お品書き
- ・ 初めてのCINEMA 4D Lite
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
マテリアルと投影法 その3 【実践編】
2025年12月: 改稿しました戻る デジタル降魔録へ 次へ
いよいよマテリアルと投影法の【実践編】です。 ここからは、これまで見てきた知識をどう組み合わせて使っていくか、その具体的な応用例を紹介します。
ここで取り上げた手法をヒントに、ぜひ皆さんの表現を形にするための "自分なりの引き出し" を増やしていってください。
【段ボール箱へシールを貼るように】
最初は最も気軽に使える『UVWマップ』を使った実践的な使い方を伝授します。
『平行』はシールを貼るようなものだと説明しましたが、『UVWマップ』でもそれは同じで、対象物が単純な形のときは、このイメージで模索すれば、いろいろな応用ができます。
次の写真をご覧ください。
この段ボール箱の好きな位置に『企業ロゴ』や『ケアマーク(割れ物注意のマーク)』などを貼ることを考えましょう。
UV展開のできない C4d Lでは、一つのテクスチャ画像では実現が困難なのは、これまでの説明でご理解いただけたと思います。そこでシール効果を発揮させます。
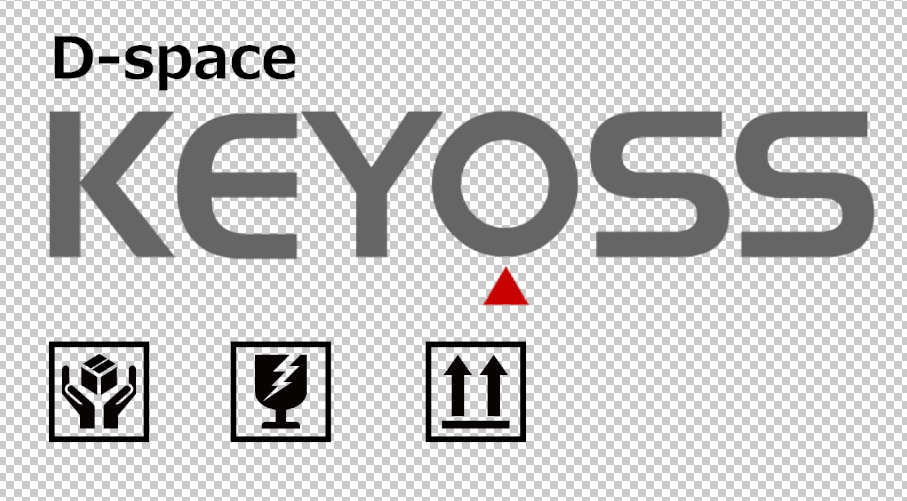
まず、『企業ロゴ』や『ケアマーク』をAiで作ったのがこちら。
『ケアマーク』は黒色と透明データだけの『PNG』ファイルで、『企業ロゴ』は色付きの透明データがある『PNG』ファイルです。個々に作り、4つのマテリアルに利用します。
ロゴ以外は透明にして、箱の表面に文字が印刷されているように見せますので、すべてのマテリアルの【アルファ】チャンネルをオンにして、それぞれに各ロゴの画像ファイルをテクスチャとして取り込み、【アルファチャンネルを使う】がオンになっていることを確認します。
『企業ロゴ』は絵に色が付いていますので、【カラー】チャンネルのテクスチャにも同じロゴファイルを読み込んでおきます。これでカラーコードの色が無視されて、ロゴの画像が投影されます。
続いて『ケアマーク』ですが、こちらは【カラー】チャンネルでマークの色を設定します。ここでは『黒』色にしましたが、段ボールの色によっては『黄色』でも『白色』でも自由になります。
各ロゴの【アルファ】チャンネルにあるチェックボックスですが、輪郭を少し柔らかく見せるのなら、【画像の濃度を使う】もオンにして【反転】はオフです。
逆にロゴの輪郭をシャープに見せたいのでしたら、【画像の濃度を使う】をオフにして【反転】をオンにします。ここは好みですので自由にどうぞ。
《補足》
『ケアマーク』の画像は黒が主体でありながら透明データを持つものです。このようなときに 【アルファチャンネルを使う】と【画像の濃度を使う】の両方にチェックが入っている場合、C4d Lでは画像が元々持っている【アルファデータ】が優先されているようです。今回のような背景が透明な『PNG』画像であれば、この設定で意図通りに背景が抜けてくれます。もし輪郭が気になる場合などは、これらのチェックを切り替えて実験してみるのも面白いかもしれません。
【アルファ】チャンネルの設定にあるチェックボックスの詳しい説明は【アルファーチャンネルのチェックボックス】をお読みください。
これで前準備が整いました。ここから本番です。
まずは『企業ロゴ』からいきましょう。メッシュオブジェクトの【平面】を使います。シールですから厚みは必要ありませんが、縦横のサイズはシールのサイズとなりますので任意で決めます。ですが、テクスチャ画像として使用する『PNG』ファイルのサイズは、シールの大きさと縦横比(アスペクト比)を合わせておきます。そのほうが後で調整が楽になります。
その【平面】に、まずは『企業ロゴ』マテリアルを貼ってみましょう。【投影法】は『UVWマップ』で、【タイリング】はオフにして画像を一つだけしか表示されないようにします。
もし左右が反転してしまったときは【平面】オブジェクトの属性マネージャを開き、【オブジェクト】タグにある『方向』の『+X』を『-X』に切り替える、あるいはその逆をします。
オブジェクトによっては『方向』の設定が無いものもあります。例えばメッシュの【立方体】などです。このような場合は、マテリアルの『タグ』タブにある【サイズU】を『-100%』にして、同じく【オフセットU】の数値を『100%』に変更します。
『ケアマーク』のように縦横比が『1:1』の場合、横倒しになるときがあります。この場合は、素直に【平面】オブジェクトを回転させて真っすぐにすれば完成です。
ロゴマテリアルを貼りつけていいる【平面】オブジェクトの幅や高さを変えると、ロゴ画像も伸び縮みしますので、縦横比を同じにするときれいに表示されます。
パーツがそろったら、後は超簡単。段ボール箱の好きな面にできる限り近づけます。アルファチャンネルの効果でロゴ以外は透明になっていますので、その作業はまるでシールを箱に貼る、そのものの感覚です。
ただし、本物のシールみたいに粘着剤などはついていませんので、滑らすように移動ができます……当たり前ですが。
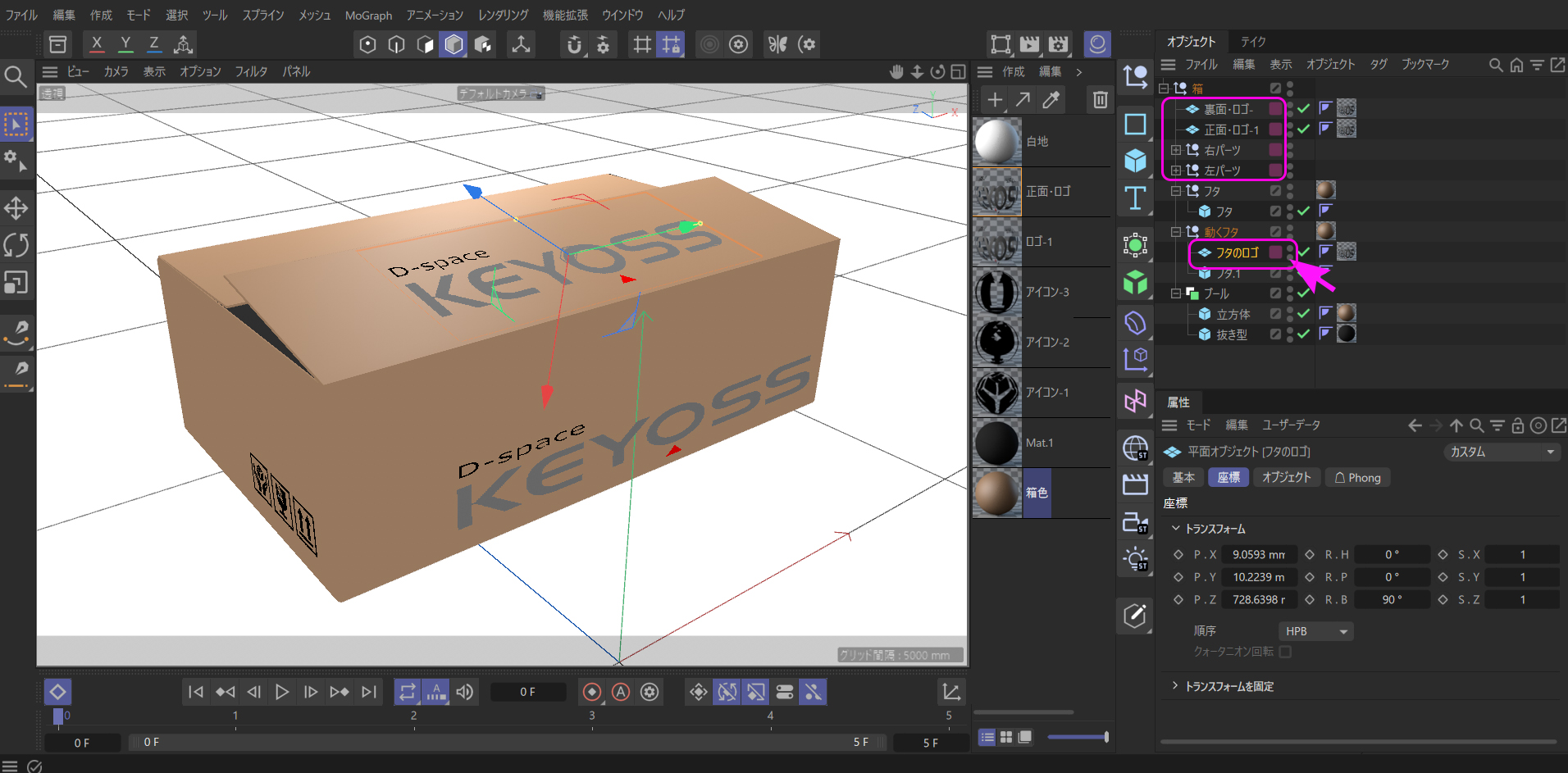
次の写真が、完成した状態です。
まるで印刷されたかのようにロゴやマークが貼りついています。
シール効果の利点は、なんといってもその操作性の良いところです。ロゴやマークの位置は簡単に動かせますし、大きさも自由です。もう一つの利点は対象オブジェクトの一部として扱うことができるところです。
上の写真の OM(オブジェクトマネージャ)に印されたピンク枠をご覧ください。すべて、『箱』とか書かれたヌルの子階層に収まっています。さらに、矢印で示した『フタのロゴ』と書かれた【平面】オブジェクト(フタに張り付いている企業ロゴ)は、『動くフタ』と書かれたヌルの子階層に配置してあります。これらの細工で、このロゴは段ボール箱と同じ振る舞いをしますので、印刷されたものとしての挙動を保証できます。
次の動画をご覧ください。箱の動きだけでなく、フタの開け閉めにまで追従しているのが見て取れます。
前後左右や上下に動かすときは、OMの『箱』ヌルを動かし、ふたの開け閉めは、『動く箱』のヌルの角度を変化させてアニメーションできます。シールがずれたり、はがれたりすることはありません。
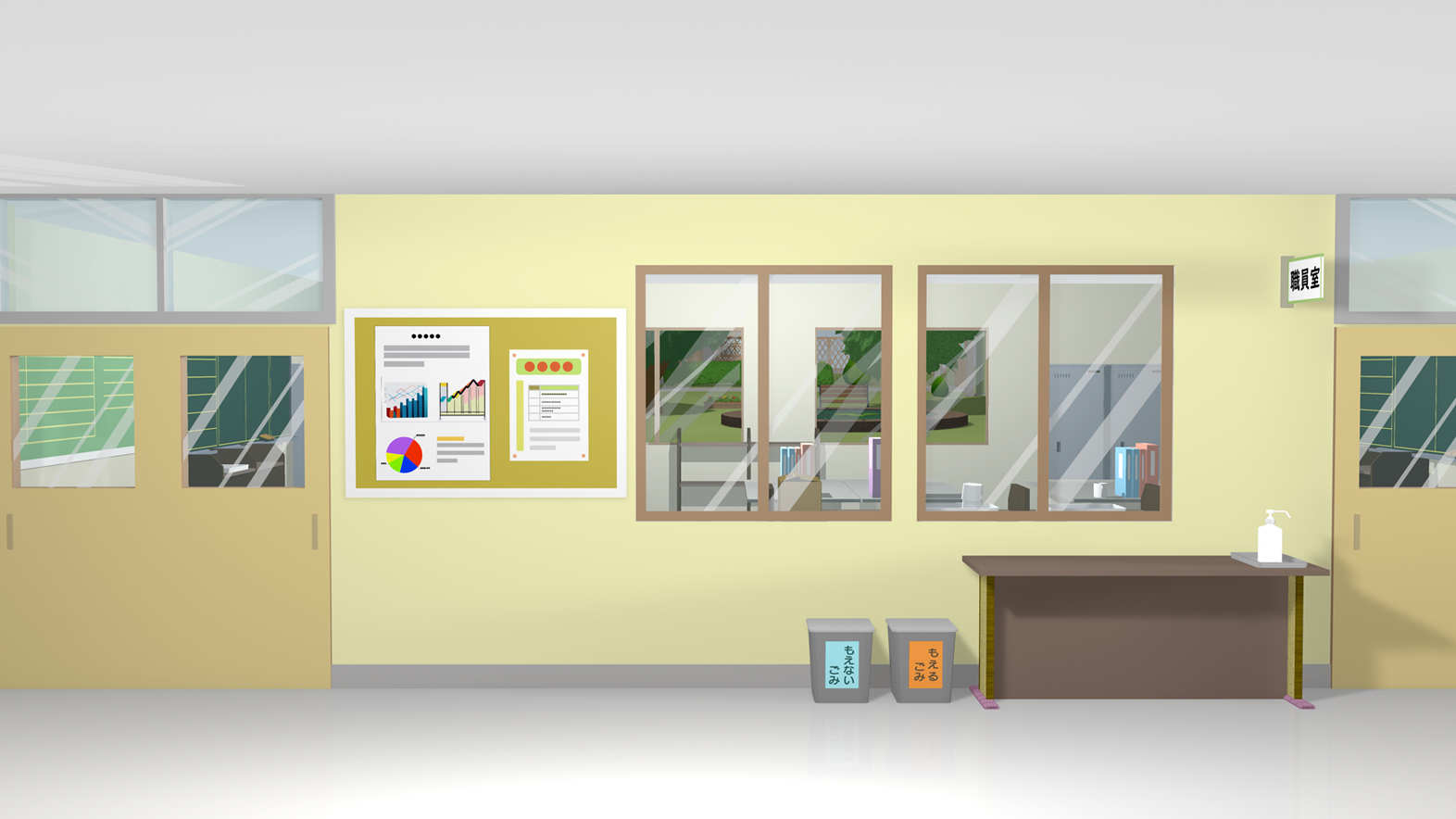
たかが貼りつけるだけと思われるかもしれませんが、これはいろいろなところに応用が利きます。例えば次の写真。
これは学校の職員室を廊下側からみた 3D画像です。掲示板に貼られたポスターや、ごみ箱の『もえるごみ』『もえないごみ』の文字、ドアの上にある『職員室』と書かれたプレート、黒板の『白い罫線』。まだまだありますよ。ガラス窓の光りが反射したハイライトのラインもそうですし、室内にある本の背表紙もそうです。実世界にはこのシール効果だけで表現できるものが数多く存在しています。効率よく作るにはこのようなひらめきも利用価値があると思います。
しかし、これが複雑な曲面だったり、デフォーマでぐにゃりと曲げた後だったりすると、そう簡単にはいきません。 そこで、"形を問わず、どんな場所にも正面から正確にロゴを射抜く" 魔法のような投影法、『平行』の出番です。
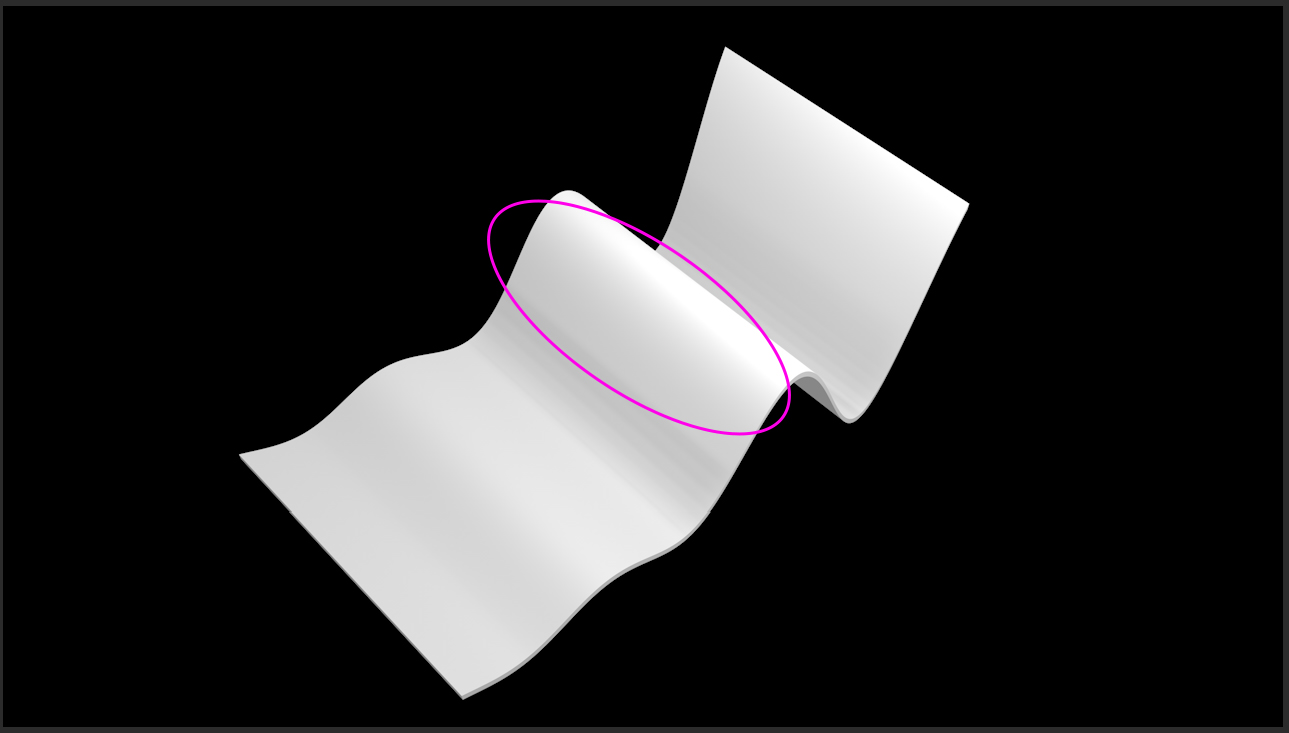
例えば次のような波打ったオブジェクトの場合でも、このシール効果は生きています。
この波の山の上あたりにロゴを貼りたくなった場合を考えてみます。
規則正しい形(円柱など)ならUVWでも十分ですが、不規則に波打つ面や、狙った角度でロゴを射抜きたい、このようなときこそ『平行』です。
マテリアルモードに切り替えて、貼り付けたい場所に角度やサイズを合わせればいいだけです。もし左右が反転してしまった場合は、立体物をひっくり返すように、回転ツールでマテリアル軸そのものを180度回転させてしまいましょう。数値で悩むより、こちらの方が直感的で簡単かもしれません。
その結果が次の写真です。
『平行』は思い通りの場所にロゴが出ていますが、案の定『UVWマップ』は全体的に横倒しで出ており、形も歪んでいます。また『UVWマップ』はマテリアルモードが利きませんので、簡単に回転させることができません。どうしても必要なときは、対称としているオブジェクトの軸を回転(オブジェクトの回転ではありませんその軸を回転)させるという特殊な方法で何とかなりますが、そのややこしい作業はどう考えても、『平行』のほうに軍配が上がります。
【好きな場所に好きな画像を貼る】back to top
こちらでも異なる例で説明をしています。 "任意の面にマテリアルを貼るには" 参考にどうぞ。
色々な【投影法】を使ってマテリアルを貼ることを考えてきましたが、もっと自由に、好き場所だけにポイントを絞ってそこにだけマテリアルを貼る方法があります。
おそらくこれが究極でしょう。
オブジェクトをポリゴンに変換して、特定のポリゴンだけにマテリアルを限定して貼る方法です。
オブジェクトをポリゴンに変換するという作業は最終工程ですので、押し出しなどのジェネレータやデフォーマなどの機能を凍結させることになります。つまりもう修正は利かなくなりますので、修正する可能性が残っている場合は、ポリゴン化する前の状態を別名保存しておくことを強く推奨します。
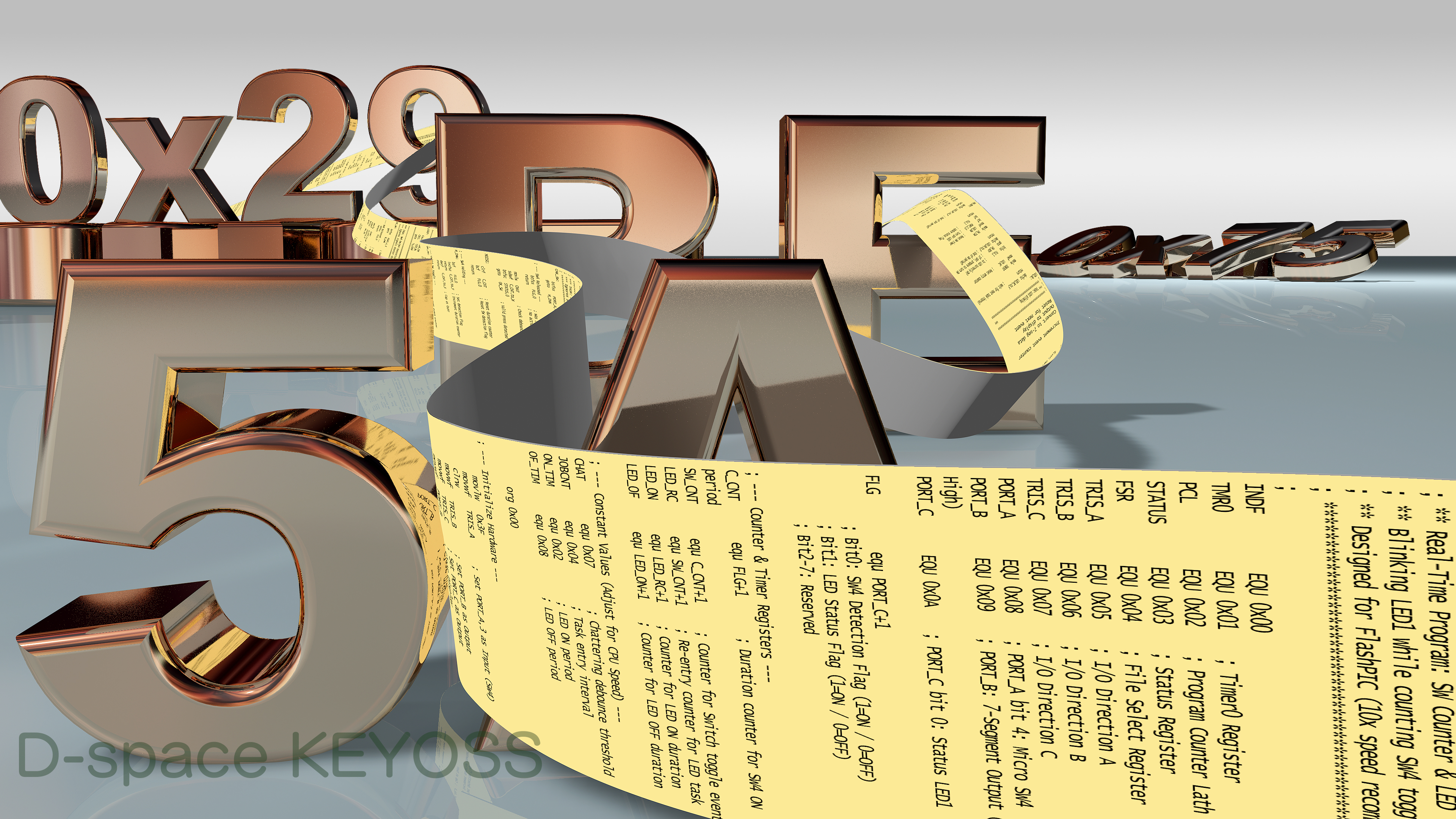
先にも書きましたが、ポリゴン化すると好きなだけポリゴンを選択記録して、その部分に必要なマテリアルを貼れるようになりますので、次の写真のようなことができます。
レシートのような紙の表面に文字が書かれていて、裏面はグレーで塗りつぶされています。普通にやれば裏側にも表と同じ画像が投影されますが、この写真では、そうではありません。その理由は、レシートオブジェクトをポリゴン化して、その表面と裏面を分けて、それぞれに表のマテリアルと裏のマテリアルを貼っているからです。
さてその方法です。
紙を裏と表に分けて考えるためにたとえ薄くてもいいのですが、厚みを持たさなければいけません。そして写真のように "ぐにゃぐにゃ" と紙を自在にねじらせるには、デフォーマでも不可能です。そこでここではロフトを使っています。
このレシートのような紙の構造を簡単に伝えますと、カーブを描く要所に紙の厚みを考慮した平面を置き、それをロフトでつないでいます。すると写真のような滑らかな波打ったオブジェクトが出来上がります。
(この帯状になったオブジェクトの作り方は、後日、【小技(ワザ)を集めました】で公表しますのでお待ちください)
ここではこれをポリゴン化して表裏を分離する方法を説明します。
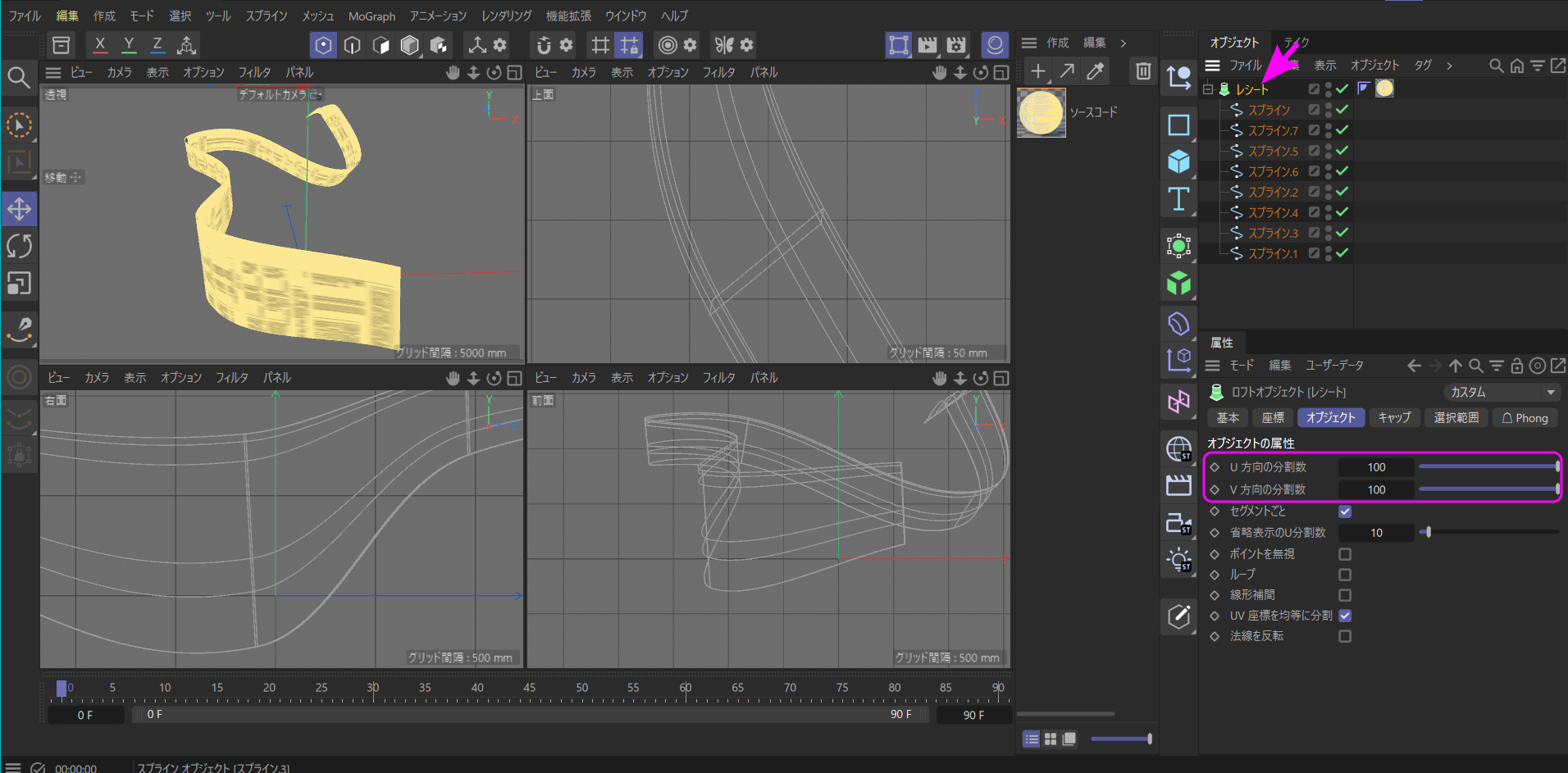
写真の矢印が【ジェネレータ】のロフトです。これをポリゴン化します。ポリゴンに分解されますので、その分割数を決めるのが属性マネージャのピンク枠の部分で『U、V』ともに『100』としてあります。
通常より分割数を上げている理由は、紙のしなやかさを表現するためです。そのため、その分ポリゴンの選択作業も細かくなりつらいかもしれませんが、ここは作品の良し悪しが決まるところですので、根気強く進めましょう。
また、写真では表れていませんが、紙の厚みと湾曲ポイントを示す、すべての平面スプラインの【オブジェクト属性】(スプライン選択後、属性マネージャの【オブジェクト】タグ)の【タイプ】は『ベジェ』、【補間法】は『ナチュラル』、【分割数】は『128』として滑らかになるように設定しています。
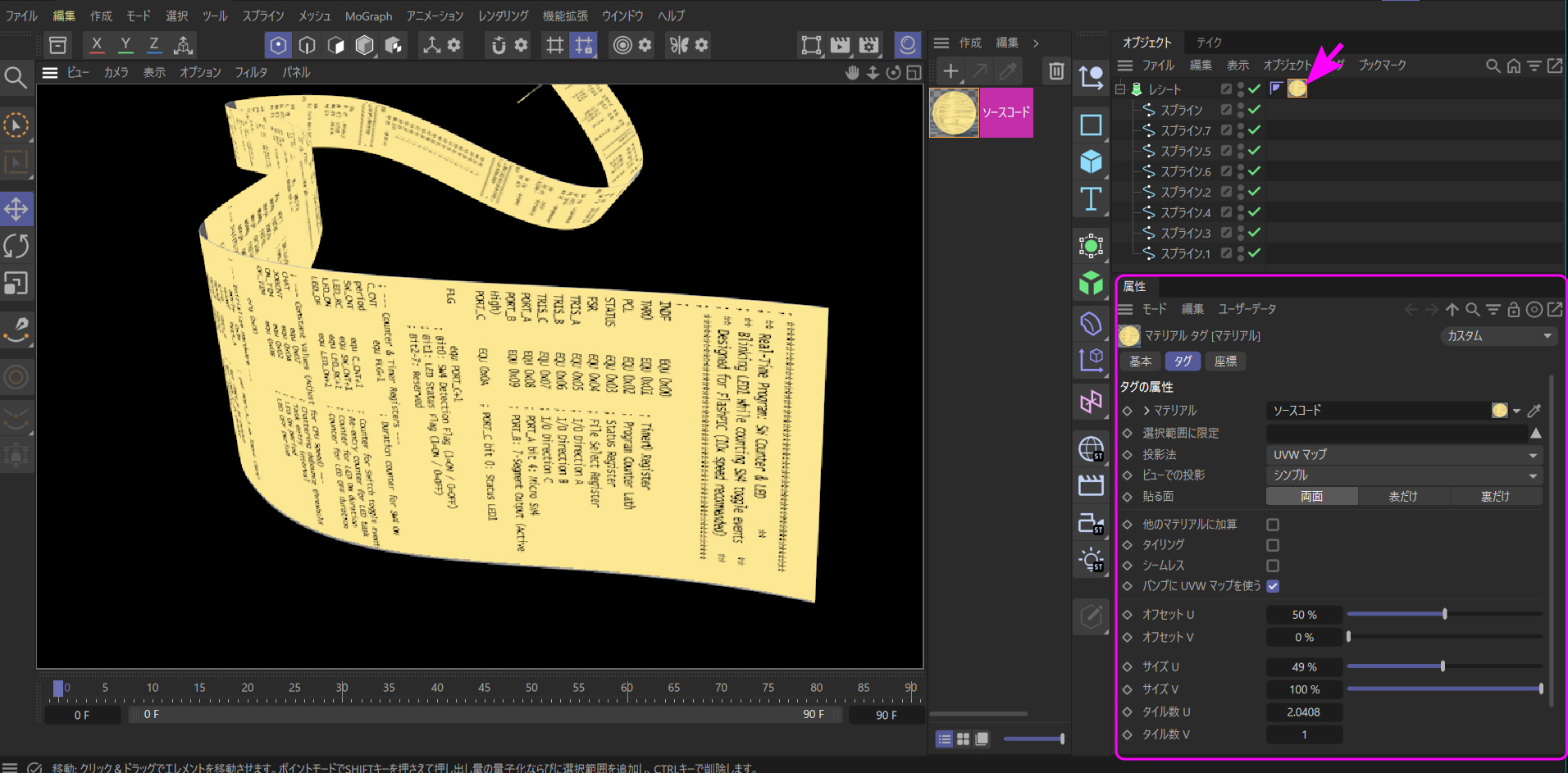
そして、その紙にマテリアルを貼ります。これだけ波打った紙ですので、ここは自動フィットしてくれる【投影法】の『UVWマップ』にしています。
【タイリング】はオフ、【オフセット U,V】そして【サイズ U,V】を調整して、紙のちょうどいい位置に文字が来るように調整します。
《補足》
紙がこれほどねじれたり波打ったりしていると『UVWマップ』が持つ自動フィットの限界を超えて、マテリアルが反映されずに何も色が出ないグレーの下地が出てしまうことがあります。しかし、この問題もポリゴン化したあとで、その部分を選択記録して、必要なマテリアルを貼ってから【オフセット U,V】で投影位置を微調整するという方法が取れます。
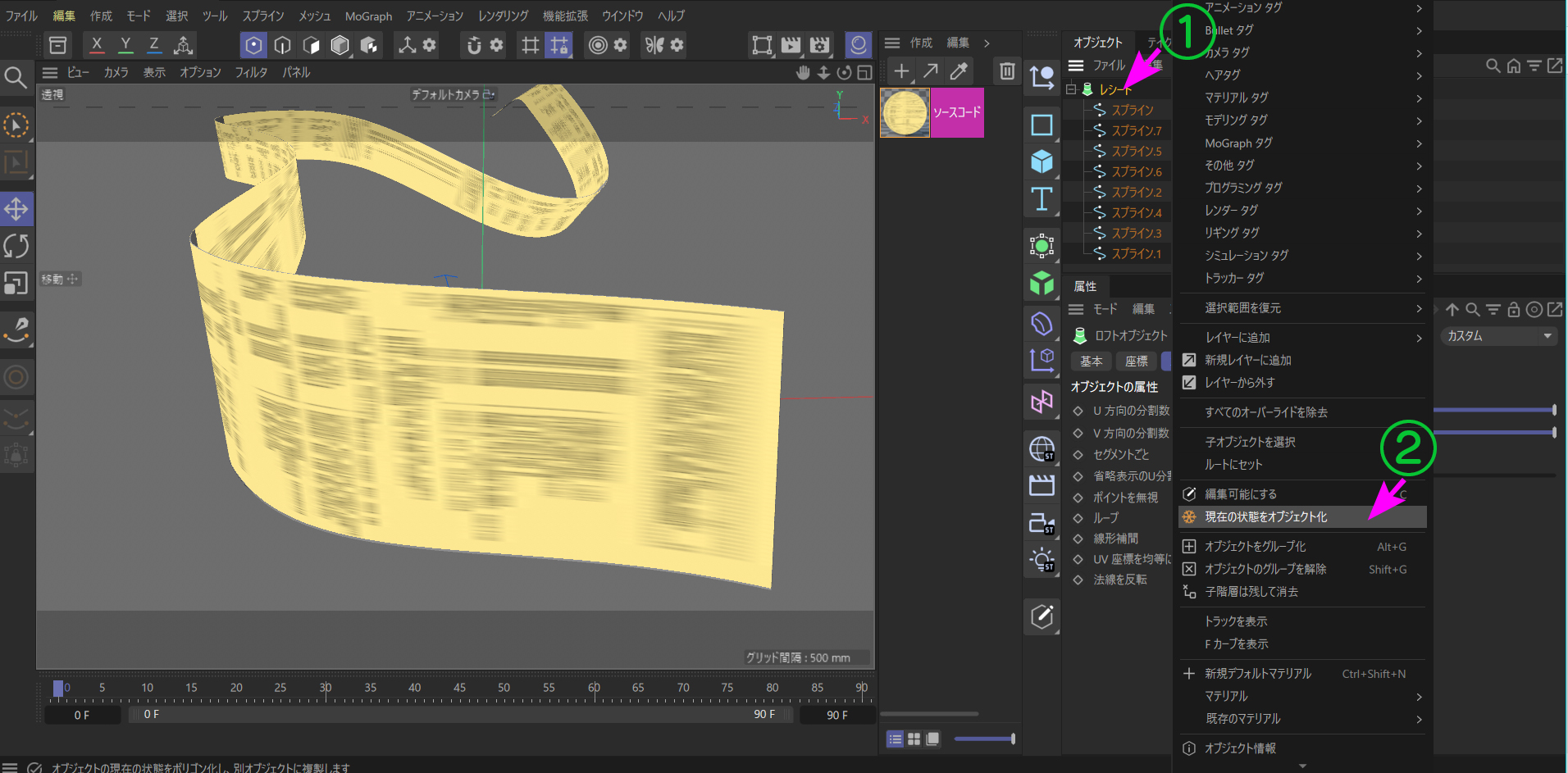
ではポリゴンに変換します。
スプラインの親となっているジェネレータの『ロフト』を選択して右クリック、『現在の状態をオブジェクト化』を選択します。
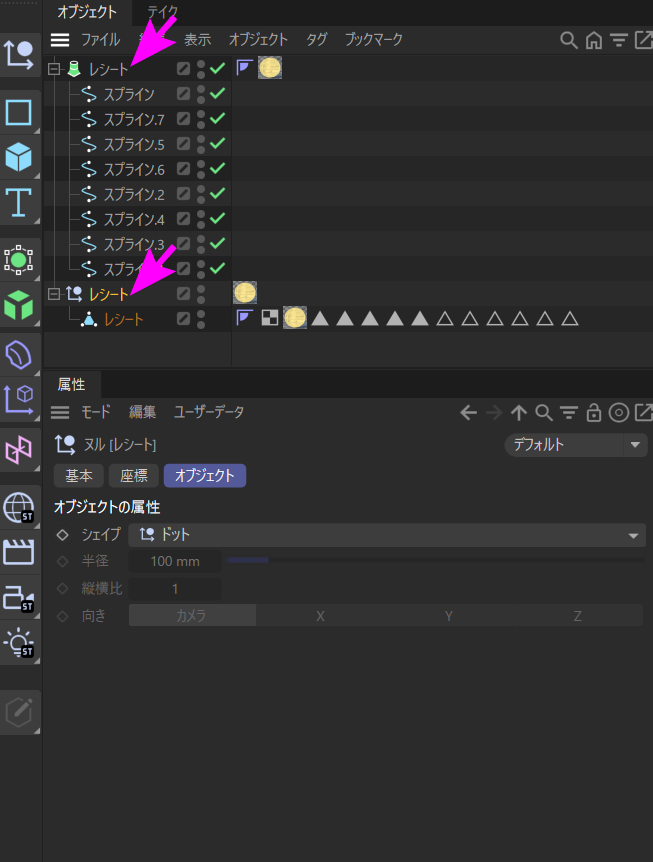
すると、OMがこのような状態になりました。
キーボードの "C" キーを押してもポリゴン化されますが、『現在の状態をオブジェクト化』は、OMの最も上にある『レシート』オブジェクトのように、もとからあった保存版が残されます。残ったこのオブジェクトは、いわば『設計図』です。いつでもやり直せるように大切に保管しておくのが鉄則です。ただパソコンの負荷を抑えるには削除しても問題はありません。
次の写真がポリゴン化されたレシートオブジェクトです。
ずらっと並んだ『ポリゴン選択範囲 タグ』が物々しいですが、これでジェネレータのロフトがかたどっていたシェイプが固定されて、ポリゴンメッシュに変換されています。
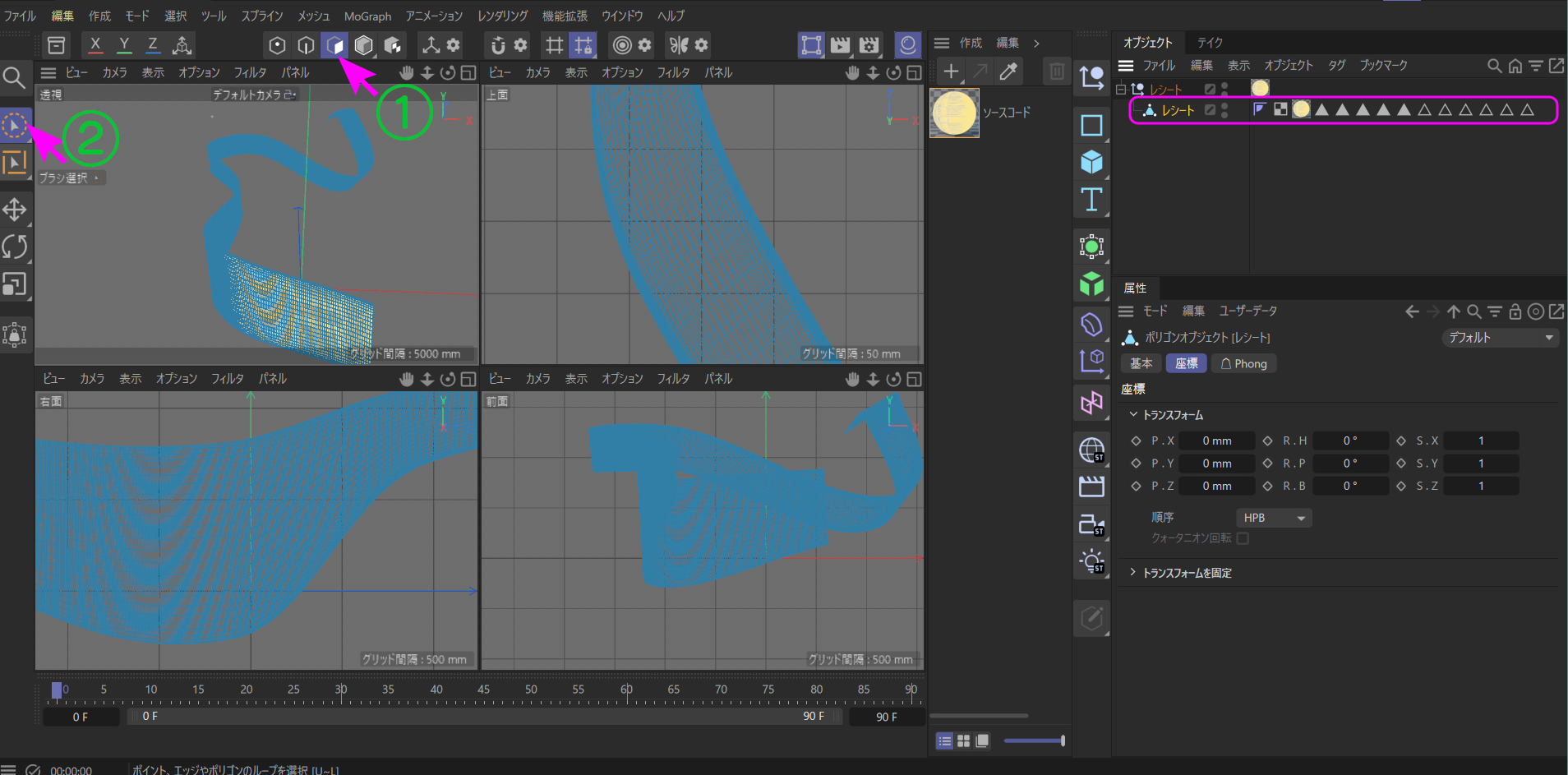
どの様な状態なのかは次の写真です。
上の写真のように ①で【ポリゴンモード】に切り替えて、②の【選択ツール】を『ブラシ選択』にすると青い格子状の物でオブジェクトが包まれます。もし格子状のものが出ないときは、OMにある "テトラポット"に似たアイコン(ポリゴンオブジェクトのアイコン)を Wクリックするとメッシュを切り分けている格子が出てきます。
必要な裏面だけを選択したら、まずはその状態を "記録" して名前を付けます。こうすることで、特定の面にだけマテリアルを貼る準備が整います。記録せずに他の操作をしてしまうと、せっかくの選択がリセットされてしまうため、忘れずに保存してください。
そして、ポリゴンの選択はとても細かい作業になりますので、属性マネージャの【ブラシ選択】パネルの【オプション】タグにある、【可視エレメントのみ選択】と【触れただけで選択】にチェックを入れておきます。
【可視エレメントのみ選択】にチェックが入っていないと、裏面を選択しているつもりででも、見えていない表面まで選択されますので、注意してください。
属性マネージャに【ブラシ選択】パネルが出ないときは、属性マネージャの【モード】を押して、【ツール】を選ぶと出てきます。
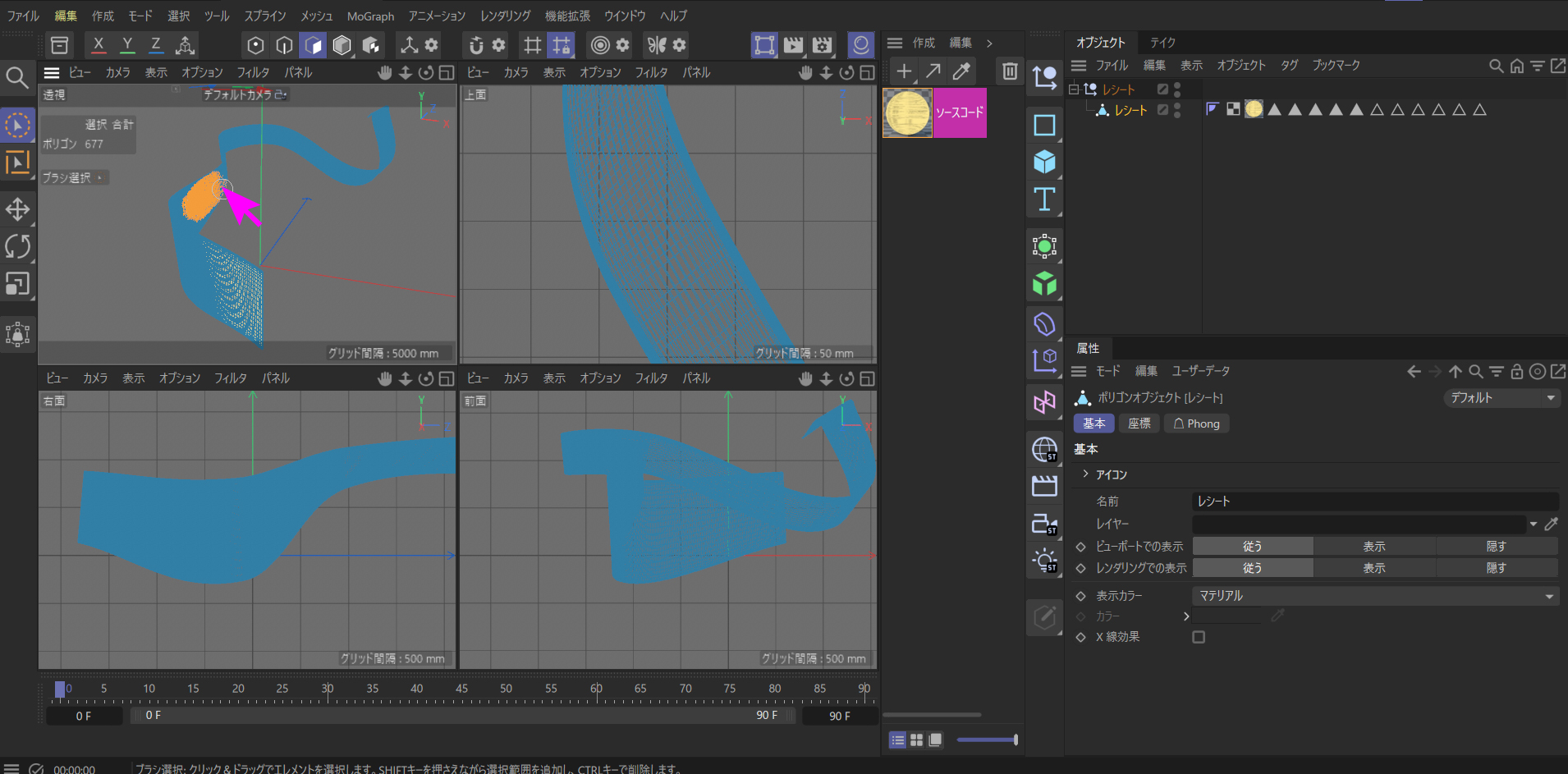
では裏側のポリゴンを選択してみましょう。"テトラポット"に似たアイコンを Wクリックして青い格子を出します。
どのビューでもかまいませんが、裏面となる部分を【ブラシ】選択ツールでなぞっていきます。
すると青い格子がオレンジの色に変わります。これが選択されているという印です。別の場所にマウスを移動して、新たに選択するポリゴンを追加するときは "Shift" キーを押して作業します。押さないとやり直しになります。
だいたい選択されたら、ひとまずその範囲を記録しておきます。一度に全部やろうとすると、疲れてきて関係ないポリゴンまで選択したり、集中力が欠けたりしますので、とりあえず記録させたほうが無難です。
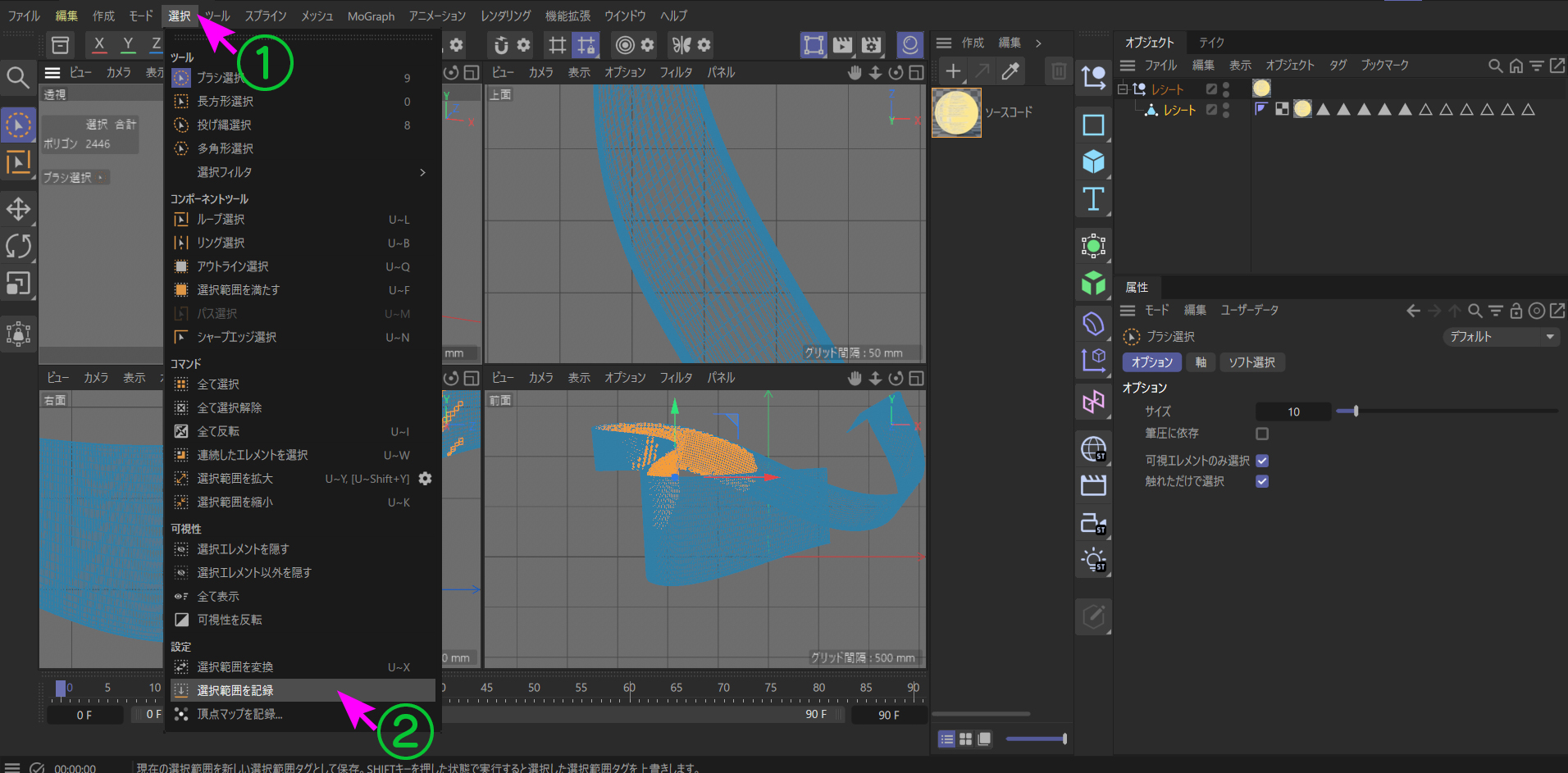
記録させる方法は、次の写真をご覧ください。
ウィンドウメニューの ①【選択】から、②【選択範囲を記録】選びます。
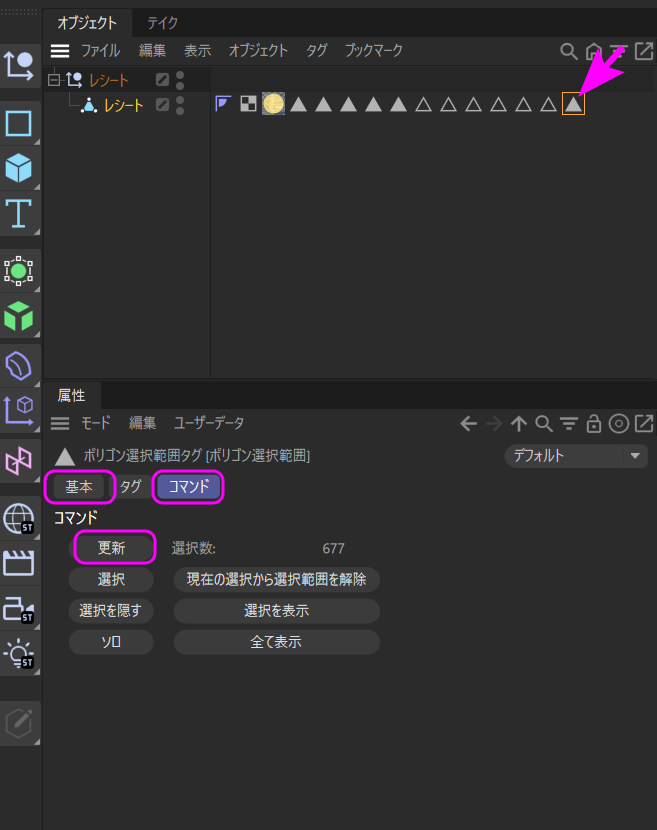
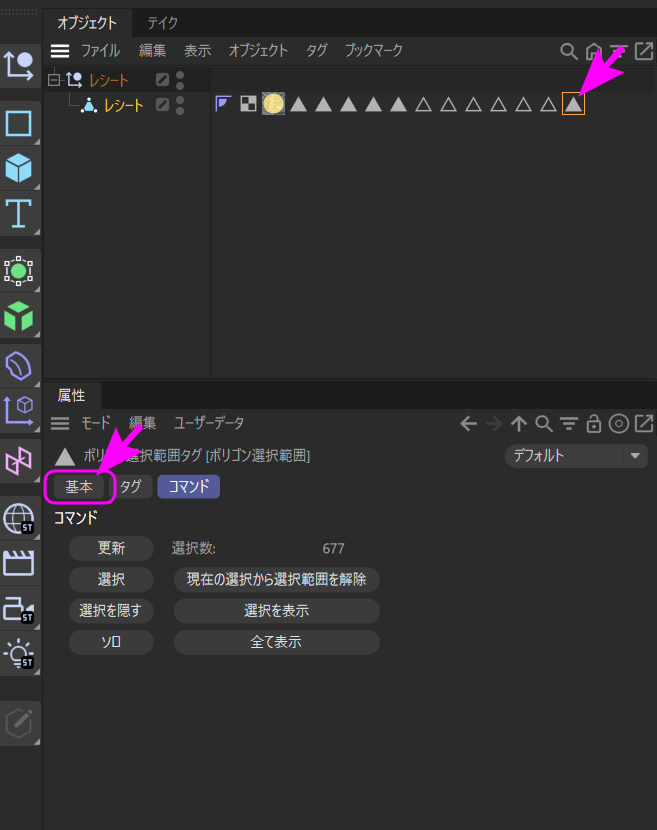
すると OMと属性マネージャが次の写真のように変わります。主なボタンをピンク枠で示しておきます。
矢印が新しく記録された選択範囲タグです。選択範囲の修正や追加を行うときはこのタグを Wクリックすることを忘れないでください。
Wクリックすると属性マネージャが写真のように切り換わります。この中でもっともよく使うのが、【コマンド】タブパネルです。写真ではそのパネルが開いています。
この中にある【更新】ボタンが、選択範囲を追加("Shift"キーを押してドラッグ)したり、記録から消したり("Ctrl"キーを押してドラッグ)したあとに押す、エンターキーのような働きをします。選択範囲を修正した後は、必ず【更新】をクリック。これを忘れると、せっかくの苦労が水の泡です。必ず押してください。
ポリゴンを選択して記録するときのルールがあります。覚えておくと便利です。
① 選択ツールの基本は『ブラシ選択』
他にも便利なものもがありますが、最初はこれが分かりやすいです。
②【可視エレメントのみ選択】をオンにするのが基本
オフにしておくと、目的のポリゴンから離れた遠くにあるポリゴンや、見えない部分のポリゴンまで選択されていきますので要注意です。
③ 記録した選択範囲に新しい範囲を追加するときは "Shift" キーをを押しながら、不要な部分を消すときは、"Ctrl" を押しながら範囲を指定していき、終わったら、必ず【更新】ボタンをクリックする
初めて選択するときは "Shift" を押すのは不要ですが、それ以降は "Shift" を押さないと新規の選択を開始したことになります。
④ 記録した選択範囲を修正するときは OMに並んでいる目的の 『選択範囲 タグ』をWクリックすること
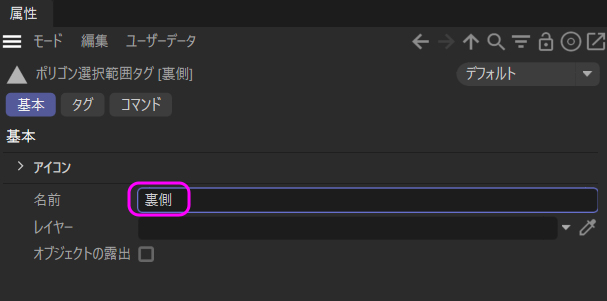
だいたい選択記録できたら、この【選択範囲タグ】(現在は OMのもっとも右のタグ)に名前を付けます。属性マネージャの【基本】タブをクリックします。
すると【基本】タブに切り換わって、次のようになります。
【アイコン】と書かれた部分の下にある【名前】という欄に自由な名前を入力します。この名前がマテリアルを貼る先として使用しますので重要です。
ここでは『裏側』としました。
ここまで来ましたら、後はカメラから見えている裏側の部分をすべて選択していきます。誤って表側や、関係ない部分まで選択されていないか、されていた場合は "Ctrl" キーを押しながら選択範囲から外していきます。
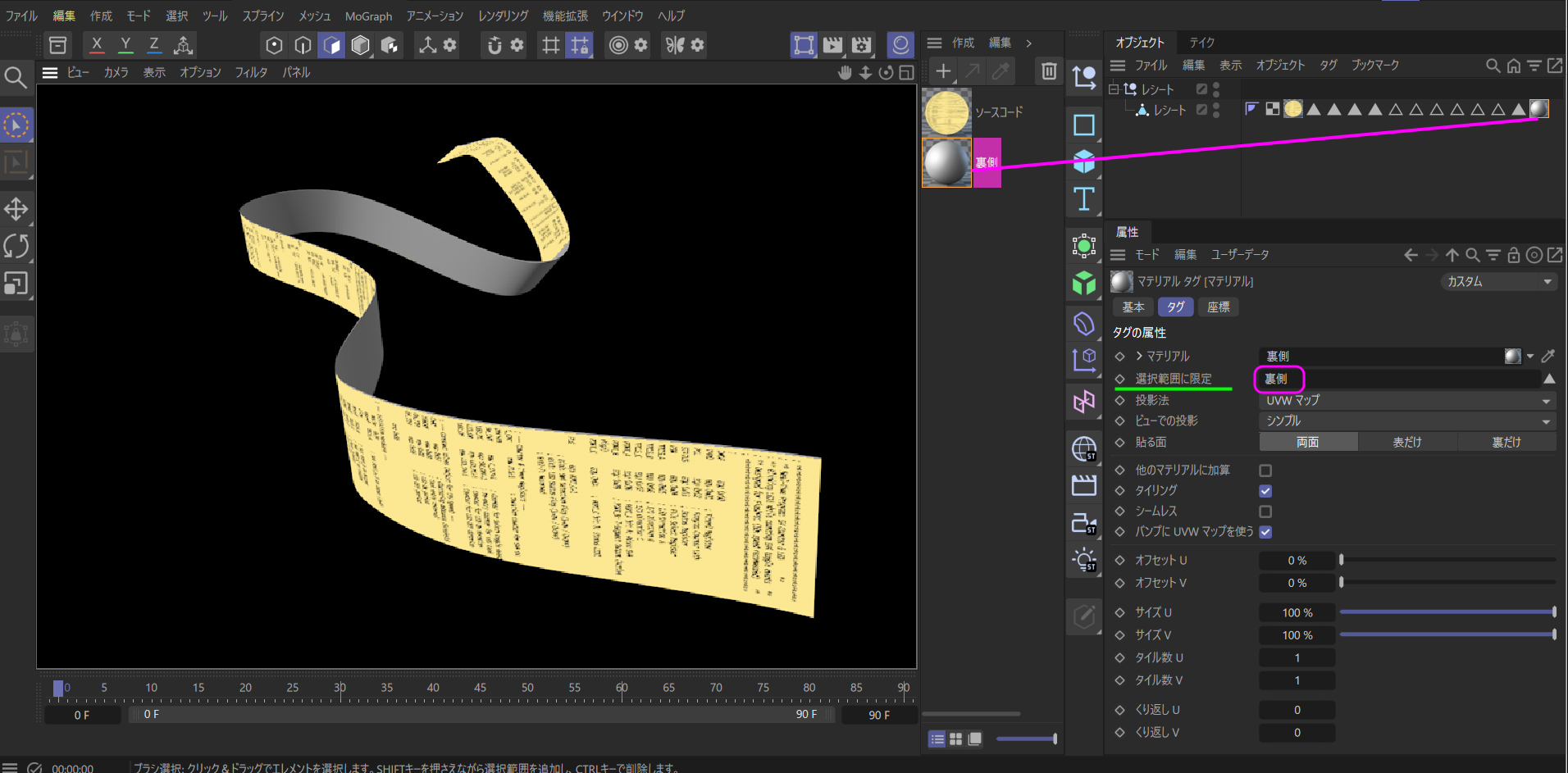
完了したら、裏側専用のマテリアルを作成して、それを OMのマテリアルタグとして貼り付け、その【タグ】タブにある【選択範囲に限定】の欄に先ほど決めた選択範囲タグの名前を入れます。
次の写真がそれです。
紙の裏側がグレーのマテリアルで、表は文字のマテリアルが投影されています。
最後に飾りつけをして完成です。
実際は絡みつくオブジェクトを先に作って、それに合わせて紙を配置してからポリゴン化しています。ポリゴン化してから紙を動かすのは至難の業となりますのでご注意ください。
【木材の表面を作る】back to top
これまでは表面がつるつるした物体を扱ってきましたが、現実には木材や布、石材など、さまざまな質感の素材であふれています。
C4d Lのコンテンツブラウザを開くとそれらのプリセットが準備されてますので、これを利用するといいかもしれません。
ウインドウメニューの【ウインドウ】→【コンテンツブラウザ】で開いた先にあるツリーの【未分類】→【Materials】でいろいろと出てきます。それらのプリセットをドラッグしてマテリアルマネージャの上でドロップするとマテリアルが作られますので、あとはオブジェクトに貼るだけです。
ただし、Lite版では取り込めないものばかり(雲の絵に下向き矢印のアイコンが使用可能)で、すぐに底が尽きるかもしれません。そうなったら自分で作るしかありません。
そこで Ps(フォトショップ)を使って木材のマテリアルを作る例を挙げます。これをヒントにいろいろなものを作ってください。
1. Ps(Photoshop)で木目(カラー用)を作る
まず、適当なサイズのカンバスを作ります。今回は横 860× 縦 1080pxです。サイズに迷ったら、作る映像の画面サイズ度に合わせて決めると失敗しません。
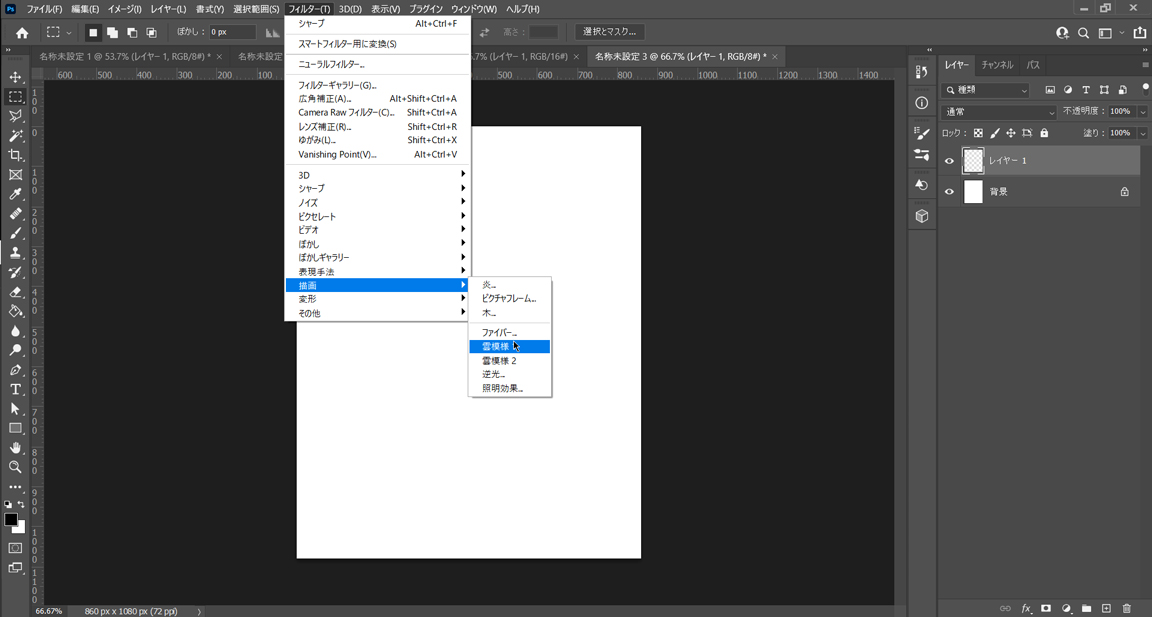
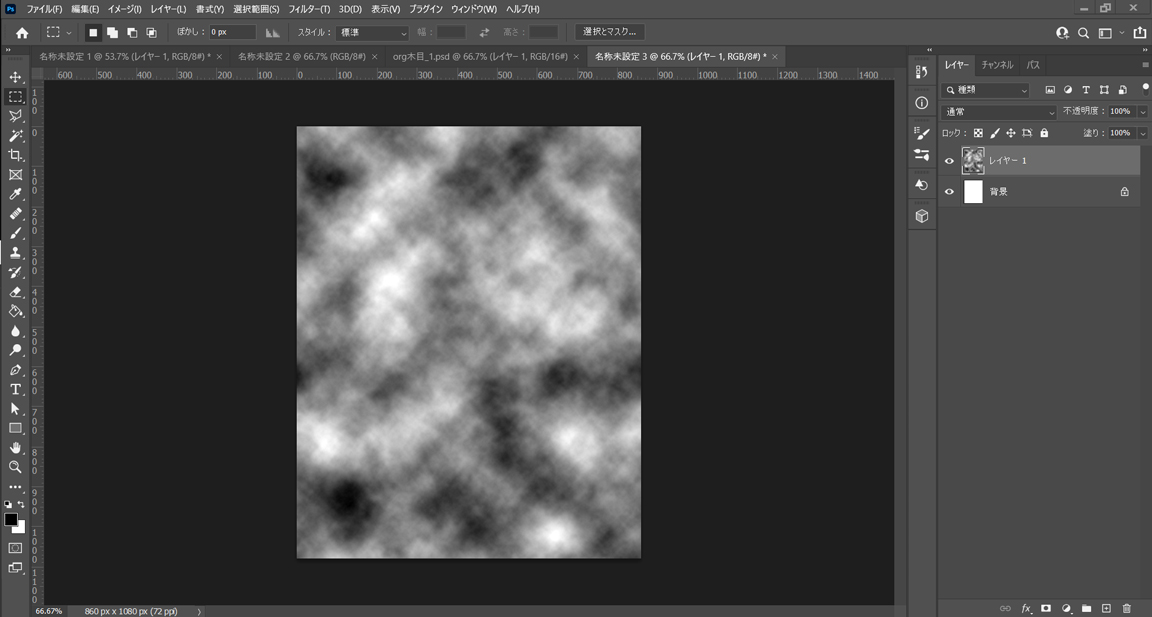
次に描画色を黒・背景色を白に設定し、ウィンドウメニューの【フィルター】→【描画】→【雲模様1】で霧のような模様を描きます。これを【編集】→【自由変形】などで木目らしくなるまで縦方向に大きく引き伸ばします。
色は後から付けられるので、この段階では白黒でOKです。
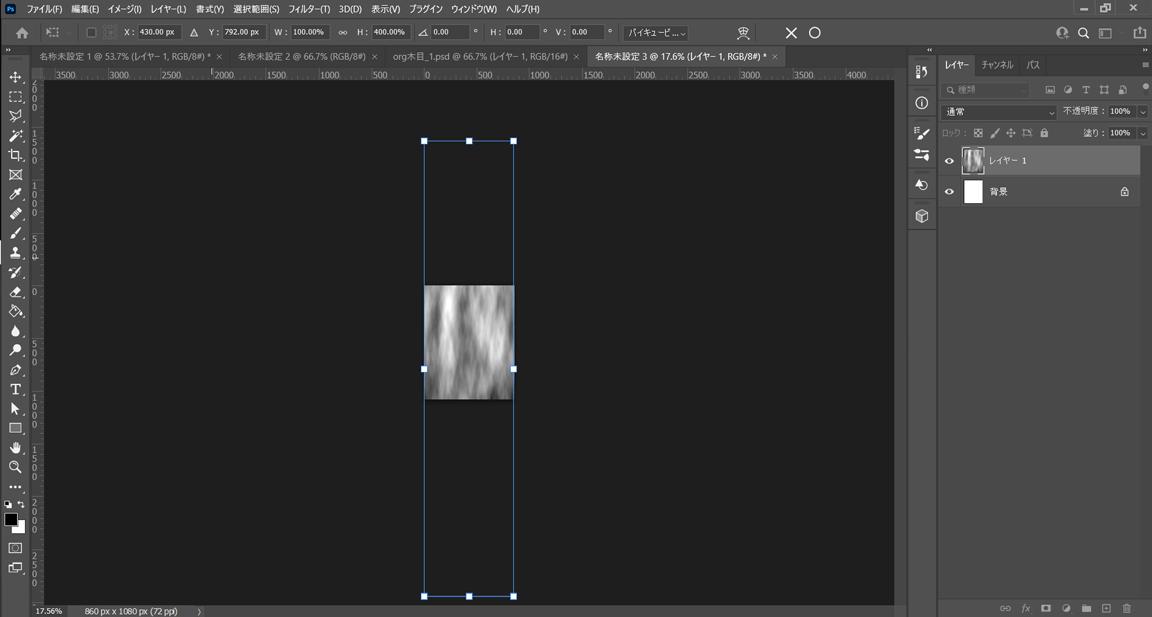
次にそれを木目っぽい筋になるまで、【編集】→【自由変形】などで縦に大きく引き伸ばします。気に入らなければ【雲模様1】を何度でも上書きしてください。
木目の色味を決めます。
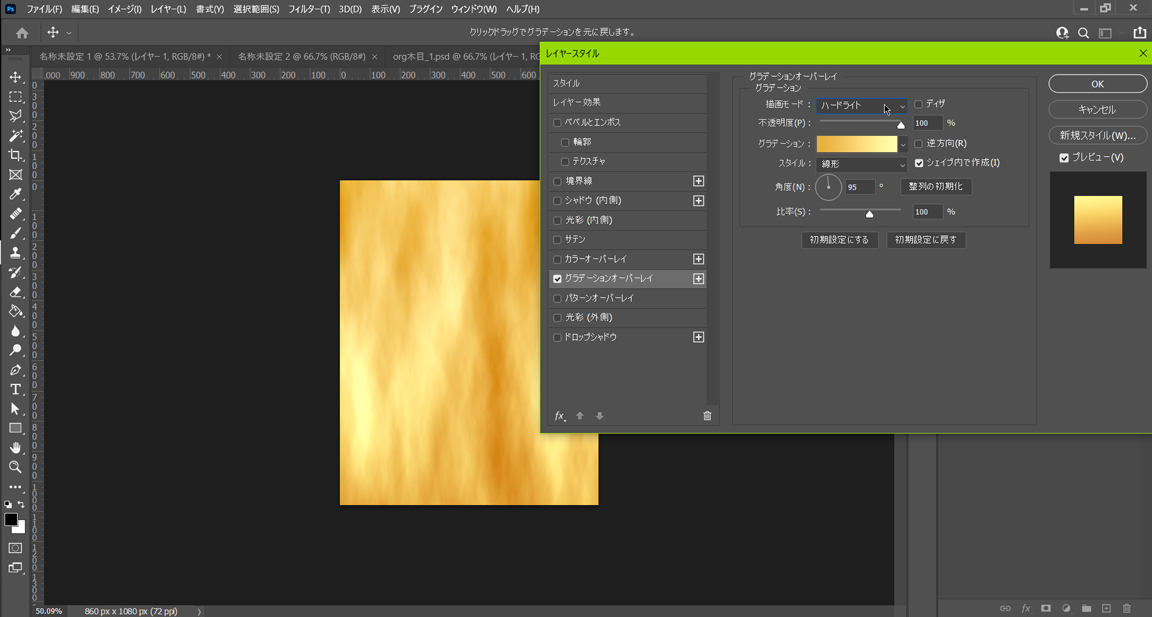
目的のレイヤーの上で Wクリックしてレイヤースタイルを出します。その中の【グラデーションオーバーレイ】を使い、好きな木目の色にします。
【描画モード】を『ハードライト』などに変え、木らしい茶系のグラデーションを重ねると、ぐっとリアルになります。【比率】を変えることで色が濃くにもなりますのでいろいろ試してください。
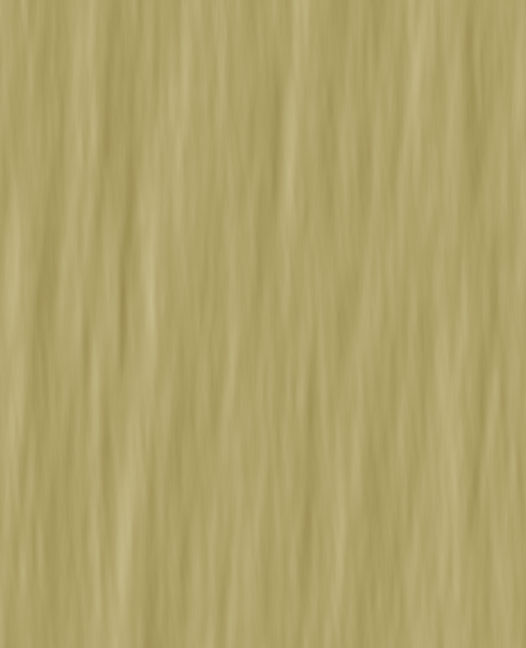
また、【フィルター】→【描画】→【ファイバー】でも別種の木目を作ることができます。これを利用して、あるいは【雲模様1】の上に重ねて【描画モード】を『スクリーン』や『オーバーレイ』などにしても効果が出ます。
いろいろな組み合わせで多種の木目ができますのでお試しください。
雨が浸透してシミができたみたいに汚れた雰囲気が、なんとなくリアルです。
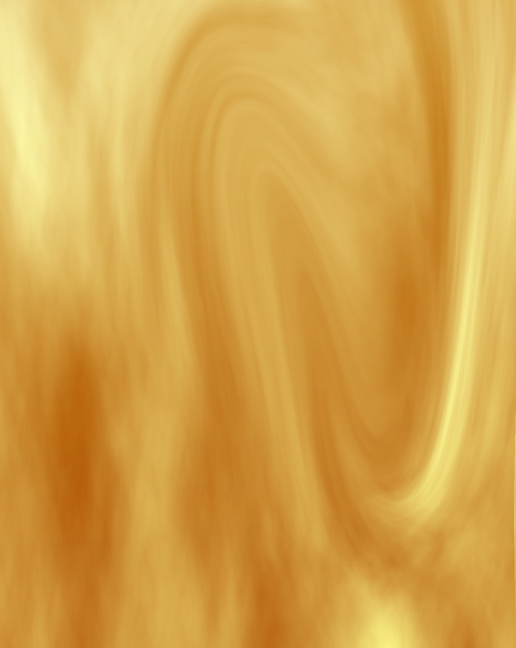
【フィルター】→【ゆがみ】で年輪のようなカーブを加えるなど、複数の効果を重ねて自分なりの木目を探してみてください。
2. 凹凸を感じさせる "バンプ用" 画像を作る
続いて、表面のザラつきを表現するための『バンプ用』テクスチャを作ります。
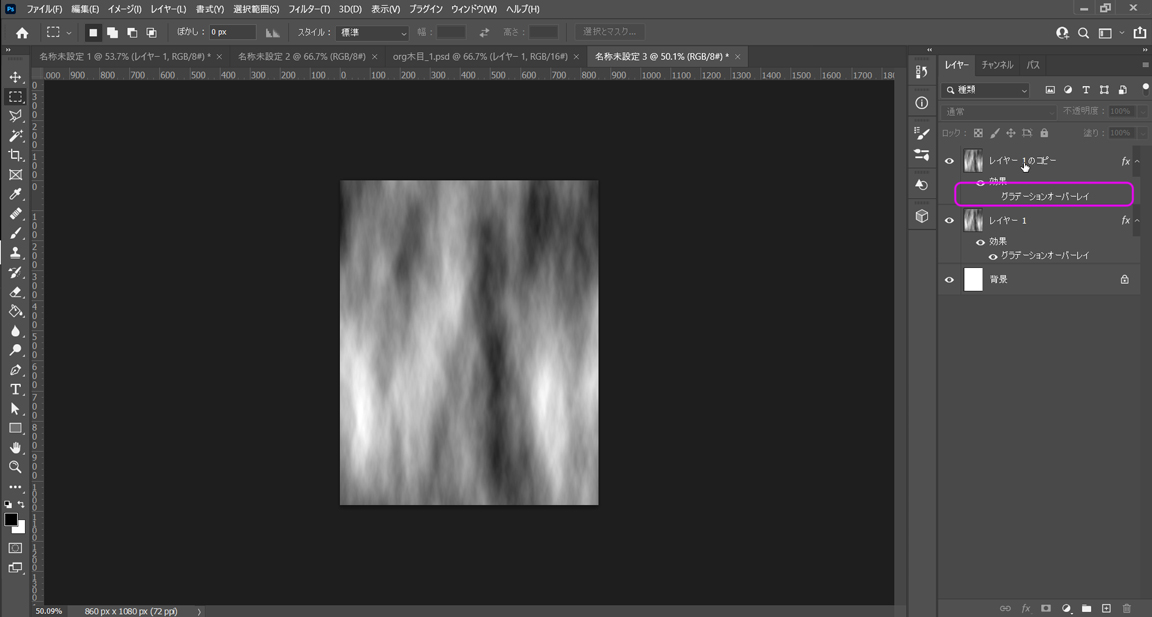
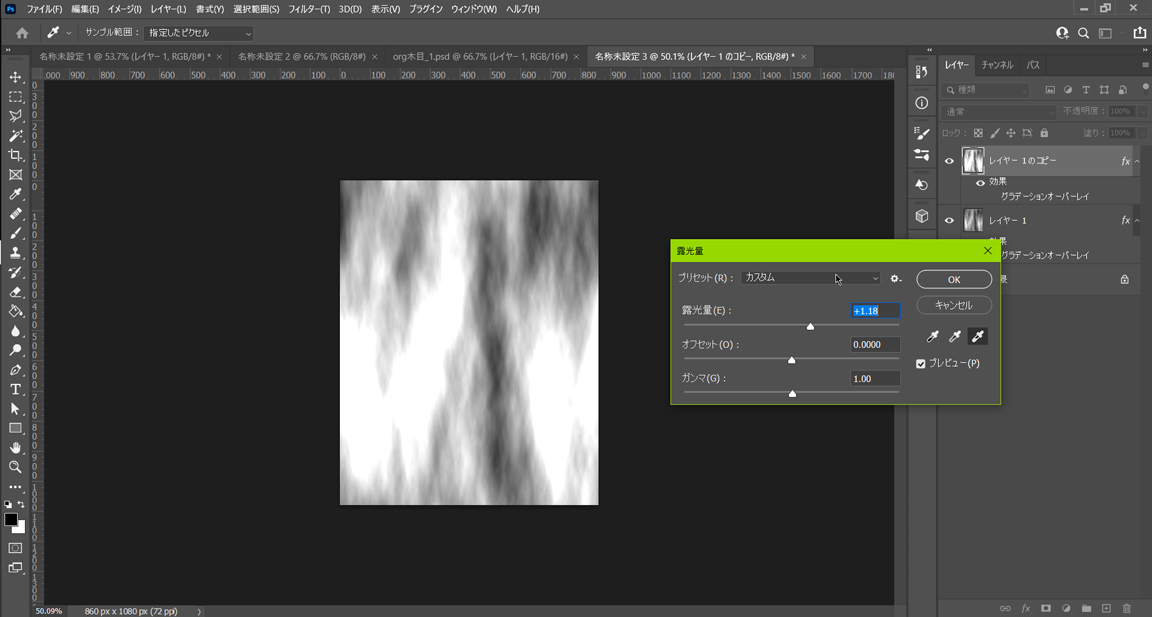
先ほどの木目レイヤーをコピーし、グラデーションオーバーレイをオフにして白黒画像に戻します。そこに【イメージ】→【色調補正】→【露光量】を使い、明暗の差(コントラスト)をはっきりさせます。
【バンプ】チャンネルでは "白い部分が出っ張り、黒い部分が凹む" というルールがあります。仕上がりを見て、場合によっては【イメージ】→【色調補正】→【階調の反転】を行い、凹凸を逆にすることもあります。
3. Cinema 4D Liteで仕上げる
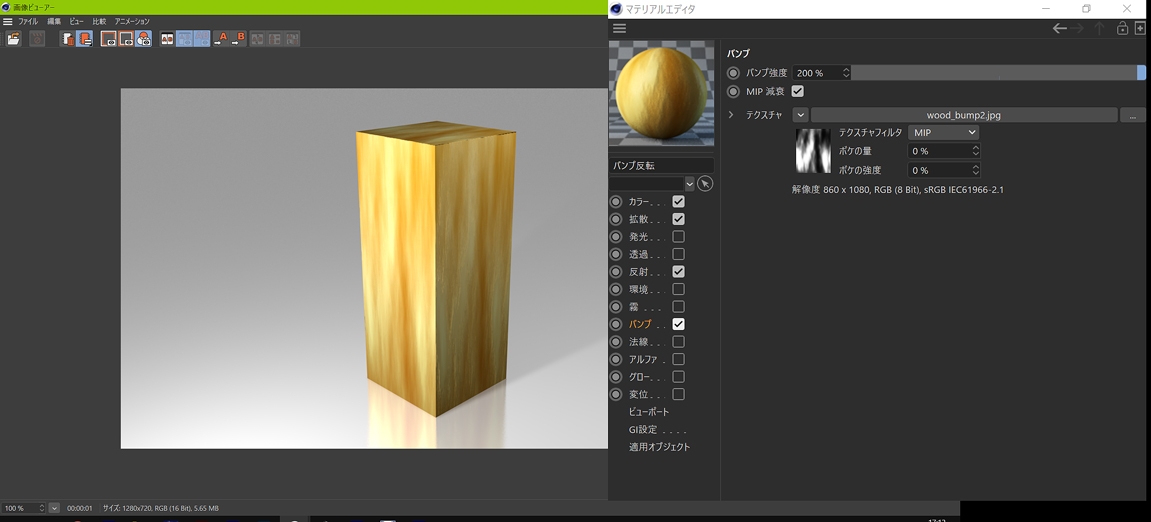
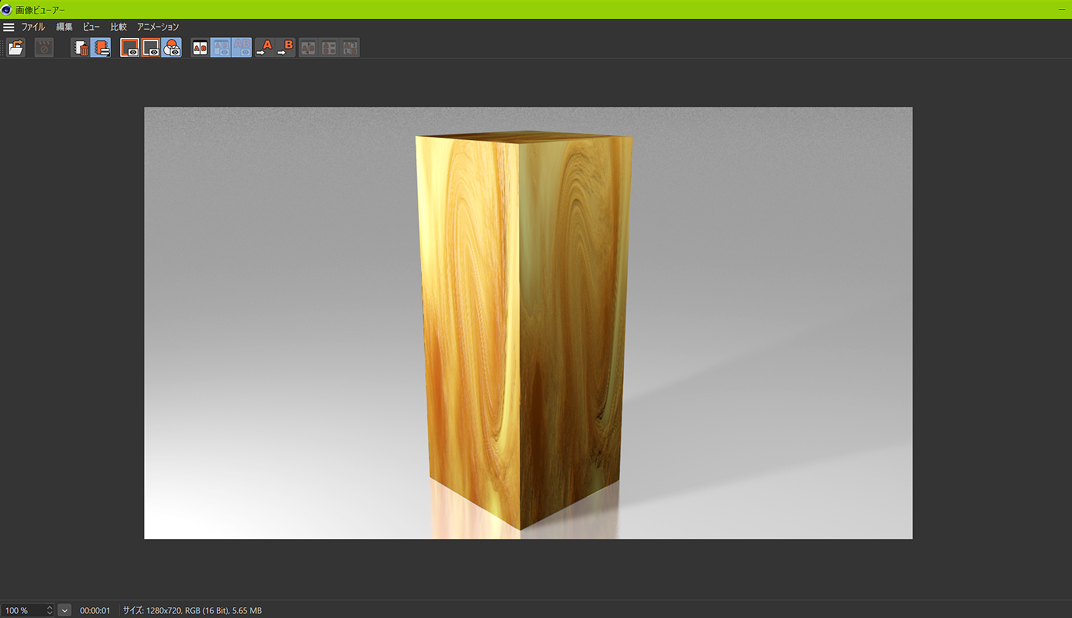
完成した『カラー用』と『バンプ用』のJPG画像を、C4Dのマテリアルのそれぞれのチャンネルに読み込みます。投影法は『UVWマップ』が手軽でおすすめです。
バンプ強度は『200%』にしてありますが、遠目ではバンプの効果があまり見えません。でも近寄ると確かにザラザラした木材の感じが出ています。
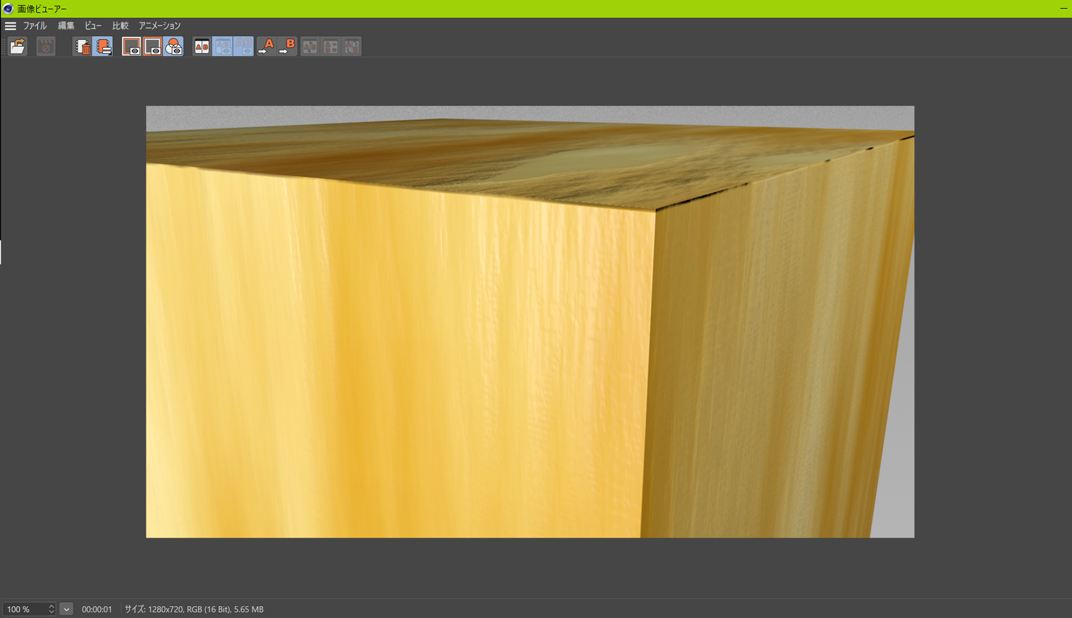
Psで【階調の反転】はせずに、【2諧調化】だけの『白黒バンプ』画像を使用すると、次のようになりました。
まるで虫食いの朽ち果てた材木のようですが、使い方によってはこれでもオーケーでしょう。
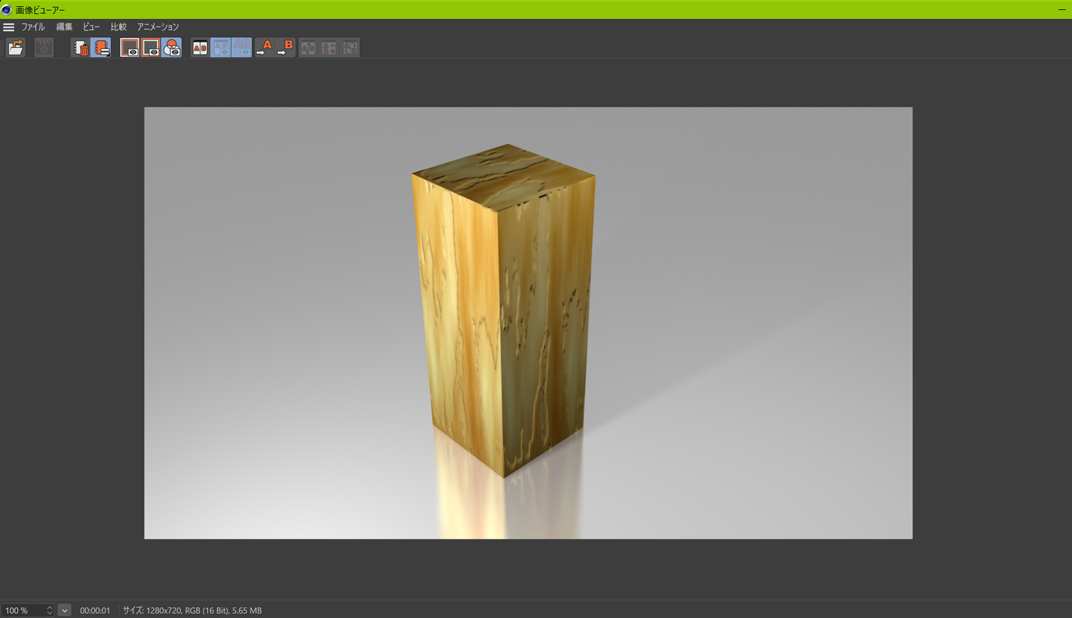
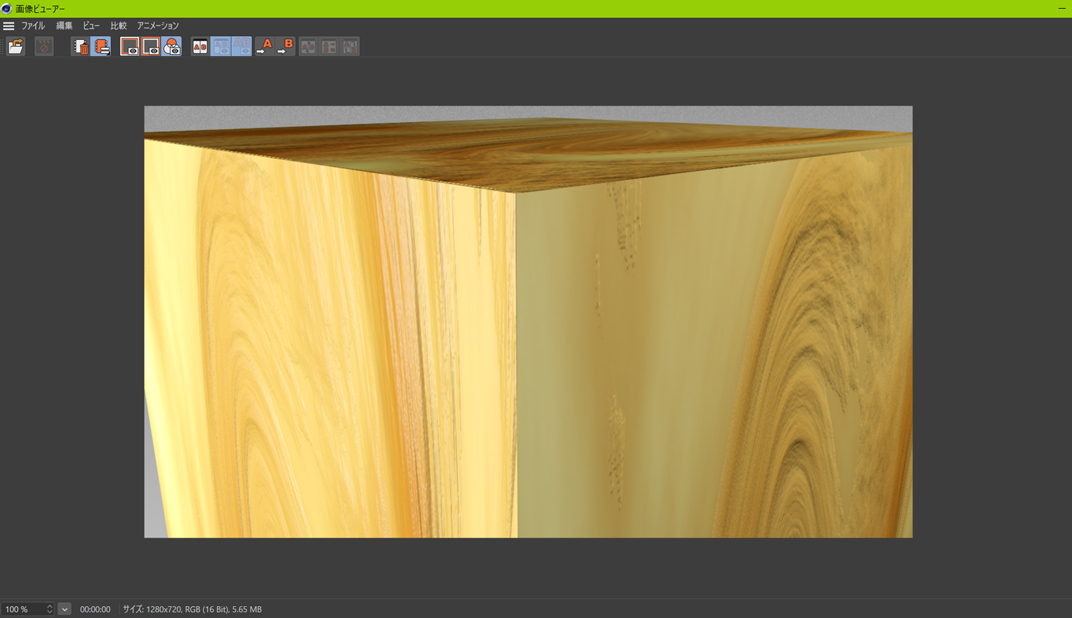
【ゆがみ】を利用して年輪ぽいものを作るとよりリアルになることもわかりました。
拡大すると木肌が読み取れそうです。
正規の C4dには専用の『木材シェーダー』がありますが、C4d Lでも Psと組み合わせることで、拡大しても耐えられるリアルな質感を自作することができました。
【金属の光沢を考える】back to top
次は金属風の質感に挑戦です。正規の C4dなら高度な機能が満載ですが、ここでのテーマはあくまで "AE(After Effects)付属のLiteでどこまで高みを目指せるか" です。あきらめず、とことんこだわっていきます。
金属と一口に言っても、錆(さび)の浮いた鉄板から、美しいアルミのヘアラインまでさまざまです。これらは【バンプ】チャンネルで『ノイズシェーダー』を細長く引き伸ばしたりすることで、ある程度再現できます。しかし、金属が最も金属らしく見える瞬間。それは、表面に広がる "美しい光沢" にあるからではないでしょうか。この光沢を表現するには、『映り込み(反射)』を避けて通ることはできません。
ピカピカに磨かれた貴金属やステンレスを想像してみてください。鏡のように正確な反射とはまた違う、ダイナミックでメリハリのある映り込みがあるはずです。これを Liteで再現するには、どうすればいいのでしょうか。
試行錯誤の末にたどり着いた結論は、"むやみに色を塗ると金属ではなくなる" ということでした。実は今回のマテリアル、あえて【カラー】チャンネルは未設定のまま、【反射】チャンネル(デフォルトスペキュラとBeckmann)だけで構成しています。色がついていないのに金属に見える。その魔法のような明かしをしていきます。
まずは、金属表現の定番である "メダル" を作ってみましょう。ただの円盤では味気ないので、中央を丸く凹ませ、そこに数字の『2』が刻印されたデザインにしました。
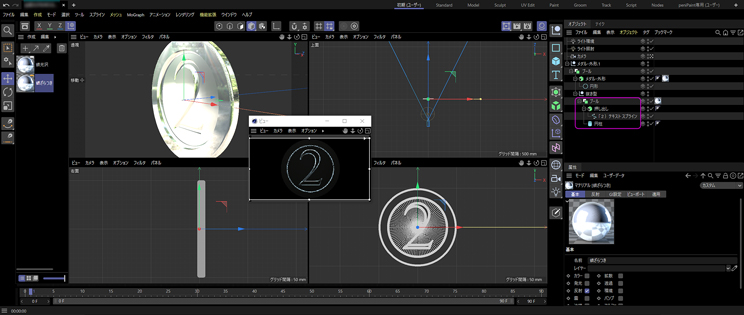
構造はいたってシンプルです。オブジェクトマネージャ(以降OM)に注目してください。照明は全体を照らす『環境ライト』と、正面から当てる『光源用ライト』の2種類。そして、メダルを正面から捉えるカメラを設置しています。
ここで 4面ビューの真ん中に浮かんでいる『5番目のビュー』を見てください。これはカメラが捉えている実際の映像(インタラクティブレンダーを実行中)ですが、ほぼ真っ暗で何も映っていません。環境ライトも照明用のライトも光っているのですが、このような状態になります。
左上の【透視ビュー】ではキレイに光っているように見えますが、実はこれはソフト側が見やすくしている "仮の姿" 。実際に AEへ送って最高画質でレンダリングしても、結果はこの『真っ暗な 5番目のビュー』と同じになってしまいます。
「ライトは光っているのになぜ?」と首をひねるかもしれませんが、これは "無の空間に鏡を置いても、映るものがなければ真っ暗である" という 3DCGの道理なのです。鏡面反射を極限まで高めた金属は、周囲に何か存在して初めて、その姿を現します。
先ほどの写真にある、OM(オブジェクトマネージャ)の構造をさらに詳しく見てみましょう。
ここでは『ブール』の中にもう一つの『ブール』を置く、入れ子(ネスト)構造を使っています。
まず、中心となるパーツ(図のピンク枠)に注目してください。
ここには【抜き型】という名前のヌルがあり、その内部に一つ目のブールが入っています。このブールで『2』という文字と "凹み用の円柱" を『AとBを合体』させて、一つの "型" としてまとめ上げています。
次に、その【抜き型】グループを、さらに上位にある二つ目のブールに入れました。
この上位ブールで、メダル本体(円形オブジェクト)から、先ほど作った【抜き型】を『AからBを引く』の設定で差し引きます。これで、刻印されたメダルが完成です。
【抜き型】という言葉はワタシの造語ですが、和菓子の型を抜く様子をイメージしています。複雑な形状をあらかじめ "合体" させて一つの "型" にしてから、本体をグッと押し抜く。そう考えると、このややこしい入れ子構造も理解しやすくなるはずです。
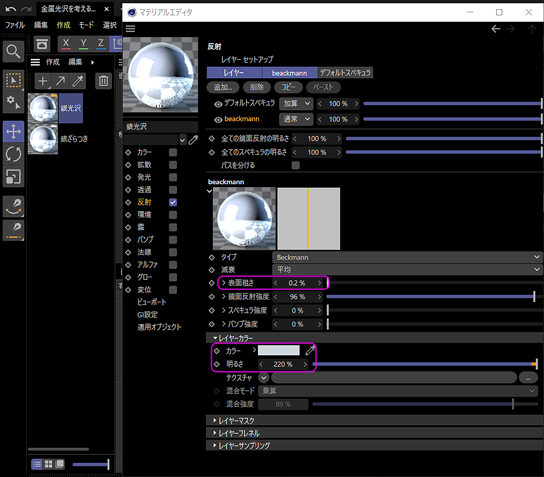
次に、メダルに適用するマテリアルの設定を見ていきましょう。今回は "質感の差" を出すために、2種類のマテリアルを準備します。
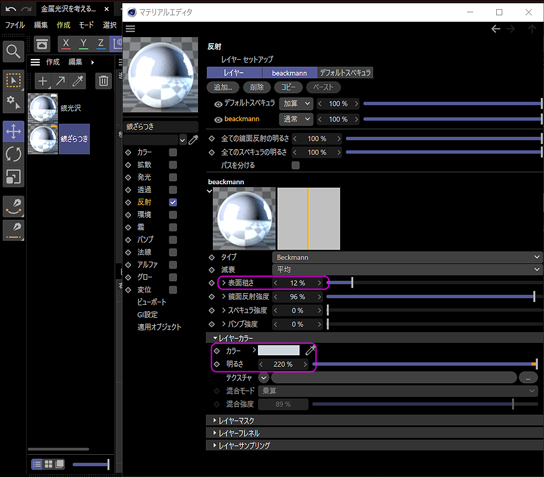
① 鏡面仕上げの『銀光沢』
メダルのメイン部分用です。ツルツルに磨かれた質感を出すため、反射レイヤーの【表面の粗さ】を極端に低く『0.2%』に設定します。
②マットな質感の『銀ざらつき』
中央の凹んだ部分用です。梨地(なしじ)のようなザラザラ感を出すため、【表面の粗さ】を多めの『12%』に設定します。
両マテリアル共通の設定として、【減衰】は『平均』、【鏡面反射強度】は『96%』としました。さらに、反射(Beckmann)の項目にある【レイヤーカラー】で色を付け、【明るさ】を『220%』と強めに設定しています。
【ここがポイント】
金属らしさを出す最大のコツは、【カラー】チャンネルで色を付けないことです。無理にカラーで色を出そうとすると、プラスチックのような質感になり、どんどん金属から離れてしまいます。
反射チャンネル内の【レイヤーカラー】で色を調整すれば、反射光そのものに色が乗るため、本物らしい質感が生まれます。少し青っぽくすれば "銀" 、オレンジに寄せれば "金" になります。
さて、これでマテリアルの準備は万端ですが、この時点でもレンダリング結果はまだ "ほぼ真っ暗" なはずです。
次が今回の最重要ポイント。映り込みを作ります。
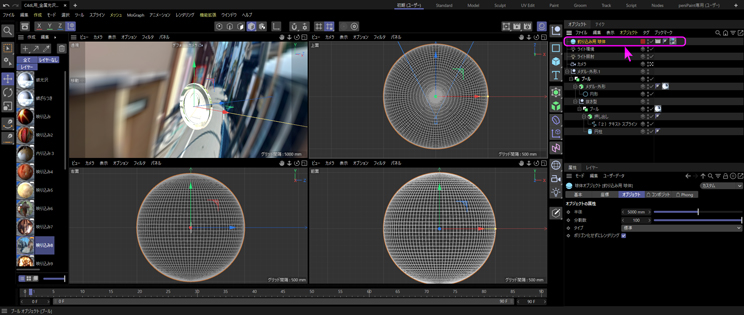
次の写真をご覧ください。
巨大な球体を作って、その中にメダルとなるオブジェクトを設置します。そしてその球体に使用するマテリアルは、【発光】チャンネルへ映り込み用の画像を取り込んだテクスチャを適用します。
通常、3DCGでは【空オブジェクト】を設置して背景や映り込みを作ります。しかし、Lite版では【空オブジェクト】を出せても、AE(Cineware)上では反映されず、真っ暗な空間になってしまうという制約があります。
そこで苦肉の策として、 "巨大な球体を作って、その中にメダルを閉じ込める" という方法を取りました。
この球体に貼るマテリアルには、【発光】チャンネルを使用します。テクスチャに自分で撮影した街並みや炎などの写真を読み込ませることで、球体の内側に映し出された景色が、プロジェクションマッピングのようにメダルの表面に映り込む仕組みです。
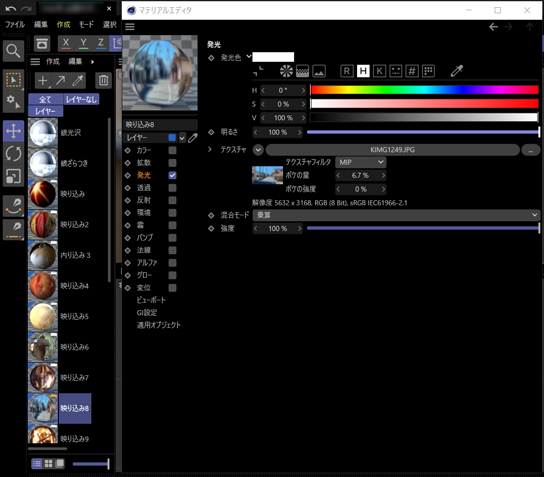
次の写真が、複数ある中の一つを選んだマテリアルエディタの内容です。
テクスチャの【ぼけの量】を『6.7%』にして使用しています。
【混合モード】を『乗算』にしているのは、【発行色】を白色にすると【明るさ】の調整で明暗の調整が効くようになります。【混合モード】が『通常』のままでは【明るさ】の調整は効かず、【強度】を変えると白っぽくなります。
【発光チャンネルを選んだ理由】
景色を投影できるチャンネルはいくつかありますが、それぞれに特徴があります。
① カラーチャンネル
キレイに投影されますが、映り込みとしては少し光量が足りません。
② 発光チャンネル
最も明るく、金属を照らす光量も申し分ありません。今回は【混合モード】を【乗算】に設定し、【発光色】で明暗を細かく調整できるようにしました。
③ 環境チャンネル
他のチャンネルと異なり、映り込みの状態が "カメラの動き" に対して常に固定(追従)されます。そのため、マテリアルタグの【オフセット】で景色の位置を動かして "最も映える角度" を微調整することができません。
このような理由から、"一番いい光沢" を求めて位置を自由に動かせるよう、ワタシはあえて【発光】チャンネルを選んでいます。
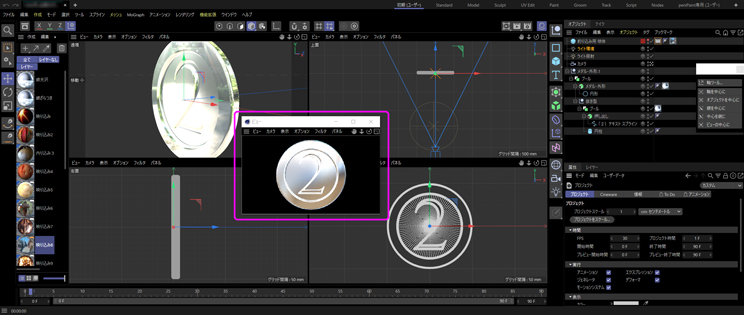
このマテリアルを適用した段階で、次の写真のようにメダルは反射光を放ってきれいな銀色の光沢になりました。
《補足》
映り込みに使用する写真は、細かな景色がくっきり写っているものより、明暗がはっきりしていてダイナミックに変化する "メリハリの利いたもの" ほど、金属光沢が如実に現れます。極論を言えば、"見た目はなんでもいい" と言っても過言ではありません。キレイな景色を探して悩むより、手持ちの写真の中から "光と影のコントラストが強いもの" をいくつか試してみるのが、理想の輝きへの近道だと思います。
あとはマテリアルタグの【オフセットU、V】を調整して最良の映り込み位置にするだけですが、このままでは映り込み用の球体がジャマで非常に作業しにくいだけでなく、レンダリングすると球体が背景に映り込んでしまいます。
そこで、コンポジットタグを使って "映り込みには参加するが、姿は見せない" という設定を行います。
まず、【エディタでの表示】を『隠す』にします。タグの欄にある上の小さい【丸アイコン】を押して赤にするとビューから球体が消えます(ピンク枠の中)。
球体は消えましたがそれは一時的なもので、レンダリングすると映ってしまいますので、カメラから見えなくしたうえで、映り込みだけは適用されなくてはいけません。それを可能にするのがコンポジットタグです。
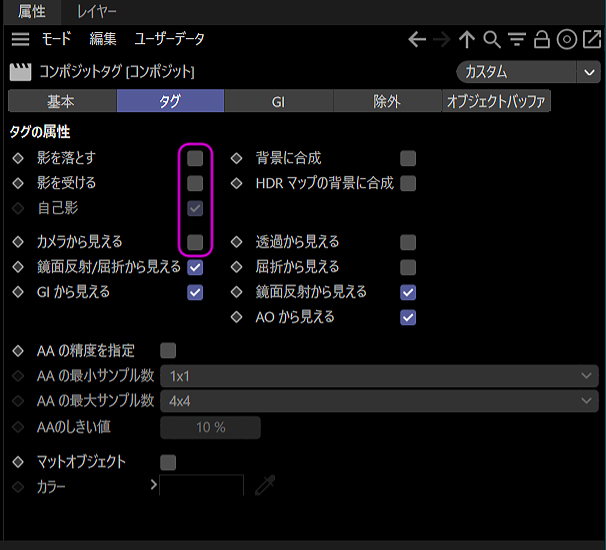
OM(オブジェクトマネージャ)で球体を右クリックし、【レンダータグ】→【コンポジット】を適用します。設定画面で【カメラから見える】のチェックを外せば、球体は透明になり、中のメダルだけが綺麗にレンダリングされます。
【コンポジットタグ】は、そのタグが張られたオブジェクトをどう扱うかを設定するもので、今回は鏡面反射の効果を利用するけれど、カメラには映らないようにします。
設定内容は次の通りです。
映っては都合の悪いもののチェックを外します。【影を落とす】【影を受ける】そして肝心の【カメラから見える】のチェックを外して映らなくします。
これで映り込み用球体に貼り付けたマテリアルタグのオフセットU、とVを調整して最良の映り込み位置を探ります。ほかにも、映り込み用の球体を回転させると、映り込み画像の角度も変えたりすることができます。そして AEへ送ってから PNGに書き出したのが次の写真です。
メダルの縁の滑らかさと、中央のザラついた質感の対比がしっかり表現できました。映り込みの画像を変えるだけで、金にも銀にも、そして全く異なる雰囲気にも変化します。
最後に重要なことを記載します。
映り込みに写真を利用する際は、必ず "ぼかし" を入れて、元の写真が特定できないようにしてください。鏡のようにクッキリ映してしまうと著作権侵害になる恐れがあります。あくまで "光と影のコントラスト" を借りるという意識で、自前の素材を使いましょう。
次に、いろいろなバリエーションで制作した金属光沢をリストアップします。
メダルのマテリアルは、反射チャンネルのレイヤーカラーを黄色やオレンジに変更したのもありますが、他はすべて同じもので、映り込み用のマテリアルの画像を差し替えただけです。それだけでこれだけイメージが変わるのは驚きでした。
【マテリアルと投影法】まとめ
ひとまず、ここまでの説明をまとめておきます。そのあとは実践編へとバトンタッチです。
|
① 複雑な画像を一枚で貼ろうとせず、パーツごとにオブジェクトを分けて組み立てるのが効率的。 地球儀を作るなら、地図を貼るのではなく "大陸" という板を作って球体に重ねていくような、3Dならではの柔軟な発想が役立つ。 |
|
② 色着けは『カラー』チャンネル、表面加工は『反射』や『バンプ』『拡散』などで、ガラスみたいな透明物は『透過』、マテリアルの重ね効果を出すなら『アルファ』。 |
|
③ マテリアルを操作するときは、マテリアルモードに切り替えてから、マテリアルタグをクリックして属性マネージャを【マテリアル タグ】にする。 マテリアルモードにしたあと、【選択】ツールは『ブラシ選択』か、『長方形選択』にするのが便利。 |
|
④ 投影法は『UVWマップ』を使うと、だいたいのものにフィットするから便利。『平行』はシールを貼るようなイメージで使える。 |
|
⑤ 一つの面に一つだけのマテリアルを貼りたいときは、【タイリング】をオフにする。 【タイリング】以外にも【シームレス】というのがあるが、これは【タイリング】をオンで使用したときに、画像の継ぎ目が分かりにくくなるように調整してくれるもの。 |
|
⑥『UVWマップ』以外では、3Dギズモや【座標】タグの数値入力で位置を合わせる。 『立方体』などはギズモで直感的に動かせるが、『球』や『円柱』は【サイズU,V】や【オフセットU,V】の調整に少しコツが必要。 |
|
⑦ 『平行』は、対象オブジェクトの縦や横のサイズ値の1/2をそれぞれのスケール値に入れるとぴったり合う。 実際の画像サイズをマテリアルサイズに合わせる必要はないが、縦横比(アスペクト比)は一致させること。ただし解像度は余裕をもって大きめにする。 |
|
⑧ これらの作業をするときは真正面から見るビューをエディタビューとして選ぶ。 真正面になるビューが無いときは、オブジェクトそのものを回転させて、いずれかのビューと真正面になるように調整してから作業に入るほうが、より正確に調整できる。 |
|
⑨ 最終兵器はポリゴン化。好きな場所に好きなマテリアルが貼れる。自由度は最大だが、後からの修正(形状変更など)が難しくなるため、形がしっかり決まってから行う。 |