お品書き
- ・ 初めてのCINEMA 4D Lite
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
モーグラフを使う 2021.09.30 一部修正しました
画像はクリックすると拡大されます。戻る デジタル降魔録へ 次へ
ネタの種?
アニメーションといえばキーフレーム操作。Flash時代から AEを経て C4d Lに至ってもそれは変わりませんでした。オブジェクトの動きを時間という流れにキーフレームと呼ばれる変化点を設けて、次のキーフレームまでの変化をパソコンが補間して滑らかな動きにする仕組みです。
しかし C4d Lでは、それとはまったく異なる方法でもアニメーションが作れる機能があると謳われています。それがモーグラフと呼ばれるものです。
ネットにある説明を読んでもなんだかよくわからない仕組みで、設定が難しそうなうえに、C4d Lでモーグラフを使うには MAXON社に事前登録が必要な足枷が待っています。
なんだかめんどくさそうですが、とにかく登録して使えるようにしてみました。
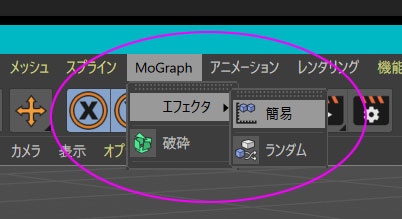
すると、一つのツールが追加されました。【破砕】と呼ばれる一つのモーグラフと【エフェクタ】と呼ばれる中には二つの【簡易】と【ランダム】が。
なんだかわからない。けど……なんだコレ?
適当なオブジェクトを作り、モーグラフの【破砕】を OM(オブジェクトマネージャ)に出して、そのオブジェクトの親にしたり子にしたり、どこかのパラメータを動かしても一向に変化しません。どうやって使うのか、さすがに意味不明です。だいたい【破砕】とは何なのか、なんか潰すのでしょうか。
こうなったら先生を探すしかありません。
で見つけたのがこちら。
https://www.youtube.com/watch?v=m5G2cFbyLv8&list=PLD67M948D31FGKLtelEOKCIyK2gnCjcHc&index=2
初めて C4d Lに手を出したときに、こちらのサイトでもお世話になったのですが、その時はモーグラフの部分はさっぱり理解できませんでした。勉強したのは全体概略と『AEとの連携』だけで、あとは後日ということで大事に保存しておいたのです。
なにしろその頃は C4d Lに関しては右も左もわからない状態です。そんなときにこの説明を聞いても『犬に論語』でした。
それから約 1年。さすがにかき集められた情報は整理されて、ワタシの脳みそには C4d Lの部屋が作られました。まあ一部穴が開いてぽろぽろこぼれていますが、初めてのころと比べたら雲泥の差です。
動画を見て感じたこと。
C4d Lのクセを熟知していないとこれは手が出せないだろうな。でした。
説明を聴いて動きは理解できましたが、どうしてそれを【破砕】と呼ぶのか、それに付随する【エフェクタ】の【簡易】も同じ。なぜ【簡易】と命名したのか……。
おそらく正規版の C4dに搭載されたフル装備の【モーグラフ】を経験すれば意味が理解できるのだと思います。
言葉の意味はともかくとして、理解した動きをさらに練りこんで考えた結果、【破砕】と【簡易】を使って、こんなものが完成しました。
最終的にはキーフレーム操作も必要ですが、その部分はとても簡単で、球体の動きを作る、これだけに専念しています。あとはぜんぶシステムがやってくれています。正直いってすごい、のひとことです。
ここからは例によって自己流の考え方で説明します。間違っているかもしれませんし、少々くどくもなります。適当に読み飛ばしてください。
まず解ったこと。
どうもモーグラフというのはキーフレームアニメーションではなく、信号処理的にいうところのエンベロープに沿ってオブジェクトを動かす方式のアニメーション……。
……よけいに難しくなってしまいました。噛み砕いてもう一度説明します。
身近にある信号処理的なエンベロープといえばサイン波がそうです。それをかたどる曲線がここでいうエンベロープです。
モーグラフの【破砕】とは、を説明すると、大量のオブジェクトを【エフェクタ】が準備した『カタチの輪郭』に沿わせたような動きを作るモノ、でどうでしょうか。
この『カタチの輪郭』が、エンベロープだと考えたのですが、果たしてこれで正しいのでしょうか。
これが【破砕】を少し理解できたところで思い浮かべた感想です。
先にあげました動画は、スポンジのような柔らかい床に並べた 7×7のタイルオブジェクトを球体が押して転がっていくアニメーションでした。
これは『タイルを押す』の部分に球面のエンベロープを持たせたモノです。これを作業手順と照らし合わせて箇条書きにすると理解しやすいです。
[1] 球体とタイル 49個(7×7個分)を作ります。
[2] ぜんぶのタイルを選択して【破砕】モーグラフの子階層に置きます。
[3] エンベロープを決めるのが、エフェクタの【簡易】で、その中にある【減衰】でエンベロープの形を決めます。今回は球体がタイルを押しますので、『球体フィールド』を選びました。
[4] 球体に押されたタイルが、どの方向にどれぐらい沈み込むのかを【簡易】の【パラメータ】で指定します。
[5] 球体オブジェクトの子階層に【簡易】オブジェクトを入れて【球体フィールド】ともに球体の中心に軸を合わせます。
[6] 球体の動きをキーフレームアニメーションします。
ざっとこんな感じです。
一度に説明するととても混乱しますので、最初は概略から入り、ひと通り頭に入ったところで、個々に詳しくというのがワタシのやり方です。
それでは詳しく見ていきましよう。
[1] 球体とタイル 49個(7×7個分)を作ります。
49個のタイルをキレイに並べる方法ですが、正規版ではモーグラフの中にクローナーと呼ばれるツールがあるようですが、LITEにはありません。でも気を落とすことはありません。他のツールを使っても似たようなことができました。
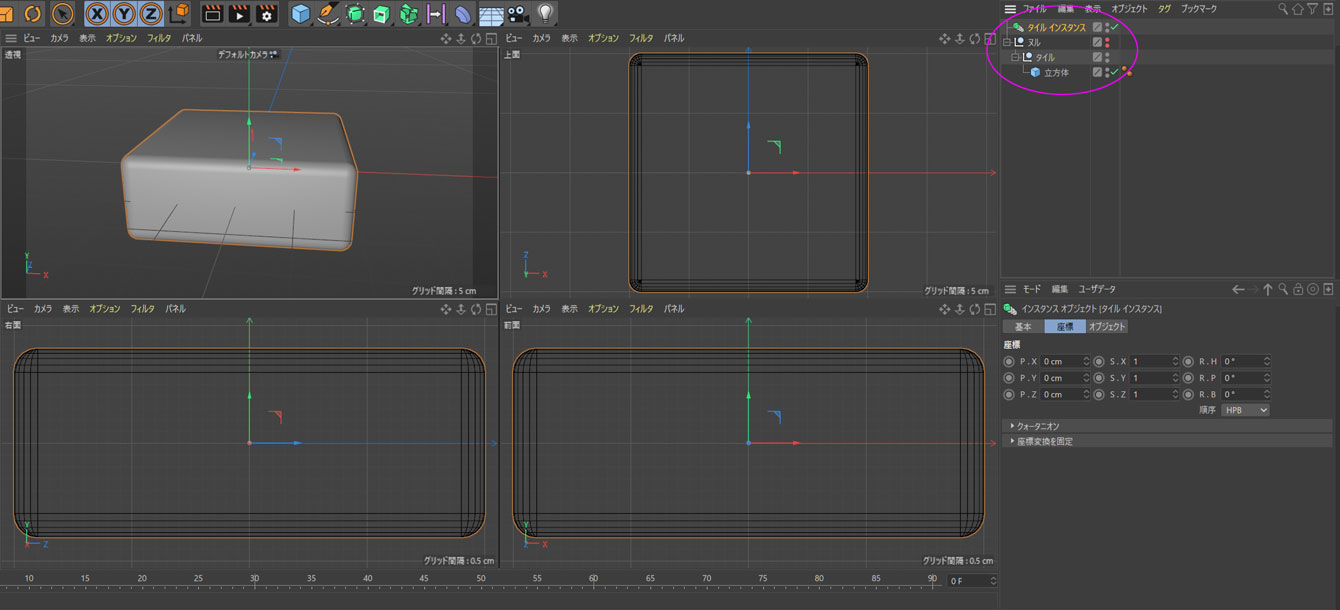
まずタイルを1個作ります。あとで調整する必要ができた時のために、インスタンス化します。インスタンスについてはこちらの 【 ジェネレータの【インスタンス】オブジェクトってなんだ?】をご覧ください。
インスタンスの もとになったオブジェクト(クラス?) が、大量のインスタンスの中に埋もれてしまうと修正の時に厄介ですので、どこか遠くに置いてレンダリングにも影響が出ないように消しておきます。ただしそのまま消すとインスタンスも消えてしまいますので、 クラスオブジェクト に親ヌルを作って、その親を消すとインスタンスは消えません。
そこまでしたのがこの写真。ビューワーに出ているのはインスタンスのほうで、クラスオブジェクトは遠くに置いて見えないようにしています。そしてこのタイルを修正したくなったら、クラスオブジェクトを触るだけです。修正結果はすべてのインスタンに反映されます。
【効率を考えたインスタンス化とは】
この方法は覚えておいて損はないです。同じようなオブジェクトを大量に使用する機会なんてめったにないと思っていましたが、すぐにそのようなシチュエーションに遭遇しました。この後で作る PCB基板を作るでは電子部品を大量に作って基板上に並べることになります。もしこの方法でオブジェクトを作成せずに、単純なコピペで部品を増やしていったとしたら、修正のたびにとてつもない労働を強いられていたことにでしょう。しかもそれが動画となるとすべてのキーフレームまで影響が出るかもしれません。
インスタンスを完璧に管理する方法は現在模索中ですが、形の異なるオブジェクト間でも同じ形の部分はこの方法がとれますが、キーフレームアニメーションの時によく考えないと 破綻 します。ただ、上手く使いこなすと効率のいい作業になることは間違いありません。
例を一つ挙げますと、電子部品の足です。個々の部品の形やデザインが異なっていても、ピンと呼ばれる電子部品の足の部分はほぼ同じ形をしています。しかも一つの部品に複数使用されるのが常です。規模が大きくなると一つの部品で 100を超えることもあります。もしインスタンス化の考えが無ければ、一つのオブジェクトだけで 破綻 してしまいます。
次に、タイルを横にズラリと並べる作業に移ります。
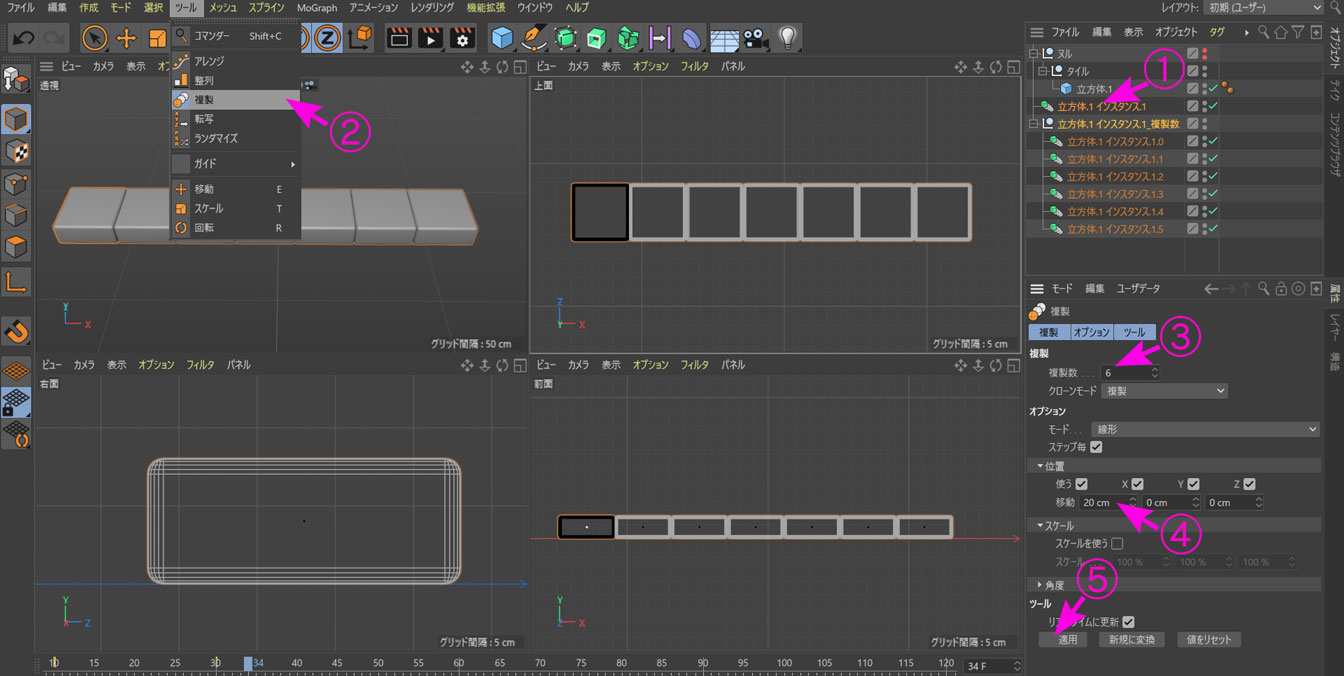
作ったインスタンスを選択してから、ウインドウメニューの【ツール】→【複製】を押して属性マネージャに出たパラメータ類を写真のようにして適用ボタンを押すと、横に 6個のタイルができ上ります。
下記の写真は複製された後のものですので、順番に説明します。
まず……。
① 作ったインスタンスをOM(オブジェクトマネージャ)で選択します。
上の写真では ①の【立方体.1.インスタンス1】を示しています。複製する前はその下のヌルはありません。複製後にできるヌルで、複製されたオブジェクトが詰まっています。
② 【ツール】→【複製】を押します。
③ 属性マネージャに【複製】ツールパネルが出ますので、
複製数を『6』(選択しているインスタンスは含めません)
【位置】の【X移動】を『20cm』にします。(このオブジェクトの横幅が20cmなのですぐ右隣りからずらっと並びます)
よければ【適用】を押します。
すると 6個複製されて、上記の写真のように 7個のインスタンスオブジェクトが並びます。
④ 【立方体.1.インスタンス1_複製数】という親ヌルが、複製したオブジェクトを保管したヌルですので、その外にあるインスタンスも同じヌルに入れて、7個のインスタンスにします。(グループ化)
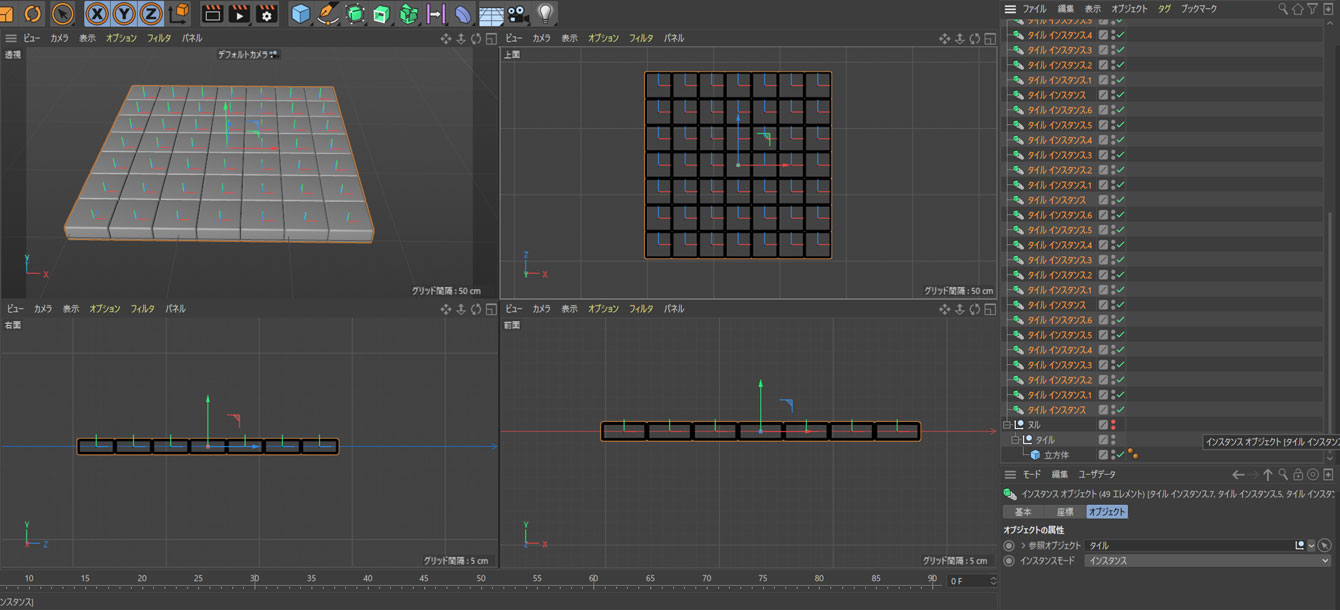
これで横 7個の列ができましたので、後はもう一度複製ツールを使って、今度は【Y移動】を『20cm』にして、縦方向に 7個並べたら、49個になります。
最終的に7個のインスタンが入った親ヌルが 7個できます。このままでは親ヌルが一つのパーツとして見られてしまいますので、全部を外に出してバラします。そして空になった 7つの親ヌルは不要ですので削除します。
ここまでが [1]でした。
次です。
[2] ぜんぶのタイルを選択して【破砕】モーグラフの子階層に置きます。
ここでの注意点は一つのみ。【モーグラフ】から【破砕】を選んで OMに置いたら、親ヌルに入れていない(グループ化されていない)同階層のオブジェクトをまとめて【破砕】の子階層に入れないと正しく動きません。今回は49個のオブジェクトのことです。そのために不要な親ヌルを削除したのです。
次が今回のかなめです。少々ややこしいです。
[3] エンベロープを決めるのが、エフェクタの【簡易】で、その中にある【減衰】でエンベロープの形を決めます。今回は球体がタイルを押しますので、『球体フィールド』を選びました。
[4] 球体に押されたタイルが、どの方向にどれぐらい沈み込むのかを【簡易】の【パラメータ】で指定します。
使用する【破砕】をOMで選択してから【エフェクタ】の【簡易】をクリックします。
この順番を間違えると【簡易】は適用されません。先に【簡易】を OMに置いてから【破砕】の上に移動しても知らんぷりです。ジェネレーターやデフォーマはその方法でも問題無いのですが【簡易】は許してくれませんでした。まず、OMの【破砕】を選んでから【簡易】をクリックです。
サイトでの説明ではここをサラッと言われてましたが、ここが C4dのクセがあるところで、AEに慣れた人には、なんでそんなまどろっこしい順番があるのか、戸惑うところです。タイムラインの【表示】→【リンク】のメニューにも首を捻りそうな仕様が見受けられます。
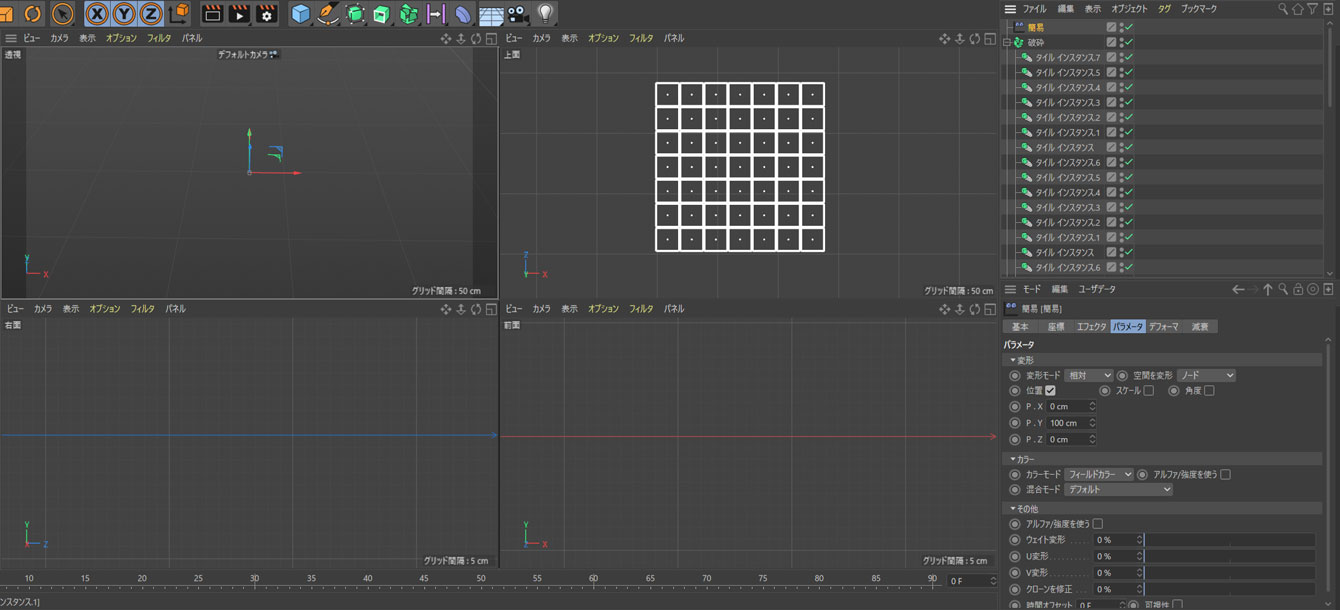
【簡易】が【破砕】に適用されたかどうかは、OMにセットされた途端、【破砕】の子階層にあるオブジェクトが一斉に Y軸方向にポコんと動きますので適用されたことがよくわかります。動かなかったら適用されていません。もう一度、【破砕】を選んでから【簡易】をクリックです。
なぜオブジェクトが上に動いたのか。写真をご覧ください。属性マネージャに出た【簡易】の【パラメータ】である【変形】の【位置】にチェックが入り、【位置】のパラメータ【P.Y】が『100cm』になっています。これがデフォルトで、結果は【破砕】に並んだオブジェクトを 100cm上げる指定になっているからです。
【簡易】で調整する項目はこの【パラメータ】と【減衰】です。【減衰】で動かすエンベロープを指示、【パラメータ】でその方向や角度の指定をします。
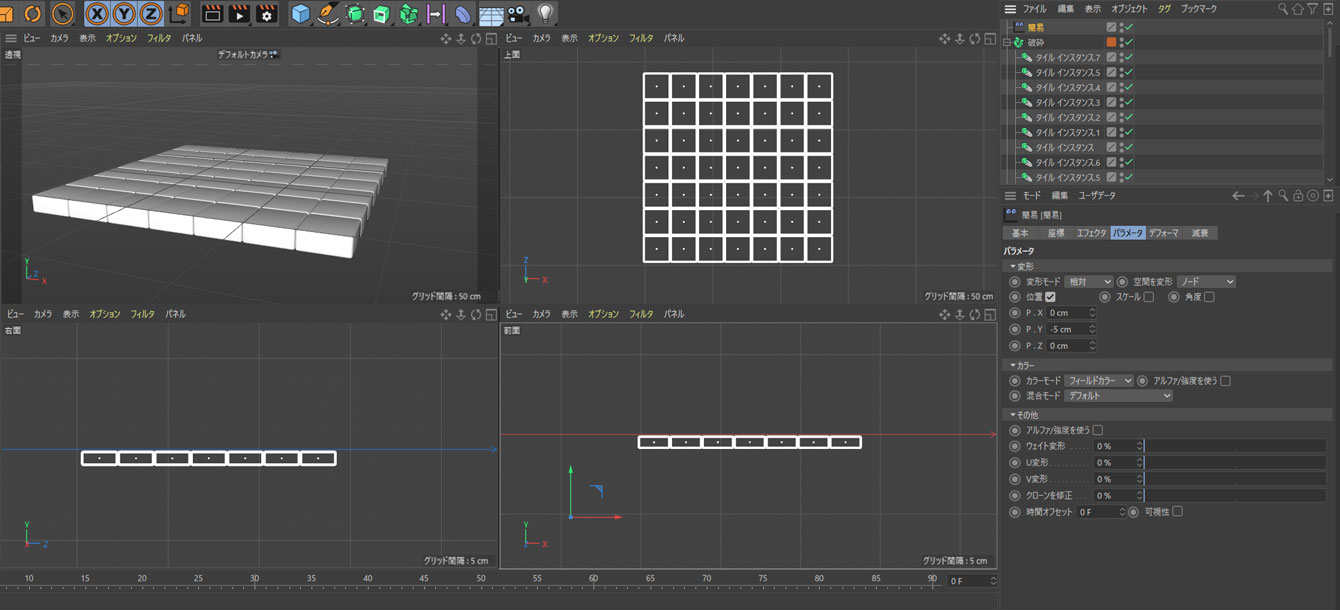
今回はタイルを下方向に押し付けるような動きを作りたいわけですから、【パラメータ】の【P.Y】を『-5cm』します。すると一旦ぜんぶのタイルオブジェクトが 5cm下にさがります。
とりあえず次です。球体がタイルオブジェクトを押し付けるのですから、エンベロープも球状が好都合です。【簡易】の【減衰】を開くと……。
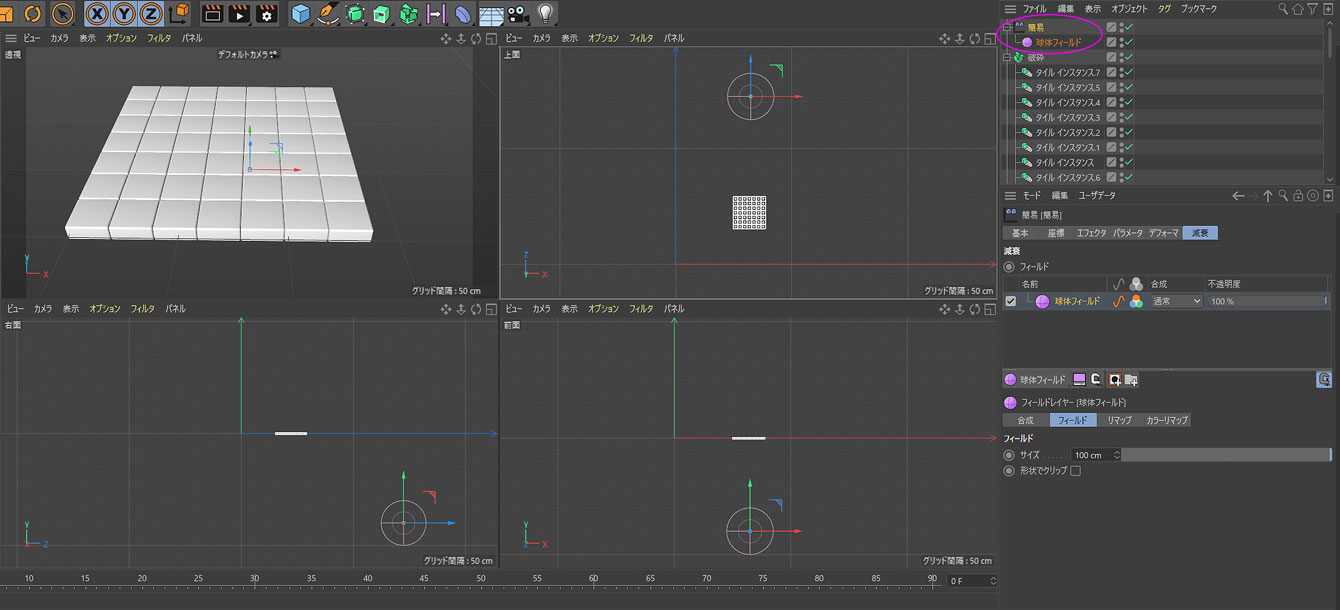
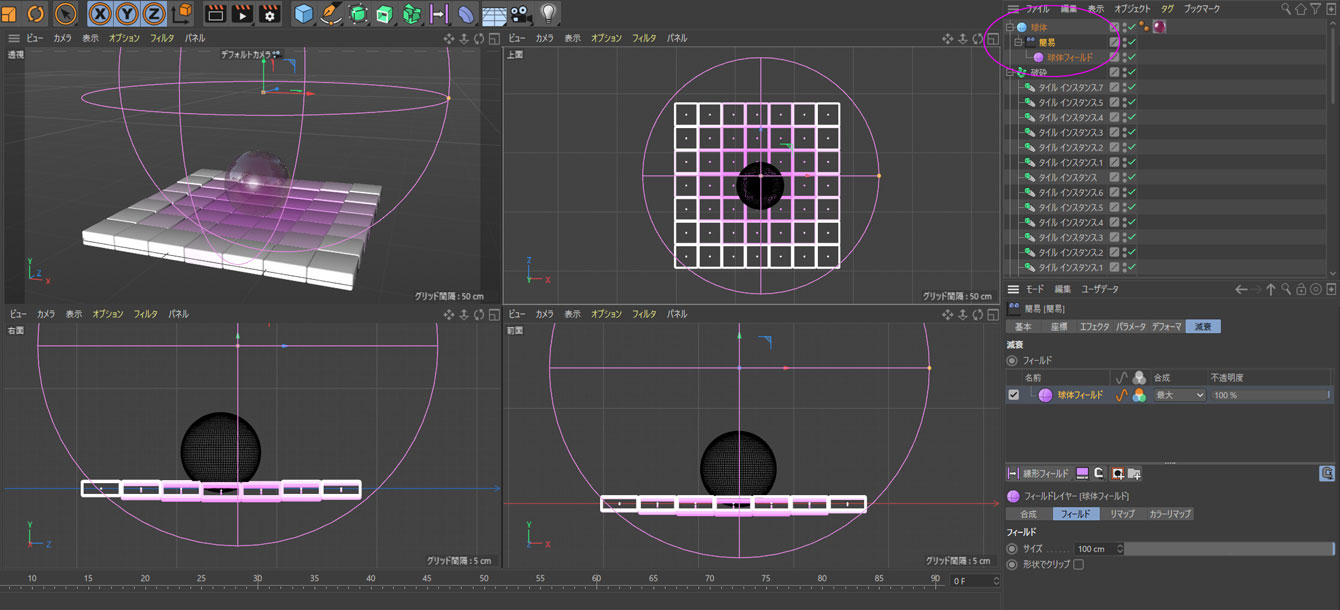
初めて減衰フィールドを選ぶのですから空っぽの欄が出て、下に【線形フィールド】というボタンがあります。これをマウス左で長押してください。するとフィールド一覧が出ますので、写真のように【球体フィールド】を選択します。
その次の写真がこれです。丸いモノがステージにできて、 OMでは【簡易】の子階層に【球体フィールド】が置かれています。
タイルオブジェクトとはかけ離れている場所にできていますので、これを適正位置に移動させます。
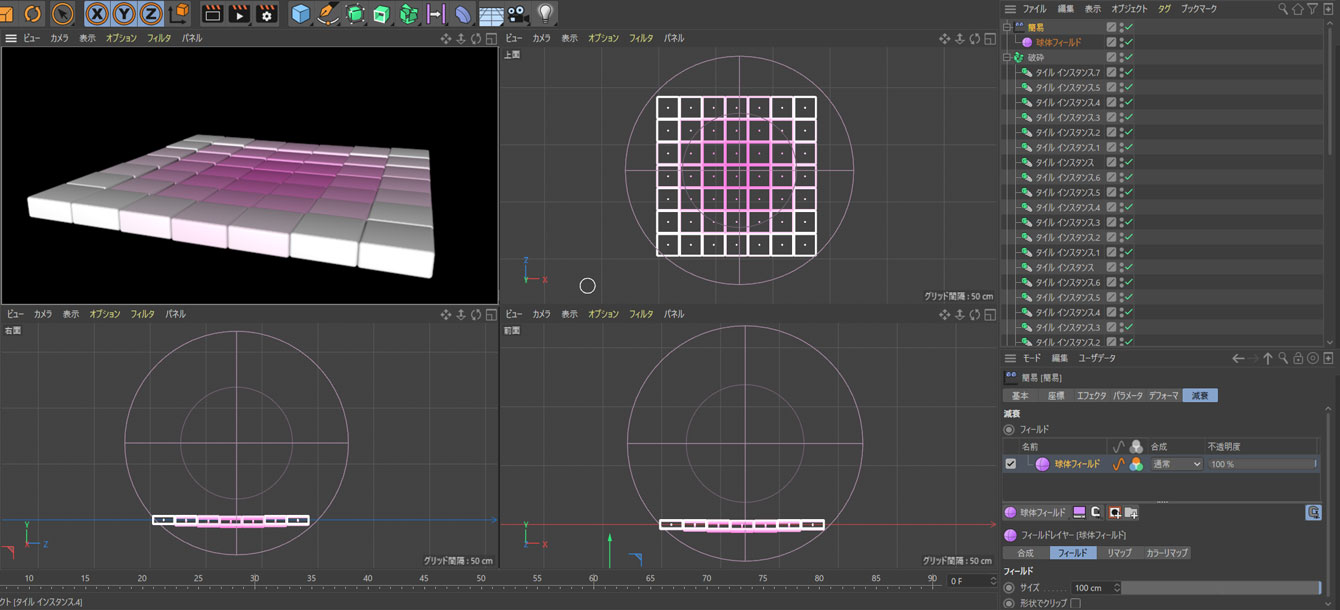
そして 4面ビューを見ながらタイルオブジェクトの真上に移動させたのがこれです。
タイルオブジェクト全体に覆いかぶさるほどの大きさですが、ちゃんと押し付けてくれています。最も押されているところが濃い色で、徐々に薄い色で表されています。色をこのまま使ってもいいですし、変えるのなら OMの【球体フィールド】を選択、属性マネージャの【カラーリマップ】で変えます。
色の調整よりも先に球体オブジェクトを動かせば【簡易】と【球体フィールド】が従うように調整するのが先です。転がる球体とモーグラフの動きが同期しないとこのアニメーションは成立しません。
次がこれ。
[5] 球体オブジェクトの子階層に【簡易】オブジェクトを入れて【球体フィールド】ともに球体の中心に軸を合わせます。
キーフレームを打った後では軸の調整ができませんので先にそれを行います。これを怠るとアニメーションが台無しになります。何度これで泣いてきたことか。AEでも同じです。キーフレームを打った後にアンカーポイントの移動は致命傷を食らいます。
ここは丁寧に……。
まずは OMの階層の並びを、球体オブジェクトを最も上位階層に置き、その子階層に【簡易】を、さらにその子階層に【球体フィールド】という順に置きます。
次に【簡易】と【球体フィールド】の軸を球体オブジェクトの中心に揃えます。
上の写真ではまだ球体オブジェクトと【球体フィールド】の大きさも違いますし、軸位置もズレています。今からこれらを調整して親となる球体オブジェクトに合わせていきます。
親子の軸の揃え方は 二通りあります。ウィンドウメニューの【メッシュ】→【軸】にある、【親を中心に】と【中心を親に】ですが……、パッと読んだだけでは日本人であることに自信を無くしそうになります。
R21よりここの日本語訳がだいぶ理解しやすく修正されたのですが、いまだに首を捻るのはワタシの読解力が無いのか、深読みすぎるのか……。
とにかく両方実行した結果をここでまとめておきます。
【親を中心に】ではOMで選択した子階層のオブジェクトの中心に親のほうが移動してきます。
【中心を親に】ではOMで選択した子階層のオブジェクトが親の中心に移動します。
ということは、【中心を親に】ではなく【親の中心に】ですね。
ウダウダいってないで、【簡易】と【球体フィールド】の X、Y、Z座標をともに『0』にすれば 済むだけ のことでした。
そろったらタイルの上に球体オブジェクトを置いて、タイルの押し付け具合を調整します。
親である球体を動かすと【簡易】も動き、タイルもそれに伴って押さえつけられますので、OMの【球体フィールド】を選択、属性マネージャの【フィールド】の【サイズ】で処理範囲の大きさを決めます。親の球体オブジェクトよりも少し大きめにしたり、実際に親を沈めたりしてようすを見ます。
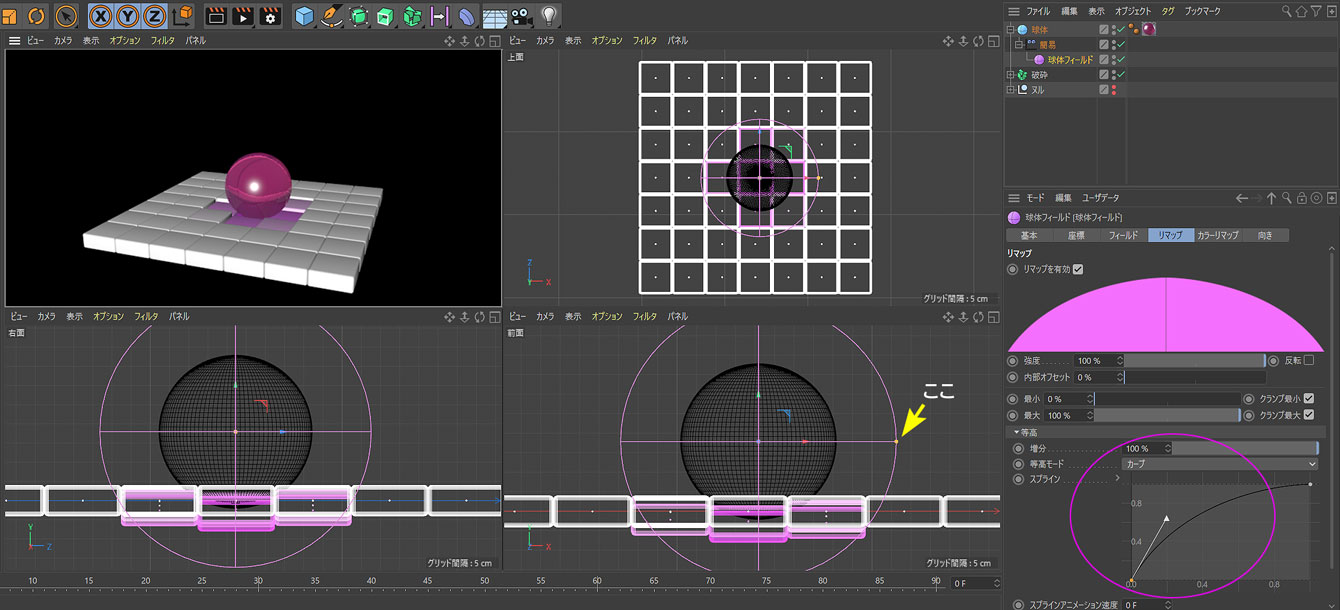
続いて隣の【リマップ】で押し付けるエンベロープの詳しい形状を作ります。【リマップを有効】にチェックを入れ、【等高モード】を『カーブ』にして、出てきたグラフを調整して丸い形に合わせつつ、【フィールド】の【サイズ】をもう一度調整してタイルの沈み具合を合わせます。
4面ビューの【前面】を注目してください。【フィールド】の輪郭線の外側にある小さな丸いポイント(写真の黄色矢印)がありますが、それを動かしてもサイズが変わりますので利用するとやり易いです。
先の説明では【球体フィールド】の属性マネージャに出る【フィールド】と【リマップ】を調整しましたが、これは親となっている【簡易】の属性マネージャに出る【減衰】の下部欄にある【フィールド】と【リマップ】のパラメーター類と同じもののようです。どちらで調整しても結果は同じでした。
だいたい調整できたのがこの写真。
ここまできたらもう終盤です。
[6] 球体の動きをキーフレームアニメーションする。
球体をタイルの上で動かせば、その時々に応じて下に並んだタイルが押されますので、後はキーフレームを打って、転がる動きを作ればよいわけです。
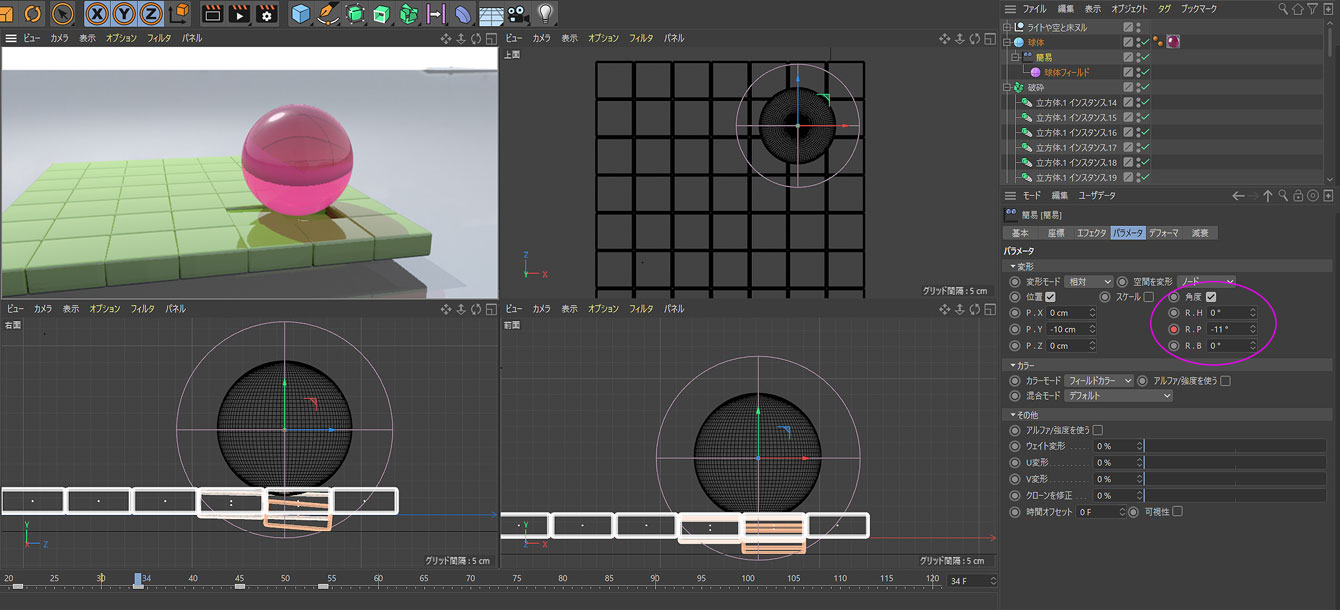
ここではちょっと凝って、転がる方向によってタイルが押される角度を付けることにしました。【簡易】の【パラメータ】で、角度を『使う』にチェックを入れて、転がるアニメーションに合わせて『±11°』ほどの変化をキーフレームで加えました。
そしてでき上ったのが、先にお見せした映像でした。
モーグラフで構築されたオブジェクトは対象物が増えたって動じることはありません。
試しにタイルを 288個まで増やして球体が動く範囲も広げてみましたが、作業終了までに 15分も掛かりませんでした。これをもしキーフレームアニメーションだけで作っていたとしたら、考えるだけで寒気を覚えます。
モーグラフを利用したサンプルをもう一つ作りました。ご存じドミノ倒しです。
ドミノの配置は複製ツールの線形モードと円形モードを使い、ドミノが倒れるシーンはすべてモーグラフです。直線部分は【線形フィールド】を使い、カーブの部分は【円周フィールド】を使っています。ラストのチップが飛び出るシーンは力任せのキーフレームアニメーションです。
実物と違って、 ドミノを立てている間に倒れだすこともなく 、サクサク制作できました。
ネタの種?
回転するオブジェクトに親を作り、その親が傾きつつ、さらにその親にも親を作って、それが円運動する。そしてさらに親を作りそれが移動する……。一度聞いただけでは理解不能な 3重の親子構造が作る動きはどうなるか。
それがこれ、入れ子になった複雑な回転を利用したキーフレームアニメーションです。
どちらにしてもキーフレームアニメーションが消え去ることはない模様でこれからも精進したいと思います。
モーグラフをさらに掘り下げてみました。
たくさんの枯れ葉が舞い散るシーンにモーグラフが使えるのではないかと思って手を出したのですが、このモーグラフも一癖ある機能で、初めのころにひどく戸惑った回転魔宮の迷路と同様、思いのほか泥沼化してしまいました。まだまだ謎だらけではありますが、その中でも理解できた部分から始めさせてください。
球体フィールドのところでも書かせていただきましたが、もう一度おさらいです。
C4d Lに搭載されているモーグラフは【破砕】だけで、エフェクタも【簡易】と【ランダム】の二種だけです。このエフェクタにフィールドと呼ばれるプログラム的な処理を経て、破砕に適用されたオブジェクトをキーフレームアニメーションではない方法で動かします。プログラムと書きましたがコーディングするわけではなく完全に UI化されていて、変数値を入力するだけなのですが、何の変数なのか、C4d Lのヘルプは正規版用のようで、特に円周フィールドなどは、読んでもさっぱり意味が解りません。そのような状況なので余計に複雑に感じられるのかもしれません。理論より感覚的に使用するべきだと開き直ったほうが楽かもです。
エフェクタは【簡易】と【ランダム】の 2種だけですが、フィールドは数多く準備されています。全部で 9種類。その中の球体フィールドは前回使用しましたので、今回は【線形】と【円周】フィールドの挙動を調べます。
まず、【破砕】の下層に動かすオブジェクトをいくつか置いてから、【エフェクタ】の【簡易】を適用、さらに【簡易】の【減衰】から【線形フィールド】を採用します。ここまでは【球体フィールド】のときと同じです。
まずは【簡易】エフェクタを【線形フィールド】で使用してみます。
【簡易】に線形フィールドを使用する
上の動画では、どのように動くか解りやすくするために、色の異なる二つの矢印をそれぞれ自分の持つ X軸の正の方向へ向かせてあります。例えば橙矢印の X軸は上面ビューを見ていますので奥行き方向が正の方向なので奥向きを指しています。正の方向というのは座標値がプラスになる方向です。反対方向はマイナスになります。
パラメータの指示どおり、線形フィールドの適用範囲の動きに合わせて、オブジェクトが移動と回転をしています。キーフレームを打っているのは、線形フィールドの適用範囲を動かすためだけです。その動きに合わせて、適用オブジェクトが何個あろうとも自動的に動きます。
【簡易】のパラメータや線形フィールドの適用範囲については次の動画をどうぞ。
調整場所の説明
移動方向や角度は【簡易】のパラメータで、線形フィールドの移動は【座標】のX座標にキーフレームを打てばいいわけです。
調整ヵ所が多いので表にしました。
| 簡易オブジェクト | ||
|---|---|---|
| パラメータ | 位置 | 移動量を決めます。方向は X,Y,Z座標個別に可能ですです。例えば Yなら上に |
| スケール | サイズの拡大率を決めます。Xだけにすると横方向に伸びます | |
| 角度 | 角度を決めます。R.H=120°にすると水平回転で、現在の角度に120°まで加えられます | |
| エフェクタ | 強度 | パラメータで決めた設定値を相対的に正の方向、負の方向へと量を増やします。全体的に大きく動かしたいときに利用します |
| 最大 | 『最大/最小の▼アイコンを押すと開きます』動きは上記の強度と同じです。正負どちらの数値にも変化してそれに合わせて方向も反転します | |
| 最小 | 変化しませんでした | |
| 線形フィールド | ||
|---|---|---|
| 座標 | P.X | 線形フィールドの X座標を制御します。簡易オブジェクトを破砕オブジェクトの中心あたりに置き、ここの数値が変化するキーフレームを打って、線形フィールドを動かすと、適用オブジェクトが【簡易】のパラメータで指示した方向へ移動します。ここの設定はキーフレームアニメーションの要になります |
| P.Y | 変化しませんでした | |
| P.Z | 変化しませんでした | |
| R.H | 線形フィールドが水平回転し、それにともない適用オブジェクトが【簡易】のパラメータで指示した方向へ移動します | |
| R.P | 変化しませんでした | |
| R.B | 線形フィールドが横(Z軸)回転し、それにともない適用オブジェクトが【簡易】のパラメータで指示した方向へ移動します | |
| フィールド | ||
| サイズ | 線形フィールドの適用範囲を調整します。大きくなるほど変化が細かくなりますのでその分ゆっくりになります。ここの設定はキーフレームアニメーションの要になります | |
| リマップ | ||
| リマップを有効 | チェックを入れると線形フィールドの変化量をグラフィカルに指定できます | |
| 等高モード | 設定をカーブにすると変化量をスプラインカーブで作ることができます。山のように登りと下りを作ると、変化も波のように押して引くような動きになります 設定を『2次』にして、カーブの数値を変化させるとイーズイン、アウト的に、緩急ついた動きが作れます。 | |
線形フィールドを X軸移動せずに回転させてもオブジェクトは動きますが、どのような使い道があるのか、現時点では答えが出せませんでしたが、どちらにしても線形フィールドの動きは比較的難しくないです。
次の動画では実際に動かしてみます。
イーズ的な動きにする方法
線形フィールドの X座標にキーフレームを打ち、変化の速度はフレーム間の時間と、線形フィールドの【フィールドサイズ】で調整するだけです。イーズ風の動きも線形フィールドの【リマップ】の【等高】を『2次』にすることで可能になることが解りました。
次にエフェクタの【ランダム】です。
こちらのエフェクタはパラメータの指示した数値内の範囲で乱数を選んでそれに合わせて変化するもののようです。
二つのオブジェクトを適用した程度では【ランダム】の動きが把握できませんので、実際に枯れ葉のシーンとして動かしてみます。そのために、5種類の枯れ葉を参照オブジェクトとしてそれぞれをインスタンス化して 100枚ほど準備しました。正規版では【クローナー】というモーグラフの機能があって、好きなだけコピーができるみたいですが、廉価版ではこれでこなすしか方法がありません。
【ランダム】のパラメータにある【位置】と【角度】へ適当な数値を入れて動かすと。
ランダムに線形フィールドを使用する
動かしてみて解りました。飛んでい行く方向へ適用オブジェクトを向けていなくても、勝手にいろいろな方向へ散ってくれてとても自然ですが、これでは爆発です。しかも地面の下へも飛び散っています。このままではまだ使い勝手が悪いですね。AEのエフェクトにある CC particle worldの BounceFloor的な設定や、飛び散る方向を制御する設定はないのでしょうか。
それと、枯れ葉のサイズが実物と比べてかなり大きいのは(約30倍)ダイナミックな動きを作るには少々オーバーサイズなほうが迫力が出る傾向にあるからです。
同じように調べた結果を表にします。
| ランダムオブジェクト | ||
|---|---|---|
| パラメータ | 位置 | 移動量をランダムに決めます。方向は X,Y,Z座標個別に可能です。例えば Yなら上下方向にランダムな変化をします。設定値は大きいほうがダイナミックな動きになります |
| スケール | サイズの拡大率をランダムに決めます。Xだけにすると横方向にランダムに変化します | |
| 角度 | 角度をランダムに決めます。R.H=120°にすると水平回転の角度が最大120°の範囲でランダムに変化します | |
| エフェクタ | 強度 | パラメータで決めた設定値を相対的に正の方向、負の方向へと量を増やすことができます。全体的に大きく動かしたいときに便利です |
| 最大 | ランダムに取る数値の最大値を決めます。100%以上にすると、設定値以上の変化になります | |
| 最小 | ランダムに取る数値の最小の値を決めます。負の数値は、反対方向への移動量を表しています | |
| シンクロナイズ | どのような動きを表現しているのかは不明ですが、チェックを入れると飛び散り方が変化します | |
| インデックス化 | どのような動きを表現しているのかは不明ですが、チェックを入れると飛び散り方が変化します | |
| シード | 乱数の初期化だと思われます。ここを変えるたびに乱数の参照値が変化して動きが別の型になります。 | |
| 線形フィールド | ||
|---|---|---|
| 座標 | P.X | 【簡易】と同じです。線形フィールドの X座標を制御します。 |
| P.Y | 変化しませんでした | |
| P.Z | 変化しませんでした | |
| R.H | 線形フィールドが水平回転し、それにともない適用オブジェクトがランダムのパラメータで指示した方向へ移動します | |
| R.P | 変化しませんでした | |
| R.B | 線形フィールドが横(Z軸)回転し、それにともない適用オブジェクトがランダムのパラメータで指示した方向へ移動します | |
| フィールド | ||
| サイズ | 線形フィールドの適用範囲を調整します。大きくなるほど変化が細かくなりますのでその分ゆっくりになります。ここの設定はキーフレームアニメーションの要になります | |
| リマップ | ||
| リマップを有効 | チェックを入れると線形フィールドの変化量をグラフィカルに指定できます | |
| 等高モード | 設定を『カーブ』にすると変化量をスプラインカーブで作ることができます。山のように登りと下りを作ると、変化も波のように押して引くような動きになります 設定を『2次』にして、カーブの数値を変化させるとイーズイン、アウト的な動きが作れます。 | |
AEの Floor Bounce的な物は見つかりませんでしたが、デフォルトでは【エフェクト】の【最大】と【最小】の値が、100%と、-100%になっていますので、全方向へ爆発のように吹き飛ぶことが解りました。ここをうまく調整すると吹き飛ぶ向きを調整できます。例えば、最小を 0%にするとランダム値から負の数が無くなるので、下方向へは飛ばなくなります。
という結果を踏まえて枯れ葉の舞い散るシーンは、ランダムエフェクトと線形フィールドを使用し、以下のような数値で動かしてみました。
〇 ランダムオブジェクトの設定値
【パラメータ】
位置 P.X= -15000
P.Y= 5000
P.Z= -5200
角度 R.H= 790 °
R.P= 250 °
R.B= 200 °
【エフェクタ】
強度= 100%
最大= 220% (はでに飛び散るように、大きめにしてあります)
最小= 29% (すべての枯れ葉が地面から上方向へ飛び去るように 0%以上にしました)
シンクロナイズ= チェックしません
インデックス化= チェックしません
〇 線形フィールドの設定値
【座標】
P.X=14900 から -19000 までを 120フレームで動くようにキーフレームを打ってあります。
【フィールド】
サイズ= 15000
【リマップ】
リマップ有効= チェック入れます
等高モード= 2次でカーブは37%
シンクロナイズとインデックス化はエフェクタをランダムにすると出てくる設定のようです。チェックを入れると枯れ葉の飛び散り方がいい感じに変化しますが、どちらも少しダイナミックさが薄れる感じでしたので、今回は両方ともにチェックを入れませんでした。
この設定値でどのような動きになるのかは、この動画をご覧ください。
ランダムを利用した枯れ葉用の制御
ほぼ理想的な枯れ葉の舞になりました。
【ランダム】エフェクタと【線形フィールド】で作った枯れ葉舞い散るシーンの正式な映像はこちらです。
モーグラフを勉強する(その5)
次は渦を巻いて舞い散るシーンです。【簡易】の円周フィールドと【ランダム】の線形フィールドを重ねて作りました。キーフレームを打っているのは最後に残っている枯れ葉 5枚のみです。
モーグラフを勉強する(その6)
この円周フィールドですが、これが曲者です。影像的には渦を巻いていうように見えていますが、円周フィールドの挙動が説明できません。いったいなんじゃこりゃ、な気分でひとまず今回は終わらせてください。頭の中が整理できたらまた報告いたします。
ちなみに、【ランダム】の【パラメータ】で吹き飛ばした枯れ葉を最終的に着地させています。それは【パラメータ】で動きの指示をしている Y座標を 0に落とすキーフレームを打ってあるからです。こんな使い方をしても正しく動くんですね。