初級編 ▼
- ・ 最初の一歩
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
デフォーマを使う(波打つ廊下)
画像はクリックすると拡大されます。戻る デジタル降魔録へ 次へ
New
ネタの種?
これまで拵えてきたものは固形物ばかりでした。サイコロだとかロボットだとか、ドミノだって固形物ですし、電子部品だって同じです。そうではなくて、もっと柔らかみのあるもの。シルキーで滑らかな物体です。
そんなものが C4d Lで可能なのでしょうか。
一つだけ心当たりがあります。デフォーマです。曲面を作るように変形する処理なのですが、これをふんわりと緩く動くようにアニメーションすれば、作ることができるかもしれません。
次の例はデフォーマの【屈曲】を使って、パンフレット風の小冊子をめくる映像です。
デフォーマのセッティング方法はここでご覧ください。
『エラー153』と出た場合は、御面倒ですがその上の『Youtube で動画を見る』をクリックすると映ります。
紙の柔らかさが画面から伝わってきそうなリアル感に驚きです。Aeで同じことをやろうとしても 3Dオブジェクトを湾曲させることができませんので、どうしても百科事典のように硬い本が閉じる絵になってしまいます。
構造は単純です。キーフレームアニメーションとデフォーマのセッティングに慣れたらとても簡単にできます。
① 紙となる平面を何枚か作り、それぞれにデフォーマの【屈曲】をセッティングします。
② それぞれの紙の片面に軸を移動して単純に回転させて右から左へ捲れるようにキーフレームアニメーションを作ります。
③ 続いて、動きに合わせてデフォーマを調節してそれぞれの紙が歪んで元に戻るように、【屈曲】デフォーマのパラメータをキーフレームアニメーションするだけです。
続いて試したのが、デフォーマの【風】です。
ただ風になびかせてみても何の感動も生みません。そこでこんなのを作ってみました。
長く見ていると船酔いしそうですが、この波打つ廊下をデフォーマの【風】で作ってみました。
ボールはただの球体にオレンジ色の鏡面反射の強いマテリアルと、ビリヤードの球みたいに番号付きの白丸テクスチャを貼って、回転する様子を分かりやすくしてあります。白丸テクスチャは Ai(イラストレーター)で 縦横比を 2:1にした円形の pngデータを作って取り込んでいます。
ボールの動きは単純なキーフレームアニメーションです。そして廊下(床?)をデフォーマの【風】を使って波打たせています。時間が掛かったのは全体の色味で、この調整にほとんどの時間を費やしたぐらい、という超お手軽映像です。
では【風】の操作方法に入ります。
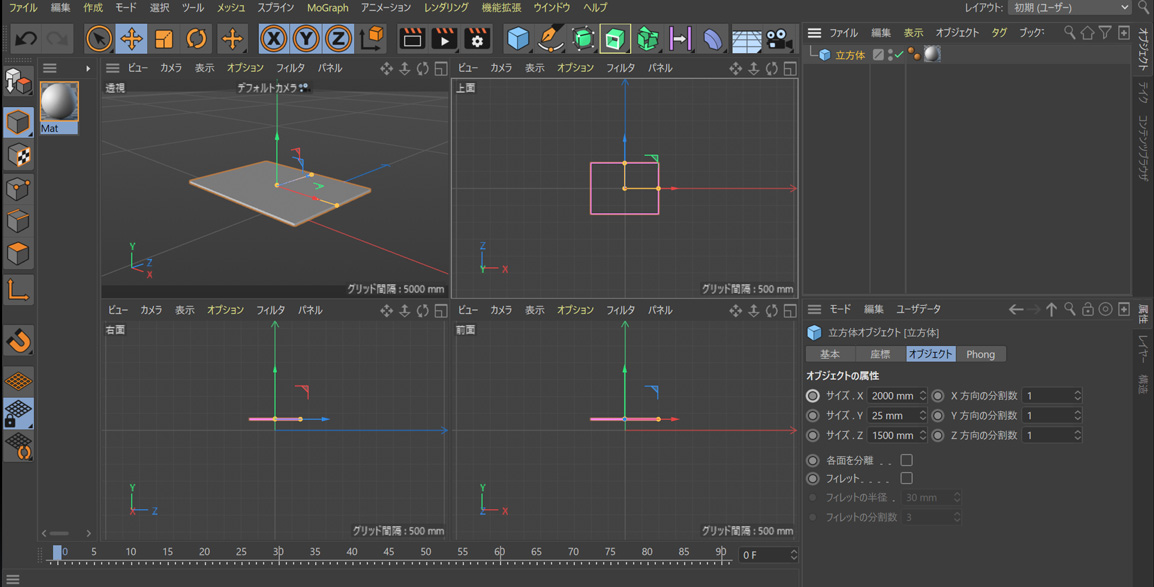
まず適当に平たいオブジェクトを準備します。
幅 2500mm、高さ(厚み) 25mm、奥行き 1500mmです。
これを廊下に見た立てて球体を転がします。デフォルトのままだと黒っぽくて動きが見ずらいので、とりあえず白いマテリアルを仮に貼っておきます。
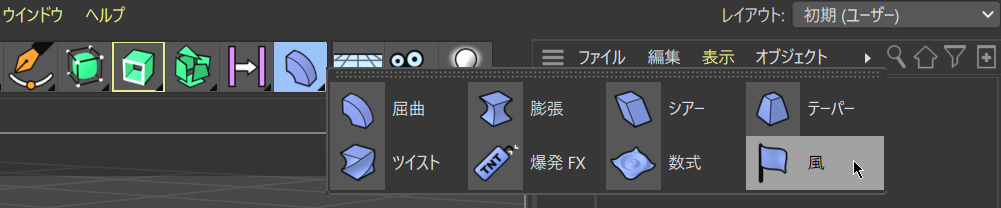
デフォーマの風を選択。

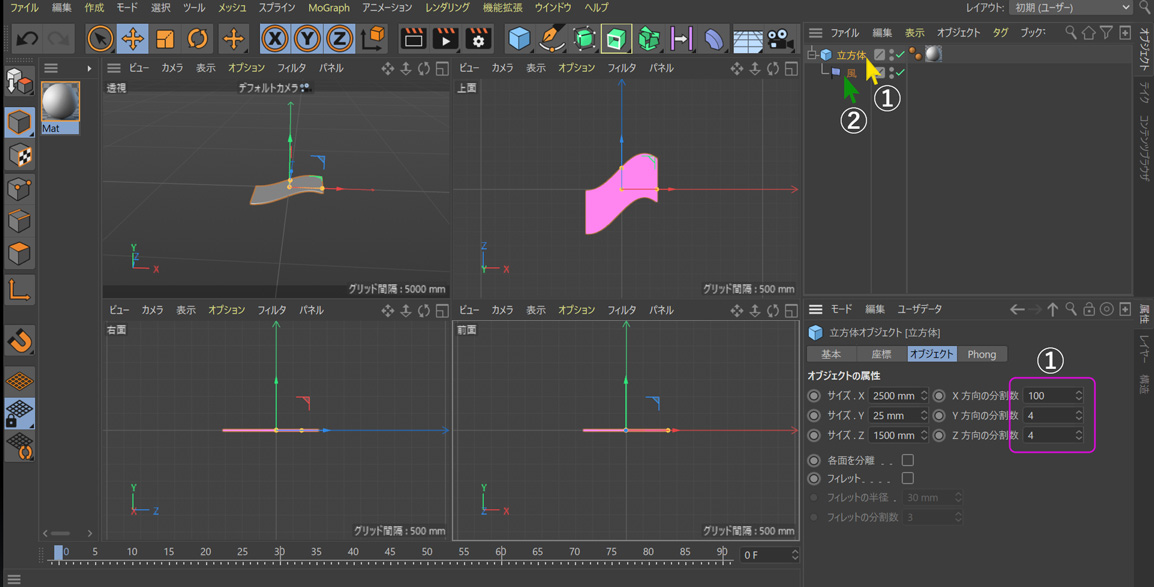
OM(オブジェクトマネージャー)に【風】が入ったら、廊下オブジェクトの子階層に置くのは他のデフォーマと同じです。置くと、
写真ではゆがみが始まっていますが、デフォーマを置いた最初は歪みません。それは対象オブジェクトの分割数が少ないためです。そこでまずは『①』対象オブジェクトを OMで選択後、属性マネージャの【オブジェクト】欄をクリックして x方向の分割数を『100』にすると、写真のように歪んでくれます。yとzの分割数は『4』ぐらいにしました。
この時点でもう風としての動きは始まっています。次の映像を見てください。
デフォーマを使用するときは、分割数が適切であることと、デフォーマの動きが求めている方向へ向いているか、そのためには【風】デフォーマの回転座標を合わせることになります。先の映像では横に寝かせた廊下を高さ方向に波打たせたいのですが、映像の 4面ビューを見ると奥行き方向に歪んでいるのが見て取れます。
4面ビューを初めて見た人のために軽く説明します。ご存じの方は読み飛ばしてください。
4面ビューの出し方は【F5】キーです。元のエディタビュー(透視)にもどすのなら【F1】キーです。
画面では 4つの絵が表示されており、それぞれ左上に【透視】【上面】【右面】【前面】と書かれています。それらの意味は……。
【透視】は廊下オブジェクトを自由位置に置いたカメラから見たような状態。エディタビューと呼ぶそうです。
【上面】真上から見た状態。
【右面】3D座標の赤矢印(x座標)を正面に、カメラのレンズをど真ん中らか打ち抜くような感じで見た状態。
【前面】3D座標の青矢印(z座標)の根本をレンズの真ん中にして見た状態。
初めて 3Dに手を出したとき、この 4面ビューをおろそかにしていたせいでずいぶん遅れを取った苦い経験があります。【透視】ビューから見ただけでも想像すれば分かるから……てな安易な感覚で作ったオブジェクトは ガタガタで隙間だらけ のものでした。
各方向から見たビュー映像は寸分の狂いもない、まさに【真上】【真正面】なのです。【上面】と書かれていても少しは斜めから見てるだろうなんてことは考えないでください。真の上です。
つまりこの 4面ビューでデフォーマの【風】を動かすと(映像の0:03~0:12の間)【前面】だけがピクリとも動いていません。これは廊下の左辺と右辺の位置が固定されたまま、かつ高さ(厚み)も変化なく奥行きだけに向かって波打っていることを示しています。だから真の前面から見たら何も動かないように見えるわけです。
話を戻します。
映像の後半では、高さ方向に波打たせるために【風】デフォーマの回転軸のどれを触ればいいのかを探っています。
【R.H】から始めて、最終的に【R.P】を『90°』にするとその動きになりました。
さて次です。
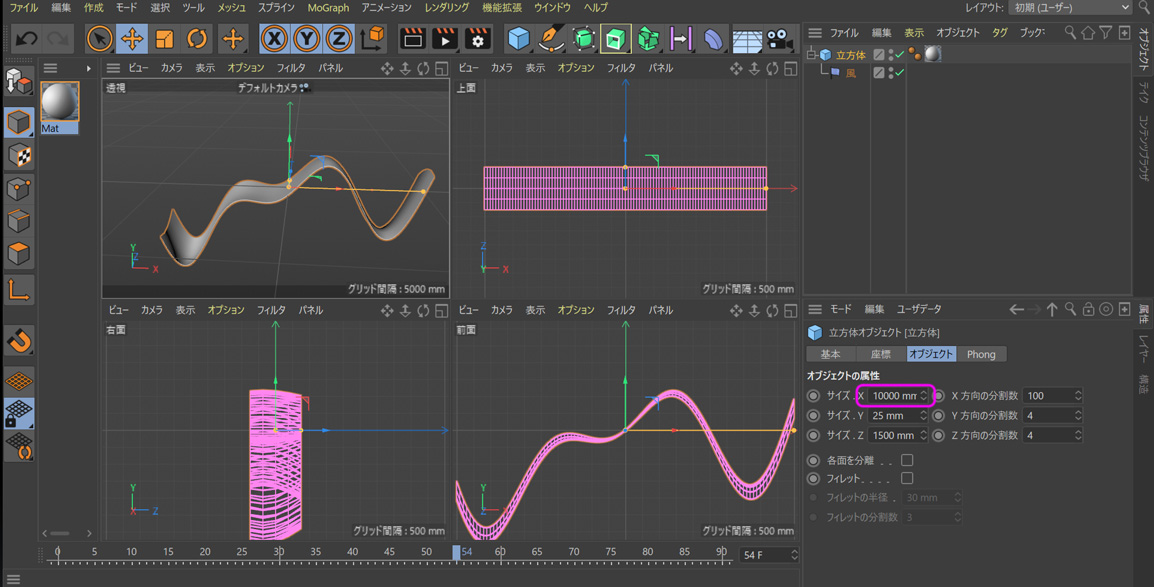
廊下が少し短いので、廊下オブジェクトの xサイズを『10000mm』にしたのが次の写真です。
いきなりぐにゃぐにゃになりました。パラメータを調整して求めている形にします。
各種パラメータの説明は動画のほうが解りやすいのでこちらをどうぞ。
デフォーマの【風】はそのオブジェクトの軸位置を中心に波打たせるような構造のようですので、【風】オブジェクトの位置を左端にすると旗のような波打ちが再現できます。
【タービュランス】は波の進行方向ではない方向へ歪ませるパラメータのようです。これに関しては後ほどの "旗のはためきを再現する" で詳しく述べますので、この映像では【タービュランス】を『0』にしています。
『0』にするとキレイに廊下が波打つようになりました。
映像では続いて【振幅】と【サイズ】の数値を変化させて波がどう変化するかの実験をしています。
サイズの下にある【周波数】はアニメーションの速さになります。数値を大きくすると速く波打つようになります。
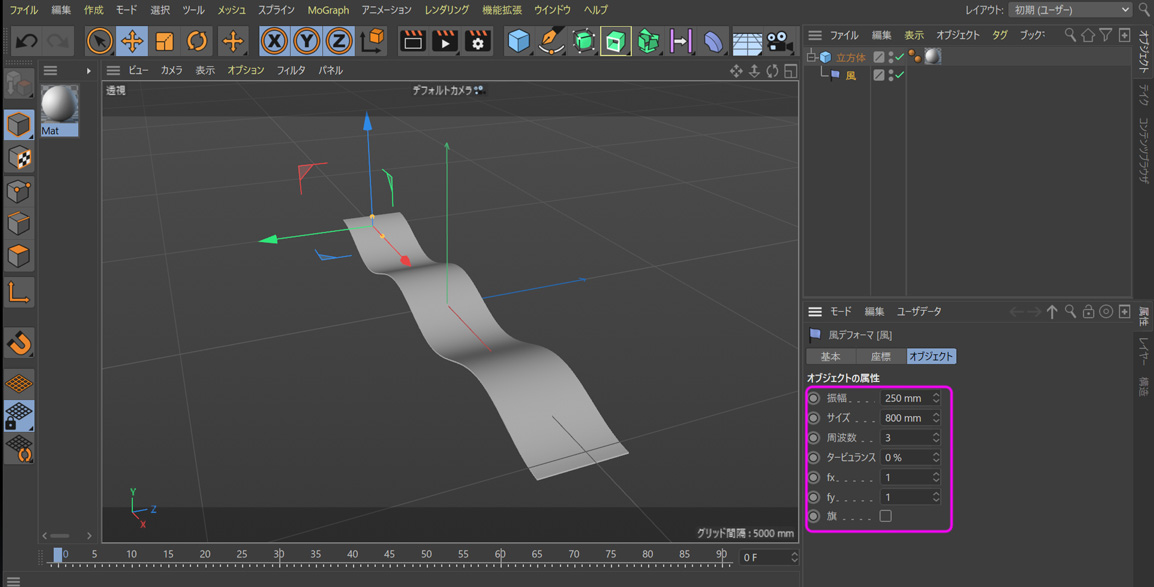
今回の『廊下を波打たせる』では次の写真のように設定しました。
波打つオブジェクトのサイズと波の発生具合には密接な関係がありそうですので、いったん整理しておきます。
まず波を打たせる廊下オブジェクトは、幅『10000mm』、高さ『25mm』、奥行『1500mm』で、分割数は x軸、z軸とも『100』にして、地面に寝かした状態で示しています。
次にデフォーマの【風】の設定です。
高さ方向に廊下を波打たせるために回転座標の【R.P】を『90°』にして、【振幅】は『250mm』、【サイズ】は『800mm』、【周波数】は『3』から始めます。
どんな動きになったのかは次の動画をご覧ください。
残りのパラメータ【fx】と【fy】はどうやら【タービュランス】と合わせて使うようです。今回のような『波打つ廊下』では必要なさそうでした。
【旗のはためきを再現する】
【旗】にチェック入れて布のなびく様子をシミュレーションしてみます。次の動画をご覧ください。
映像では、なびき具合を解りやすくするために、布を真横から見た前面ビューとエディタビュー(透視)の両方を同時に動かしています。【タービュランス】と【fy】は『0』で、【fx】を『0.1』『0.5』と変化させてみます。最後に【タービュランス】を変化させていますのでその違いをご覧ください。
タービュランスは【fy】も関係しているようですので顕著に表すために、長細い布ではなく旗らしい形に替えて【fy】を変化させてみました。より一層に布のはためきになっていく様をご覧ください。
簡単なパラメータですが、何パターンにも変化しますので、調整方法をここでまとめておきます。
波を打たせる廊下オブジェクトは、幅『10000mm』、高さ『25mm』、奥行『1500mm』で、分割数は x軸、z軸とも『100』にして、地面に寝かした状態で示します。
|
旗にチェックを入れていないときは平凡な正弦波(サイン波)のような波になる 1:【fx】が『1』のとき【振幅】の数値が波の高さ(物理でいう振幅の2倍=最も下から天辺まで)と一致するので、【fx】の数値は『1』からスタートでよい。 2:【サイズ】の数値は波の数(波長)になる。【タービュランス】を使用しないときは【fy】は不要。 3:【振幅】と【サイズ】で調整する。【周波数】はアニメーションの速度なので、『3~10』ぐらい。 4:【タービュランス】を変化させると波が複雑になり、【fy】を変化させると、縦方向の波が追加される。 |
|
旗にチェックを入たとき 1:デフォーマ【風】の軸を旗の端に移動すること。 2:【タービュランス】は『50』、【fx】【fy】はともに『0』、【振幅】は『50mm』、【サイズ】は『800mm』からスタート。 3:波の高さは【fx】を調整する。『1』に近づくほど派手な波打ちになる。 4:【周波数】は『10~30』ぐらい。【タービュランス】を上げていくほど大きく波打つようになる。 5:【fy】を上げていくと縦方向の波も加わる。 |
補足 2024年5月13日
【正弦波アートを考える】
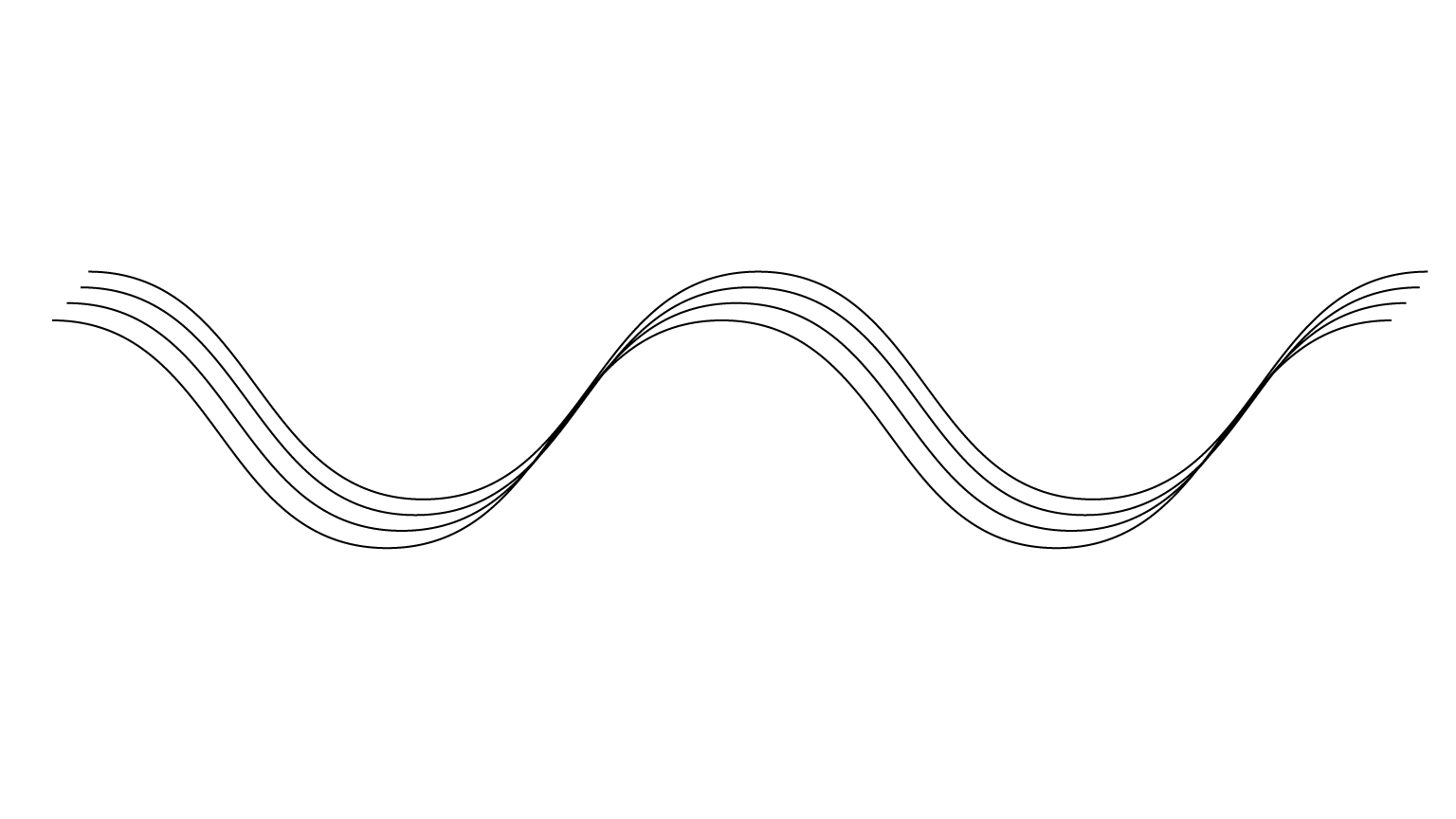
正弦波というのは高校数学で習う、三角関数の Sin、Cosのあれです。周期的に変化する波形のことですね。それをたくさん作ってきれいに並べると、美しい曲面が描かれます。
どんなものか、インターネットで『正弦波アート』『素材』と入れて検索してみてください。大半は数学や理科の説明図ですが、それに交じって複雑な波が折り重なる美しい画像が出てきます。今回はそれを作ってみようというものです。
まずはどんな感じになるか、イラストレーター(以降 Ai)で作ってみたのがこれです。

なんの感動も生まれませんね。ただ波が 3本並んでいるだけです。
しかしちまたに発表されている正弦波アートを見てみますと、もっと美しくうねって、見る人の目を引き付けるようなモノになっています。
フォトショップでも試しましたが、ただの波でした。美しくうねらすには波が上下するだけではなく、周期も微妙に変化させないといけないようです。
アフターエフェクト(以降 AE)にある【波形ワープ】エフェクトを使うと波の位相を変えることができて、少し自由になりそうでしたが、いかんせん画質が悪くて、拡大すると波がガタガタしているのが見苦しかったので、これは却下です。
画質もよくて滑らかな曲線を得る……で、思い出したのが、C4d Lにあるデフォーマでした。そして連鎖するようによぎったのが、何に使うのかよく分からなかったデフォーマの【数式】です。
2D画像を 3Dソフトで作ることに少し抵抗を感じましたが、だからといって、とがめられることもありません。ということでさっそく試してみました。
まずは波のもととなる直線を引きます。
もちろん 3Dですから Aiや AEのように直線を引くという処理は特殊なものになります。
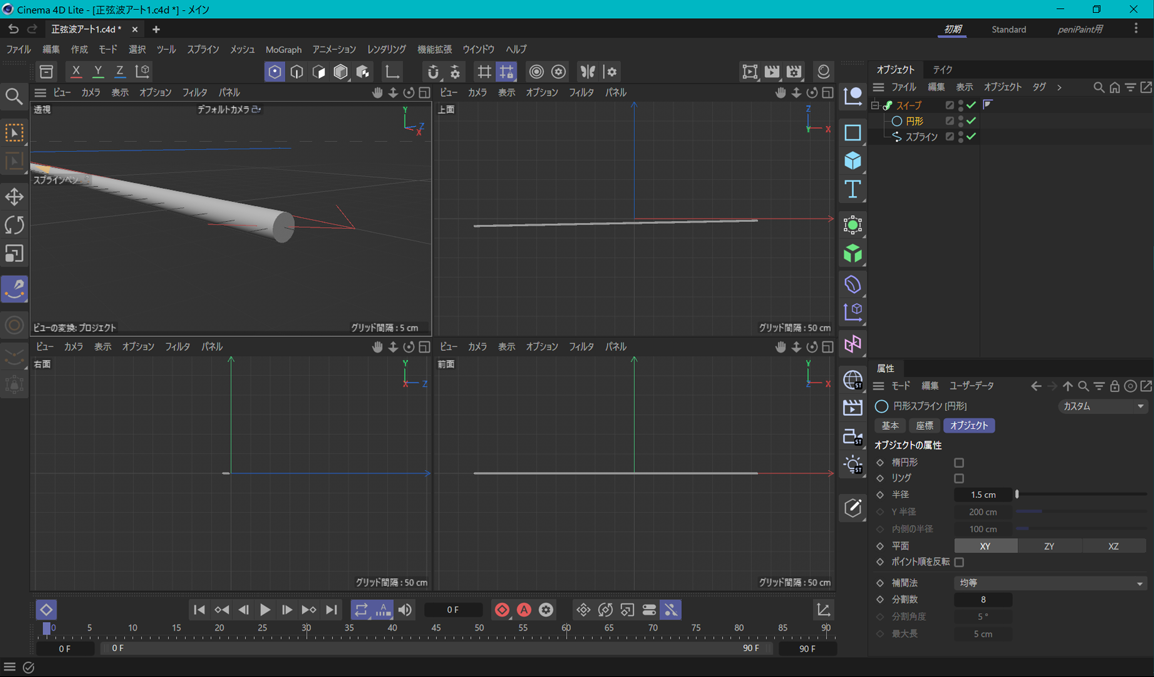
最初にスプラインパスで直線を引きます。Aiならこれで直線が完了ですが、C4d Lでは何も生んでくれません。これは準備段階に過ぎないのです。次にすることは、この直線の形と大きさを決めてやります。そうしないと c4d Lは物体として生成してくれません。
線の太さは細いほうがいいので、直径 1.5cmの円形パスを出して、そのオブジェクトの【平面】を『XY』にしてから、ジェネレーターの【スイープ】を掛けて一本の針金のような物体を作ります。これがAiでいうところの直線です。
円柱状の針金のような直線にならず、平べったいものができた場合は、円形パスの【平面】の設定を変えてみてください。どれかで円柱状になるはずです。
スプラインパスは上面から見て X方向にだけ延びる直線にします。奥へ向かっていたり、下方向に延びていたりすると後々調整が面倒くさくなりますので、いまのうちにやっておきます。
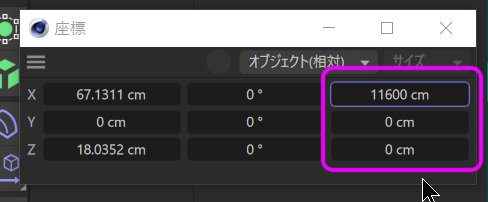
正確にするのでしたら、次の写真のように座標マネージャを出して、YサイズとZサイズを 0にして、Xサイズはちょっと長めの 11600cmとしました。

この長さの正弦波ができますので、長めのほうが周期の長い波形の変化がよく見れます。
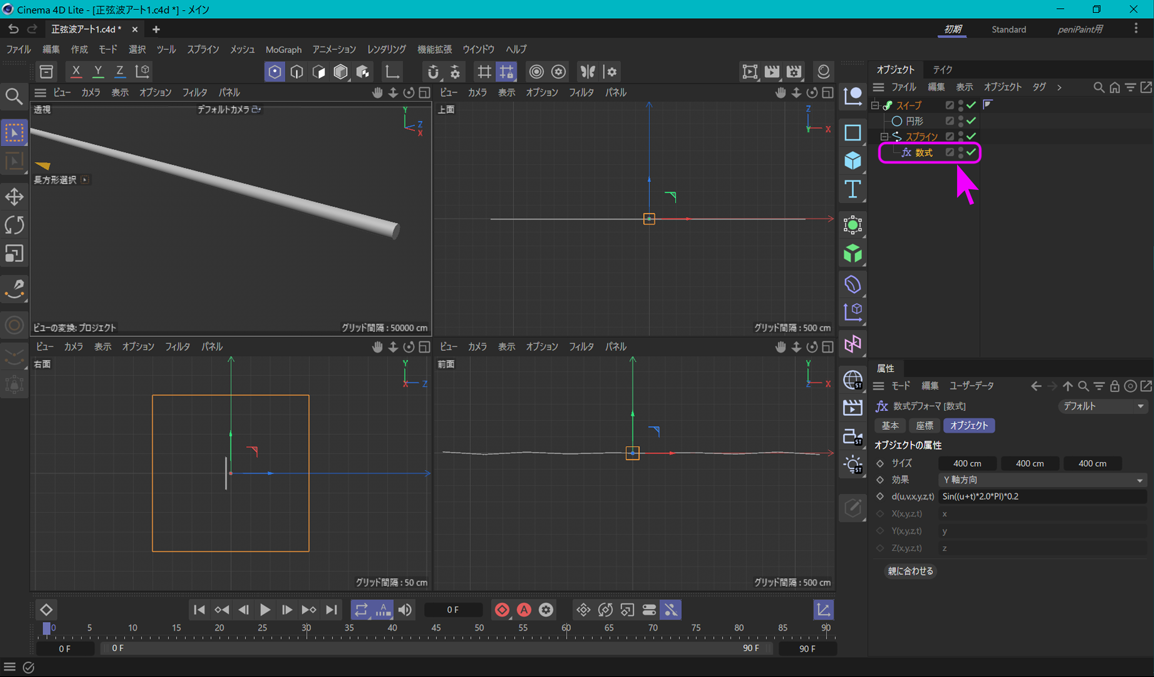
それができましたら、デフォーマの【数式】オブジェクトを OMに並ぶスプラインの子階層に置きます。円形やスプラインと同じ階層に置くと、スイープが機能しなくなり、針金の直線がもとのスプラインパスに戻ってしまいますので、スプラインの子階層に【数式】オブジェクトを置きます。
次の写真がその様子です。
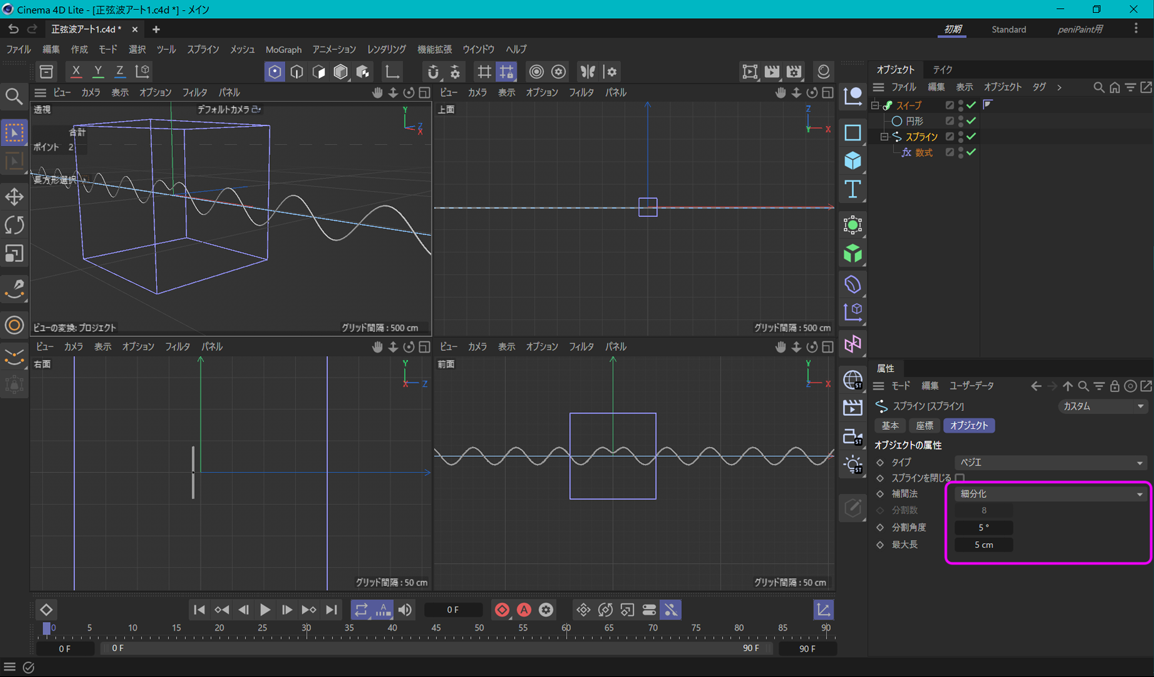
微妙に直線が波打っていますが、これは針金の分割数が粗いためにデフォーマが正しく機能していないのが原因です。この現象は他のデフォーマでもよく起きます。分割数は多いほど滑らかになりますので、スプラインパスの分割数を上げてやります。
まずOMの『スプライン』をクリックして、【補間法】を『細分化』にします。
と同時に【数式】の処理が実行されて針金が波型に変形します。
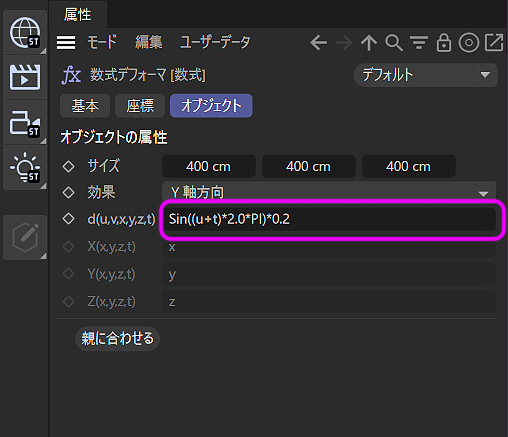
それでは波型の調整に入ります。OMの『スプライン』の子階層にある『数式』をクリックしてから属性マネージャの【オブジェクト】欄を押すと次のような項目が出ます。

ここで注目していただきたいのは、【数式】オブジェクトの【オブジェクトタグ】にある『d(u,v,x,y,z,t)』という項目の入力欄が『Sin((u+t)*2.0*PI)*0.2』となっているところです。
ここに書き込んだ数式の計算結果が波型を形作っているようです。この中をいろいろといじって、波の形を変えればいいのですが、個々の変数の意味がよく分かりません。項目欄に並んだ『d(u,v,x,y,z,t)』から推測すると、x,y,zは各軸の座標だと思われます。『t』はおそらく時間、たぶん再生ヘッドの位置で、『u,v』は横幅と高さではないでしょうか。
数式の中には『Sin()』という文字が書かれていますので、これが『Sin波』の原型でしょう。試しに『Tan』や『Cos』に変えると、針金オブジェクトがそれらしい波形に変化しますが、なにぶん C4d Lにはヘルプも情報もほとんどありませんから、推測と結果化からだいたいのことを探っていくしか方法はありません。
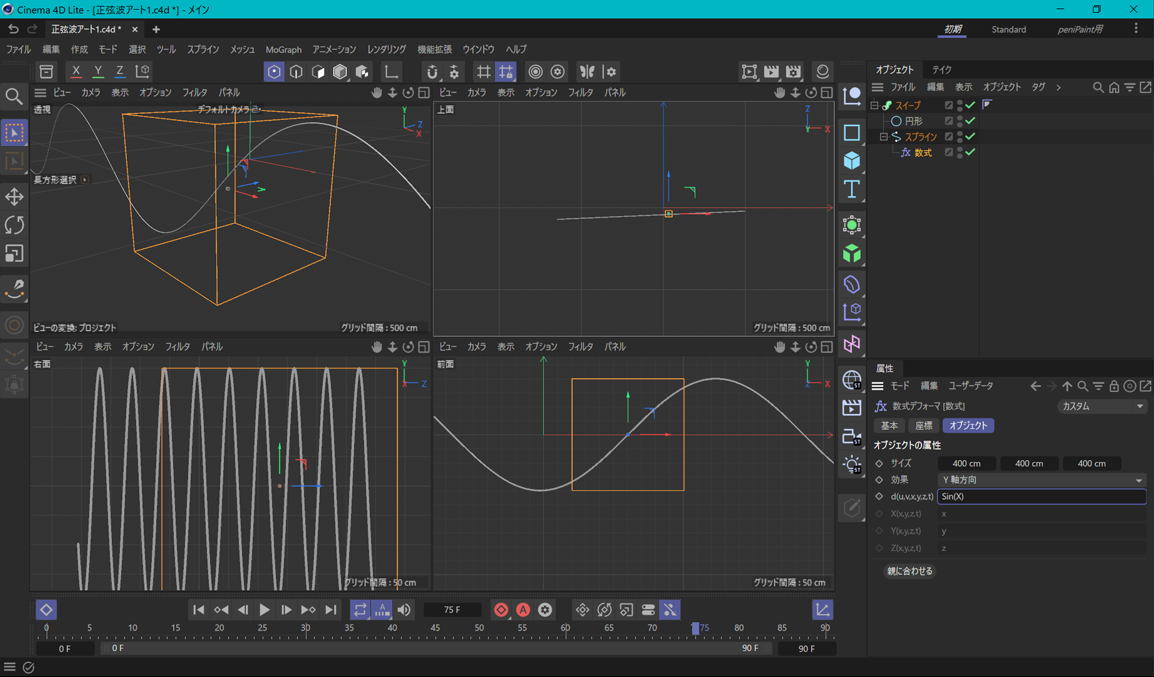
まずは、このままでは理解不能ですので、単純な『Sin』だけにして変化を探ります。数式の中を『Sin(x)』だけにしてみました。
きれいなSin波が生成されました。
あとはこの Sin波がいろいろな変化を起こすような数式を作ればいいのですが、数式以外のパラメータを触っても変化する場所があります。
【数式】オブジェクトの【サイズ】にある 3つの入力欄の初めの欄は、波形の横幅が変化しますし、2番目の欄は波形の高さが変化します。
ほかにも変数に『t』を使うと再生ヘッドの位置で波形がいろいろな形に変わるようになり、いちいち数式内のパラメーターをキーボードから入力しなくてもいいようになります。
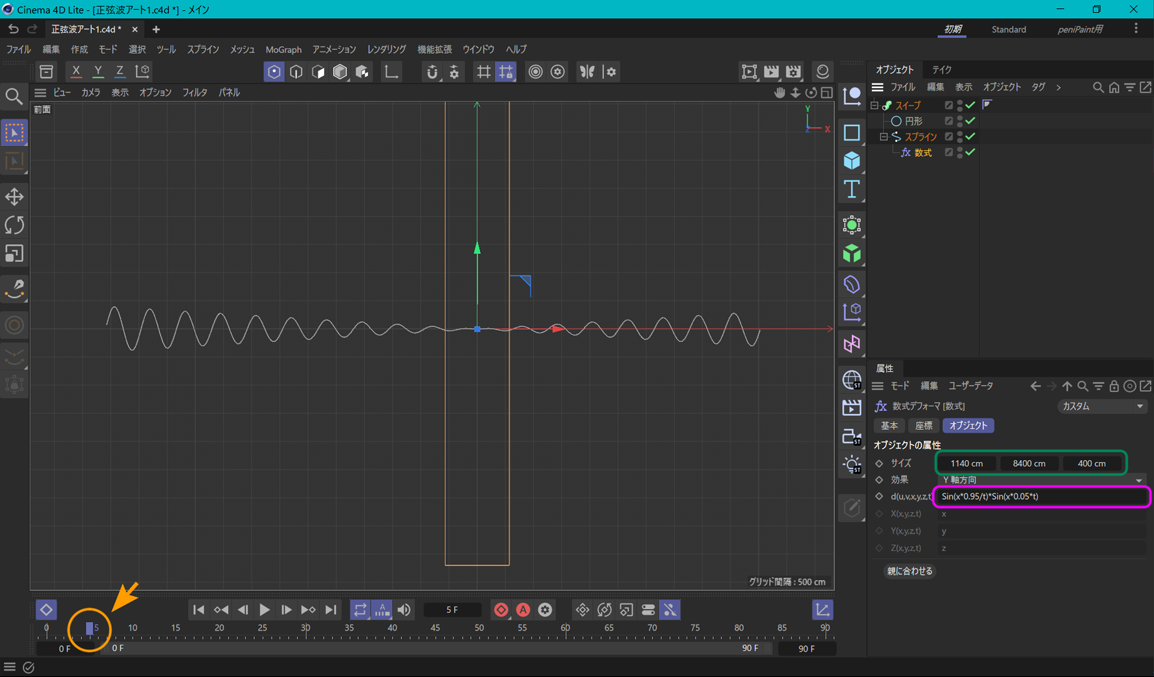
次の例は、数式を『Sin(x*0.95/t)*Sin(x*0.05*t)』と入力し、【数式】オブジェクトの【サイズ】を『1140』『8400』『400』に、スプラインパスの長さを『11600cm』にした状態で、タイムラインがフレーム『5』のときの波形です。
写真の左下、オレンジの矢印が示すとおり、再生ヘッドがフレーム『5』になっています。
フレーム番号に対するいくらかの数値が tに代入されて Sin値が求められ、それがy座標となった結果だと思われます。実際に tや xの変数に代入される数値がいくつなのかは不明です。
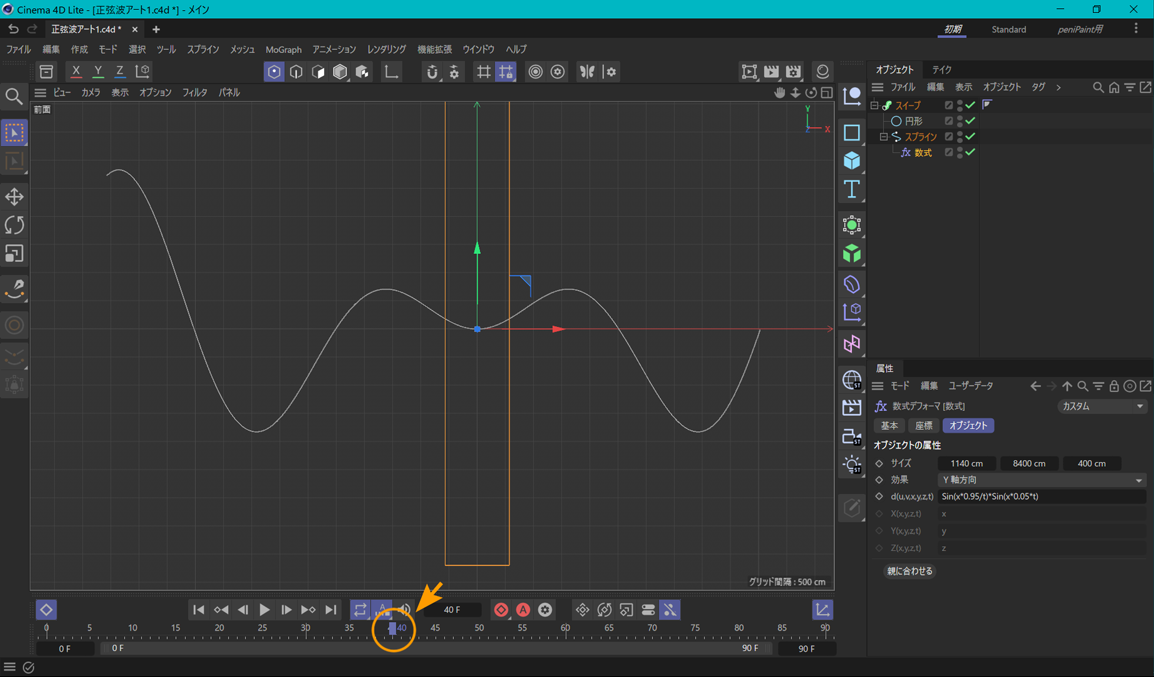
続けて再生ヘッドの位置を右へずらしていくとリアルタイムに波形の形が変わっていき、次の写真は再生ヘッドの位置が、フレーム『40』のときの形です。
この状態の針金オブジェクトをいくつもコピーしてから、それぞれの【数式】オブジェクトのX座標をずらしていくと、波形の位相(フェーズ)がずれたきれいな波が並ぶようになります。
針金オブジェクトのX座標ではなくて、【数式】オブジェクトのX座標をずらすので、針金オブジェクトの位置は変化していません。位相が動いています。
この位相がズレるというのは、波の開始位置が変化するということで Aiや Psではできなかった処理です。
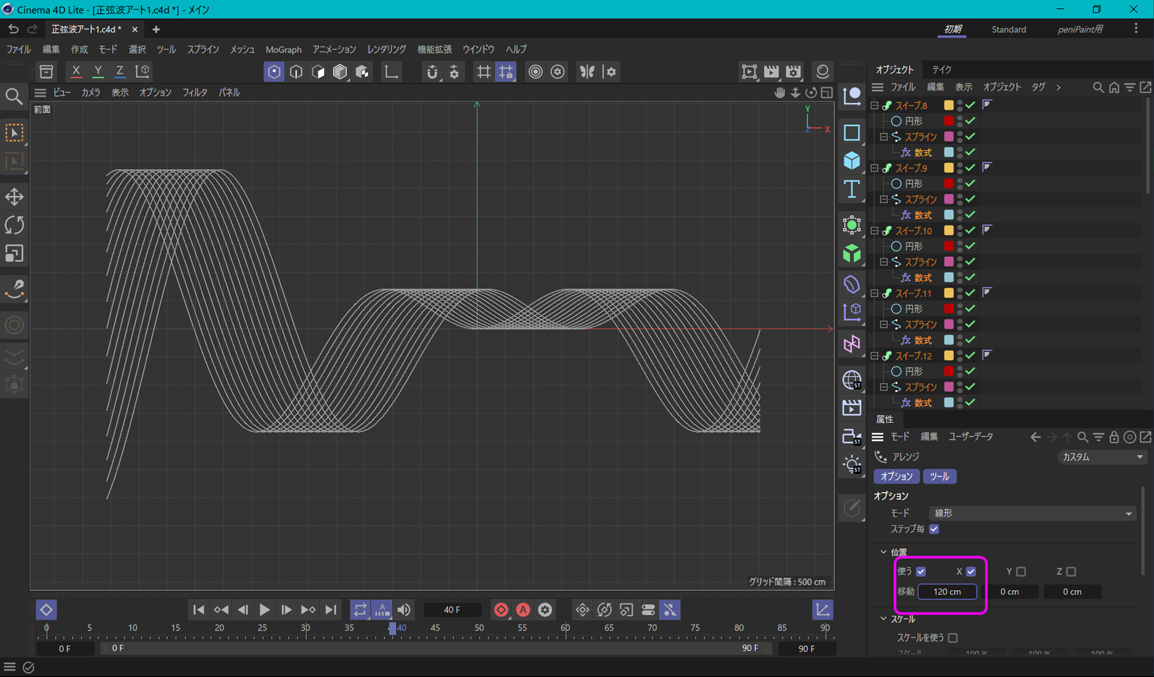
次の写真は、針金オブジェクトを 16個コピーしておき、個々の【数式】オブジェクトの X座標を 120cmずつ動かしたものです。
オブジェクトをずらす作業は【ツール】→【整列】→【アレンジ】で行うと簡単にできます。それとたくさんの波形をコピーするとデフォーマオブジェクトもたくさん現れて、波形が見えにくくなりますので、ビューメニューの【フィルタ】で【デフォーマ】だけを消しておくとすっきりします。
もちろんこの画像は 3D化されていますので、針金オブジェクト自体の座標を立体的にずらすことで、さらに面白い結果が待っています。
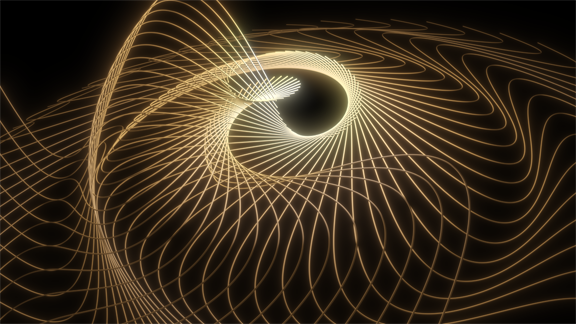
次の写真は、数式のパラメータや位相の変化だけでなく、3D的な位置の調整なども行ったものです。自分の思いどおりにはなかなかいきませんが、どこを調整すればどのようになっていくかがなんとなく解りだすと、とても楽しいものになります。






調整するパラメーターがとても多いのですが、それだけに見たこともない形が生まれたり、予想だにしなかったモノが生成される様子は見ていて飽きない結果となりました。