライトです。
ライトに関して詳しくは【ライトと影と反射物】をご覧ください。
この提灯の光源となるライトは、周囲の明るさを調整する通常のライトではなく、光りという手に触ることのできない物を表現するのに使用するものですので、設定は普通のものより複雑になります。
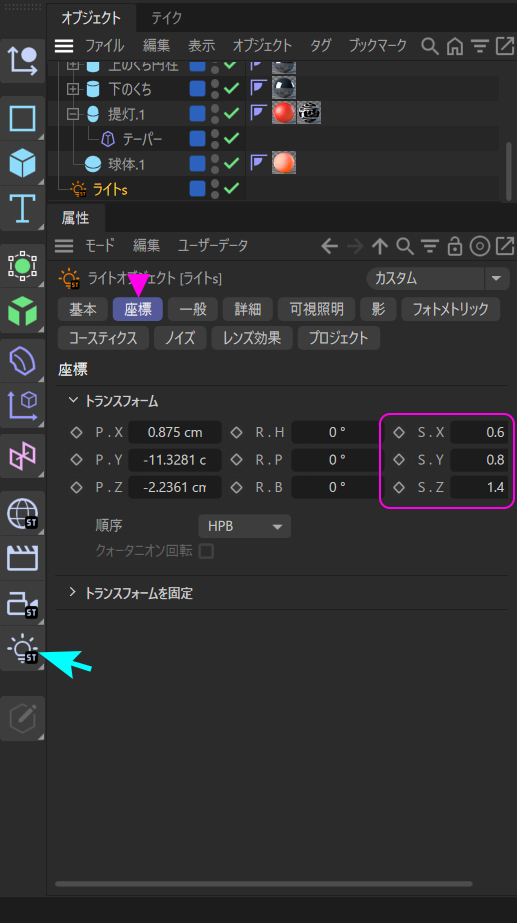
次は『ライトs』と名前を付けたライトオブジェクトの属性マネージャです。その中にある重要な設定を順に説明していきます。
最初は【座標】欄です。

【座標】
提灯から放たれる可視光線が楕円形になるように【スケール】値を変更しています。
ちなみに、水色矢印のアイコンを押すとライトが出ます。

【一般】
ライトの物理的な設定をここで行います。
【カラー】は光の色を決めます。
【強度】は光の強さを。そして【放射タイプ】は全方向にします。
影は使いませんので【影のタイプ】は『なし』です。
そして肝心の光線を放つ光にしますので【可視照明】を『可視光線』にします。
あとはデフォルトのままです。

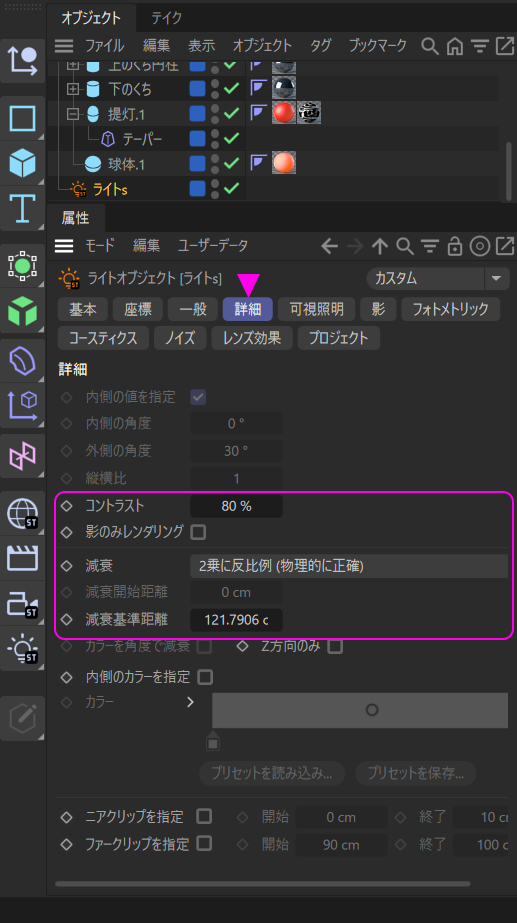
【詳細】
【詳細】は光の減衰や影響を与えるObjに対してコントラストを決める欄です。
コントラストは適当に『80%』にしています。数値を上げるほどに明暗の差が出てきます。
重要なのは【減衰】で、ここでは『2乗に反比例(物理的に正確)』を選んでいます。
この設定は、近くは非常に強く明るくしますが、距離が離れるにつれて急激に暗くなっていきます。見た感じとても自然に光の減衰を再現していると思います。
【減衰基準距離】は減衰を始める境界をライトの中心から決めるものですが、ここで数値入力するよりも、エディタビューに表示されるライトの領域範囲を示す円形に点在する丸い点をドラッグして領域を調整したほうが解りやすいです。
補足: ライトの領域をドラッグする丸い点はモデルモードになっていないと表示されませんので注意してください。
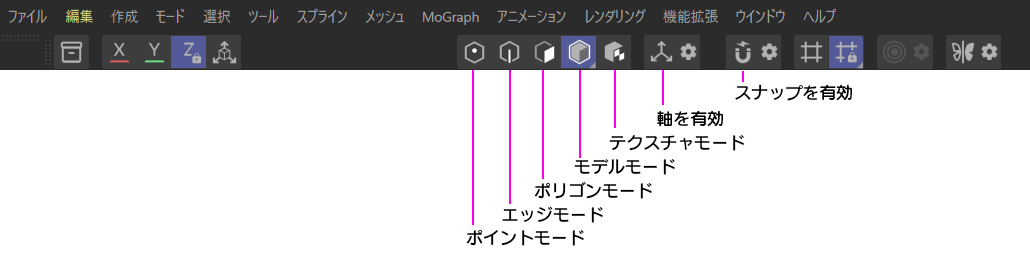
 【モデルモード】
【モデルモード】
最後は【可視照明】です。

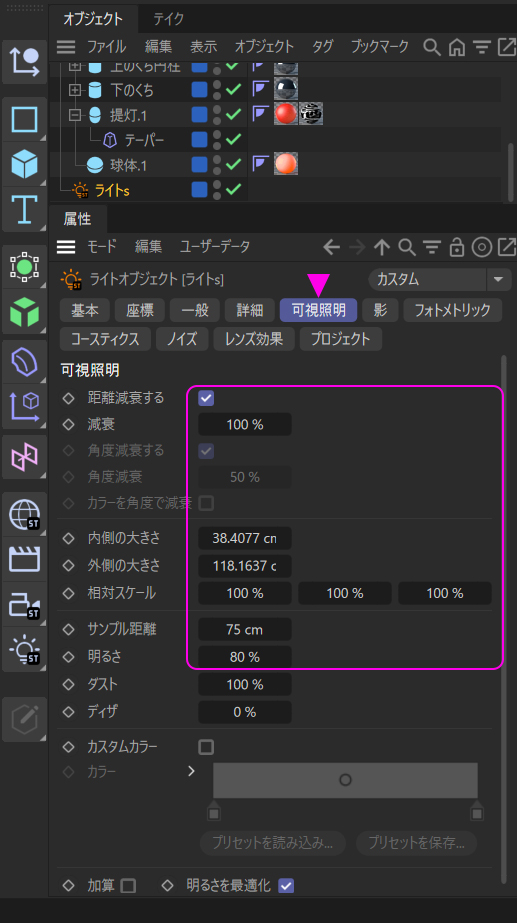
【可視照明】
この欄で放射状に広がる光線の範囲や強さを決めます。
【距離減衰する】にチェックを入れないと、全く減衰をしませんので、領域内すべてが光で埋まり、現実にはあり得ないような光景になります。
【内側の大きさ】や【外側の大きさ】の数値もここで入力せずに、エディタビューにあるライトの領域を示す円をドラッグするほうが解りやすいです。
【明るさ】は光線の強さになります。
これで一段落しましたが、まだ続きます。この後は提灯に付属する器具類を作ります。難しい峠は越えましたので後は淡々と作っていくだけです。強いて言えば、金属類に見えるマテリアルと、それに映り込む景色ぐらいでしょう。
【提灯のパーツを作る】
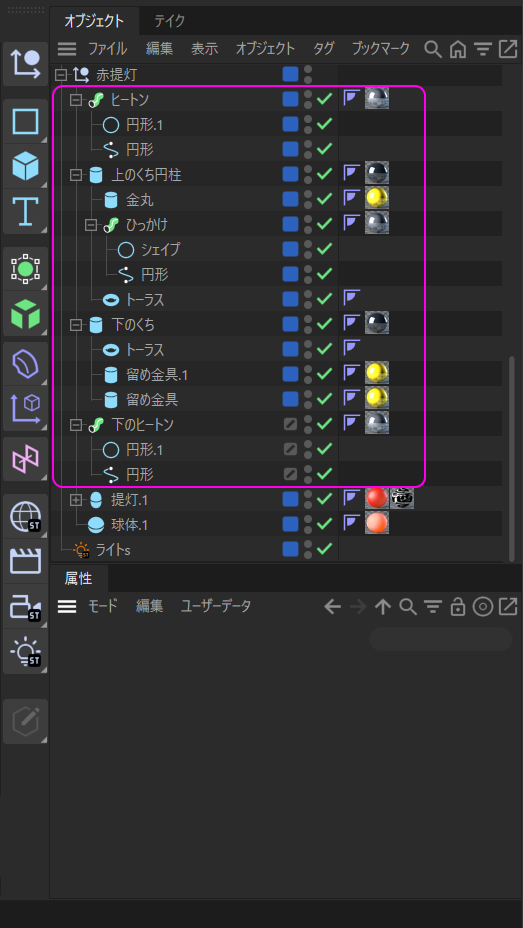
必要なパーツは次の OMのリストをご覧ください。

残りのパーツ
提灯の上下には丸い枠が付いています。それが『上のくち円柱』と『下のくち』です。これらは単純なメッシュオブジェクトの『円柱』を載せてあるだけです。その下には提灯の胴体と輪っかの隙間を埋めるリング状のものと固定する金色の金具が付いています。
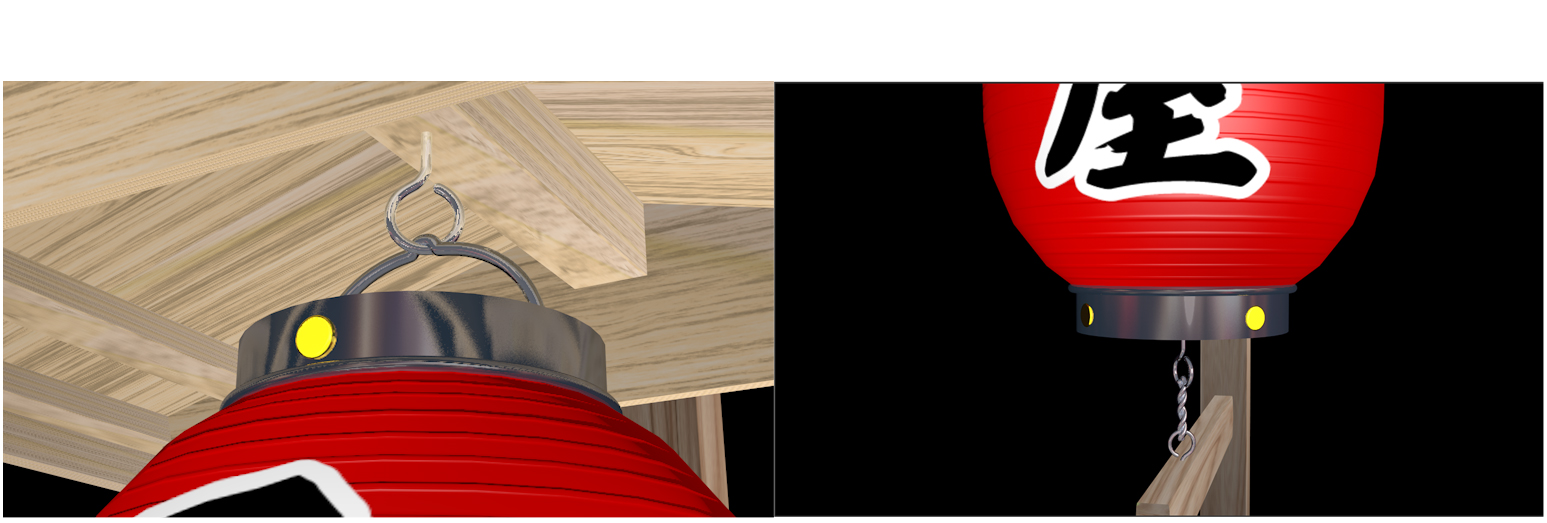
その部分を拡大したのがこの写真です。
ヒートンと呼ばれる丸い輪っかも、提灯本体を吊り下げる針金の取っ手もすべてその形にしたスプラインパスと『円形』スプラインでジェネレータの【スイープ】を掛けたものです。
下部のヒートンどうしを結んでいる鎖は、【スプライン】オブジェクトの中にある【らせん】を『円形』スプラインで【スイープ】を掛けて立体物にしたものを二個作って、それらをうまく絡めたものです。
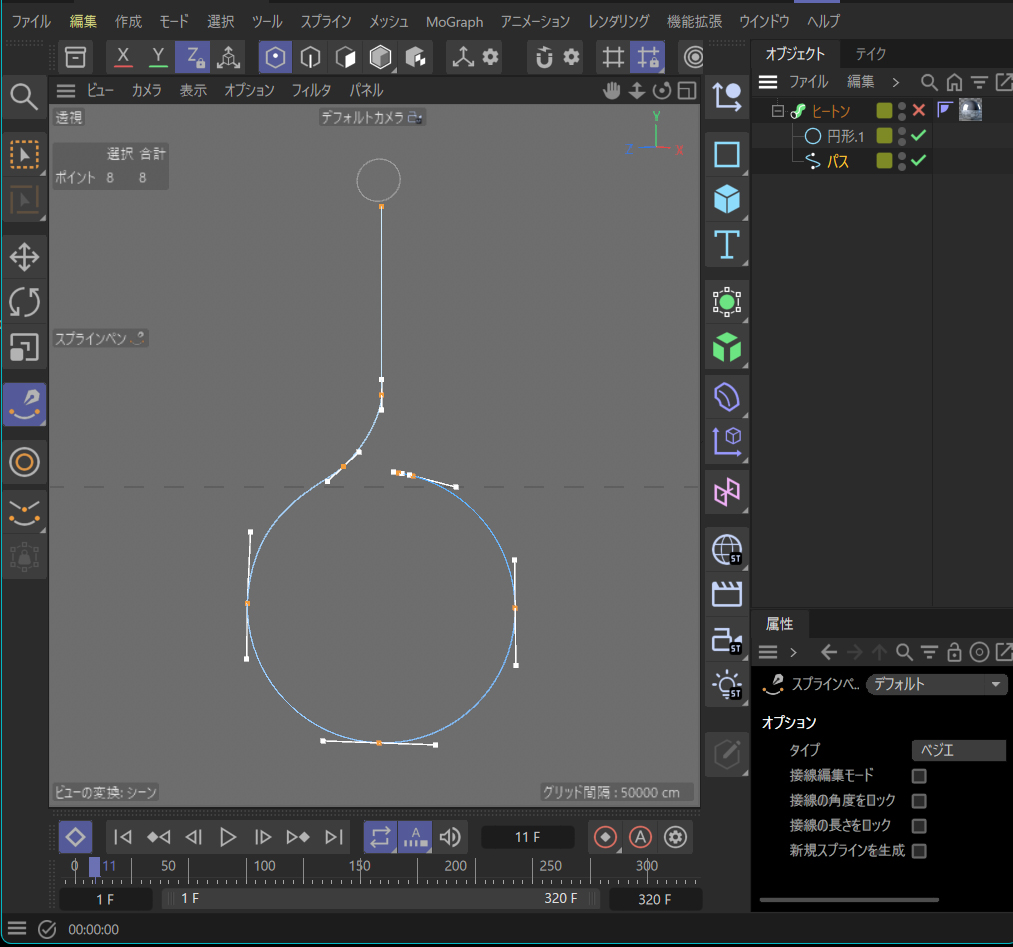
この写真は一つのヒートンに掛けている【スイープ】ジェネレーターをオフにして、形を作っているスプラインパスとスイープさせる『円形』スプラインを見せた状態です。
ヒートンの形は【円形】スプラインの一部のポイントを分離して円周から外して上へ延ばしました。ポイントの分離というのは AEでいうところのクローズパスからオープンパスに切り替えることです。C4d Lの場合は【スプラインペン】ツールで外したいスプラインポイントの上で右クリックすると【ポイントを分離】という処理がありますので、それを押せば外せます。分離されるとポイントが黒くなりますので、別の場所に移動すると切り離されたことが分かります。
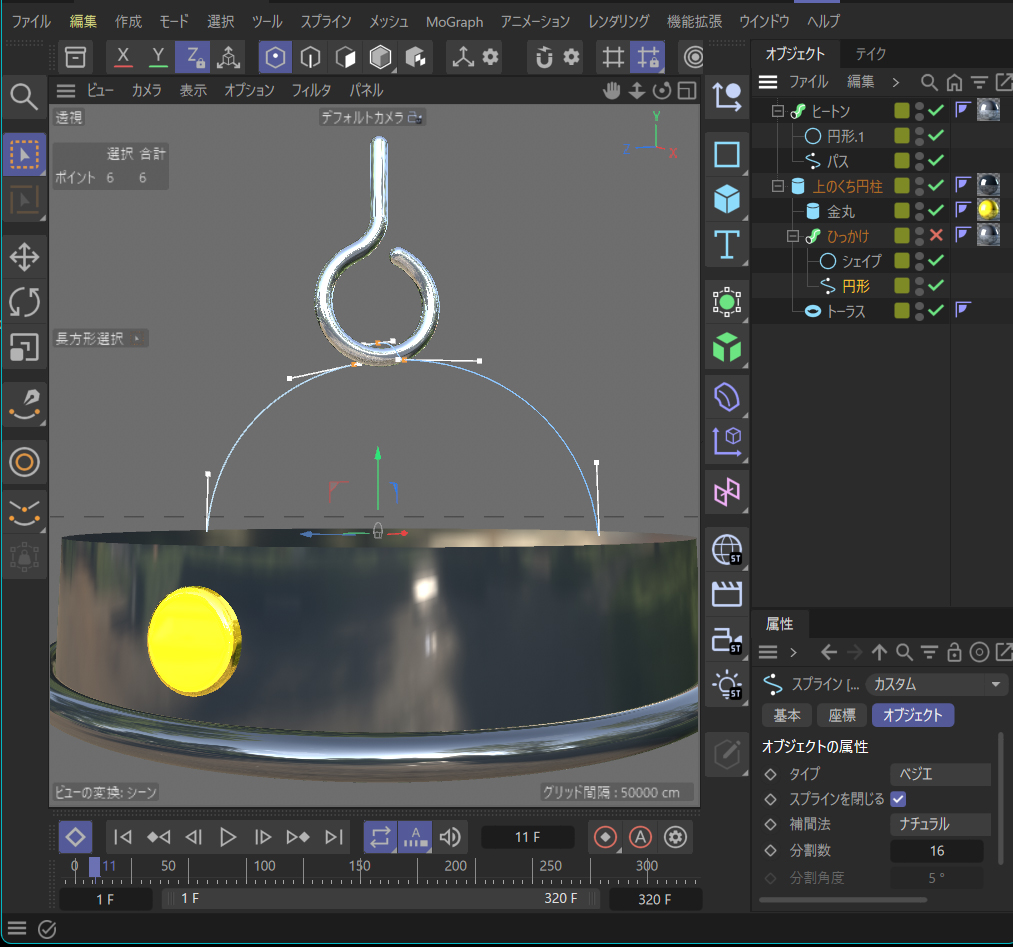
次はその下にある吊り下げ金具となる『ひっかけ』と『上のクチ円柱』と『金丸』です。
提灯を吊り下げる金具もヒートンと同じで、スプラインパスで形を作り、それをスイープさせています。上の写真はスイープをオフにしてスプラインパスの状態に戻してあります。形は見たままです。
『上のくち円柱』と【金丸】はメッシュオブジェクトの『円柱』を適当な大きさにして設置後、それぞれのマテリアルを貼ってあります。また提灯本体と接合される部分のリングは『トーラス』から作っています。
ところで気になるのは形云々よりも、金の留め具や吊り下げ金具などをそれらしく見せるマテリアルのほうではないでしょうか。
ということで、最後は金属風のマテリアルについてです。
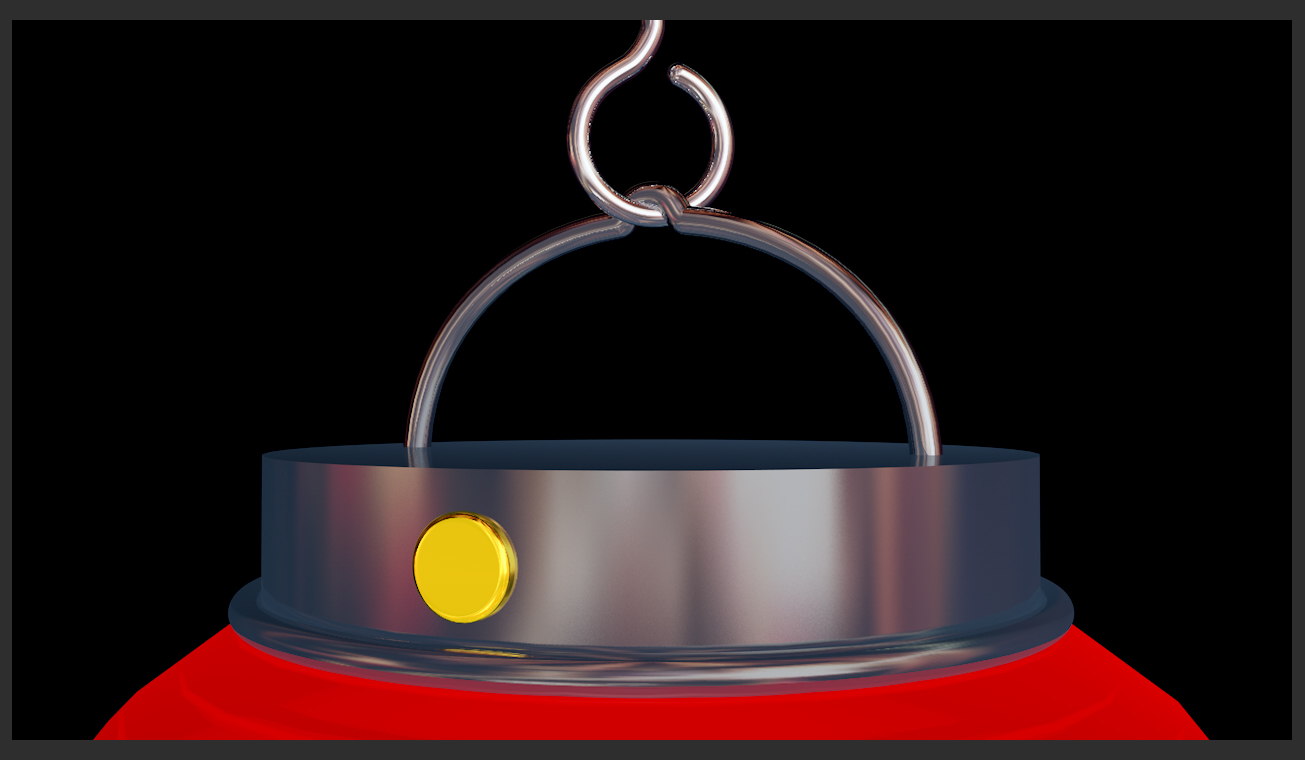
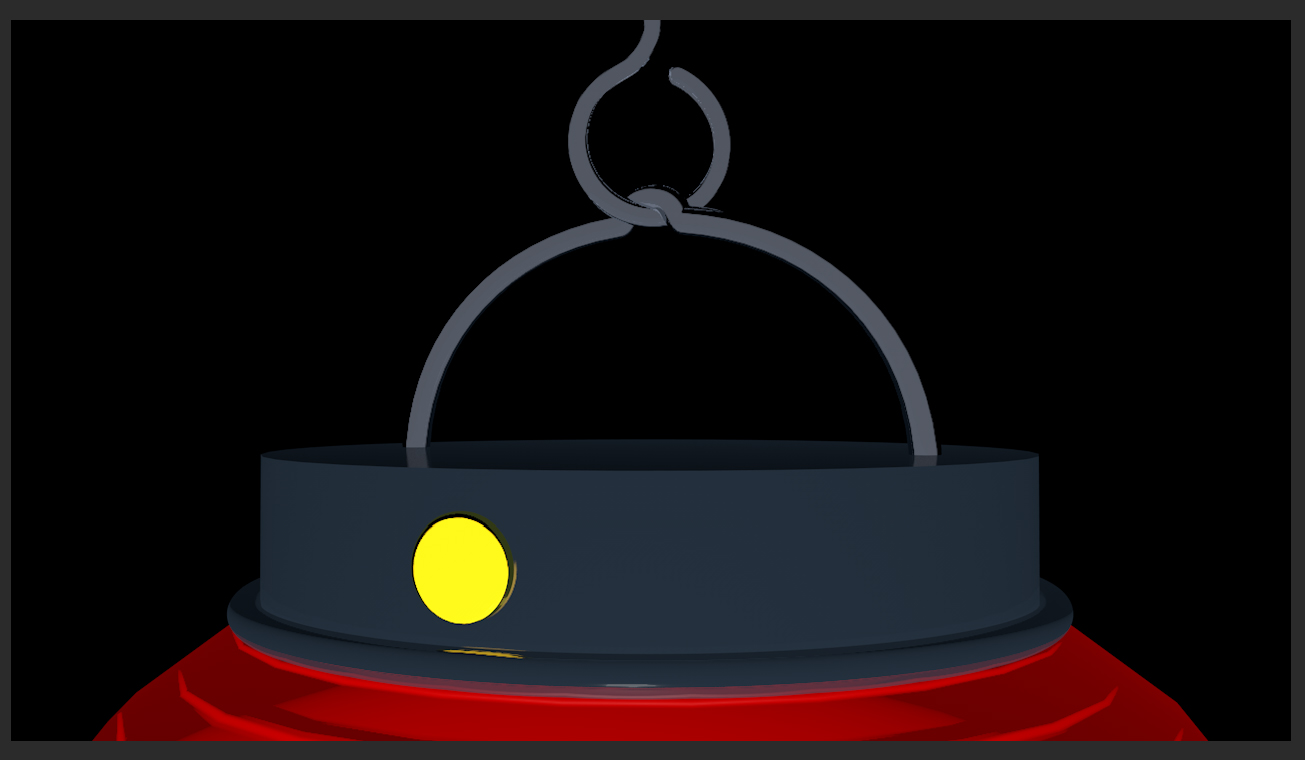
金色に光る飾り留め具と吊り下げ金具、そして『加輪(がわ)』と呼ばれる黒くて丸い枠の質感に注目してください。違いは【反射】チャンネルの設定とそれをより際立たせる映り込み処理のおかげです。もしこの映り込み処理を施さないと、次の写真のように何とも薄っぺらで現実感の無い物体になってしまいます。
それでは三つの金属のマテリアルから説明します。
提灯に被せる輪っかとリングは『提灯のクチ』と名前を付けたマテリアル。その輪っかと提灯を固定する留め具と装飾を兼ねたものに貼る『金高光沢2』というマテリアル。そして吊り下げ金具に使用する『銀メッキ』マテリアルです。
マテリアルの名前には何の根拠も理由もありません。その時々で勝手なイメージで付けていますのであまり深く考えないでください。
まずは提灯に被せる輪っかに貼る『提灯のクチ』マテリアルで説明します。
提灯に被せる輪っかのことを正式には加輪(がわ)と呼ぶそうですが、黒っぽくて薄い金属の材質をイメージしてみました。何しろ本物の提灯をまじまじと手に取って見たことがありませんので、単なる空想です。もしかしたらプラスチック製なのかもしれません。でもここがギラギラと光を強烈に反射するような材質ではないと思いますので、黒っぽくて少しざらつきのある、それでいて硬質であるだろうと想像して今回の物に落ち着きました。
金属を材質としたときに使用するマテリアルチャンネルの基本は【反射】チャンネルで、【表面粗さ】と【鏡面反射】が調整できるものを選びます。
C4d Lでは『Beckmann』『GGX』『Phong』『Ward』が準備されていますが、どれも言葉で表現するのが難しく、乱暴な説明になりますが、硬質ですべすべしたものに向いた反射タイプとでもいえばいいかと思います。
『Beckmann』『GGX』は滑(すべ)やかであったり、少しざらつきのある金属風の物。『Phong』はツルツルのガラスやプラスチックの表面。『Ward』は布地の表面などをイメージできるらしいです。
"らしい" と書かせていただいたのは、この反射については勉強不足でいまだに理解できていません。とにかく、金属やプラスチックの質感を出すにはこの辺りの【反射】の【タイプ】を選べばだいたいイメージのものができる……程度です。浅い情報ですみません。
ということで、『提灯のクチ』は【反射】チャンネルの【タイプ】を『Beckmann』にしました。
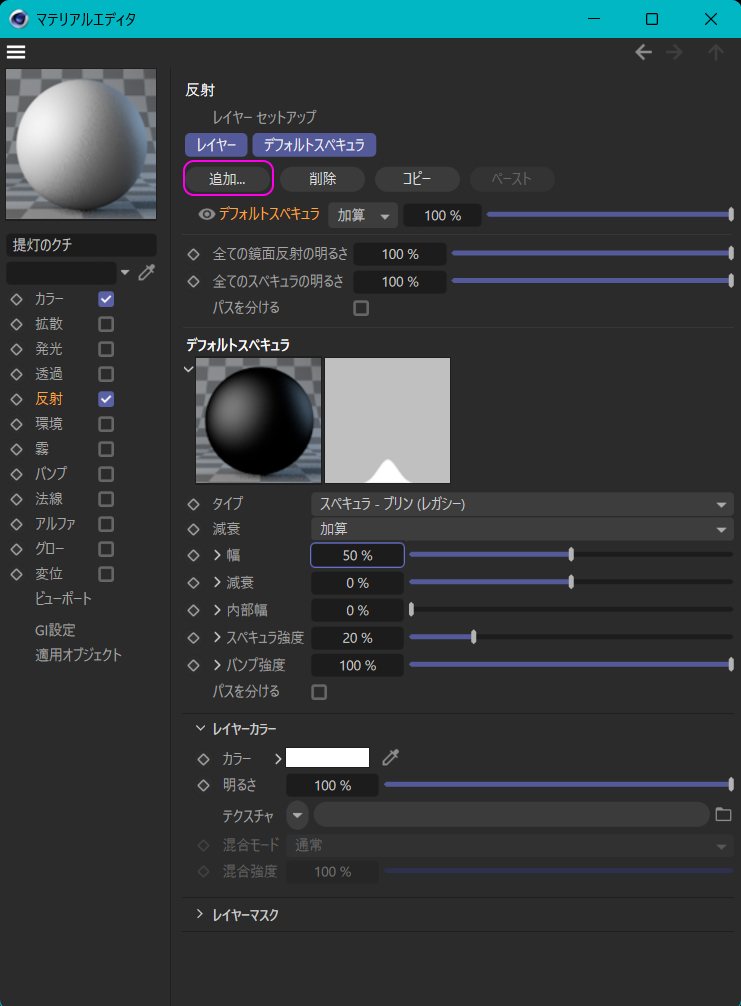
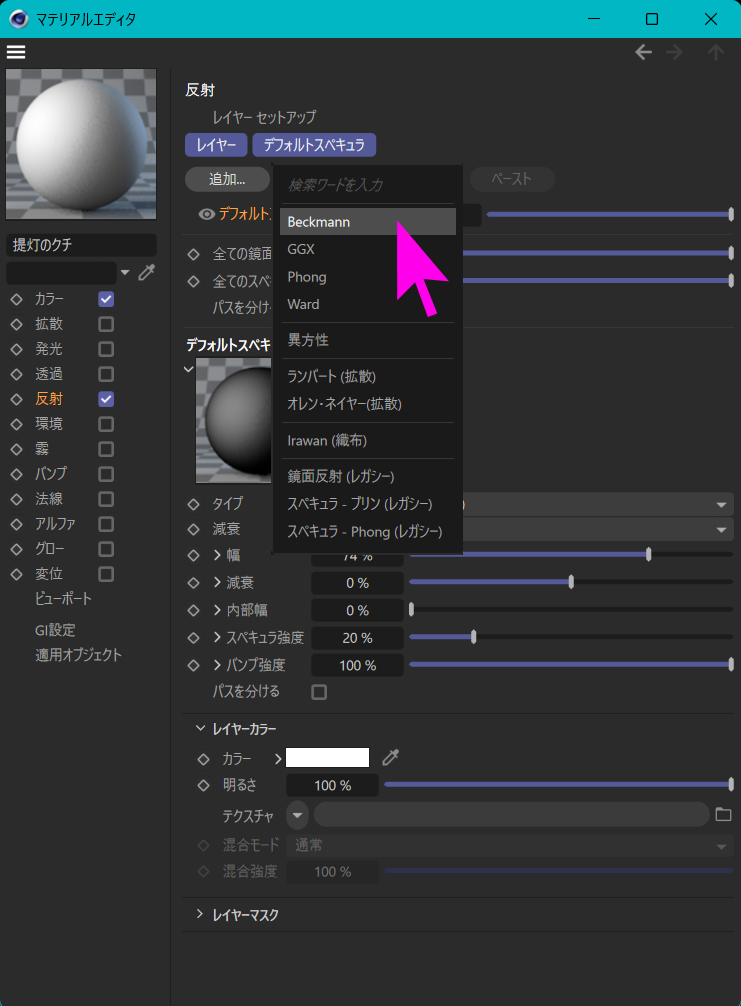
と、ことは単純ではなく。『Beckmann』を選ぶだけではぜんぜん思ったとおりになりません。まず、【反射】チャンネルをオンにするとデフォルトスペキュラとして設定されている『スペキュラ-ブリン(レガシー)』が自動的に作られます。これはそのまま使います。代わりにもう一つ反射に使用するレイヤーを追加します。このときのレイヤーは Aiや AEのレイヤーと同じ意味だと思われます。何しろ C4d Lにはまともなヘルプはありませんから憶測ですみません。
レイヤーの追加は、【反射】チャンネルの【追加】ボタンを押します。

反射チャンネルのレイヤー追加
何を追加するかというメニューが出ますので【Beckmann】を選びます。

メニューから【Beckmann】を選択
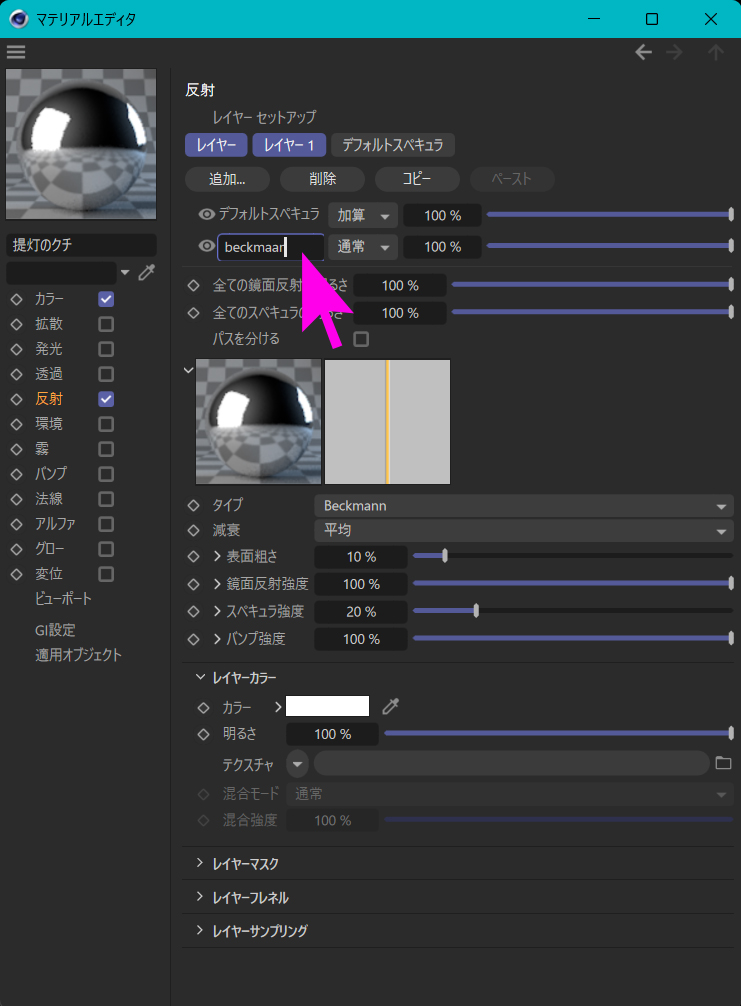
デフォルトスペキュラの上にレイヤーが追加されますので、ドラッグして下に移動。名前を『Beckmann』としました。

メニューから【Beckmann】を選択
レイヤーには順序があるようで、『Beckmann』を上位にするとスペキュラ(光の白い反射)が出ません。すべすべの金属であってもスペキュラは必要ですので、レイヤー順のトップにスペキュラを置いておきます。
これでまずは1段階です。
これらを反映したのが初めにもお見せしたこの写真です。
提灯のクチや、吊り下げ用の金具も【鏡面反射】を使用しているにもかかわらず、真っ黒のままです。正常に反射マテリアルが機能すると、【鏡面反射】が『100%』で、【表面粗さ】を『0%』にした物体は、ほぼ鏡と同じになるのですが、その表面に映り込むものが無いとライトが設置してあっても、このようにただ暗いだけです。何が言いたいかというと、金属が金属らしく見えるのは、そこに外の景色が映りこむからだとワタシは考えています。
ということで、裏方でありながら重要な【映り込みObj】の登場です。
これはワタシが勝手にそう呼んでいるだけです。実際は何と呼ばれているのかは知りませんし、これが正しいのかどうかもわかりません。でも、ひとまずこれで上手くいくのですから、たぶん正解に近いのだと思われます。
以前は【空】オブジェクトを設置してそれに何らかの画像を貼り付けていましたが、最近は巨大な球体を作って、作成中の物をドーム状に包み込んだものに、【発光】チャンネルに景色などを撮影した画像を取り込んだマテリアルを貼り付けています。しかしそのままでは作業の妨げになりますので【ビューポートでの表示】を『隠す』にして見えないようにしています。
次の写真はそれを白日の下に晒した状態です。
提灯の大きさから行くとかなり大きな球体で包み込んでいます。その球体に貼るマテリアルには適当な景色の画像が読み込まれていますが、これはサンプルで、実際は提灯に使われている物に反射してふさわしい画像を使用しています。
映り込み用の画像を【発光】チャンネルに読み込む理由ですが、他にも【カラー】や【環境】チャンネルでも結果はほとんど変わりません。しかし【発光】チャンネルを使用して画像を表示すると、くっきりと表面に映り込みます。そしてなにより、属性マネージャの【マテリアルタグ】にある【オフセット U、V】で表示位置を調整できますし(環境チャンネルだと動きません)、ドーム状になった球体そのものを回転させたり移動させたりしても映り込み方が変化しますので、細かい調整が可能になります。
さらに【発光】チャンネルの混合モードを『乗算』にすると、設定にある【強度】で、画像の濃度を調整できるようになります。混合モードを『通常』のままで【強度】を下げていくと、画像が白っぽくなります。
もう一つ付け加えるなら、【発光】チャンネルの【ボケ量】を『10%』以上にして映り込み画像をぼかしたほうが効果的です。あまりにくっきり映り込むと妙にうるさい画像になります。もっともこれはケースバイケースで、常に正しいとはいえません。
説明を【反射】チャンネルにもどします。
金属風にするには【タイプ】を『Beckmann』『GGX』あたりを利用するとよいと先に記載しましたが、その下にある【減衰】と【レイヤーカラー】も重要です。
中でも【減衰】は『平均』や『最大』にした場合と、『加算』とではかなりの違いがあります。
『平均』や『最大』にするとほぼ完全に金属です。【鏡面反射】や【表面粗さ】を調整すると貴金属のようにピカピカに光る鏡面仕上げになりますが、【カラー】チャンネルの効果はほとんど期待できません。そこで【レイヤーカラー】で反射の色を変えてやると金色にも銅色にも、あるいは鋭い刃物みたいに青味掛かった背筋がゾクゾクするような色味ににもなります。
【減衰】を『加算』にすると【カラー】チャンネルの色が反映されますので、さらに調整の幅が広がります。
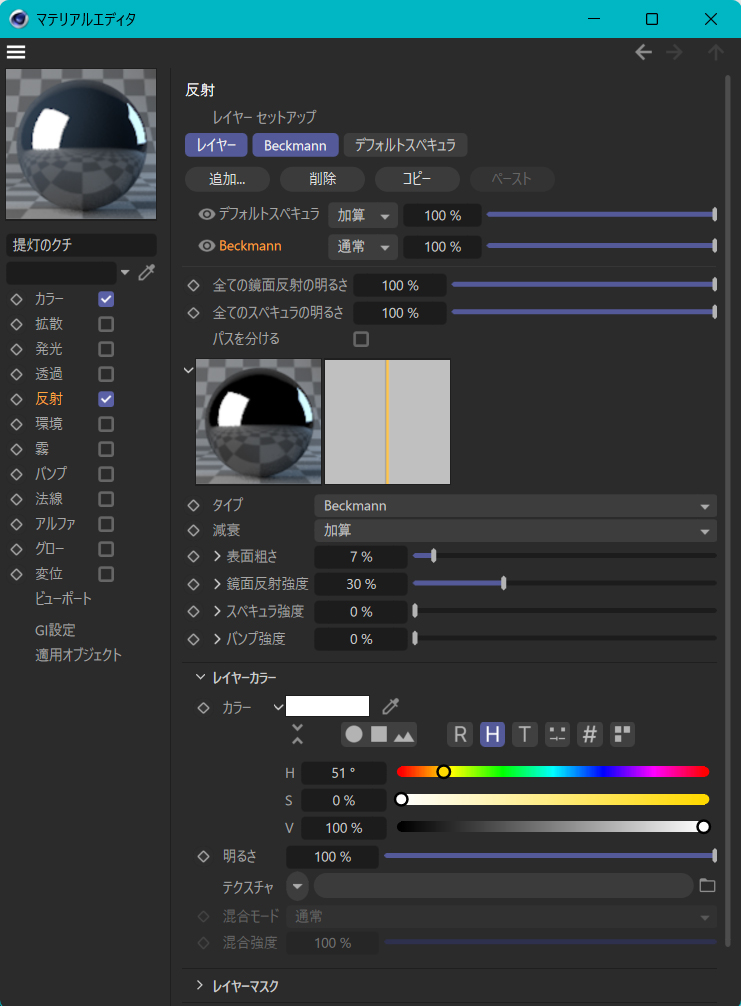
そこで『提灯のクチ』は【減衰】を『加算』にして、色味を【カラー】チャンネルで拵えて、表面のざらつきを【反射】チャンネルの【鏡面反射】や【表面粗さ】で調整しています。
次がその写真です。

『提灯のクチ』マテリアルの反射チャンネル
【表面粗さ】を『7%』にして少しざらついた質感にしています。

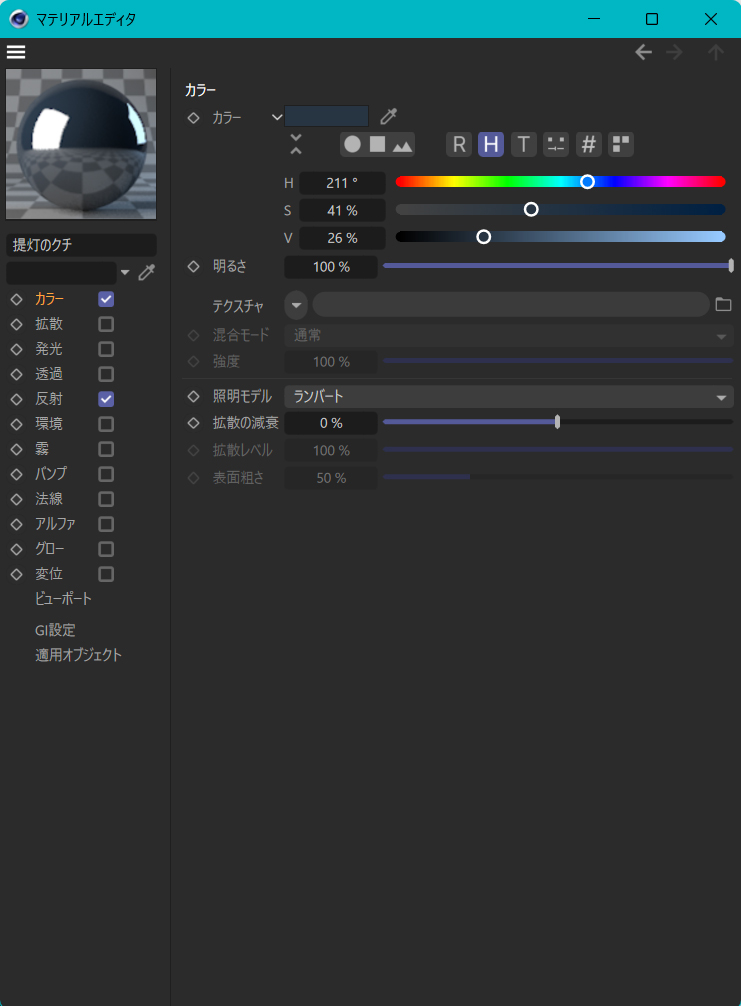
『提灯のクチ』マテリアルのカラーチャンネル
反射チャンネルの【減衰】を『加算』にしてカラーチャンネルで青味が少し入った黒にしました。
金色に輝く留め飾りのマテリアルは、ズバリ『金』をイメージしています。
使用するのは【反射】チャンネルのみで、【レイヤーカラー】で黄色を作って金の色合いを作りました。

『金高光沢2』マテリアルの反射チャンネル
【レイヤーカラー】の "明るさ" の数値がかなり大きいことに注目してください。
吊り金具はただの針金ではなく、艶のある少し値段の張る硬質なワイヤーで作られているという想定にしてみました。

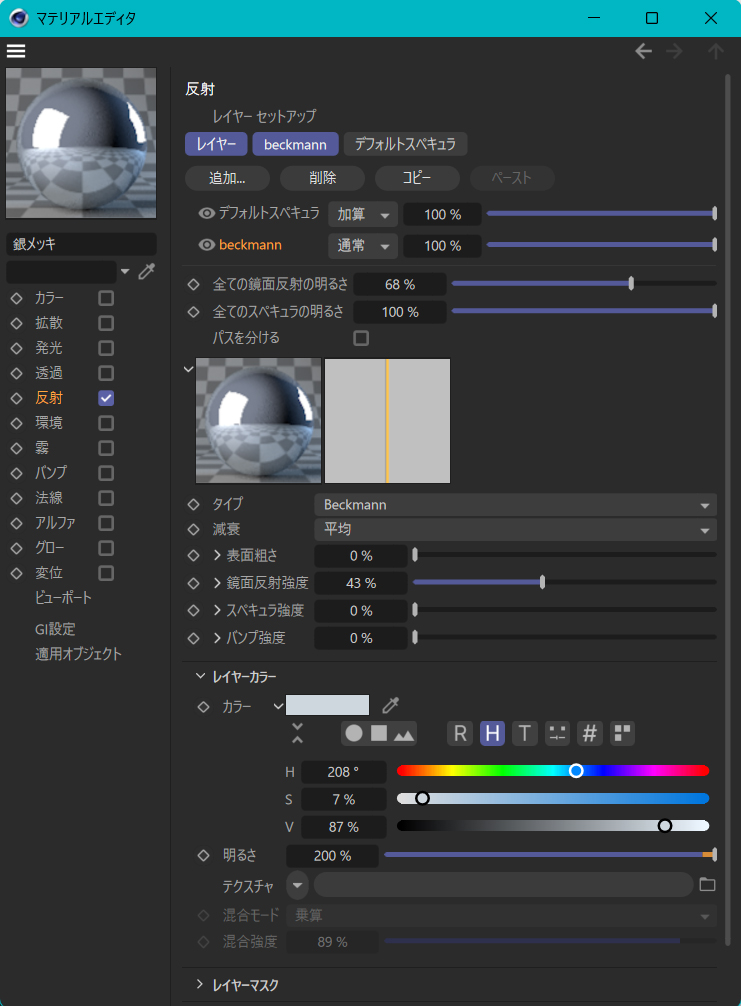
『銀メッキ』マテリアルの反射チャンネル
【レイヤーカラー】で少し青色を加えてみました。
金属の光沢についてもう少し詳しい説明は、【金属の光沢を考える】も参考にどうぞ。
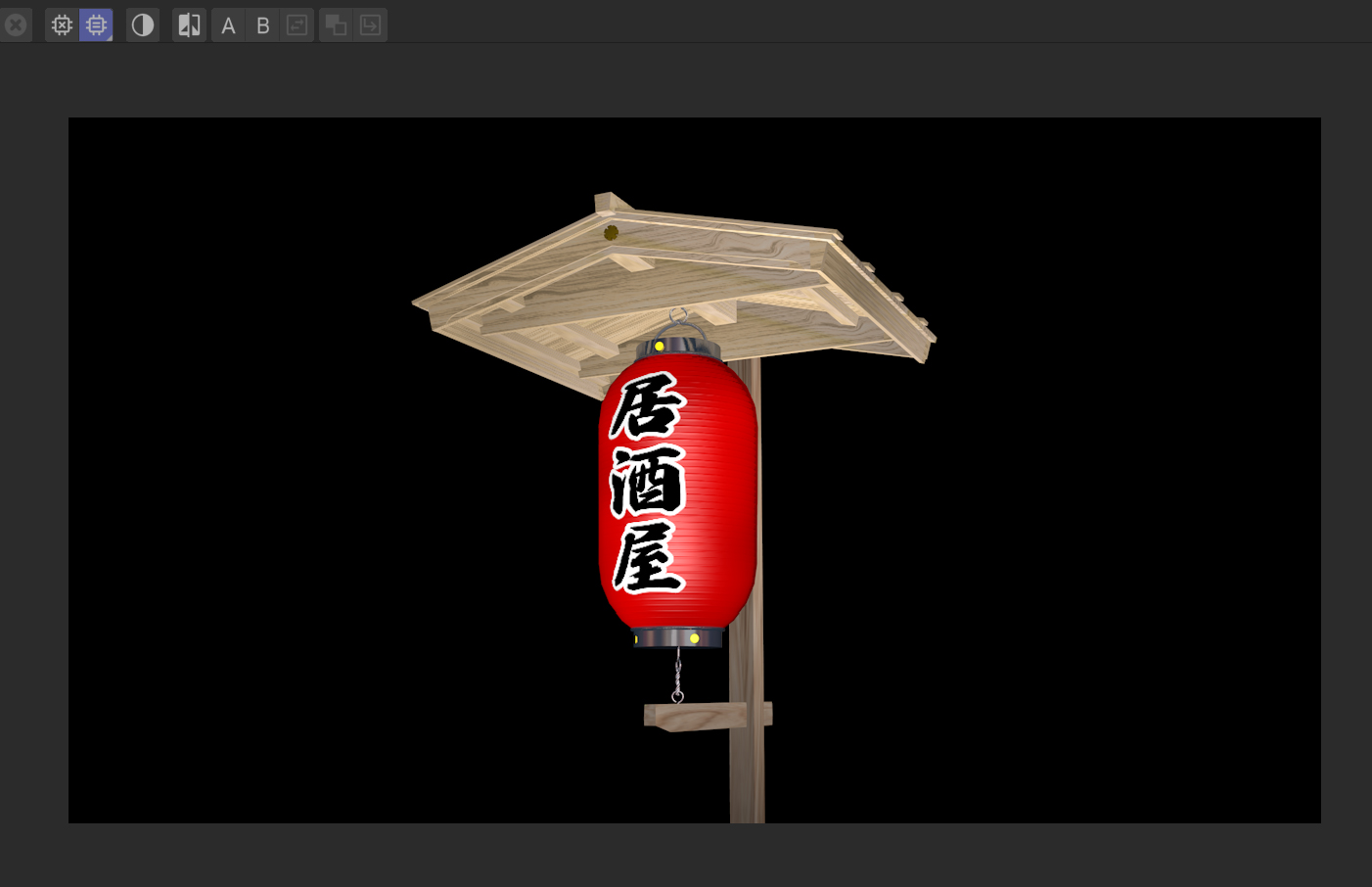
さて、形は単純な赤提灯ですが、これらもろもろの一連の作業からできている提灯です。これを静止画だけで終わらせるのは役不足だと思い、動画にしたものをここに掲載しておきます。
補足: グローを含めて可視光線の効果は、C4d Lと AEとで大きく隔たりがあります。C4d Lで明るく光っていても AEではかなり弱くなる傾向があります。それを補うために AE上でも色調整のエフェクトやグローエフェクトなどを掛けています。
1280×720でエンコード時間は 4分41秒でした
今回はいつもより熱くページを綴ってしまったのには訳があります。先日、ある団体様が、この提灯コンテンツは生成AIを使用して作成したのではないかという疑惑を抱かれましたので、皆様にウソ偽りなくすべてを手作業で作成していることを証明するためにこのページを作成いたしました。クリエーターにとって生成AIの動向には注意が必要だという教訓かもしれません。
ところで、まだ屋根の部分の説明が終わっていませんので、次回は『提灯の屋根を作る』へと続けます。