お品書き
- ・ 初めてのCINEMA 4D Lite
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
ペーパーアニメーションを考える
画像はクリックすると拡大されます。また略語は以下のとおりです。戻る デジタル降魔録へ 次へ
ネタの種?
なんだかんだとエラそうなことを書いていますが、どんなに頑張っても新米ペーペーであるワタシには、ピクサーアニメーションみたいなキャラクターは作れません。でもキャラっぽいものを作りたい。苦し紛れに考え出したのが 3Dペーパーアニメーションです。
3Dペーパーアニメーションとは、個人的に命名したもので、早い話が昔からある切り紙アニメーションの真似です。チームのデザイナーさんに描いてもらったイラストを輪郭で切り取って 3D画像にはめ込んで動かしてみようというもので、2Dと3Dの合体で、2.5Dとも呼べる代物です。すでに多くの方が手掛けられているのをよく見ます。ですのでちっとも新しいネタではないのですが、とりあえず挑戦してみました。
今回はこれに加えて AV機器のモデリングにも手を出しています。しかも版権ありの題材ですので丁寧に対処していきたいと思います。ちなみに版権に関しては、3Dの教材として、という条件で製作チームのプロデューサー様から許可を得ています。
この映像は【Theater Beat】と呼ばれるニアフィールドスピーカーシステムのプロモーションビデオの中で使用されたシーンの一部を使っています。
ニアフィールドスピーカーシステム【Theater Beat】ってなんだ? と興味をそそられた方は下記をご訪問ください。
開発元:サウンドジェイラボ
販売先:シアタービートショップ
体験型店舗:b8ta
プロモーション:(株)アートグローブ
Theater Beatはスマホやタブレットに接続して、高音質かつクリアなサウンドで映像を楽しもうという装置で、ただの外部スピーカーではありません。でも大きさは手のひらサイズのスピーカ二つと、タブレットスタンドに取り付けられたアンプだけという小規模なシステムです。ところが聴いてみて驚愕、音はヘッドフォンをしのぎます。
商品の写真とあわせて 3D化の方法などを簡単に説明します。まずは広帯域を誇る Theater Beatのスピーカーです。
ワイプの中が実物の写真で、材質はオーク材をイメージしているそうですので、こちらも真似ました。大きさは、高さ 14cm、幅 9cm、奥行き 10cm。片手に載ります。
表面は木材を作るで紹介したように、Psで作った画像をマテリアルにしたものを使用して真似ました。そして実物にはスピーカーカバーが付属していましたので、これも忠実に再現。細かい網目になったカバーが脱着できるように 3D化しました。
網目を通して向こう側が透けて見えていますが、これは細かい網目を Aiで作り、pngデータのマテリアルとして、【カラー】チャンネルと【アルファ】チャンネルに使って透明部分と、ネット部分に分かれるようにしてあります。こんな細かい部分までちゃんと透明化されるとは驚きです。
これに関しては……。
【14】マテリアルと投影法 その2
マテリアルエディタのアルファチャンネルがいまいち意味不明』
などにも詳しく書いています。
続いてアンプです。スピーカーと同じく、ワイプの中が実物の写真です。
実物にできる限り似せるためにパーツの寸法図を入手して作りましたので、実物と同じようにちゃんと折り畳めます。
映像にするとこんな感じです。
なるほど。使わないときはこんな感じで折れるのか……。
と、映像を見て改めてスタンドに開けられた穴の意味が分かると思います。
もちろん実物もこれとまったく同じように畳めます。と、書くのはなんだかおかしい気がしますね。
アンプのスタンドに載せる白色のタブレットも C4d Lで拵えました。のでご覧ください。
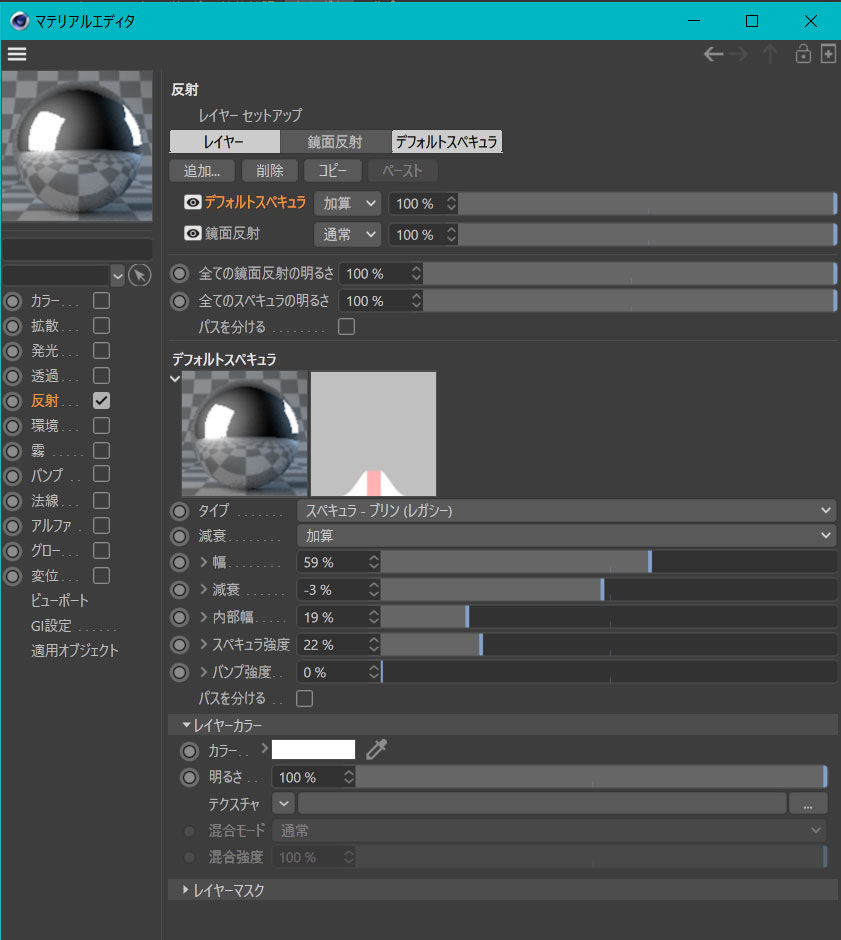
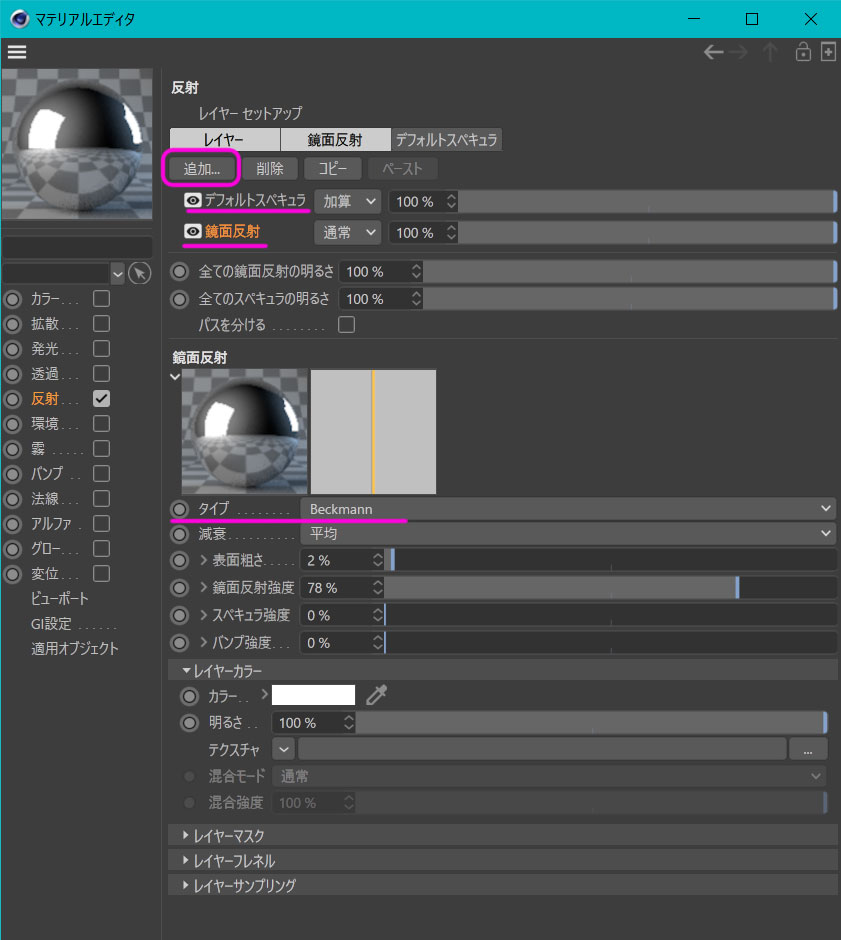
それほど難しことはしていませんが、目立つのはタブレットの縁を彩る鏡面反射ではないでしょうか。これは次の設定のとおりです。『反射』チャンネルに【デフォルトスペキュラ】と【Beckmann】を二つ重ねているだけです。
二つの効果を重ねるときは【追加】ボタンを押してレイヤーを増やすだけです。それぞれのレイヤーに【タイプ】を選べることができます。また追加されたレイヤーはドラッグして描画順を変えることができます。今回の場合は、【デフォルトスペキュラ】を上に、【Beckmann】を下に置かないとうまく鏡面反射が反映されませんでした。金属メッキのようにキラキラと光らすには【減衰】を『平均』にしました。
この 3D化されたタブレットの中で、さらにペーパーアニメーションを動かします。
C4d Lでもテクスチャに mp4が使えましたので、あらかじめ ギターを演奏している 3Dペーパーアニメーションを作っておき、mp4にエンコードしてから、それをタブレットのガラス表面に貼り付けた平面オブジェクトのマテリアルに利用しています。
単純な画像を貼り付けるのとまったく同じやり方でも、ちゃんと 3D映像の中でアニメーションが動いてくれます。
他にもマンガチックなペーパーアニメーションも作りました。
さて、ようやくペーパーアニメーションの話に移ります。
ギターを弾いているミュージシャンを例にします。使用するソフトは Aiと AE、そして C4d Lです。
難しいことはしていません。これまでやってきたことの集大成です。
まず、 描いてもらった 絵を Ai上でバラします。

上のように、バラすパーツは動く物を基準にしてグループ分けしました。
ギターを弾きますので、『右肩』と『右手』、『ギターと左手』『ジャケット』『頭』『ボディ』『右足』『左足』などです。
それと『【20】PCBを作る』でもそうですし、今回の AV機器のモデリングでもそうでした。寸法を実物と合わせるという作業を強いられていると、Ai側であっても、ドキュメント設定の単位を『ミリメートル』にした方が便利です。これまでは単位を『ピクセル』にしていましたが、『ミリメートル』に替えました。さらに画像の大きさを変えても、縦横比は絶対に崩さないことも守っています。そうすることで映像にゆがみが出ません。
バラしたパーツを個々に分けて輪郭だけを抽出します。
『ギターと左手』を例にワタシの方法を説明しますと、輪郭となる部分以外は必要ありませんので、それを削除してから Aiのパスファインダー【形状モード】→【合体】で輪郭を抽出しました。他にも方法はあるかと思います。手段は何でもいいのですが、ペーパーアニメーションを行うためにはこの輪郭が重要です。もちろん C4d Lのスプラインペンを利用してこの輪郭を直接描くこともできますが、Aiでの作業のほうが効率が良いと思います。
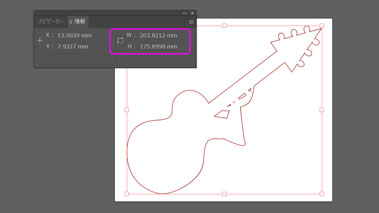
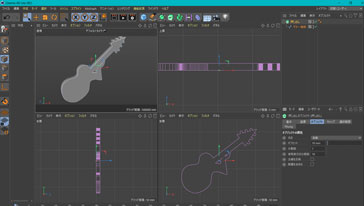
『ギターと左手』を Aiで輪郭だけにしたのがこの写真です。
これをC4d Lにマージします。Aiのベジェパスを取り込む方法は『 Aiで作ったアウトライン文字やパスを使いたい』をご覧ください。
単位を『ミリメートル』にしたAiのパスですので、C4d Lでも だいたい同じ縦横サイズ になっています。
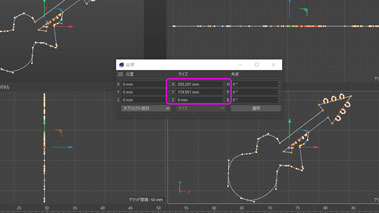
ところで上の写真の真ん中にあるのは C4d Lの座標マネージャですが、輪郭上にあるパスがすべて選択されていることと、【サイズ】の【Z】が『0』になっているところに注目してください。
すべてのパスが選択されていないと縦横のサイズが正しく出ていませんし、【Z】が『0』以外の数値のときは奥行きがあることを意味します。今回の場合は平たい紙のイメージですので、真正面から見て【X】と【Y】だけが変化するはずです。もし【Z】に変な数値が入っていたら強制的に【Z=0】にします。
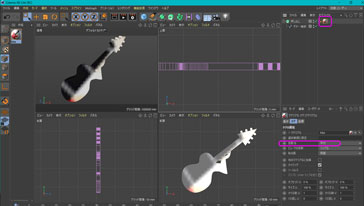
ここで3D化の作業に入ります。OMにある『ギターと左手』のパスを選んでから、ジェネレーターの【押し出し】を掛けて、押し出し量を『10』mmにして厚紙風に見立てています。
続いてギターのテクスチャとなる色付きの絵を Aiから pngデータに落とします。ただし余白部分を透明にせずに、あえて白い背景にしています。

ギター部分は輪郭と同サイズで、白背景は適当なサイズの png画像がテクスチャになります
背景の白い部分の縦横サイズは適当ですが、ギター部分の縦横サイズの比率は輪郭データと同比率にしないと、C4d L上で齟齬(そご)が発生して歪みますので、注意してください。同比率であれば、テクスチャとなる pngデータを 2~3倍にしたほうが解像度が上がり、より映像が鮮明になります。
できたら、それをテクスチャにしたマテリアルを作り、押し出したギターオブジェクトに適用します。
OMにあるマテリアルタグを選択して属性マネージャの【タグ】を開きます。一覧にある投影法を【平行】にします。
続いて通常は左端の縦アイコンにある【テクスチャモードを使う】を押して、テクスチャの位置を調整するのですが、今回は数値入力だけでテクスチャの位置調整をします。この方が正確にマテリアルを配置できます。
まず、左端の縦アイコンからポイントモードに切り替えます。

座標マネージャを出して、OMにあるギターの輪郭スプラインのすべてのポイントを選択します。
こうすると、座標マネージャにギター輪郭のサイズが出ます。このサイズがマテリアルのサイズの 約2倍になりますので、ひとまず【サイズ X】と【サイズ Y】をメモするか、座標マネージャを出したままにしておきます。
ギターのマテリアルタグを選択します。
属性マネージャがマテリアルタグになっているのを確認してから【タグ】ボタンの右横、【座標】ボタンを押します。
座標に関する数値一覧が出ますが、この座標はギターオブジェクトの座標ではなく、選択したマテリアルに関する属性一覧です。これを調整しつつギターの絵をギターオブジェクトの真ん中に出します。
座標マネージャの【サイズ X】の1/2の数値をマテリアルタグ属性マネージャの【S.X】に入れます。この場合ですと座標マネージャの【サイズ X】が『203.201mm』なので『101.6』。【サイズ Y】は『174.951』なので『87.476』と入れますと、だいたい正しい位置にマテリアルがマッピングされます。
この方法は、投影法を【平行】にしたときに、どれぐらいのサイズを入力していいか目安を探っているときに偶然見つけた方法です。単純なカタチ(四角形など)ならぴたりと一致します。でも今回のような斜めになった形では随分と誤差が出ますが、目蔵めっぽうな数値を入れるより早くカタが付きます。
どうしてもテクスチャが出ない時は『【14】マテリアルと投影法 その2:【テクスチャモードの操作方法】』あるいは、
投影法の【平行】を使って、正確にテクスチャを配置させたい
どうしてもテクスチャが出てこない(表示されない)
などをお読みください。
話を戻します。
ギターの絵がほぼ全体に広がるように、属性マネージャにあるマテリアルタグの【S.X】と【S.Y】をひたすら調整します。
数値欄の中にカーソルを置き【Shift】キーを押しながら矢印キーを上げ下げすると比較的変化が速く見られますのでおすすめです。
【S.X】と【S.Y】の数値だけではどうしてもぴったりと合わないときは、【P.X】や【P.Y】を調整して、テクスチャの位置を動かすことも可能です。また投影法を【平行】にすると、Z座標は意味が無くなるようで、数値を変化させても反映されませんので無視しています。
最終的に写真の数値でほぼいっぱいに広がりました。
今回は切り絵風というより、プリントされた写真みたいに白い縁取りを入れて、わざと紙っぽさを出したかったので、ここからその作業します。
ここで思い出してください。マテリアルとして利用しているギターの絵は pngですが、あえて白い背景を付けていたことに。
現在のギターオブジェクトはスプラインで縁取られているためにそこが表示領域になっています。
この外側は何も無いのではなく、映らないだけです。拡張させると、見えなかった輪郭の外側が出てきます。輪郭の外は……。もう一度、ギターの pngデーターを。

ギターのpngデータ
ご覧のように白い部分が残っています。これがペーパーアニメーションをペーパーらしくみせる部分です。
この後、紙をイメージさせる白い縁を出すためにスプラインパスを外に広げていきます。
ここはハサミで切られたような感じにするために、わざとラフな縁取りにしています。ですので、テクスチャサイズの調整はそれほど神経質なることはなかったのですが、他でもこの方法でテクスチャを調整することがあると思いますので、頭の片隅にでも入れておいてください。
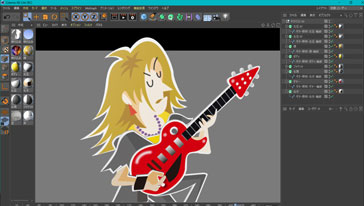
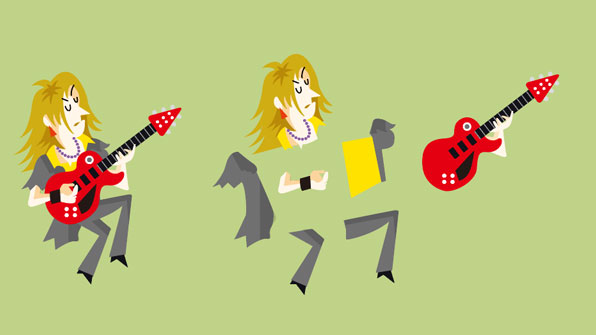
すべてを C4d Lに取り込んで元の絵に照らし合わせて、3Dとして組み上げたのが次の写真です。
人物の周り、ギターの周りが白い色で縁取られて、紙でできている感が強く出ています。
当然ですが、これは厚み 1センチのオブジェクトの重ね合わせですので、まさに厚紙の切り絵と同じです。ビューを動かして、見る角度を変えれば一目瞭然です。
ギタリスト以外は 3D作業のみです。まず色鮮やかなスポットライトは、C4d Lの『スポットライト』の色を変えて配置しています。
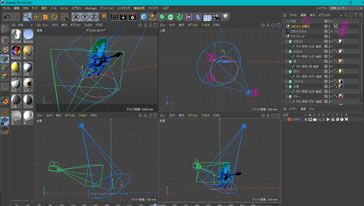
ぐるぐる回るのは、ライトを動きを次の写真のようにコントロールしているからです。
緑と赤のライトも同じですので、青いライトだけで説明します。
構造は、まず、円形のスプライン【①】がギタリストの周りになるように置かれています。この円形スプラインにそって動くヌルが【②】です。OMでは『スポット A目標点』となって、アニメーションタグの『スプラインに沿う』が貼られています。そして、青いスポットライト【③】がギタリストを斜め上から照らす位置に設置されて、OMに並ぶそのオブジェクトにはアニメーションタグの【ターゲット】タグが貼られ、そのターゲット先が、【②】の『スポット A目標点』と名前がついたヌルです。
このヌルがギタリストを取り囲むように置かれた円形のスプラインをぐるぐる回り、それをターゲットにしたライトが追従する動きになっています。
アニメーションタグの【ターゲット】と『スプラインに沿う』はよく使いますので慣れておくといいと思います。
どのように動くのか、青ライトを例にして映像にしてありますのでご覧ください。
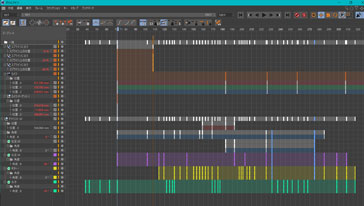
タイムラインはこんな感じになっています。
赤・緑・青のライトを動かしている『スプラインに沿う』のキーフレームは繰り返し設定にしていますので、1周分のキーフレームしか打たれていません。後はギタリストの手足やカメラが動き回っているだけです。
繰り返し設定については『 同じ動きを反復させたアニメーションを作りたい』をご覧ください。
すべてができましたら、C4d Lのデータを一旦 AEに持ち込んで、QickTimeの movデータに落とします。エンコードされた movデータをもう一度 AEの上で、頭から照明を浴びせるような効果を掛けて、さらに C4d Lで作ったタブレットの中に入れていますが、入れる前の映像がこれです。
キャラ自体は紙のようにペラペラの物体ですが、リアルなライティングによる照明や、それが落とす影も動きますので、まるで本物そっくりの厚紙アニメーションになります。使い方によっては面白いのではないでしょうか。