初級編 ▼
- ・ 最初の一歩
- ・ 複雑怪奇なマネージャ構成
- ・ 混乱するショートカット
- ・ クセがすごいぞ C4D L
- ・ ライトと影と反射物
- ・ カメラ
- ・ AEとの連携
- ・ ヌルはヌルなのに。レイヤーはなぜ?
- ・ 回転は迷宮への路 その1
- ・ 回転は迷宮への路 その2
- ・ マテリアルと投影法 その1
- ・ マテリアルと投影法 その2
- ・ マテリアルと投影法 完結
- ・ 様々な物体を作る
- ・ 太陽系を作る
- ・ ブタさんを作る
- ・ モーグラフを使う
- ・ PCBを作る
- ・ デフォーマを使う(波打つ廊下)
- ・ 枯れ葉よ~
- ・ ペーパーアニメーションを考える
- ・ アナモルフィック
- ・ 平行投影
- ・ 球体鏡の内部へ
- ・ もしも鏡がうねったら
- ・ ファンタジーな世界を作ろう1
- ・ ファンタジー(2) カメラワーク
- ・ カメラを滑らかに走らせる
- ・ リアルな提灯を作ろう
- ・ リアルな提灯を作ろう(屋根編)
- ・ ガラスで封じた物体に挑戦
- ・ 小技を集めました
- ・ トラブルコレクション
- ・ Cinema 4D Lite FAQ
- ・ My Portfolio
PCBを作る 2021.8.5にチップ部品を追加しました
画像はクリックすると拡大されます。戻る デジタル降魔録へ 次へ
ネタの種?
平面と立体が共存する世界に行ってみたい……。
何のことだか漠然として意味不明ですが、例えば勉強机の表面に散らばる文房具とか、キッチンテーブルに並べられた食器類がそれです。その足下まで視点を落としたらどんな世界が広がっているのか。ということです。ここまで 3D化ができるようになればそれも可能ですが、せっかく C4d Lで作るのなら、もっと特殊な環境がいいです。
ということで、今回は PCBを作ります。
PCBといっても産業廃棄物として騒がれた化学物質ではなく、PCB(printed circuit board) と呼ばれるプリント基板に電子部品が取り付けられた物を C4d Lで作って、ぐいーんと視点を寄らせてみます。ICのピン横から見た抵抗ってそんな風に見えるのでしょうか。きっと見たことの無い世界が広がっています。
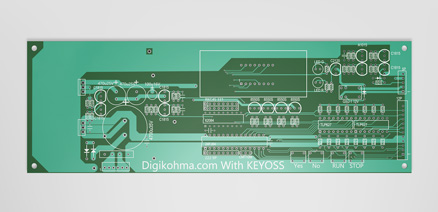
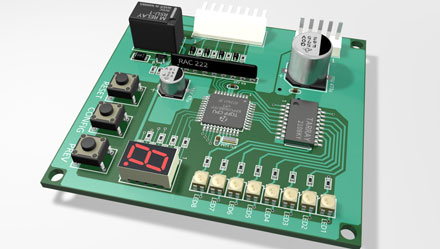
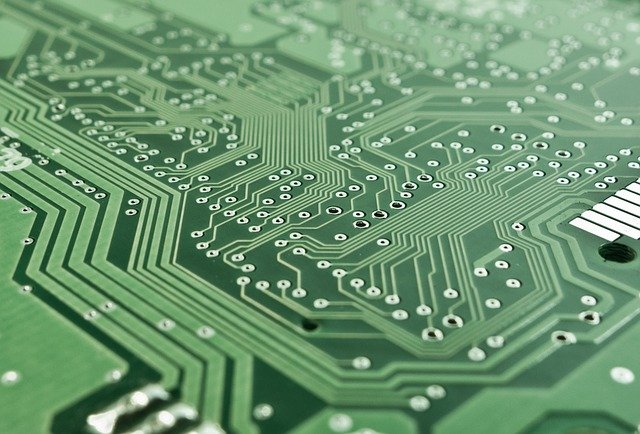
最近はプリント基板を見る機会も多くなってきて、知らない人は少ないと思いますが、あれはただの緑色(橙とか黒とか白もあります)の板ではありません。表や裏には美しい模様のような線が引かれています。その表面には電子部品が整然と置かれて、一種独特の美しい空間を作っており、デザインの一つして見られることもあるようです。

プリント基板の一例
専門的な話になりますが、プリント基板に現れる模様のようなものは、電気が流れる配線部分(パターンとかトラックと呼ばれています)で、そこには電気回路が展開されています。一般的なのは表面と裏面の二面構成で、他の配線と接することもなく、迷路のように裏表を行き来して部品と部品を結んでいます。そして部品が差し込まれる穴の部分には、ランドと呼ばれる糸巻状の円筒の物が差し込まれており、そこへ半田が流し込まれて表と裏とで導通を取っています。部品以外の場所でも小さなビアと呼ばれる物で裏表の導通が確保されてできている、そんな pcb基板の細かい部分まで再現してみたいと思います。
そうです、今回はこれまでと異なった方針で作業をしています。そこに参考になる PCB基板があったので丸写しにしたのではなく、データシートと部品の写真を見ながら電子部品を一つずつ C4d Lで 3Dにして、頭の中にある回路図に沿って組み立てました。
なぜそんなに熱いのか?
理由は簡単、仕事で本物を作っているからです。回路図や回路構成は頭の中にあります。なのでとことんこだわってリアルにしました。もちろん、シルク図(表面の白文字)やレジスト(面のコーティング)も、配線パターン間のクリアランスや角度までも現実に近い形になるように挑戦したつもりです。
回路構成と部品の説明は省きます。興味のある方はトップページでやっていますのでそちらをご覧ください。
これが完成した動画です。
電子部品を3Dモデリングしてビジュアル化するときに、行き当たりばったり的な考えでは完成時にボロが出て見る人が見たら突っ込みどころ満載の代物ができ上がりますので、実際のPCB設計におけるデザインルールのうち最低限次のことを守ることとしました。
1)最小パターン幅は 8mil(0.2mm)に、パターン間、ランド間の最小クリアランスも 8mil(0.2mm)にする。
2)実寸のままモデリングすると、小さすぎて扱いにくいので、実寸を 24倍したものとする。つまり 100mil(2.54mm)なら、61mmにする。
まずはこのルール内で部品を一から作っていくのですが、同じ物はインスタンス化しました。こうすることで PCへの負担を減らすだけでなく、修正は基となった親だけに絞られますので、とても楽になります。
本物の電子基板を作るのではなく 3Dアニメーションですので、適当に部品を減らそうかとも思ったのですが、やはり知る人が見た場合、手抜きがバレますし、仕事としてやってきた プライド が許しませんでした。
一部に余計な回路を突っ込んだり、部品を取り去ったときのことを考えて下に隠れた配線パターンまで引いたおかげで、最終的に作ったパーツは 36種、表面のパターンもほぼ本物。その上に実装されたのは 100点以上となってしまい、想定よりも多くの時間を費やしてしまいました。
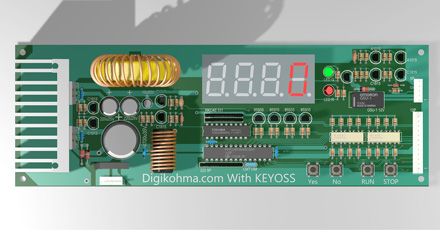
これが完成基板です。
基板に使う部品を基となる形状別に区分けすると次の 9種類です。
電子部品の表面には、たくさんの数値や文字、あるいは記号が書き込まれています。これらはデザイン的な理由よりも、型番や数値でその部品の機能が決まります。加えてそれがその部品の特徴を表すことにもなりますので、リアルにこだわるのならここも正しく再現することにしました。
それではメイキングの詳細をご覧ください。すべてこれまでやってきたたくさんの技法の組み合わせでできています。
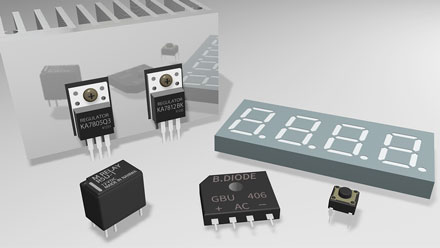
【1】直方体の組み合わせ
写真の部品は直方体(長方形の立体物)を基にしています。
特殊な形に見える部分もありますが、すべて単純なプリミティブなオブジェクトや、スプラインで作ったクローズドパスを押し出して、その形を【抜き型】としてジェネレーターのブールで切り取っています。
写真の部品はいろいろな形の【抜き型】で穴を空けたり、切り取ったりしています。4桁の LED表示器 の『8』の字の部分もスプラインで作った【抜き型】でほんの少しへこました中に、白色のマテリアルを貼ったオブジェクトを埋め込んでいるだけです。
手前の左にあるキャラメルのような 部品 は、直方体の上面にフィレット(=角を丸める機能)を施した厚みの少ない直方体を埋め込み、その上面に投影法を【平行】にしたテクスチャを貼り付けています。そしてその面の左肩にも特殊な形をした【抜き型】を当てて切り取ったところに、フィレットを施した円柱が差し込まれています。
手前右端のタクトスイッチも、細かい【抜き型】を利用した銀色の薄い直方体が上面にうめこまれており、その四隅にはフィレット付きの円柱が差し込まれています。
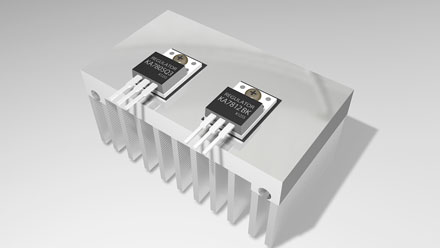
奥にある放熱板は取り付けられた電源 IC(3端子レギュレータ)から出る熱を逃がすための物で、表面積を広げる工夫がされたアルミ製のものです。熱が出る部品にはこのようなものが取り付けられています。
放熱フィンのデコボコはバンプチャンネルに縞模様を当てました。
【2】円柱
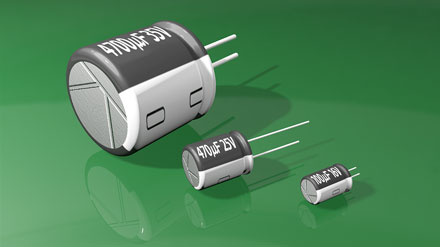
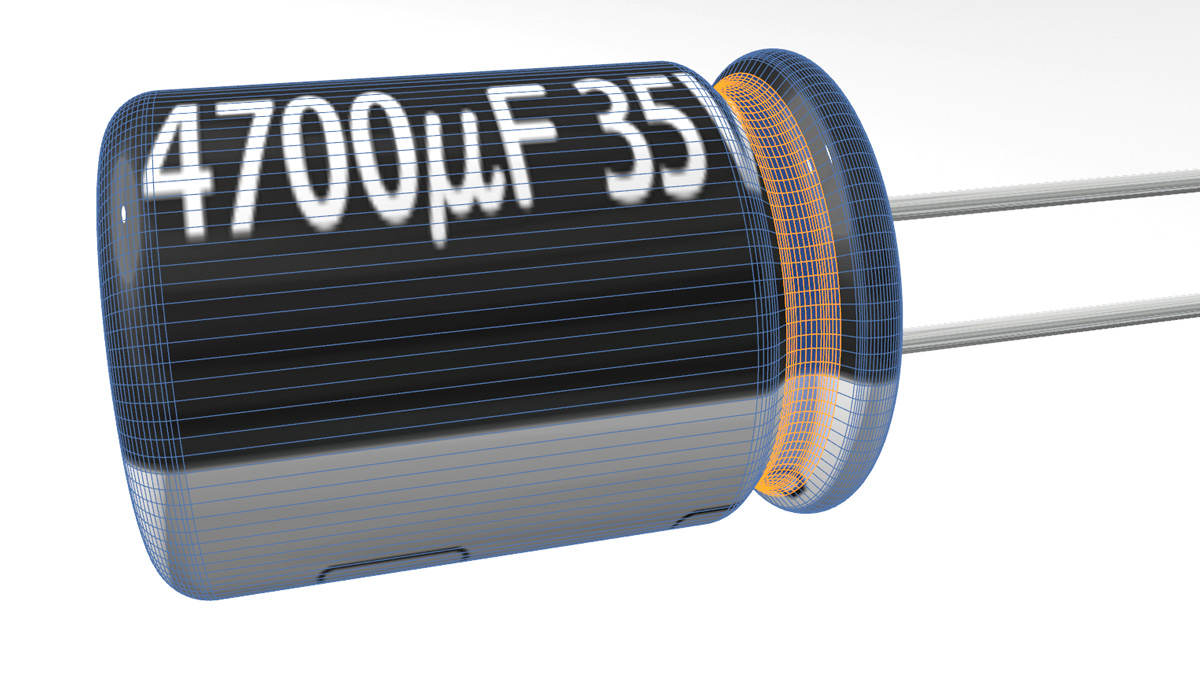
電解コンデンサ三種です。基本はフィレット付きの円柱を基にして、
下部のへこんだ部分はこの円柱をエレメント化(ポリゴン化=編集可能状態)したあと、その部分だけをリング選択して【座標マネージャ】で【サイズ.X】と【サイズ.Z】を適度に小さくしたものです。【属性マネージャ】にあるサイズ値を変更すると、円柱その物が変形しますが、エレメント化したものは【座標マネージャ】で変形できるようになります。
テクスチャは【投影法】の『円柱』で貼り付け、テクスチャモードで貼り付けるテクスチャのサイズや位置を調整します。
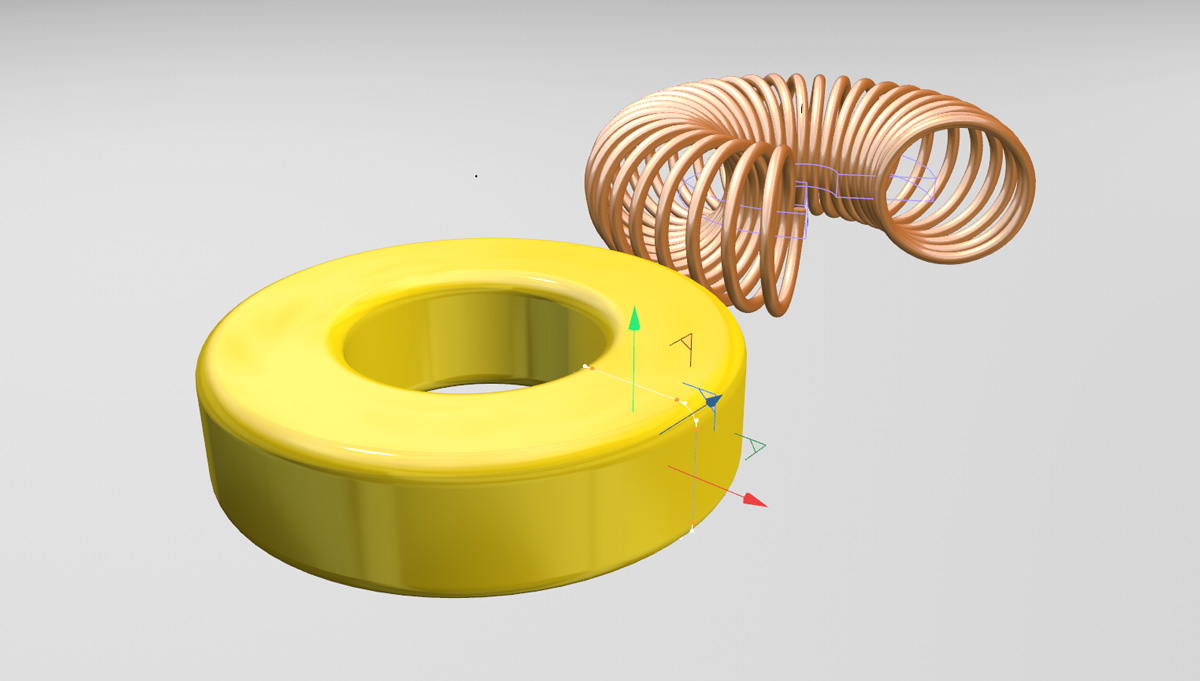
【3】螺旋と回転ジェネレーター
これはチョークコイルと呼ばれる部品で、通常は今回のような回路では使用されないものですが、この特異な形は鳩くんのオモチャにもってこいだったのと、こういうものをどうやって作ればいいか意外と頭を捻りましたので特別に作ってみました。
黒いフェライトコアに巻かれたコイルは、そのままズバリ螺旋形です。スプラインツールの中にある『らせん』と書かれたものを使いました。【属性マネージャ】の【オブジェクト】の欄にはパラメータがたくさんありますが、触ってみればすぐに納得です。できた『らせん』のスプラインを円形のスプラインでスイープして立体にしたあと、コイルの中心に黒色の円柱を突っ込んでフェライトコアのできあがり。
少々ややこしいのはドーナツ状になったコイルです。
まず真っすぐに伸びる『らせん』のコイルを作ったあと、デフォーマの【屈曲】を掛けます。屈曲オブジェクトの 【R.P】を『90°』にして【強度】を『360°』にしてリング状にました。
上の写真では、銅色のコイルとドーナツ状のフェライトコアの構造を示しています。
写真では、使用しているデフォーマの【強度】を『270°』で止めたコイルです。数値を『360°』にするとちょうど一周になります。
また、黄色のフェライトコアは回転オブジェクトを利用しました。回転の基となるスプラインは、四隅を丸めた正方形です。それを回転ジェネレーターで立体にしてあります。ドーナツ状にするために、正方形は回転ジェネレーターの中心軸から離すのがミソです。
【4】カプセルと円柱
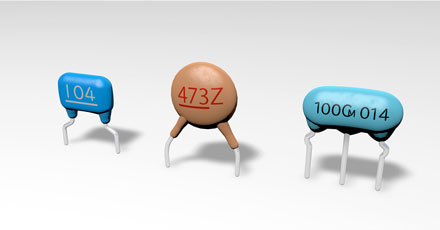
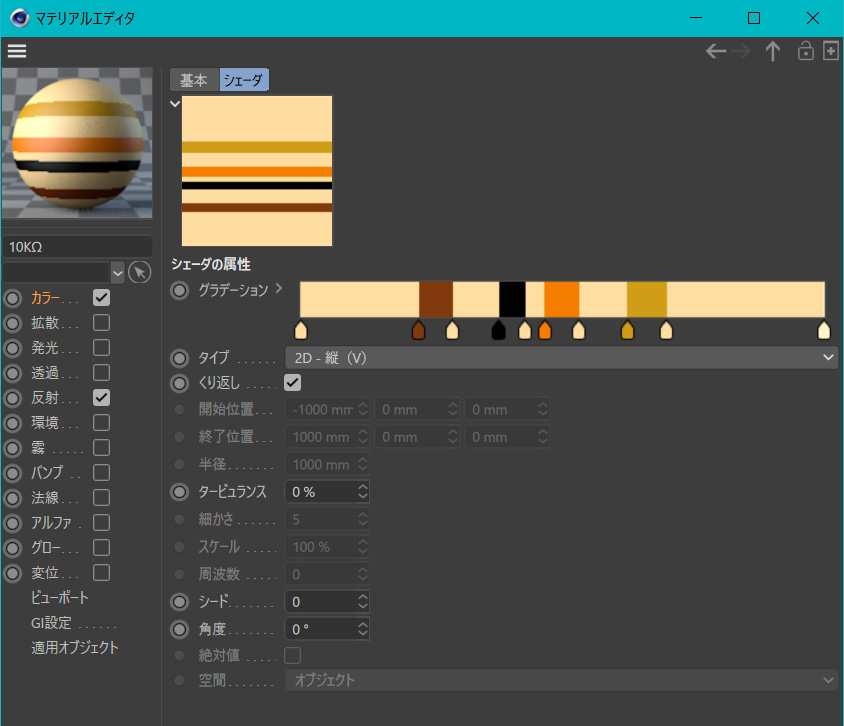
抵抗は、カーボン被膜抵抗器の 1/6Wタイプをイメージしました。基となる形状はプリミティブのカプセルです。抵抗値を表す色の帯は、下の写真のようにマテリアルのカラーチャンネルでグラデーションを利用しました。
LEDはカプセル型を立方体の【抜き型】で下半分を切り取って透明の質感を出すためにマテリアルの【透過】チャンネルをオンにしています。LEDの内部には 発光チップと電極、さらにワイヤボンディング部
まで作ってあります。
【5】円柱と立方体
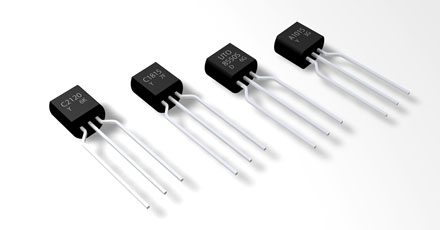
小型のトランジスタは円柱の一部を立方体を【抜き型】にして前部を切り取りその面だけにテクスチャの型番を貼り付けました。パッケージデザインは全て Aiで作って、pngデータに変換しています。
リード線(部品の足)はスプラインでリード線の形を作り、それとスプラインの四角形でスイープを掛けています。
【6】円錐とデフォーマ
意外と手間がかかったのはパスコンやセラロックです。米粒のように丸みを帯びたフィレットや、円柱を丸くかたどったり、とにかく丸みに注意して作りました。リード線を保護する形状は円錐を基本にしてデフォーマで変形させています。
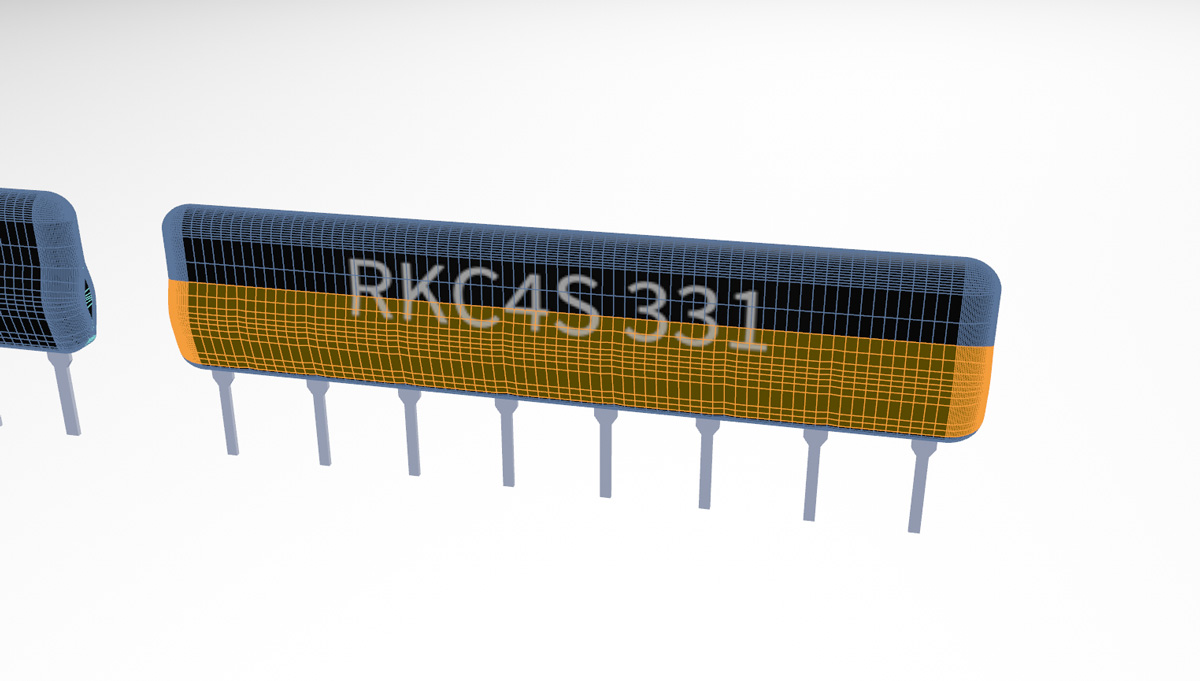
【7】直方体のエレメント化
抵抗アレイ系は薄い直方体を作り、長い辺に対して細かく分割線を入れておきます。それにフィレットを掛けて丸みを作ったあとでエレメント化します。
エレメント化したらループ選択かリング選択で下半分を選択、座標マネージャでサイズを大きくしてぽっちゃりと膨らまします。次にリード線とリード線の中間のエッジを 8カ所選択してその部分をへこまして抵抗素子が埋まっているかのような形を作ります。最後はテクスチャを貼ります。【投影法】の『平行』でもいいのですが、これだと抵抗アレイの裏側にも文字が出てしまいますので、テクスチャの面積分の表面ポリゴン(多角形な面)を選択して、そこに【投影法】の『平行』でテクスチャを貼り付けます。好きな場所へテクスチャを貼る方法は好きな場所に好きな画像を貼るをご覧ください。
【8】スプラインから押し出し
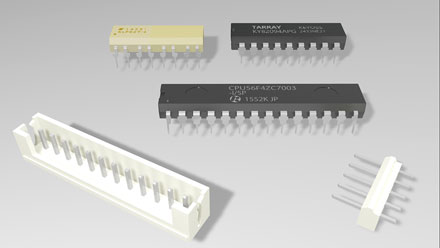
DIP(Dual Inline Package)タイプの ICは、スプラインで下のような形を作り、
それをパッケージの長さ分スイープで引っ張って角に丸みを付けた立体物にしてボディとします。
続いて ICのピン(=足)です。これはこれまでのリード線とは違いだいぶ複雑な形をしています。 L字型に曲がった平たいもので、数も多いのが難点です。
数の問題はインスタンス化でしのげるとしても、L字型の部分が気になります。でも厚みが 0.25mmで、長さも 5mmに満たない小さなものですので、スプラインの押し出しを使った 1工程で作ることにしました。
スプラインで作ったクローズドパス(=形をかたどり閉じたパス)を押し出して立体を作る方法は平たい物に限るのですが、少しぐらいなら前後に曲げることが可能です。曲げすぎると先端が細く伸びて刃物みたいになりますが、幸い ICのピンはボディの中に差し込まれて見えませんので好都合です。
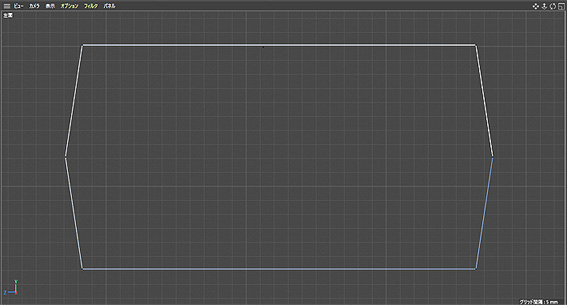
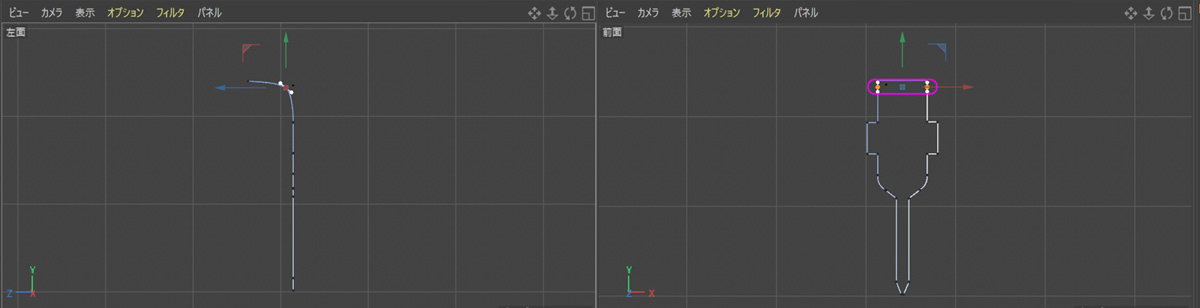
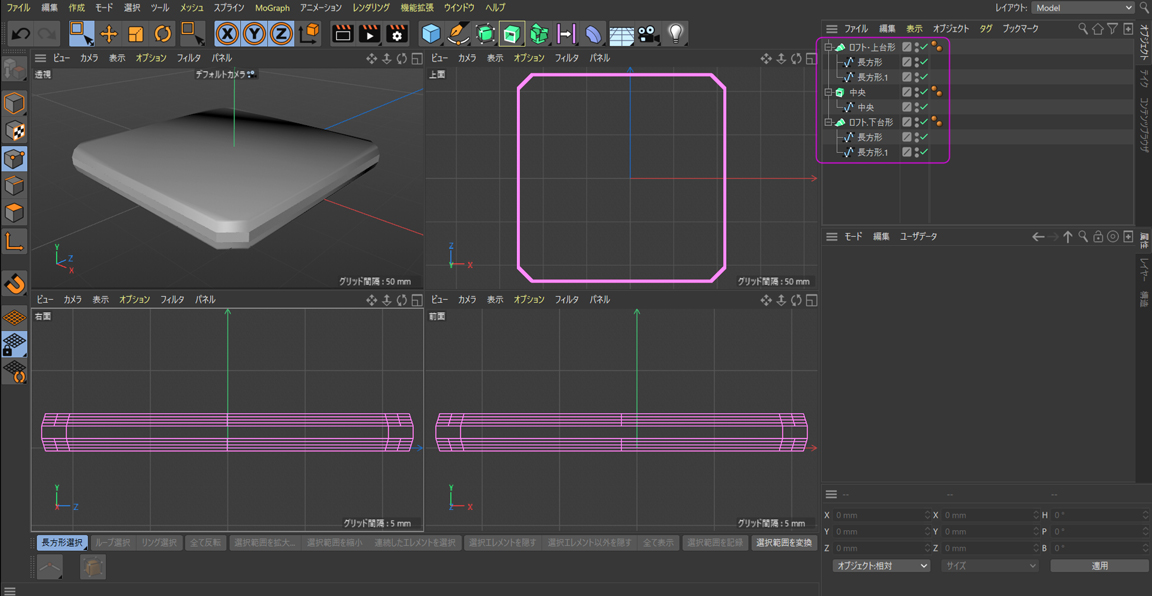
まず、4面ビューの【前面】ビューの中で全体の形をスプラインで作ります。下の写真の右側のビューです。
上部の 2点(前面ビューのピンク枠の 2点)を奥へ曲げますので、先に曲げ始めとなる別の 2点をその下に打ちます。
スプラインに追加のポイントを打つときは、スプラインペンツールを選んでおき、OM(オブジェクトマネージャ)のスプラインを選択してからマウスをスプラインの上に持って行くと白くハイライトしますので、打ちたい場所で『ctrl』を押しながらマウス左クリックでポイントが打たれます。もしマウスがスプラインに触れてもハイライトしないときは スプラインに追加のポイントが打てないをご覧ください。
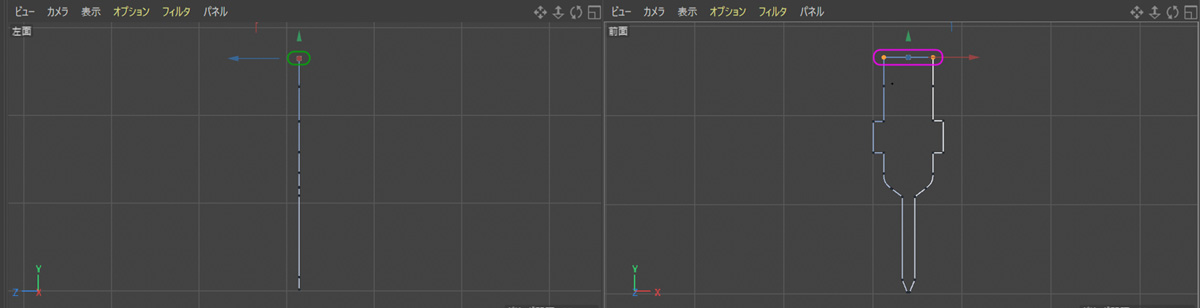
準備ができたら曲げの作業に入ります。先ほどのピンク枠の 2点を選択します。2点同時でないと上手く曲がらず歪みの原因になります。
選択したら隣の【左面】ビューへ移って、緑枠の点を z軸方向へ移動させます。この動きを【前面】ビューで見ると、2点が同時に同じだけ奥へ移動したことになります。
【前面】ビューでは変化はありませんが、【左面】では曲がっています。
ただし角に丸みがありませんのでそれを作ります。
次の写真です。
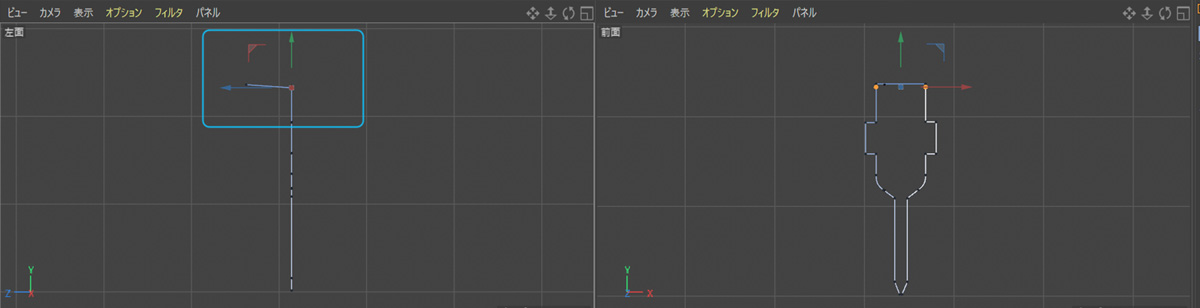
曲げようとするポイントを【前面】ビューで 2点同時に選択して、どちらかの上でマウスの右クリックをして、出たメニューから【ソフト補間】を選んで曲線に替えます。
続いて【左面】ビューで曲がり具合を調整してひとまずおしまい。他にも角を丸めるには【ソフト補間】のあと【面取り】を行ってもいいのですがそれはまた別の機会に。
これに【押し出し】ジェネレーターを掛けて、厚みを直して完成です。
スプラインを押し出して平たいものを作る時は、各点が同一平面上にないと押し出したときに歪みが出ます。また曲げ始め点として打った 2点だけは【前面】ビューで見て高さにばらつきが無いか【座標マネージャ】で Y軸の差分値が『0』かを確認します。差分があると歪んで曲がります。この辺りは 【スプラインペン】で歪まない真っ平な平面を作りたいをご覧ください。
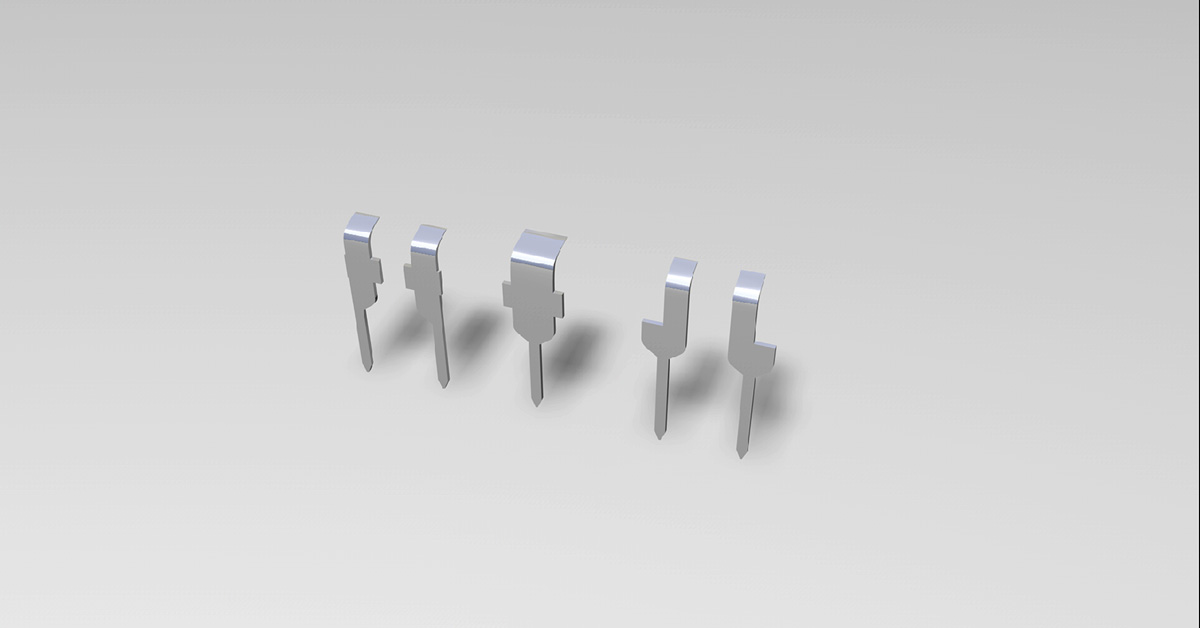
下の写真が全ての ICのピンです。同じ部分はインスタンス化して複製した物を並べます。
曲がった先が尖っていますが、ICに差し込むので気にならないと思います。ICの四隅は別の形のピンが使用されていますのでこれも作りました。他にも形の違うピンがありますのでそれぞれ作っていきます。
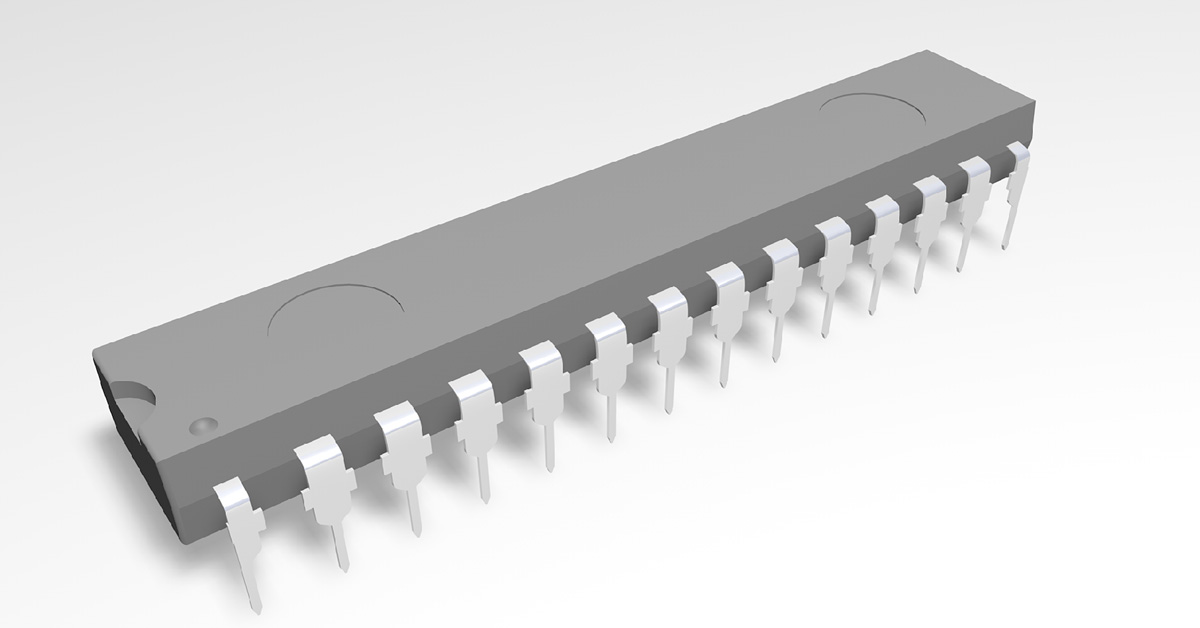
完成したら ICの側面に規則正しく配置します。この形の DIPタイプは、ピン間が 2.54mmと決まっていますので、揃えておかないと他の ICや部品とのつじつまが合わなくなります。
さらにディティールにこだわります。プラスチック材で作られた ICには製作時にできたくぼみや、基本となる 1番ピンを示す丸いヘコミ、1番ピンがある端を表す切り取り部分などがあります。これは意外とそのICの顔となりますので、これも付け足しました。
これらはすべて【抜き型】を利用しています。ヘコミやくぼみに合わせた形を作り、それらにジェネレーターの【ブール】を掛けています。
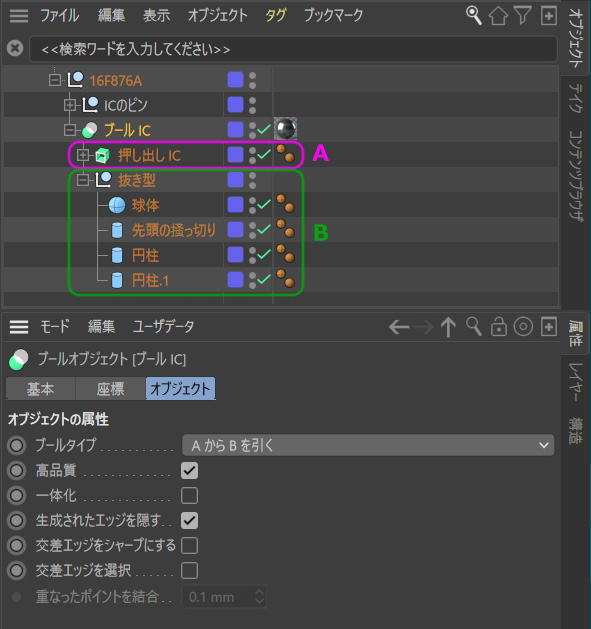
複数の【抜き型】で一つの物体をブールするには、抜き型となるほうのオブジェクトをヌルの階層へ入れてからブールするとまとめて切り抜きしてくれます。簡単に説明しますと、
写真はこの ICの OMの状態です。『ブール IC』と書かれた階層に注目してください。そのすぐ直下の階層にある『押し出し IC』が押し出しで作った ICのボディです。同階層に続いて『抜き型』と書かれたオブジェクトが各種の抜き型をひとまとめにしたヌルです。そしてその下の【属性マネージャ】の状態です。中でも重要なのが【ブールタイプ】です。『 Aから Bを引く』となっています。これは OMの【ブール IC】階層の直下、ピンク枠を【A】として、その次、緑枠を【B】と示しています。ICのボディ(押し出し IC)から抜き型を引く=消す、ということになります。
ボディの表面に【投影法】『平行』でテクスチャを貼ったあと、テクスチャモードでテクスクチャの位置を調整して、やっと IC類が完成です。
これで部品ができあがりました。でもまだ終わりではありません。ここまでは役者をそろえていただけの話で、これから舞台となるプリント基板を作ります。
その前に……。
少し話が逸れますが、本物の配線パターンを這わすには PCBCADで作業します。これ専用のソフトですので、別の回路のパターンと決して交わらないようになっています。無理に交差させようとしてもパターンはクロスしません。またどんなに乱暴にパターンを引いても、別の回路のパターンとのクリアランス(隙間)も設定以上に近づくことはありません。方向を切り替えるときも、常に 45°に折れ曲がってくれてとても便利なのですが、C4d Lは PCBCADではありませんから、そのような機能がありません。もちろんそんなものを求めるのはお門違いですので、ここは手作業でやっていきます。
配線パターンの作り方は後ほど説明しますが、例えばこれは GNDラインです。
GNDはグランドと呼ばれる電気回路の基準電圧が広がるエリアですので、ここが貧弱な作りをしていると誤動作の原因になります。そのためできる限り広く大きくが基本です。その部分だけをこのようにスプラインで作り厚みの無い平面としてあります。
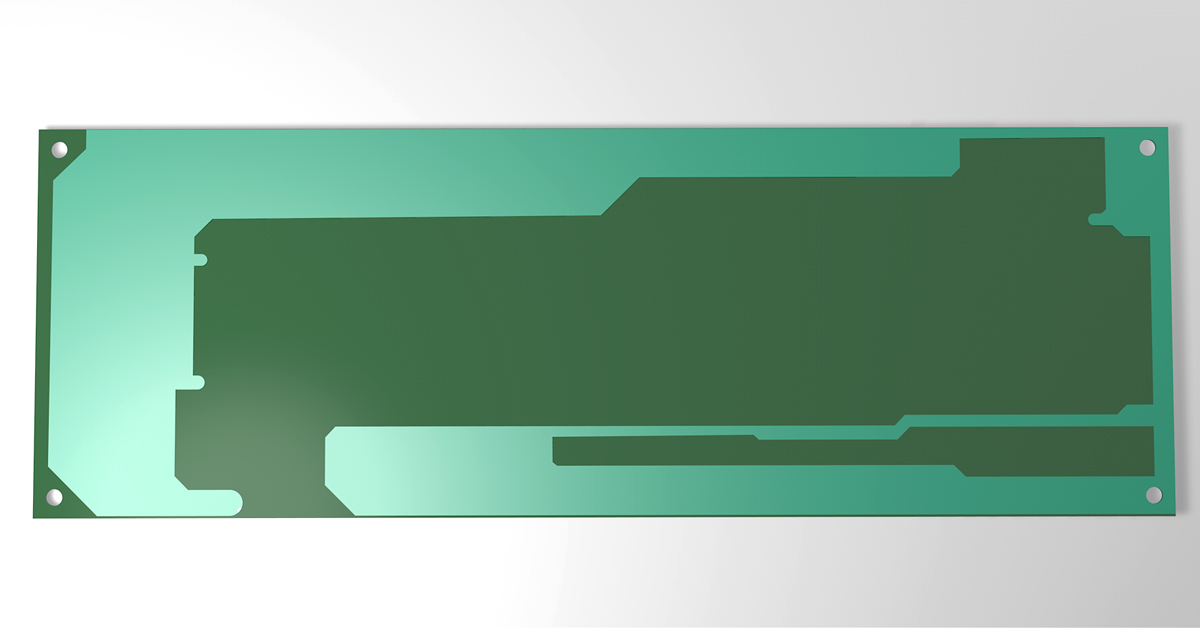
できる限り現実にこだわってして、かつプリントパターンを作成するときのルールに従って拵えたのがこの基板です。
【9】複雑なスプラインから抽出
目を疑うリアル感です。C4dの質の良さが妙実に表されています。基板屋さんが見ても本物のガラスエポキシ基板だと見まちがえる程のリアル感です。
部品を差して完成です。電気は流れませんので ハンダ付けは不要です 。
【チップ部品に挑戦】
クラッシックな電子部品は種類が多く意外とカラフルで、見ていて楽しいものがたくさんあるのですが、最近はチップ部品と呼ばれるそれらをさらに小型にしたものが主流になっており、電子機器の小型化に拍車が掛かっています。
現物を見たことが無い方でも想像がつくと思います。クラッシックな電子部品で構成された昔の電話機は、電話という機能だけを実現するのにショルダーバッククラスでした。しかし今や電話だけでなく、パソコンとカメラ、それからオーディオ機器まで詰め込んで手のひらサイズです。
例えば米粒大のカーボン被膜抵抗。このサイトでは【4】カプセルと円柱で掲載した写真のLEDの前に並んでいる赤やら茶色の帯が付いた小さな部品です。
これでも長さ 3.4mmとごく小さなものですが、今では 0603サイズが普通で、0201サイズなどが携帯電話に使われています。ちなみにサイズの呼び名となっている数値はそのまま大きさを表していて、例えば 0603サイズのチップ抵抗の長辺は 0.6mmで、短辺が 0.3mmとなります。つまり 0201の抵抗と呼ばれるものは、なんと 0.2mm×0.1mm のサイズとなります。はっきり言いましょう。それは砂粒以下です。鼻息一つでどこかに飛んでしまいます。っていうか、手作業でのハンダ付けは不可能な物体です。
次は、そんなチップ部品で構成された PCB基板にも挑戦してみました。
ただあまりに小さな部品を使ってももここでは意味がありません。小ささを競うのではなく現物にどこまで近づけられるかが目的ですので、手作業でも扱えるギリギリのものにしました。抵抗は 1608サイズ、トランジスタは SC-59サイズを選びました。
まずは完成した静止画です。
チップ部品を使った割に 幅 63.3、高さ 67.6mmと大きな基板になってしまいましたが、配線パターンの最小幅と、最小クリアランスは 0.2mmというデザインルールは守っています。またシャープエッジも無くして 45°コーナーと角丸コーナーにしてあります。
【モデリングしたチップ部品】
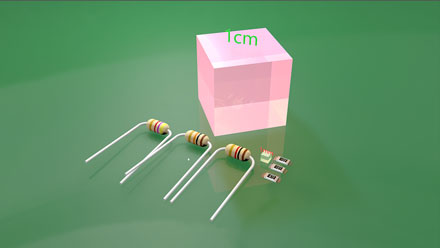
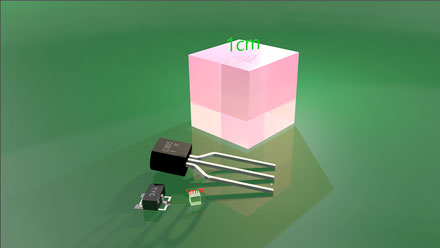
作ったクラッシックな部品とチップ部品を並べて大きさの比較をしてみます。電子部品の進化を垣間見ることができます。
まずは電解コンデンサです。
大きさの比較用に 高さ、横、奥行が 1センチの立方体と 1ミリの立方体を置きました。サイコロと砂粒が置いてあると思って大きさを想像してみてください。
アルミ箔と電解液との化学反応を利用して電気を一時的に溜め込む部品です。電極の表面積が容量となる部品ですので小型化が難しく、従来のリード線タイプのものと比べてそれほど違いはありませんが、表面実装向きの端子となっています。
写真にある大きいほうは、従来品と同じ耐圧、同じ容量の 25V 470μFです。小さいほうは耐圧 16Vで 47μFのコンデンサです。
続いて抵抗です。
カラーのリングで彩られた米粒大の抵抗が従来品の中でも極小のもので、長さ 3.4mm、直径 1.7mmのカプセル型です。カラーのリングで抵抗値を表しています。
その横に並べられたのが 1608サイズと呼ばれる抵抗で、長い辺が 1.6mmで、短い辺が 0.8mm、厚みは 0.4mmと極小ですが、チップ部品の中では大きい部類に入ります。先に書きましたが、0201サイズというものがあり、これは写真にある 1mmの立方体の 1/5という超極小サイズです。
小信号用のトランジスタです。従来品は 2SC1815、チップトランジスタは 2SC2712です。ほぼ同等の性能を持っていますが、実装面積が極端に小さくなります。
デジタル回路ではおろそかにできない部品の一つで、正式名称はバイパスコンデンサ。通称パスコンと呼ばれる小さなコンデンサです。
デジタル回路の誤作動は電源ラインから入って来たノイズが原因になることが多く。それを取り去る部品として多用されます。テスト回路であってもパスコンを忘れると原因不明の誤作動に悩まされることがあります。
写真の青い部品が従来のもので、茶色の立方体が通称『104』積セラチップです。青い方の 10倍の容量をもつ部品ですが、大きさは 1/4程になっています。
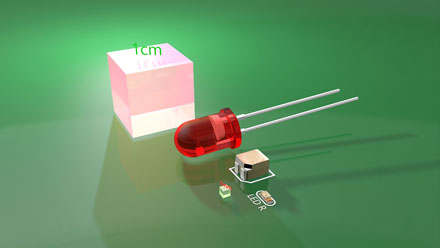
比較的名の知れた LEDです。
光り物が好きな方なら触ったことがあるかもしれません。赤いカプセル型が従来品で、5mmタイプのものです。その中心部分を小さくして基板表面に取り付けられるようにしたのが、その右のLEDです。さらに右にあるのがチップ抵抗と同じ 1608サイズの面実装型 LEDです。写真ではすべて赤色発光を想定しています。
1mmの立方体とその大きさを比べてみてください。これでも赤々と光ってくれます。
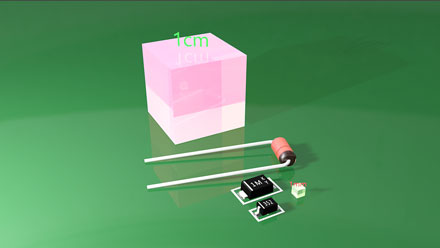
ダイオードです。
一方向にしか電流を流さない性質を利用する部品です。オレンジのガラス管に入った部品は従来のもので、小さな信号を扱うダイオードで、外部から飛び込む強いノイズを主回路に入らないように守るのに利用したりします。耐圧はせいぜい 50V程ですが、すぐ横にある大きいほうのチップ部品は耐圧が 1000V以上あります。おもにサージ吸収や整流回路に使われます。
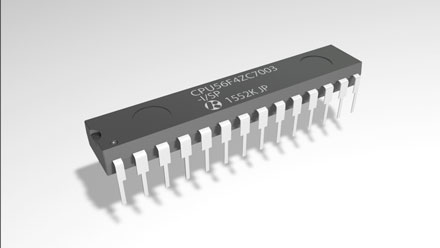
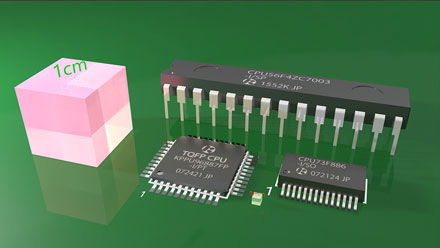
ワンチップ CPUです。
ゲジゲジみたいに尖った脚が並んだのが、DIPタイプと呼ばれる従来型の ワンチップ CPUの特徴です。これ一つで、入力端子から出力端子まで持ち、アナログ値をデジタルに変換したり、各種のデータ通信回路も内蔵されたコンピュータが入っています。コンピュータと呼ばれるからには当然プログラムで制御します。プログラムはパソコンで作り専用の機械を通して内部に書き込まれます。動画でちらっと映っていましたが、12MHzのクロックを使用していますので、もしこれが本物であれば 1つの命令を 330n 秒でこなすコンピュータボードになります。
昔では考えられない高性能のパーツをさらに小さくして表面実装型にしたのが手前の平べったい CPUです。正方形の方は TQFP と呼ばれる 4面からピンが出たタイプで、厚みは 1mmしかありません。
表面搭載型にする利点は、基板の裏面にも部品が配置できて実装面積を稼ぐことができることです。ただし密集させるほどに熱処理が難しくなります。今思えば、昔の基板はソーシャルディスタンスでしたね。
【Cinema 4Dに戻って】
筋違いの情報ばかりを並べてしまいましたが、これらの写真に登場する電子部品はすべて Cinema 4D LITE(C4d L)と呼ばれる After Effectsに搭載されている 3Dソフトを使って、本物のサイズデータからモデリングしたものです。C4d Lはリアルに立体物を再現していくれる優れものですが、なかなか思いどおりにならないのが現実です。さてここからが本題。C4d Lの話しに切り替えます。
チップ部品の 3Dモデリングは比較的簡単で、ほとんどが立方体の組み合わせです。ただスケールが小さいので、ちょっとした誤差が大きくズレる原因となります。そこで実寸値で作らずに 24倍にスケールアップしています。各パーツのデータシートに書かれた数値を 24倍して 3D化しました。PCBの基本単位は 2.54mmですので、C4d Lでは 61mmになります。
少々面倒なのは ワンチップ CPUの中でも TQFPタイプです。台形なのですが、四隅の角が削られており、厚み部分の中央が一定の幅を持って膨らんでいます。
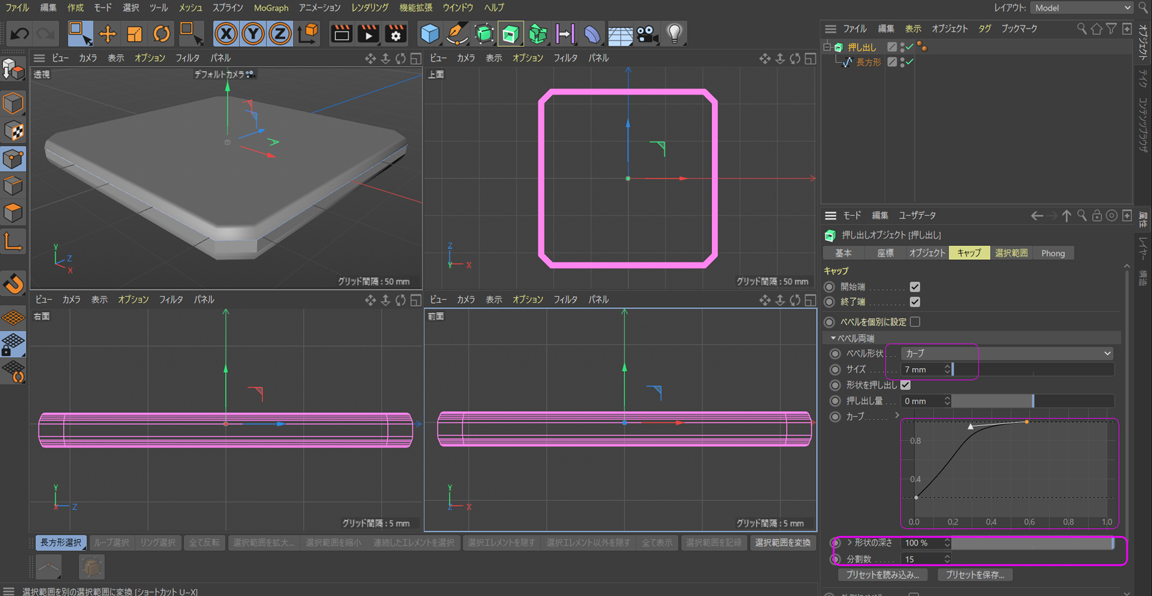
手の込んだ台形を作りたいときは、次の写真のように【押し出し】ジェネレーターの【キャップ】を『カーブ』にして……。
【サイズ】や【形状の深さ】【分割数】そして【カーブ】のシェイプグラフを使って押し出された角(かど)の形を調整すれば、ある程度は自由になりますが、図面どおりでないといけないとか、【キャップ】だけではどうしようもないときは、次の方法も試してください。
やり方は難しくありません。面倒なだけです。要は角を任意な形で作ってしまう方法です。
具体的に説明しますと、角の部分を台形とみなして、それを力技で作ってしまおうというのです。
台形のつくり方は、大きさの異なるスプラインで作った角の取れた四角形を上下に置いてジェネレーターのロフトでつないで立体の台形にします。
【やり方】
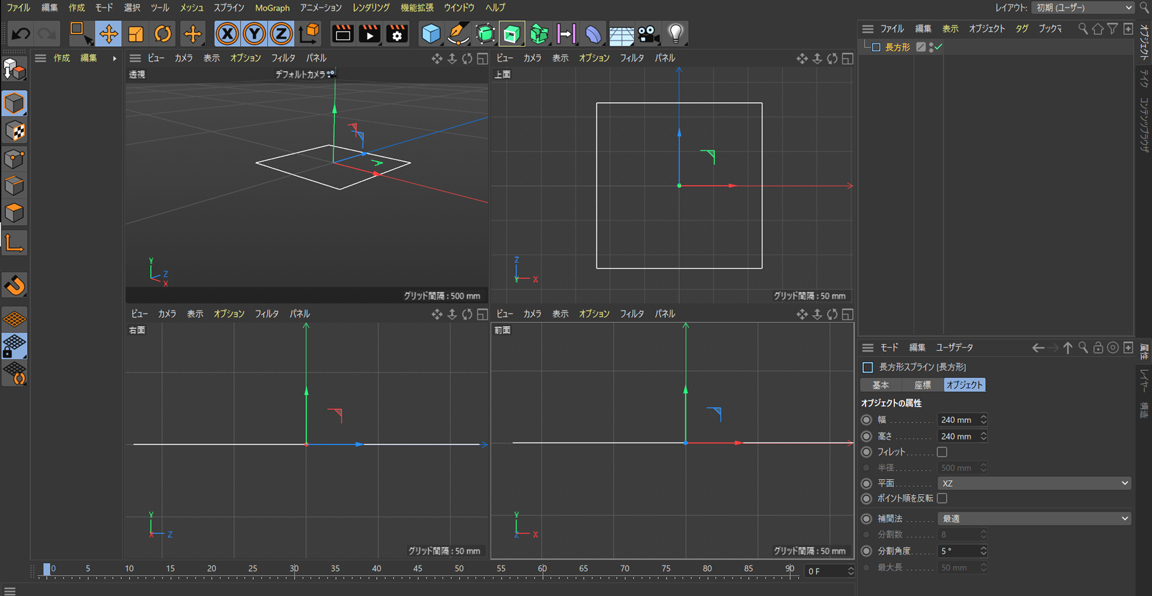
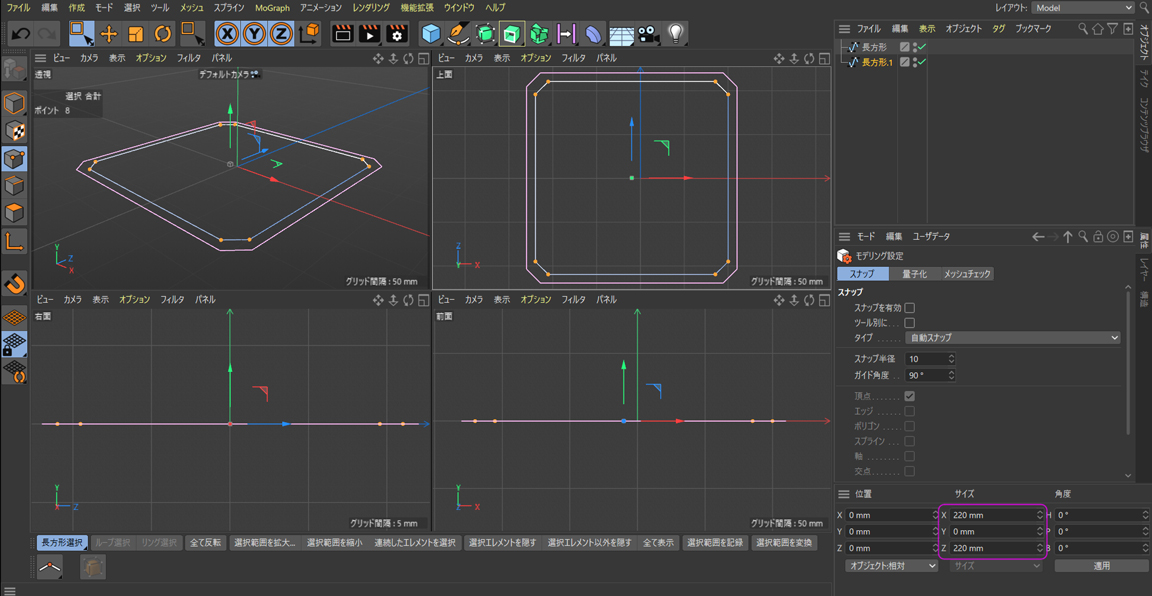
まずスプラインで正方形を作ります。
部品のデータシートには 1辺 10mmの正方形となっていますので、24倍して 240mm四方にします。
このままでは編集できませんので、キーボードの『C』を押してただのスプラインの正方形にします。
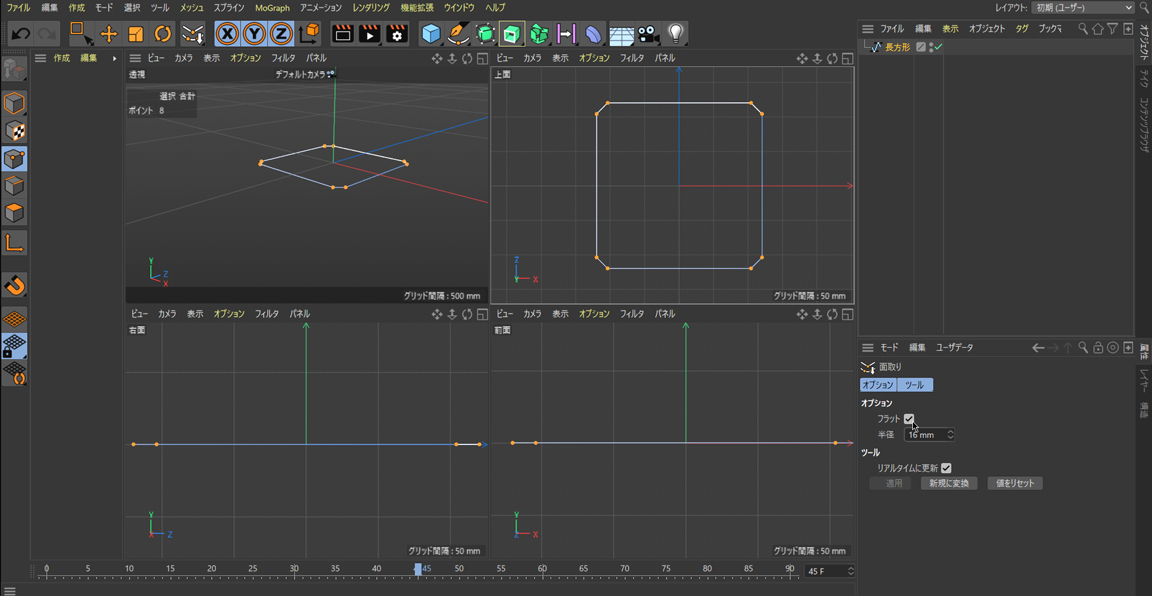
スプラインになったら四隅のポイントを選択して右クリック、【面取り】を選択します。
開いた【面取りツール】の【オプション】にある【フラット】にチェックを入れて、上面ビューの上で右クリックしてドラッグすると角が斜めに削られていきます。いいころ合いで右ドラッグをやめます。正確に数値化したいときは【面取りツール】の【半径】に数値を入れます。
C4dには Adobe系とは異なる妙な癖がありますので、慣れるまではキーボードをひっくり返したくなる衝動に駆られるかもしれませんが、そのうち慣れますので辛抱しましょう。
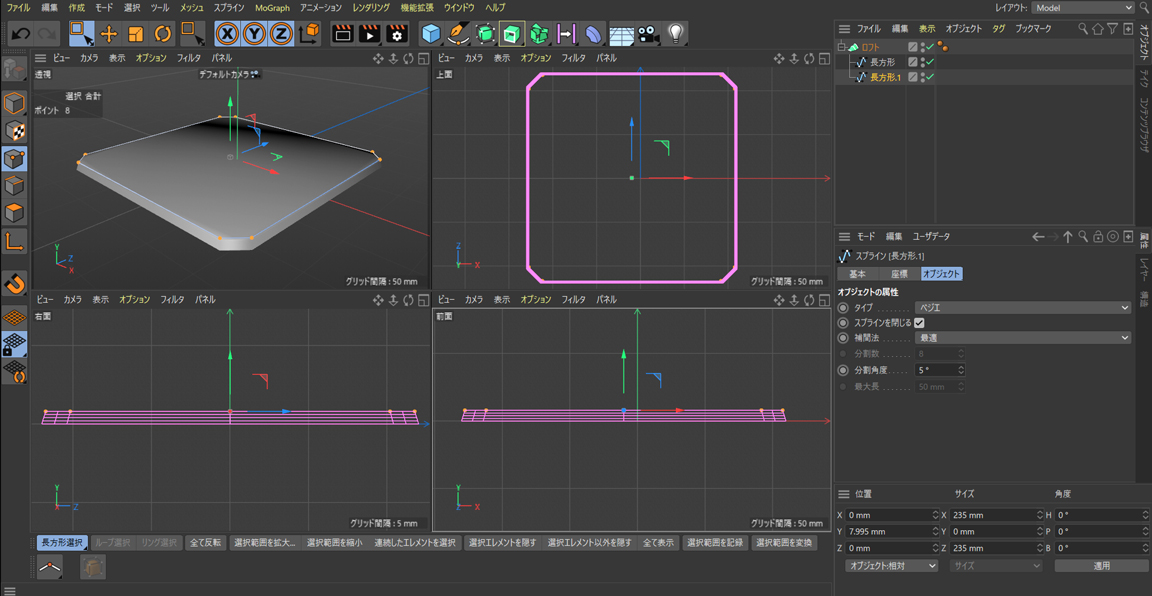
角が取れた正方形になったら、このスプラインをコピーして OMの下に置きます。コピーされたオブジェクトが選択されていることを確認してから、座標マネージャを出して【サイズ】の XとZの数値を適当に小さくして、一回り小さな四角形にします。
座標マネージャでいつでも調整できますので、ここではざっくりで問題ありません。
ざっくりと 20mm小さな四角形にしました。
ジェネレータのロフトを OMに出します。出たら、OMにある二つの四角形スプラインをドラッグしてジェネレータの子階層に入れます。
ロフトは二つのオブジェクトの間を埋めるような物体を作るジェネレータですので、大きさの違う底辺を結ぶ台形ができ上ります。台形の脚は下底と上底の大きさの違いを結んだ直線になります。
ここで上底となったほうの角の取れた四角形の大きさを【座標マネージャ】で調整して正式なサイズにします。
もし真っ平らな面ができずに歪んだ形になった場合は角の取れた四角形のすべてのポイントを選択して、【座標マネージャ】の【Yサイズ】を『0』にしてください。今回のような平面スプラインを操作するときは【Yサイズ】は『0』にしておかないと高低差のある平面ができ上がってしまいます。
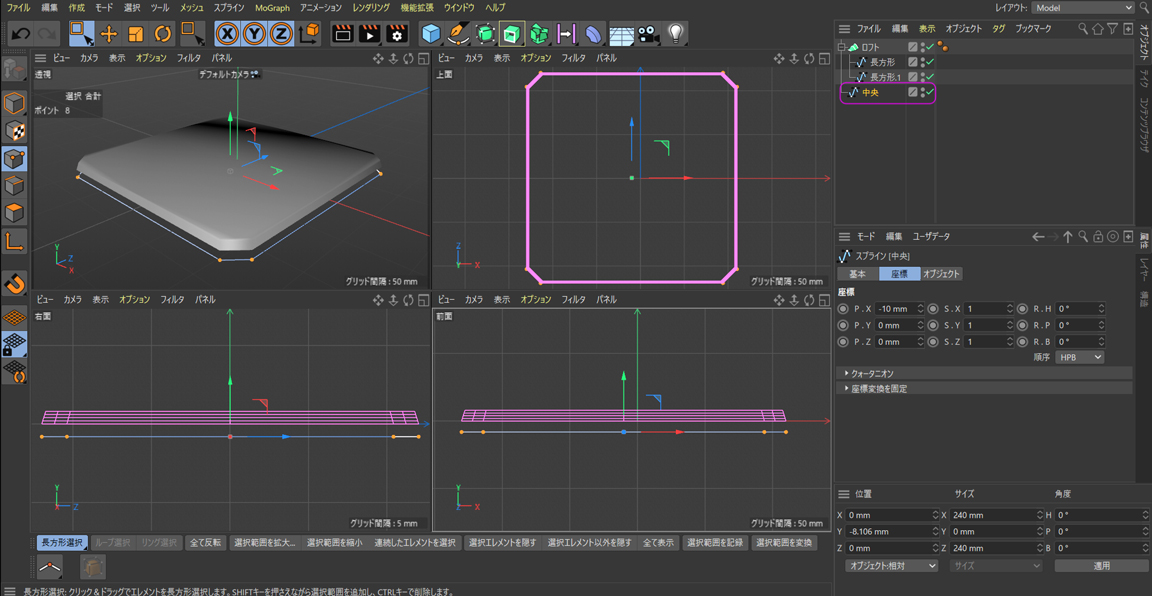
台形の高さは二つの四角形の距離になりますので属性マネージャの Y座標を調整します。
続いて中央の立方体を作ります。
台形の下底となっている大きいほうの角の取れた四角形をコピーしてロフトから外れた別階層の OMへペーストします。
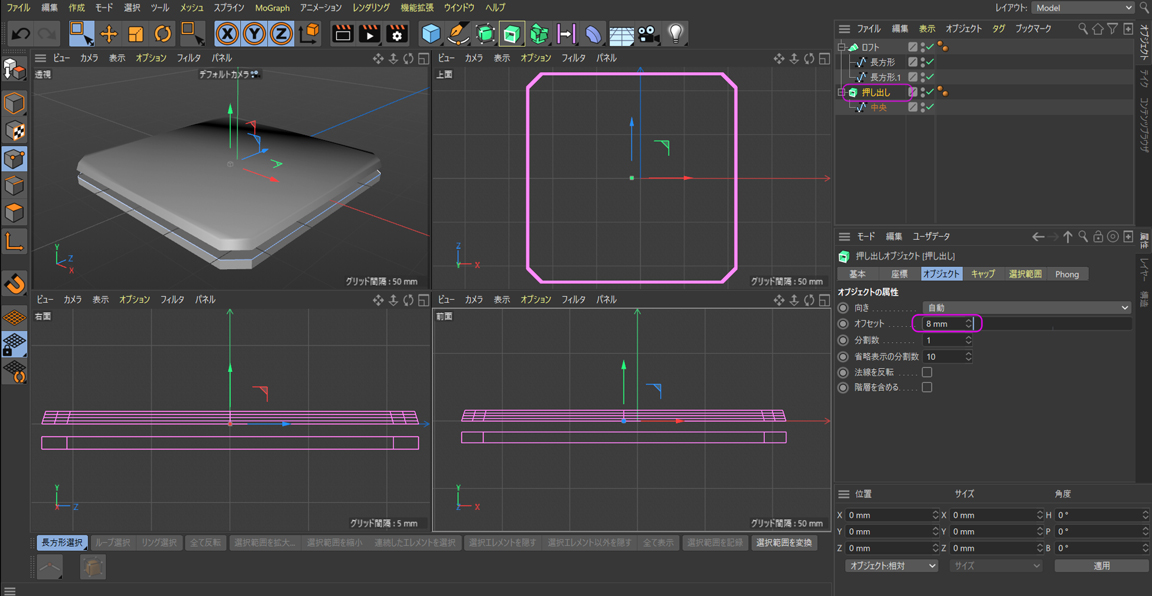
【押し出し】ジェネレーターを利用して厚み『8mm』のオブジェクトを作って台形の下にはめ込みます。
ラスト。上にある台形を OMでコピペして下の台形とします。
中央の【押し出し】ジェネレーターの厚みや、台形の高さを加減して部品の正式な厚みになるようにすれば完成です。
そして完成した動画です。